随着项目不断发展壮大,组件数量开始变得越来越多,项目也开始变得庞大,webpack 编译的时间也会越来越久,我们现在的项目编译一次在 40s ——70s 之间,这是一个效率非常低下的操作。优化的手段有很多,之前项目原本已经做了很多,本文从缓存的角度进行优化讲解
以下仅介绍几种缓存相关的优化手段,包括
babel-loader 的 cacheDirectorycache-loaderdll 动态链接库HardSourceWebpackPlugin先说结论,第一个是项目中已有的,第二第三个效果不大,第四个达到了预期的效果
我们的 webpack 版本:4.41.2,系统:mac os
优化的第一步,应该是分析目前的性能,这里我们使用 speed-measure-webpack-plugin 进行速度分析
// 安装
npm install --save-dev speed-measure-webpack-plugin// 使用方式
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
const webpackConfig = smp.wrap({
plugins: [
new MyPlugin(),
new MyOtherPlugin()
]
});
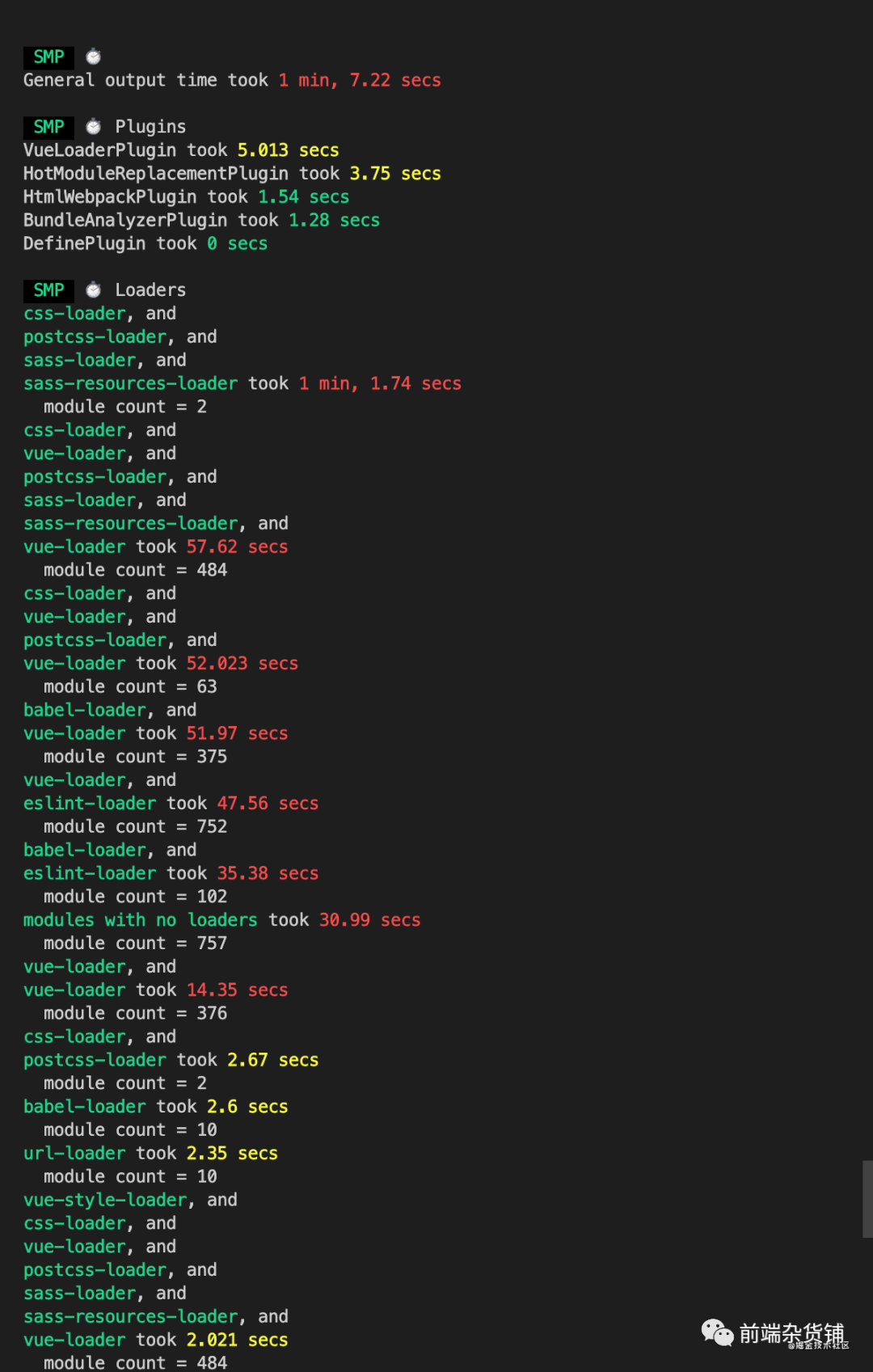
结果类似如下,可以看到每一个 Loader 以及 Plugin 的耗时,有了这个,我们就可以“对症下药”

babel-loader 允许使用 Babel 和 webpack 转译 JavaScript 文件,有时候如果我们运行 babel-loader 很慢的话,可以考虑确保转译尽可能少的文件。你可能使用 /\.m?js$/ 来匹配,这样有可能去转译 node_modules 目录或者其他不需要的源代码,导致性能下降
可以通过 exclude 排除掉一些不需要编译的文件。比如下面就不会去转义 node_modules 和 bower_components 文件夹下面的内容
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-proposal-object-rest-spread']
}
}
}
]
}你也可以通过使用 cacheDirectory 选项,将 babel-loader 提速至少两倍。这会将转译的结果缓存到文件系统中。cacheDirectory 默认值为 false。当有设置时,指定的目录将用来缓存 loader 的执行结果。之后的 webpack 构建,将会尝试读取缓存,来避免在每次执行时,可能产生的、高性能消耗的 Babel 重新编译过程(recompilation process)。如果设置了一个空值 (loader: 'babel-loader?cacheDirectory')或者 true (loader: 'babel-loader?cacheDirectory=true'),loader 将使用默认的缓存目录node_modules/.cache/babel-loader,如果在任何根目录下都没有找到 node_modules 目录,将会降级回退到操作系统默认的临时文件目录。
{
test: /\.js$/,
use: 'babel-loader?cacheDirectory',
include: [resolve('src'), resolve('test') ,resolve('node_modules/webpack-dev-server/client')]
}除了 babel-loader,如果我们想让其他的 loader 的处理结果也缓存,该怎么做呢?
答案是可以使用 cache-loader。在一些性能开销较大的 loader 之前添加 cache-loader,以便将结果缓存到磁盘里
安装
npm install --save-dev cache-loader配置
module.exports = {
module: {
rules: [
{
test: /\.ext$/,
use: ['cache-loader', ...loaders],
include: path.resolve('src'),
},
],
},
};⚠️ 请注意,保存和读取这些缓存文件会有一些时间开销,所以请只对性能开销较大的 loader 使用此 loader
除了默认的配置,cache-loader 提供了其他一些选项,详见 cache-loader[1]
什么是 DLL?
DLL 文件为动态链接库,在一个动态链接库中可以包含给其他模块调用的函数和数据
为什么要用 DLL?
原因在于包含大量复用模块的动态链接库只需要编译一次,在之后的构建过程中被动态链接库包含的模块将不会在重新编译,而是直接使用动态链接库中的代码。由于动态链接库中大多数包含的是常用的第三方模块,例如 Vue react、react-dom,只要不升级这些模块的版本,动态链接库就不用重新编译
如何使用?
要完成下面三步:
之前使用 DllPlugin 和 DllReferencePlugin 完成,但是其配置非常复杂,而且假如更新了文件,还需要手动重新生成 dll。这里选择了 AutoDllPlugin[2],它会自动完成以上两个插件的功能,这是 Vue-cli 曾经用过的一个插件
安装:
webpack 4
npm install --save-dev autodll-webpack-pluginwebpack 2 / 3
npm install --save-dev autodll-webpack-plugin@0.3基础使用:
plugins: [
new HtmlWebpackPlugin({
inject: true,
template: './src/index.html',
}),
new AutoDllPlugin({
inject: true, // will inject the DLL bundles to index.html
filename: '[name].js',
entry: {
vendor: [
'react',
'react-dom'
]
}
})
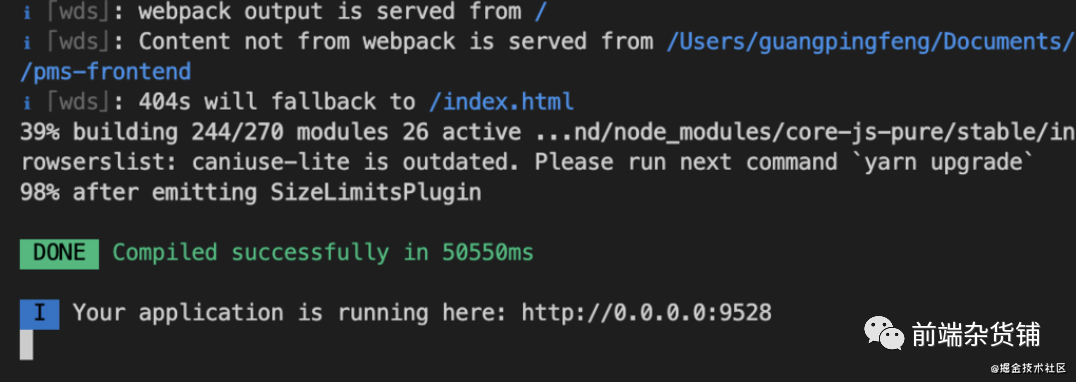
]第一次编译:

优化了几s,成效不大
之所以成效不大,是因为 webpack4 的性能是足够优秀的了,Vue-cli 也废除了这个功能
安装:
npm install --save-dev hard-source-webpack-plugin
# or
yarn add --dev hard-source-webpack-plugin配置:
// webpack.config.js
var HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
context: // ...
entry: // ...
output: // ...
plugins: [
new HardSourceWebpackPlugin()
]
}
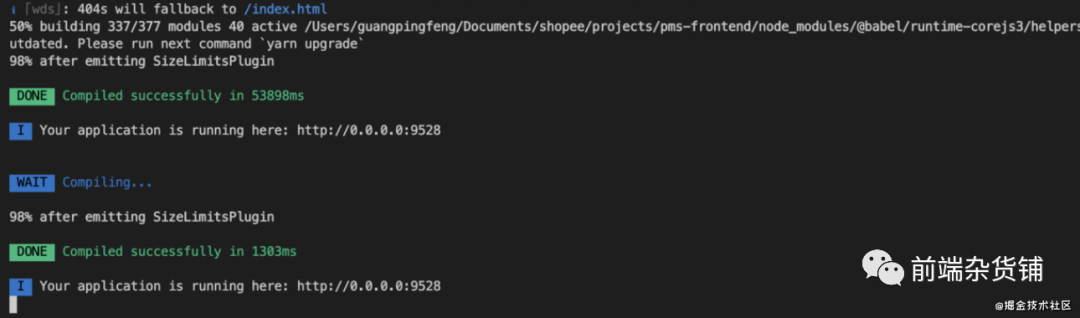
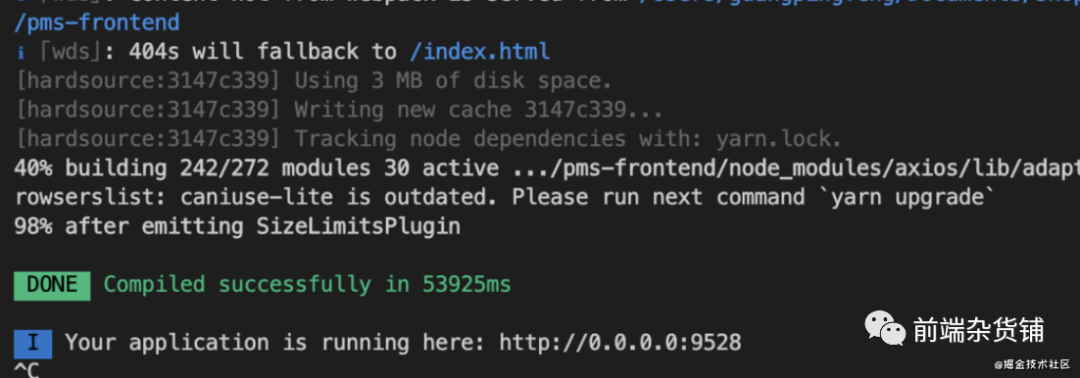
第一次启动


43 s,速度提升百分之八十左右。优化的目的达成!
看到 issue 中提到了关于热更新相关的,说是会慢一点,我利用我们的项目做了一些测试,下面是测试数据
js: 2443ms 1634ms 1844ms 2532ms 1443ms 1248ms
html: 1094ms 1232ms 1119ms 1490ms 1264ms
css: 1422ms 1186ms 1341ms 1562ms 1183ms
js: 2429ms 2436ms 2860ms 2528ms 1917ms 1487ms 1450ms 1450ms 1557ms 2198ms
html: 2855ms 1569ms 1400ms 1298ms 1204ms 1299ms 1578ms 1485ms 2028ms
css: 2035ms 1406ms 1415ms 1600ms 1773ms 1604ms
相比而言,有时候会慢了一些,但总体而言能够接受。但也有了一些影响,所以项目中提高了两个 npm script 命令,如果不希望开启的话,可以直接 npm run dev:noCache
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --cache=true",
"dev:noCache": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --cache=false"
}在 build/webpack.dev.conf.js 中
if (args.cache) {
devConfig = merge(devConfig, {
plugins: [new HardSourceWebpackPlugin()]
})
}再次强调:
HardSourceWebpackPlugin 和 speed-measure-webpack-plugin 不能一起使用
webpack 5 已经发布,其中有一个很吸引人的功能——持久缓存(据说思想跟 HardSourceWebpackPlugin 是一致的)
通过 cache 缓存生成的 webpack 模块和chunk,来改善构建速度。cache 会在开发模式被设置成 type: 'memory' 而且在生产模式中被禁用
module.exports = {
cache: {
// 1. 将缓存类型设置为文件系统
type: 'filesystem',
buildDependencies: {
// 2. 将你的 config 添加为 buildDependency,以便在改变 config 时获得缓存无效
config: [__filename],
// 3. 如果你有其他的东西被构建依赖,你可以在这里添加它们
// 注意,webpack、加载器和所有从你的配置中引用的模块都会被自动添加
},
},
};以上的探索,花费了笔者挺多的时间的,菜是原罪,还是要多积累。另外一个感慨就是前端的发展如此迅速,很多东西可能已经过时,唯有保持持续学习以及稳固基础知识才是王道
以上,希望对大家有所帮助
[1]cache-loader: https://webpack.docschina.org/loaders/cache-loader/
[2]AutoDllPlugin: https://github.com/asfktz/autodll-webpack-plugin
[3]Webpack 4 如何优雅打包缓存文件: https://imweb.io/topic/5b6f224a3cb5a02f33c013ba
[4]辛辛苦苦学会的 webpack dll 配置,可能已经过时了: https://juejin.im/post/6844903952140468232
[5]阔别两年,webpack 5 正式发布了!: https://juejin.im/post/6882663278712094727
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/w1bAVsebHy0VNv3KXXttHg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









