聊到 ts 时有一个不能规避的问题:为什么要使用 ts ,相比 js 有什么优势吗?下面我从两个方面试着回答一下这个问题:
1.避免低级 bug 产生
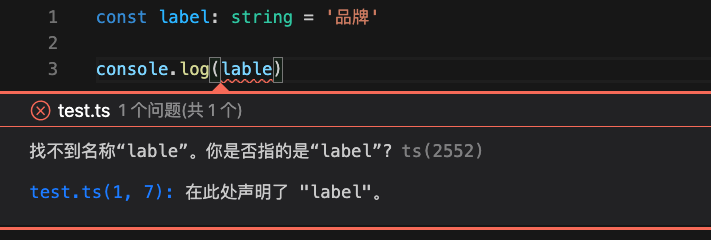
相信大家都遇到在编辑器一顿操作,打开浏览器页面空白的尴尬翻车现场,然后一顿 debug 最后发现是把变量名拼错了, 用上 ts 之后再也不会有这样的烦恼了,类似的错误编辑器立马就提示你了:

1.类型即注释
工作中难免会需要我们对某个模块升级或者修改等,有时候没有注释或者注释不全的话就需要我们去读代码了,其实很多时候我们并不关心某个模块内部的具体实现,我们只想知道他的输入输出,这时候 ts 就很适合这个场景了:
type Pay = (orderId: string) => Promise<-1 | 0>
const pay: Pay = orderId => {
// do something
}类似于上面的代码,从类型定义就可以大致推断出其目的
2.利于重构
这可能是类型系统一个比较大的优势了,之前在重构 js 项目时可谓是如履薄冰,生怕修改了某个模块后搞崩整个项目,有了类型系统就可以安心多了,编辑器哪里飘红去修改哪个地方就可以了。
通常情况下我们会为项目中的接口添加类型定义,这可能也是最繁琐的地方。假设我们有一个获取商品信息的接口如下:
// goodApi.ts
export type GoodInfo = {
infoId: string,
price: string,
title: string,
label: {
labeltxt: string,
labelImg: string
}[]
}
const getGoodInfo = (): GoodInfo[] => {
// do something
}现在有一个方法 processLabel 需要输入商品的 label 来对 labelImg 做一些处理,如下:
type LabelMsg = {
labeltxt: string,
labelImg: string
}[]
const processLabel = (labelArr: LabelMsg) => {
// do something
}显然 labelArr 的源自于 GoodInfo 的 label,所以更好的方式是复用 GoodInfo 中的类型:
import { GoodInfo } from './goodApi.ts'
const processLabel = (labelArr: GoodInfo['label']) => {
// do something
}当然,我们遇到的场景不可能都如此的简单,可能有一个复杂点的函数 processLabel 依赖于两个或多个接口的返回数据:
import { GoodInfo } from './goodApi.ts'
import { UserInfo } from './userApi.ts'
type Info = Pick<GoodInfo, 'label'> & Pick<UserInfo, 'tag | avatar'>
const processLabel = (info: Info) => {
// do something
}总之,我想表达的是应该尽量的复用类型或者使用类型推导,而不是一味的去声明新的类型,这样在项目后期维护或者代码重构时能带来一些方便。
好的接下来进入本文的主题,在 Vue 中使用 ts,Vue 中一个常规的组件可能是这样的:
export default {
template: '<button @click="onClick">Click!</button>',
data() {
return {
preStr: 'Hello!'
}
},
props: {
message: {
type: String,
default: 'world'
}
},
methods: {
onClick () {
window.alert(this.preStr + this.message)
}
}
}Vue@2.x 要用上 ts 通常需要借助于 vue-property-decorator[1] 这个库,我们大致看一下它的使用方式:
import Vue from 'vue'
import { Component, Prop } from 'vue-property-decorator';
@Component({
template: '<button @click="onClick">Click!</button>'
})
export default class Test extends Vue {
preStr: string = 'Hello!'
@Prop({ type: String, default: 'world' })
message: string
onClick (): void {
window.alert(this.preStr + this.message)
}
}可以看到需要将对象字面量的写法转换为基于类的组件定义方式,这样很容易就可以对组件的 state 、 prop 、 method 等添加类型,同时其利用装饰器在运行时导出了标准的 vue 组件,我们来大致看下 Component 装饰器[2]的内部原理:
export function componentFactory (
// Component即定义的组件类
Component: VueClass<Vue>,
// options为传给Component装饰器的初始选项
options: ComponentOptions<Vue> = {}
): VueClass<Vue> {
options.name = options.name || (Component as any)._componentTag || (Component as any).name
const proto = Component.prototype
Object.getOwnPropertyNames(proto).forEach(function (key) {
// 如果方法名与vue生命周期同名 直接放进options内
if ($internalHooks.indexOf(key) > -1) {
options[key] = proto[key]
return
}
const descriptor = Object.getOwnPropertyDescriptor(proto, key)
// 普通方法放进options的methods内
if (descriptor.value !== void 0) {
if (typeof descriptor.value === 'function') {
(options.methods || (options.methods = {}))[key] = descriptor.value
}
// get set函数放进options的计算computed内
} else if (descriptor.get || descriptor.set) {
(options.computed || (options.computed = {}))[key] = {
get: descriptor.get,
set: descriptor.set
}
}
})
;(options.mixins || (options.mixins = [])).push({
data (this: Vue) {
// 类实例上的属性当做options中data函数的返回值,即state
return collectDataFromConstructor(this, Component)
}
})
// Super就是Vue 根据计算得到的options选项extend一个常规的vue组件
const Extended = Super.extend(options)
return Extended
}上面是 Component 装饰器的部分源码,大致就是收集组件类原型上的方法,按照不同的条件分发到 options 的生命周期方法、普通方法和计算属性上,然后收集类实例上的属性作为 options 中 data 函数的返回值,最后根据 options 去 extend 一个标准的 vue 组件。
下面再简单看下 Prop 装饰器的原理:
export function Prop(options: PropOptions | Constructor[] | Constructor = {}) {
return (target: Vue, key: string) => {
applyMetadata(options, target, key)
createDecorator((componentOptions, k) => {
// componentOptions即上文中的options对象 k即被修饰的键名
;(componentOptions.props || ((componentOptions.props = {}) as any))[
k
] = options
})(target, key)
}
}Prop 的工作很简单,将 Prop 修饰的键名和传入的参数组成键值对放进 options.props 中,类似的vue-property-decorator[3]还提供了很多别的装饰器(Model 、Watch 、 Ref 等),覆盖了常见的使用场景,其基本原理大致都是在运行时修改构造组件的参数 options。
Vue@3.x 已经发布了正式版,带来了 Composition Api 和更好的 typescript 支持。对于 Vue@3.x + ts 的项目,只需通过 defineComponent 定义组件即可完美推断出 component options 中的类型:
import { defineComponent } from 'vue'
const Component = defineComponent({
data() {
return {
preStr: 'hello!'
}
},
props: {
message: {
type: String,
required: true
}
},
methods: {
onClick() {
this.preStr = 'hi!' // ok preStr被推断成 string
this.preStr = 123 // error number类型不能分配给string类型
this.message = 'zz' // error message是read-only属性
}
}
})对于 Composition Api 的支持度也很高:
import { defineComponent, ref, PropType } from 'vue';
export default defineComponent({
props: {
callback: {
required: true,
type: Function as PropType<(nums: number) => void>
},
message: {
type: String,
required: true
}
},
setup(props) {
const nums = ref(0)
props.callback(props.message) // error callback的参数应该是number类型
props.callback(nums.value) // ok
}
})本人也是通过 demo 大概尝试了一下在 Vue@3.x 中使用 ts,可以说是十分顺滑,相较于 Vue@2.x 中基于类的组件定义方式,Vue@3.x 不需要我们改变什么代码习惯就可轻松接入 ts,并且其类型推导也是相当的强大。
最后如果非要找出个不足的话,Vue 的模板写法还是不能与 ts 兼容,虽说还有 tsx 的备选方案,但是用 tsx 就不太 Vue 了,不过相信后续也会有优秀的工具来弥补这个不足。总而言之,Vue 对 ts 的支持已足够强大,赶紧用起来吧,真香!
[1]vue-property-decorator: https://github.com/kaorun343/vue-property-decorator
[2]Component 装饰器: https://github.com/vuejs/vue-class-component/blob/master/src/component.ts
[3]vue-property-decorator: https://github.com/kaorun343/vue-property-decorator
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/KLGmfsRjH104ccVADOVt8w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









