事件监听在前端的开发过程中是一个很常见的情况。DOM上的事件监听方式,让我们看到了通过事件的方式来进行具体的业务逻辑的处理的便捷。
在具体的一些业务场景中,第三方的自定义事件能够在层级较多,函数调用困难以及需要多个地方响应的时候有着其独特的优势——调用方便,避免多层嵌套,降低组件间耦合性。
这篇文章所提到的EventEmitter3,就是一个典型的第三方事件库,能够让我们通过自定义的实践来实现多个函数与组件间的通信。
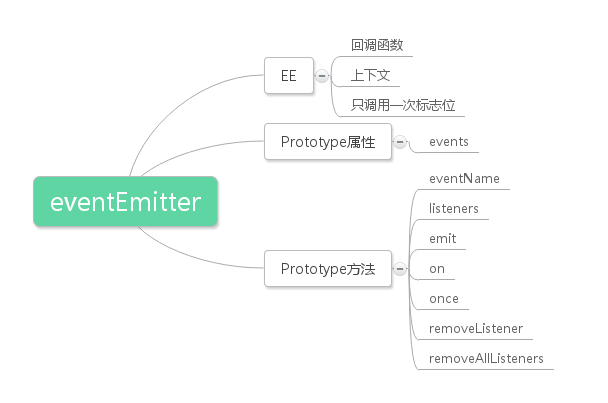
EventEmitter3的设计较为的简单,具体结构可以看下图所示。

下面我们将按照一般人的正常思路来对这个结构进行介绍。
EEfunction EE(fn, context, once) {
this.fn = fn;
this.context = context;
this.once = once || false;
}从类EE的代码中我们能够很明确的了解到,第一个参数为回调函数,第二个参数为回调函数的上下文,第三个参数是一个once的标志位。由于代码简单,在这里就简单介绍下了。
该方法用于存储eventEmitter的整个事件名称与回调函数的集合,初始值为undefined。
on,区别在于该函数只会触发一次下面我们将从添加监听函数, 事件触发与删除监听函数来进行具体的代码分析,从而了解该库的实现思路。
具体代码如下所示:
//一个单一的事件监听函数的单元
//
// @param {Function} fn Event handler to be called. 回调函数
// @param {Mixed} context Context for function execution. 函数执行上下文
// @param {Boolean} [once=false] Only emit once 是否执行一次的标志位
// @api private 私有API
function EE(fn, context, once) {
this.fn = fn;
this.context = context;
this.once = once || false;
}该类为eventEmitter中用于存储事件监听函数的最小类。
on函数具体代码如下所示:
// Register a new EventListener for the given event.
// 注册一个指定的事件的事件监听函数
//
// @param {String} event Name of the event. 事件名
// @param {Function} fn Callback function. 回调函数
// @param {Mixed} [context=this] The context of the function. 上下文
// @api public 公有API
EventEmitter.prototype.on = function on(event, fn, context) {
var listener = new EE(fn, context || this)
, evt = prefix ? prefix + event : event;
if (!this._events) this._events = prefix ? {} : Object.create(null);
if (!this._events[evt]) {
this._events[evt] = listener;//第一次存储为一个事件监听对象
} else {
if (!this._events[evt].fn) {//第三次及以后则直接向对象数组中添加事件监听对象
this._events[evt].push(listener);
} else {//第二次将存储的对象与新对象转换为事件监听对象数组
this._events[evt] = [
this._events[evt], listener
];
}
}
return this;
}当我们向事件E添加函数F时,会调用on方法,此时on方法会检查eventEmitter中prototype属性events的E属性。
undefined时,直接将该函数所在的事件对象赋值给evt属性。push方法向数组中添加对象。prefix是用来判断Object.create()方法是否存在,如果存在则直接调用该方法来创建属性,否则通过在属性前添加~来避免覆盖原有属性。
once的函数实现与on函数基本一致,所以在此就不再进行分析。
emit函数代码如下所示:
// Emit an event to all registered event listeners.
// 触发已经注册的事件监听函数
//
// @param {String} event The name of the event. 事件名
// @returns {Boolean} Indication if we've emitted an event. 如果触发事件成功,则返回true,否则返回false
// @api public 公有API
EventEmitter.prototype.emit = function emit(event, a1, a2, a3, a4, a5) {
var evt = prefix ? prefix + event : event;
if (!this._events || !this._events[evt]) return false;
var listeners = this._events[evt]
, len = arguments.length
, args
, i;
if ('function' === typeof listeners.fn) {
if (listeners.once) this.removeListener(event, listeners.fn, undefined, true);
switch(len) {
case 1:
return listeners.fn.call(listeners.context), true;
case 2:
return listeners.fn.call(listeners.context, a1), true;
case 3:
return listeners.fn.call(listeners.context, a1, a2), true;
case 4:
return listeners.fn.call(listeners.context, a1, a2, a3), true;
case 5:
return listeners.fn.call(listeners.context, a1, a2, a3, a4), true;
case 6:
return listeners.fn.call(listeners.context, a1, a2, a3, a4, a5), true;
}
for(i = 1, args = new Array(len - 1); i < len; i++) {
args[i - 1] = arguments[i];
}
listeners.fn.apply(listeners.context, args);
} else {
//由于篇幅原因省略E属性为数组时通过循环调用来实现事件触发的过程
}
return true;
};当我们触发事件E时,我们只需要调用emit方法。该方法会自动检索事件E中所有的事件监听对象,触发所有的事件监听函数,同时移除掉通过once添加,只需要触发一次的事件监听函数。
removeListener函数代码如下:
// Remove event listeners.
// 移除事件监听函数
//
// @param {String} event The event we want to remove. 需要被移除的事件名
// @param {Function} fn The listener that we need to find. 需要被移除的事件监听函数
// @param {Mixed} context Only remove listeners matching this context. 只移除匹配该参数指定的上下文的监听函数
// @param {Boolean} once Only remove once listeners. 只移除匹配该参数指定的once属性的监听函数
// @api public 公共API
EventEmitter.prototype.removeListener = function removeListener(event, fn, context, once) {
var evt = prefix ? prefix + event : event;
if (!this._events || !this._events[evt]) return this;
var listeners = this._events[evt]
, events = [];
if (fn) {
if (listeners.fn) {
if (
listeners.fn !== fn
|| (once && !listeners.once)
|| (context && listeners.context !== context)
) {
events.push(listeners);
}
} else {
//由于篇幅原因省去便利listeners属性查找函数删除的代码
}
}
//
// Reset the array, or remove it completely if we have no more listeners.
//
if (events.length) {
this._events[evt] = events.length === 1 ? events[0] : events;
} else {
delete this._events[evt];
}
return this;
};removeListener函数实现较为简单。当我们需要移除事件E的某个函数时,它使用一个event属性来保存不需要被移除的事件监听对象,然后便利整个事件监听数组(单个时为对象),并且最后将event属性的值赋值给E属性从而覆盖掉原有的属性,达到删除的目的。
该库中还有一些其他的函数,由于对整个库的理解不产生太大影响,因此没有在此进行讲解,有需要的可以前往我的github仓库进行查看。
eventEmitter的代码虽然结构清晰,但是仍然存在一些问题。例如on和once方法的实现中,只有一个属性不同,其余代码都一模一样,其实可以抽出一个特定的函数来进行处理,通过属性来进行区分调用即可。
同时,在同一个函数例如emit中,也存在大量的重复代码,可以进行进一步的抽象和整理,使得代码更加简单。
eventEmitter第三方事件库从实现上来看较为简单,并且结构清晰容易阅读,推荐有兴趣的可以花大约一个小时的时间来学习下。
本人github地址——eventEmitter3 官方github地址
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://github.com/HJava/myBlog
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









