在我们进行日常的项目开发的过程中,我们经常会遇到使用一些通用的UI组件库如BootStrap、Ant Design等。作为成熟的UI组件库,它能够提供提供一整套UI组件用来满足使用需求,能大大减少开发成本。
在使用了他人提供的组件库后,我自然就会有兴趣去了解一下别人开发的组件库到底是如何设计的,如何进行相关的组件封装。本文以Ant Design为例,让我们来了解一下目前较为有名的UI组件库是如何设计与实现的?同时,我们又能够有哪些经验可以借鉴?
阅读本文,你最好有如下的基础知识来帮助你理解本文内容:
PS: 博客写一半,手受伤骨折了囧囧囧,后面大部分文字是通过语音输入转换的,如果有什么错误或者逻辑不清晰,欢迎在评论中指正。
首先,需要了解Ant Design提供的组件,我们先来看下单个组件是如何实现的。
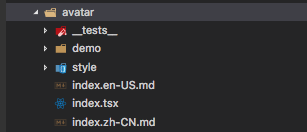
需要了解一个组件的内容,我们应该先从目录接口开始。我们以avatar头像组件为例,目录结构如下图所示:

我们一个一个来看一下:
介绍完了目录结构,我们来看下这个插件的具体内容。
我们首先来看一下这个插件的TSX文件。这个文件包含了插件的结构和功能。如代码示例示例所示:
export interface AvatarProps {
/** Shape of avatar, options:`circle`, `square` */
shape?: 'circle' | 'square';
/** Size of avatar, options:`large`, `small`, `default` */
size?: 'large' | 'small' | 'default';
/** Src of image avatar */
src?: string;
/** Type of the Icon to be used in avatar */
icon?: string;
style?: React.CSSProperties;
prefixCls?: string;
className?: string;
children?: any;
}
export interface AvatarState {
scale: number;
isImgExist: boolean;
}我们先看一下声明文件。在你TypeScript声明中我们可以看到:它通过interface定义了props和state两个属性的值。这样可以明确界定传入的属性和内部的属性类型,在代码规范和质量中也能够有一个保证。
下面让我们来看一下具体的组件类。具体示例如下:
export default class Avatar extends React.Component<AvatarProps, AvatarState> {
render() {
const {
prefixCls, shape, size, src, icon, className, ...others,
} = this.props;
const sizeCls = classNames({
[`${prefixCls}-lg`]: size === 'large',
[`${prefixCls}-sm`]: size === 'small',
});
const classString = classNames(prefixCls, className, sizeCls, {
[`${prefixCls}-${shape}`]: shape,
[`${prefixCls}-image`]: src && this.state.isImgExist,
[`${prefixCls}-icon`]: icon,
});
let children = this.props.children;
if (src && this.state.isImgExist) {
children = (
<img
src={src}
onError={this.handleImgLoadError}
/>
);
} else if (icon) {
children = <Icon type={icon} />;
} else {
const childrenNode = this.avatarChildren;
if (childrenNode || this.state.scale !== 1) {
const childrenStyle: React.CSSProperties = {
msTransform: `scale(${this.state.scale})`,
WebkitTransform: `scale(${this.state.scale})`,
transform: `scale(${this.state.scale})`,
position: 'absolute',
display: 'inline-block',
left: `calc(50% - ${Math.round(childrenNode.offsetWidth / 2)}px)`,
};
children = (
<span
className={`${prefixCls}-string`}
ref={span => this.avatarChildren = span}
style={childrenStyle}
>
{children}
</span>
);
} else {
children = (
<span
className={`${prefixCls}-string`}
ref={span => this.avatarChildren = span}
>
{children}
</span>
);
}
}
return (
<span {...others} className={classString}>
{children}
</span>
);
}
}从上面的示例代码中我们可以看到,这是一个很常规的React的组件类。它通过传入的属性来判断应该选择哪种方式渲染头像,然后完成组件的渲染过程。同时,在组件渲染完成后,这个组件会根据参数来调整相关的图片大小用于适配。
这样,一个简单的UI组件就已经基本满足相关的功能了。
接下来,让我们来看下样式相关的文件。
还是以Avatar组件为例,具体的样式代码这里就不举例了,只像大家介绍下:Ant Design的样式是通过Less语言来完成的,并且通过TSX文件来进行引入。
Test文件通过enzyme来对React组件进行测试。我们简单介绍以下enzyme,这是一个对React组件进行测试的JavaScript框架,能够提供mount等相关API接口来对组件选人和相关的数据更新操作进行测试。
我们选取一部分测试示例如下:
import React from 'react';
import { mount } from 'enzyme';
import Avatar from '..';
describe('Avatar Render', () => {
it('Render long string correctly', () => {
const wrapper = mount(<Avatar>TestString</Avatar>);
const children = wrapper.find('.ant-avatar-string');
expect(children.length).toBe(1);
});
it('should render fallback string correctly', () => {
const div = global.document.createElement('div');
global.document.body.appendChild(div);
const wrapper = mount(<Avatar src="http://error.url">Fallback</Avatar>, { attachTo: div });
wrapper.instance().setScale = jest.fn(() => wrapper.instance().setState({ scale: 0.5 }));
wrapper.setState({ isImgExist: false });
const children = wrapper.find('.ant-avatar-string');
expect(children.length).toBe(1);
expect(children.text()).toBe('Fallback');
expect(wrapper.instance().setScale).toBeCalled();
expect(div.querySelector('.ant-avatar-string').style.transform).toBe('scale(0.5)');
wrapper.detach();
global.document.body.removeChild(div);
});
});通过上面的示例我们可以知道,enzyme能够根据Avatar组件渲染后的数据来对组件进行测试。
其实UI组件与我们自己开发的React组件没有什么太大的区别,只是一个提供了部分UI和功能的第三方组件而已。想明白了这点,我们就能知道,我们开发的组件与第三方UI组件的交互就是通过Props的方式。
以上面的Avatar组件为例,我们给组件传递sharp, size,src等字段,Avatar组件收到相关数据后,在内部进行相关的处理,最终返回一个React组件。具体示例如下:
import Avatar from './avatar/';
class Container extends React.Component {
render() {
return (
<div>
<Avatar sharp="circle" size="large" src="https://www.baidu.com">Avatar!!</Avatar>
</div>
);
}
}如果我们需要引入相关样式文件,我们则需要引入编译后的css文件,具体方式如下:
@import '~antd/dist/antd.css';通过对UI组件库源码的阅读,我得到了如下的一些经验。
每一个UI组件都是一个完整的模块,都应该有自己独立的目录结构;同时所有的UI组件都是属于同一类,因此所有的UI组件的目录结构应该相似。
Ant Design中每一个UI组件的目录结构都如前几章中所述。拥有一个清晰的目录结构能够方便我们进行代码管理,同时也可以使用脚本做一些自动化的处理。比如Ant Design就通过脚本来对所有components/**/style文件夹中的less文件进行合并编译。
每个UI组件应该都是可以独立被引用的,而且也应该优先使用“独立引用”的方式。
Ant Design的每一个组件都可以被独立引用,引用方式如下:
import Button from 'antd/lib/button';我们在使用第三方UI组件库时,通常不会使用到上面所有的组件,而是经常使用到部分组件。因此我们在设计UI组件库时,处于文件大小的考虑,我们也应该保证每个UI组件都互不依赖(同一层级的组件,排除本身业务上就有依赖关系的组件),做到不使用的组件不引入,减小业务方文件大小。
每一个UI组件都是独立的,因此我们需要为每一个独立的组件进行测试覆盖。
Ant Design中通过Jest和上文提到的enzyme来对每一个组件进行测试,从而保证UI组件的代码质量。
总体上来说,Ant Design相关的源代码简单易懂,结构也很清晰,非常容易阅读。如果你对React开发有一定的了解,但是不知道如何进行组件的封装,或者想了解当前主流的组件库是如何实现的,推荐可以阅读一下相关源码。你能够从中了解到我们如何对UI组件进行切割和封装。
当然,Ant Design不仅仅是一个UI组件库,而是一整套UI规范,我们今天分享的只是这套规范在React上面的实现。如果对相关的UI规范有兴趣的同学,可以去Ant Design的官网进行了解。
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://github.com/HJava/myBlog
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









