App Clips 是今年 WWDC20 大会的亮点之一,罗列几个开发者感兴趣的问题:什么是 App Clips;实际应用场景中是如何交互的;构建 App Clips 的有哪些前置条件;如何在已有项目中添加对 App Clips 的支持等一系列问题。
在回答上述几个问题之前,我们先来明确三个概念:
App Clips Experiences 是 Session 着重介绍的内容之一,不妨这么理解「体验」:
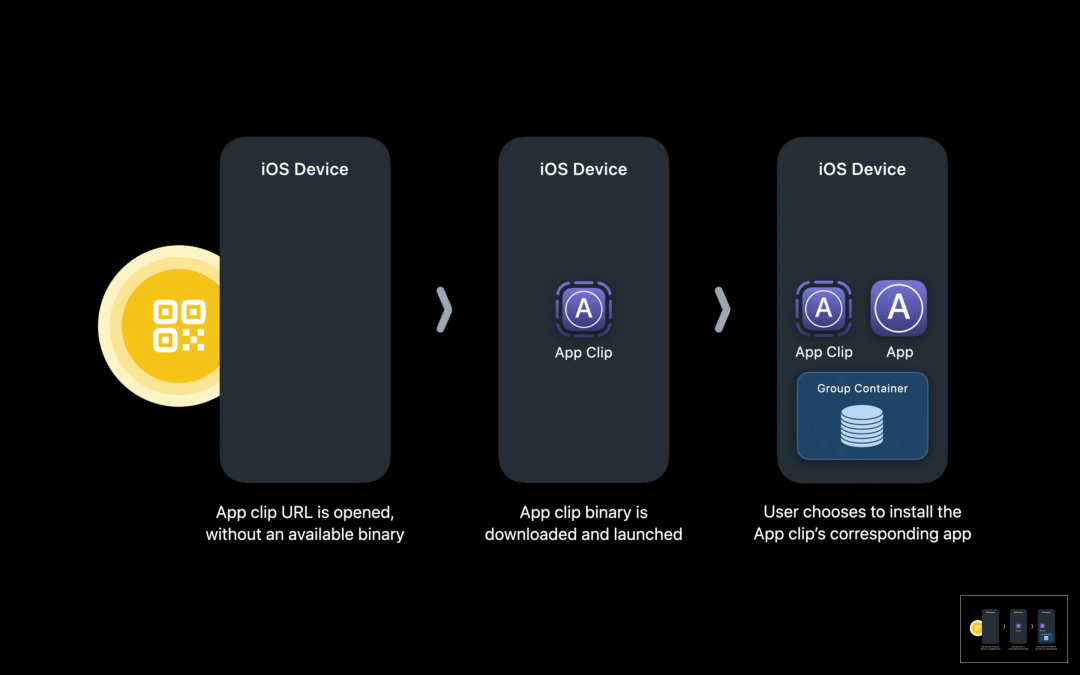
用户通过 NFC 标签、二维码、Message 信息、Map 、Safari、Siri 建议等途径唤起 App Clips 应用程序,在未安装主应用的情况下,体验主应用中的某些服务和功能。App Clips 可视为为主应用程序导流的又一新途径,不仅仅是在使用过程中给出下载主应用的建议,一旦设备下载安装了主应用程序,之前 App Clips 得到的权限授权以及数据都将一并移入到新下载的主应用中。
那么如何来唯一标识你开发的 App Clip 提供的不同「体验」呢?答案是 URL 链接。开发者很容易联想到 iOS 9 引入的通用链接(Universal Links)功能,简单罗列对比下异同:
两者都可以通过 URL 打开应用程序,代码层面对 URL 的解析、处理逻辑和流程相似;
App Clip 体验 URL 必须在 App Store Connect 进行注册,更多详细配置点击 [Configure and Link Your App Clips]( "Configure and Link Your App Clips") 一文;通用链接则是需要先在开发者中心开启 Associated Domains 选项,接着在工程配置中 Associated Domains 一栏填入你想支持的域名,最后一步是将支持的 URL 以 JSON 格式写入到 apple-app-site-association 文件中,放到域名服务器下的 .well-known 子文件夹中,注意服务器必须支持 HTTPS。
了解了 URL 唯一标识 App Clip 提供的体验服务,有哪些途径用于唤醒 App Clip 呢?
苹果将于年底推出 App Clip codes,结合了 NFC 的易用性,同时可视化图形展示,可以通过轻碰和扫描来快速识别。
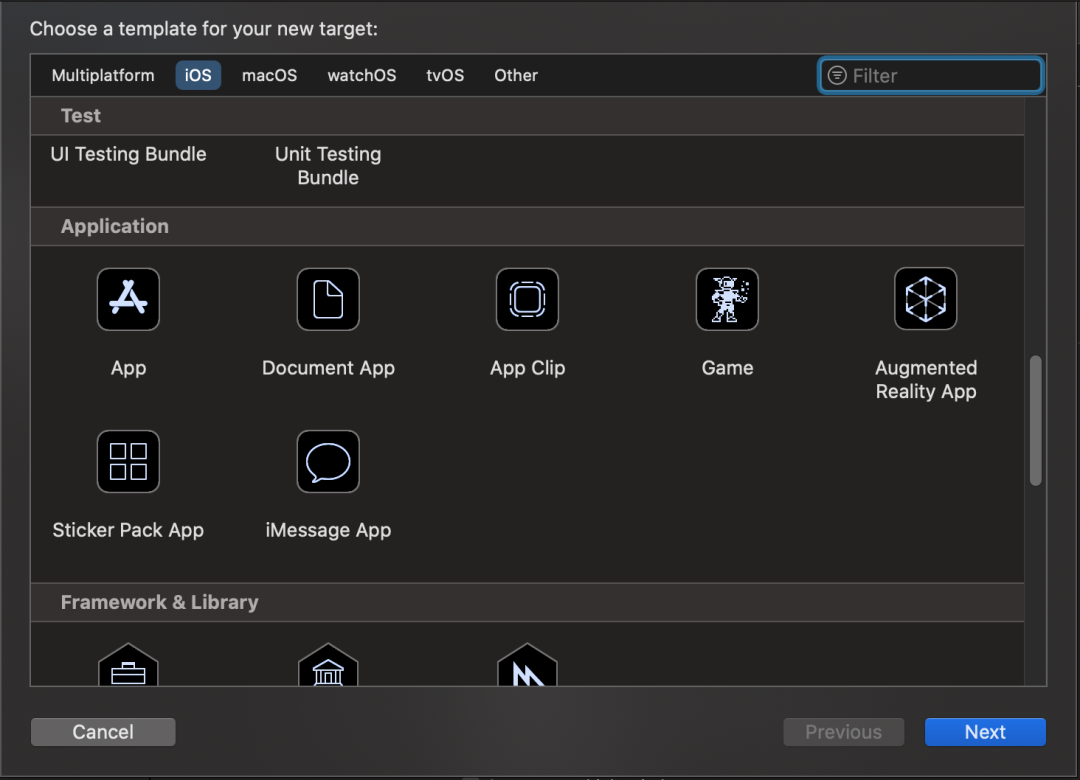
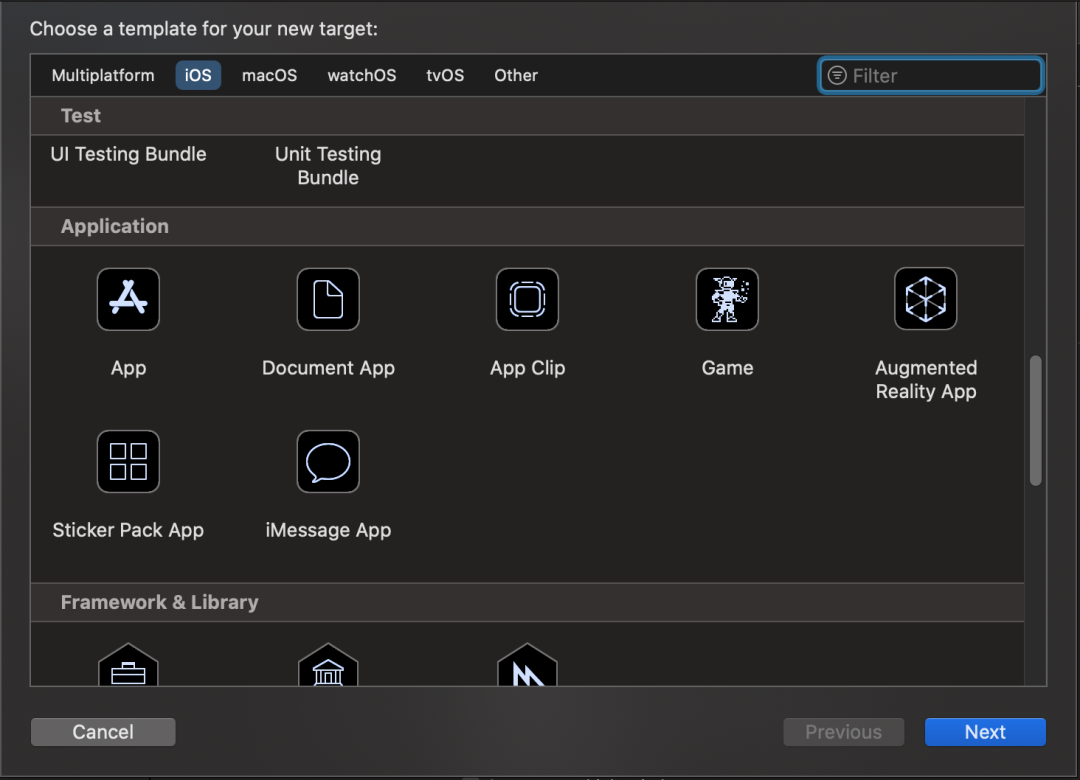
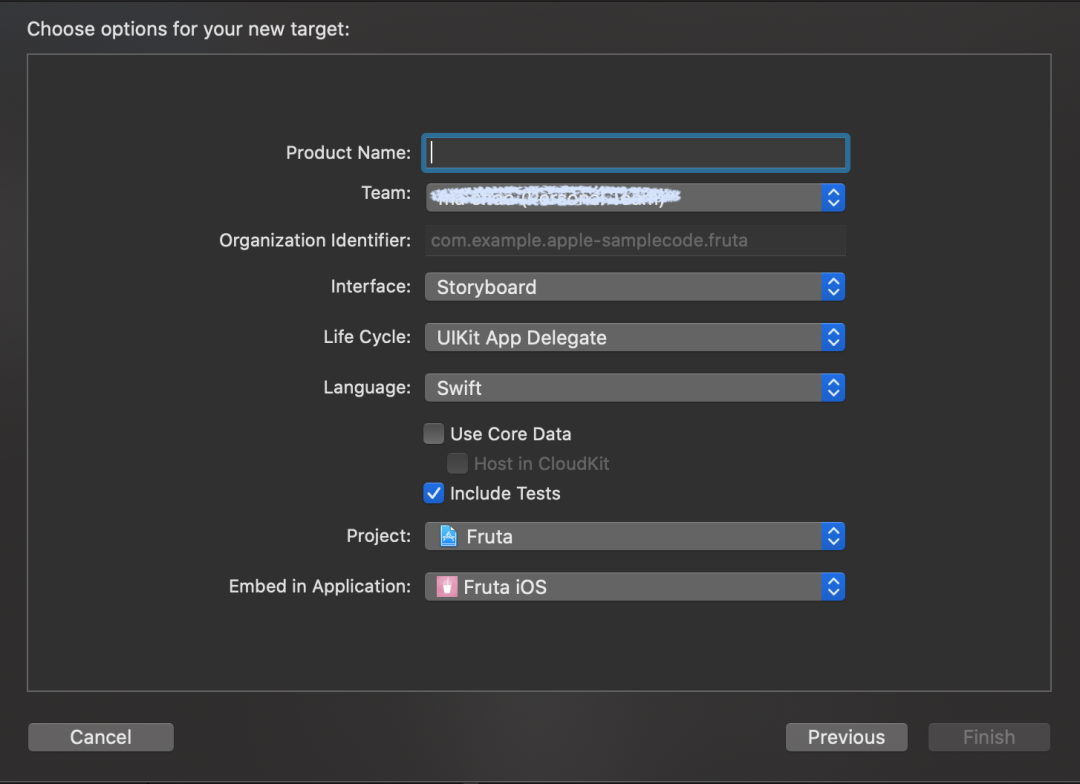
App Clips 发布之时,想必部分 iOSer 当时第一反应就是“完了,又要适配新功能啦“。实际上为已有项目添加对 App Clip 的支持非常简单,就是新增一个 App Clip 应用程序的 target,请确保你已经安装了 Xcode12 beta 版本,那么在 New => Target 弹出的面板中会发现多了 App Clip 选项:

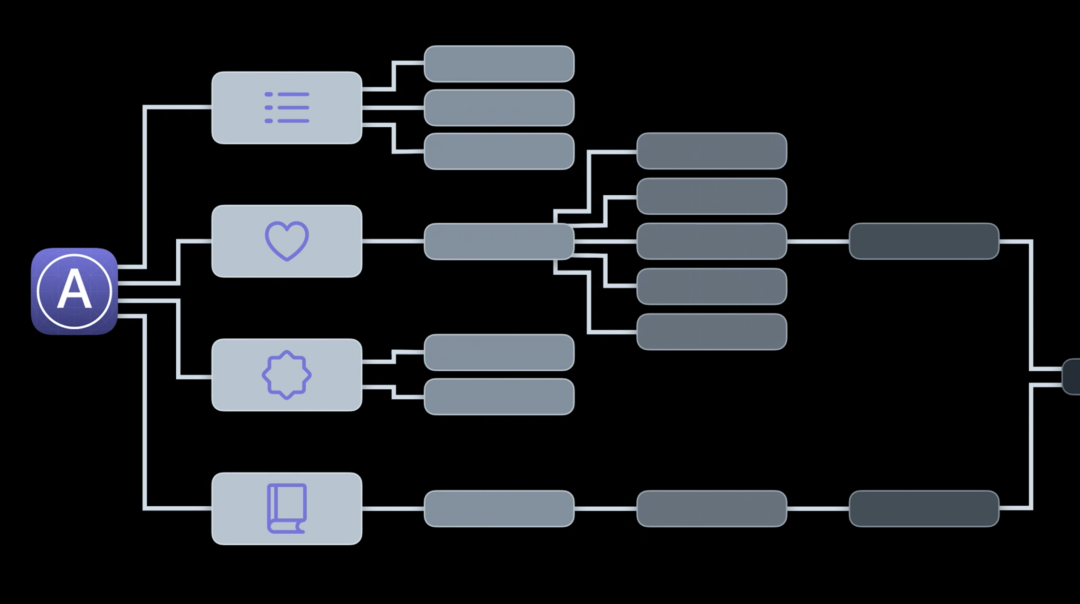
关于 App Clip 的注意事项就是上述几点,那么我们如何基于主应用程序来开发和构建 App Clip 呢?通常市面上大部分应用程序都是基于 Tab Bar 控制器来划分功能模块,如下提供了四个功能模块:



苹果官方提供了一个名为 Fruta 的 Demo ,用于演示如何在已有项目中新增对 App Clip 的支持,Demo 下载地址[2]。
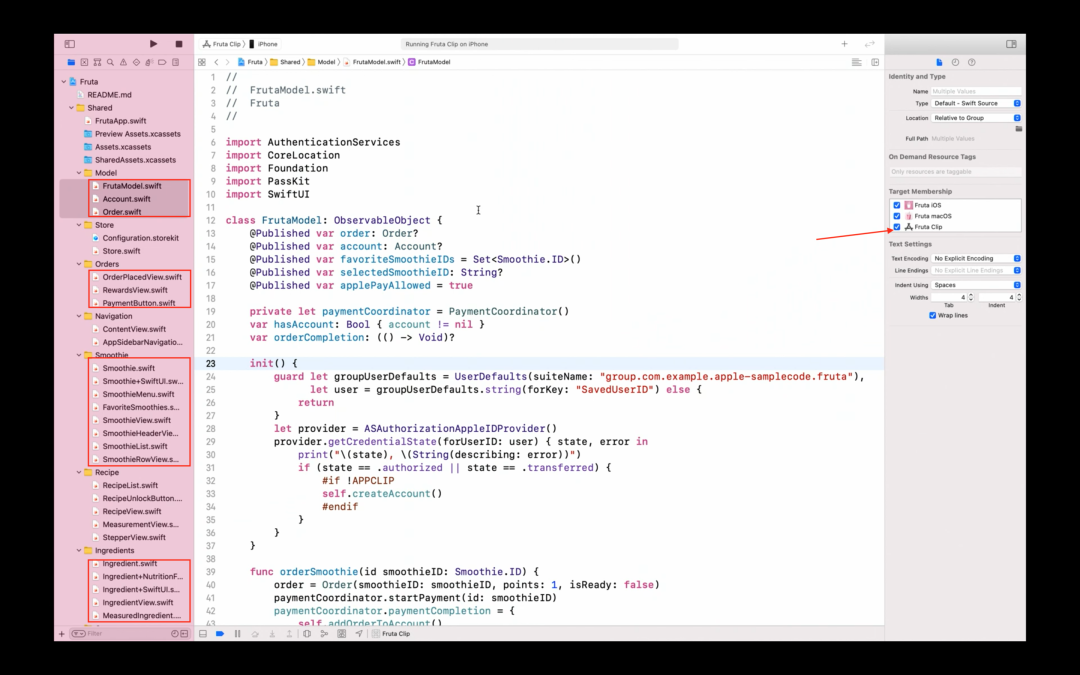
上文说到已有项目添加对 App Clip 的支持非常简单,就是新增一个 App Clip 应用程序的 target。




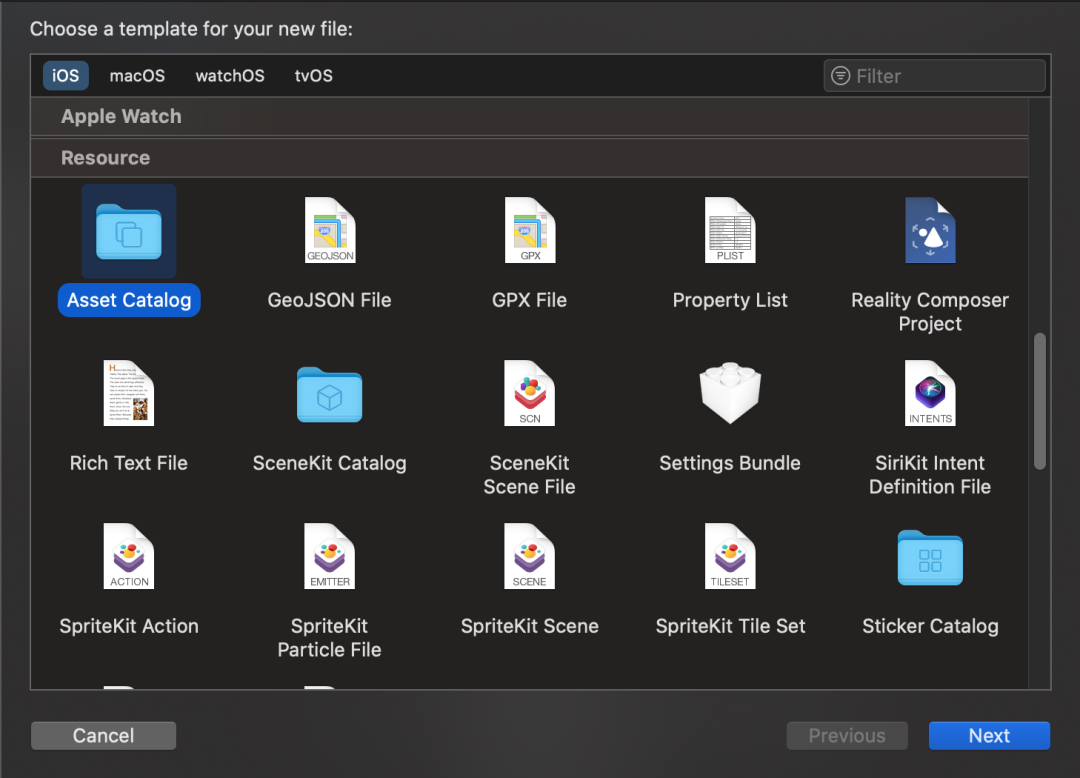
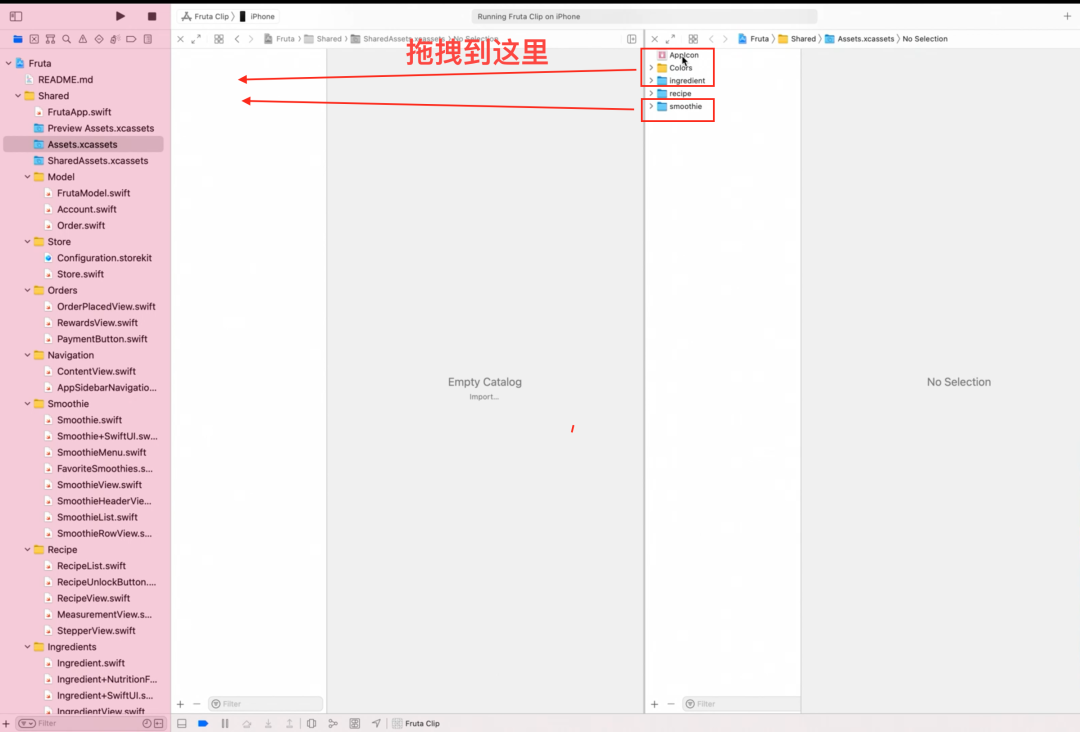
接着我们要为 App Clip Target 按需「添加」主应用中已经实现的类、文件或是整个模块,对于文件来说,只需要在 Target Membership 中勾选上 Clip target 即可。



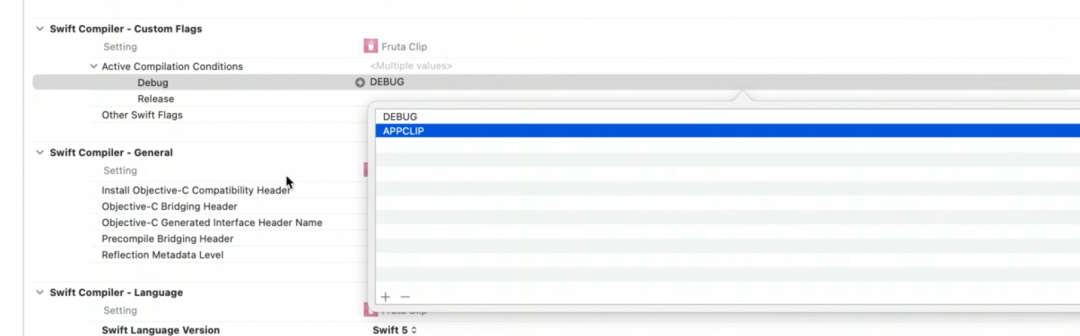
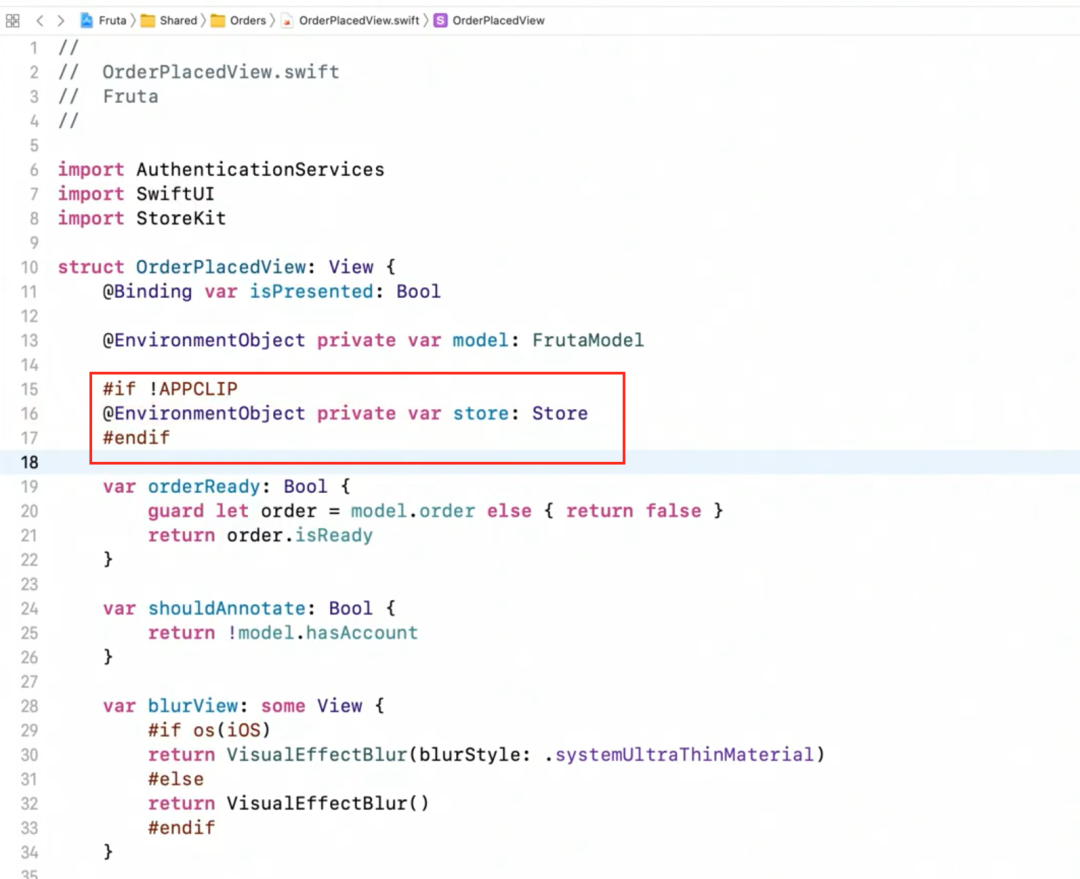
FrutaApp.swift 整个文件被 iOS 主应用程序和 App Clip 共享,免不了内部用 APPCLIP 宏来做分支处理,注意下面的 handleUserActivity 方法就是用来处理体验链接。
import SwiftUI
#if APPCLIP
import AppClip
import CoreLocation
#endif
@main
struct FrutaApp: App {
@StateObject private var model = FrutaModel()
#if !APPCLIP
@StateObject private var store = Store()
#endif
@SceneBuilder var body: some Scene {
WindowGroup {
#if APPCLIP
NavigationView {
SmoothieMenu()
}
.environmentObject(model)
.onContinueUserActivity(NSUserActivityTypeBrowsingWeb, perform: handleUserActivity)
#else
ContentView()
.environmentObject(model)
.environmentObject(store)
#endif
}
}
#if APPCLIP
func handleUserActivity(_ userActivity: NSUserActivity) {
guard let incomingURL = userActivity.webpageURL,
let components = NSURLComponents(url: incomingURL, resolvingAgainstBaseURL: true),
let queryItems = components.queryItems else {
return
}
if let smoothieID = queryItems.first(where: { $0.name == "smoothie" })?.value {
model.selectSmoothie(id: smoothieID)
}
guard let payload = userActivity.appClipActivationPayload,
let latitudeValue = queryItems.first(where: { $0.name == "latitude" })?.value,
let longitudeValue = queryItems.first(where: { $0.name == "longitude" })?.value,
let latitude = Double(latitudeValue), let longitude = Double(longitudeValue) else {
return
}
let region = CLCircularRegion(center: CLLocationCoordinate2D(latitude: latitude,
longitude: longitude), radius: 100, identifier: "smoothie_location")
payload.confirmAcquired(in: region) { inRegion, error in
if let error = error {
print(error.localizedDescription)
return
}
DispatchQueue.main.async {
model.applePayAllowed = inRegion
}
}
}
#endif
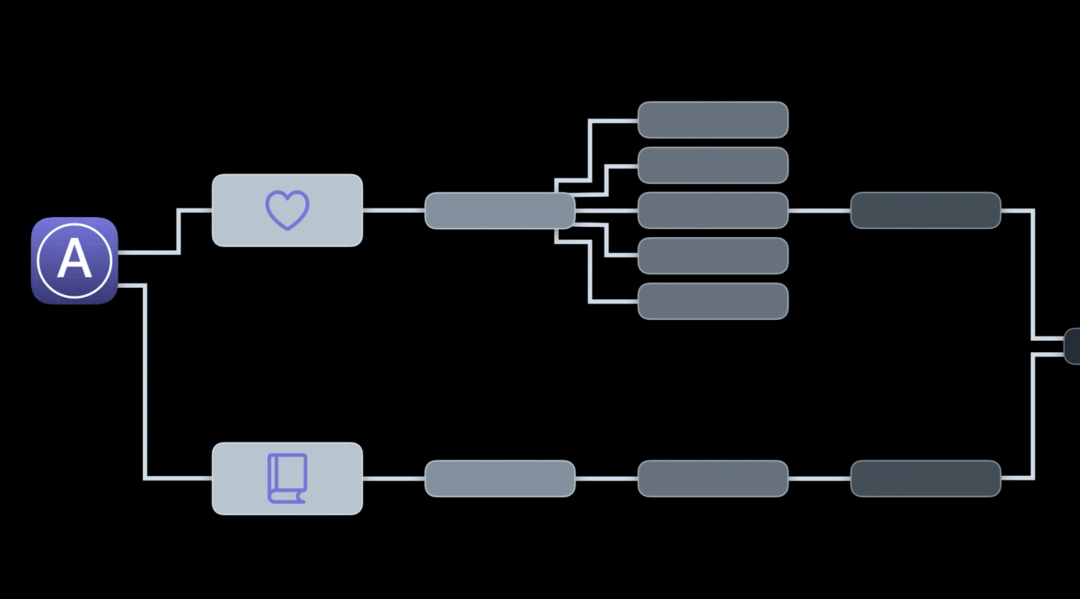
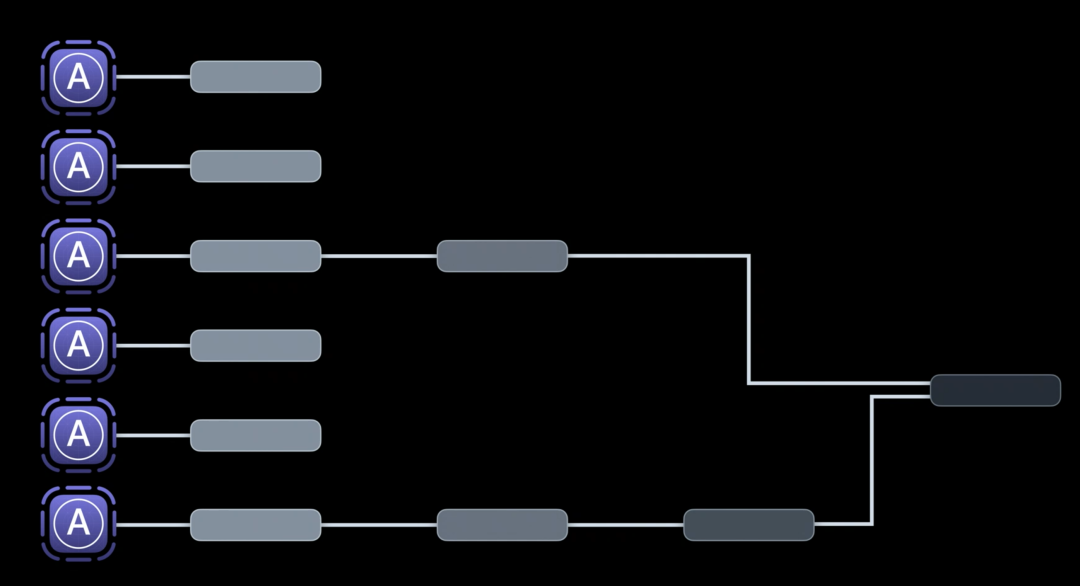
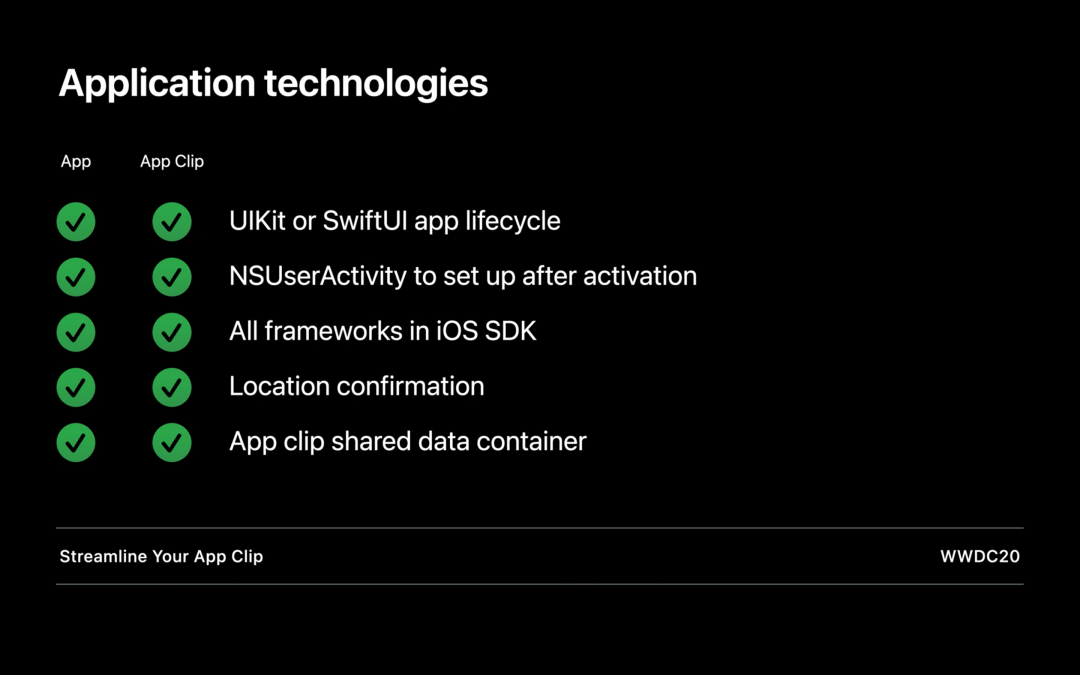
}从下图来看,主应用程序和 App Clip 对比来看共性很多,因此对于 iOS 开发者来说,开发 App Clip 就是 A piece of cake 。

此外还有一点需要强调,当用户感觉体验不错后,下载安装了你的主应用程序,此时系统会将之前下载安装的 App Clip 移除,然后将早前的授权权限和数据移入主应用程序中,最后删除 Group Container,之后再次打开体验链接的总是应用程序。

参考资料
[1]NFC: https://hacpai.com/article/1365949196429
[2]Demo 下载地址: https://docs-assets.developer.apple.com/published/b7ada4cd51/FrutaBuildingAFeatureRichAppWithSwiftUI.zip
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/blDbvaPWv89x_G5rSzT8Eg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









