Tapable,插件可以扩展 Webpack 的功能,在 Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过 Webpack 提供的 API 改变输出结果。另外webpack4开始 mode 变成一个重要概念,webpack为不同 mode提供了一些默认值,附上阮一峰老师的吐槽

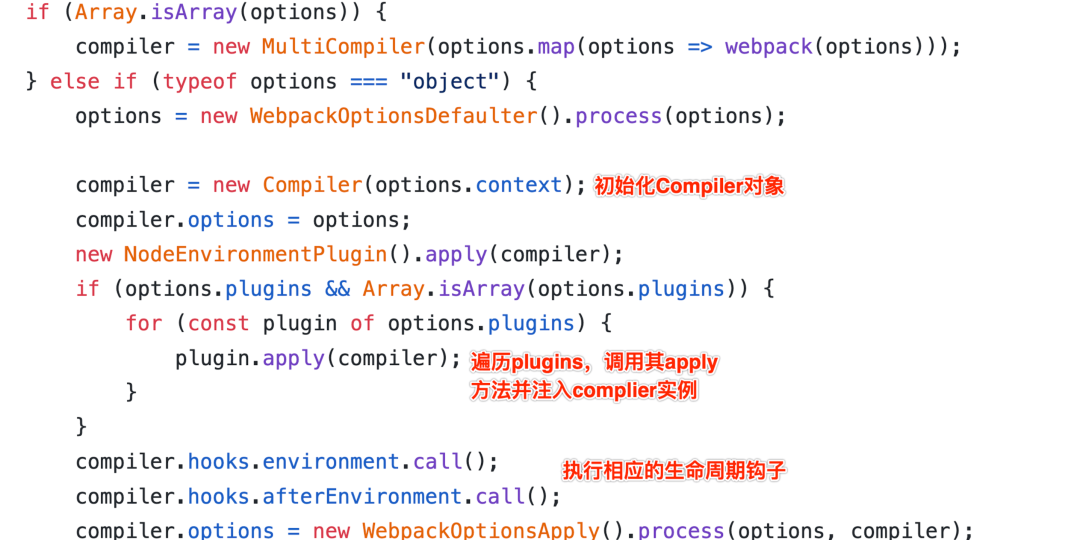
1.初始化参数:从配置文件和 Shell 语句中读取与合并参数,得出最终的参数; 2.初始化编译:用上一步得到的参数初始化 Compiler 对象,注册插件并传入 Compiler 实例(挂载了众多webpack事件api供插件调用); 3.AST & 依赖图:从入口文件(entry)出发,调用AST引擎(acorn)生成抽象语法树AST,根据AST构建模块的所有依赖; 4.递归编译模块:调用所有配置的 Loader 对模块进行编译; 5.输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会; 6.输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统;
在以上过程中,Webpack 会在特定的时间点广播出特定的事件,插件在监听到相关事件后会执行特定的逻辑,并且插件可以调用 Webpack 提供的 API 改变 Webpack 的运行结果
更加细化的构建流程图:
loader就像一个翻译官,将源文件经过转换后生成目标文件并交由下一流程处理
/** webpack.config.js */
const path = require("path");
module.exports = {
entry: {
index: path.resolve(__dirname, "src/index.js"),
},
output: {
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: path.resolve("lib/loader/loader1.js"),
options: {
message: "this is a message",
}
}
],
},
],
},
}; /** lib/loader/loader1.js */
const loaderUtils = require('loader-utils');
/** 过滤console.log和换行符 */
module.exports = function (source) {
// 获取loader配置项
const options = loaderUtils.getOptions(this);
console.log('loader配置项:', options);
const result = source
.replace(/console.log\(.*\);?/g, "")
.replace(/\n/g, "")
.concat(`console.log("${options.message || '没有配置项'}");`);
return result;
}; /** lib/loader/loader1.js */
/** 异步loader */
module.exports = function (source) {
let count = 1;
// 1.调用this.async() 告诉webpack这是一个异步loader,需要等待 asyncCallback 回调之后再进行下一个loader处理
// 2.this.async 返回异步回调,调用表示异步loader处理结束
const asyncCallback = this.async();
const timer = setInterval(() => {
console.log(`时间已经过去${count++}秒`);
}, 1000);
// 异步操作
setTimeout(() => {
clearInterval(timer);
asyncCallback(null, source);
}, 3200);
}; 在webpack编译整个生命周期的特定节点执行特定功能
// 1、Plugin名称
const MY_PLUGIN_NAME = "MyBasicPlugin";
class MyBasicPlugin {
// 2、在构造函数中获取插件配置项
constructor(option) {
this.option = option;
}
// 3、在原型对象上定义一个apply函数供webpack调用
apply(compiler) {
// 4、注册webpack事件监听函数
compiler.hooks.emit.tapAsync(
MY_PLUGIN_NAME,
(compilation, asyncCallback) => {
// 5、操作Or改变compilation内部数据
console.log(compilation);
console.log("当前阶段 ======> 编译完成,即将输出到output目录");
// 6、如果是异步钩子,结束后需要执行异步回调
asyncCallback();
}
);
}
}
// 7、模块导出
module.exports = MyBasicPlugin; const MY_PLUGIN_NAME = "MyReadMePlugin";
// 插件功能:自动生成README文件,标题取自插件option
class MyReadMePlugin {
constructor(option) {
this.option = option || {};
}
apply(compiler) {
compiler.hooks.emit.tapAsync(
MY_PLUGIN_NAME,
(compilation, asyncCallback) => {
compilation.assets["README.md"] = {
// 文件内容
source: () => {
return `# ${this.option.title || '默认标题'}`;
},
// 文件大小
size: () => 30,
};
asyncCallback();
}
);
}
}
// 7、模块导出
module.exports = MyReadMePlugin;
compiler.hooks 上挂载了不同时期触发的webpack事件函数(类似于React生命周期),可以在编译的各个阶段执行其他逻辑或者改变输出结果,具体支持的事件列表可以看这里:compiler-hooks
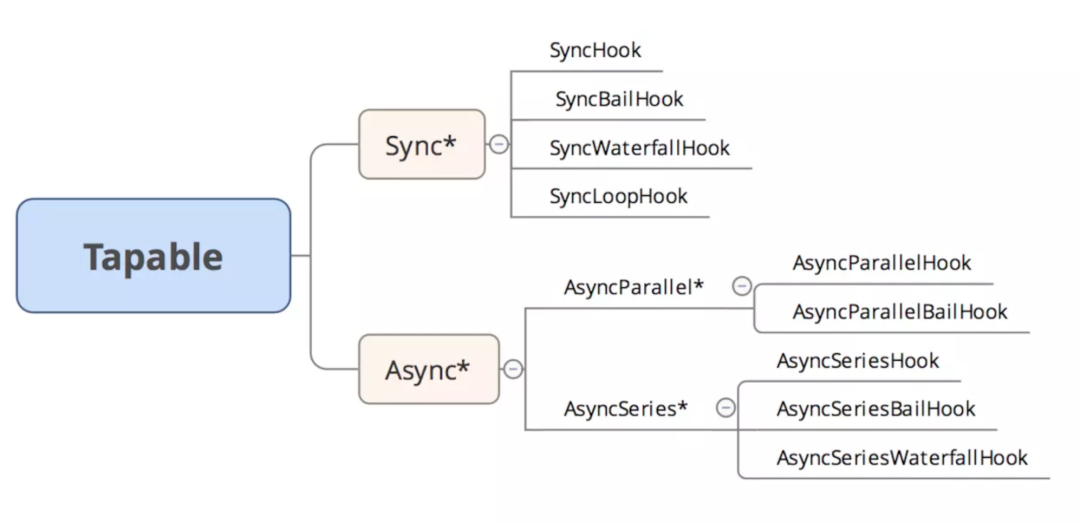
webpack 的插件架构主要基于 Tapable 实现的,Tapable 是 webpack 项目组的一个内部库,主要是抽象了一套插件机制。它类似于 NodeJS 的 EventEmitter 类,专注于自定义事件的触发和操作。

在webpack启动时被初始化一次,全局唯一,可以理解为webpack编译实例,它包含了webpack原始配置、Loader、Plugin引用、各种钩子

使用 speed-measure-webpack-plugin 测量打包速度
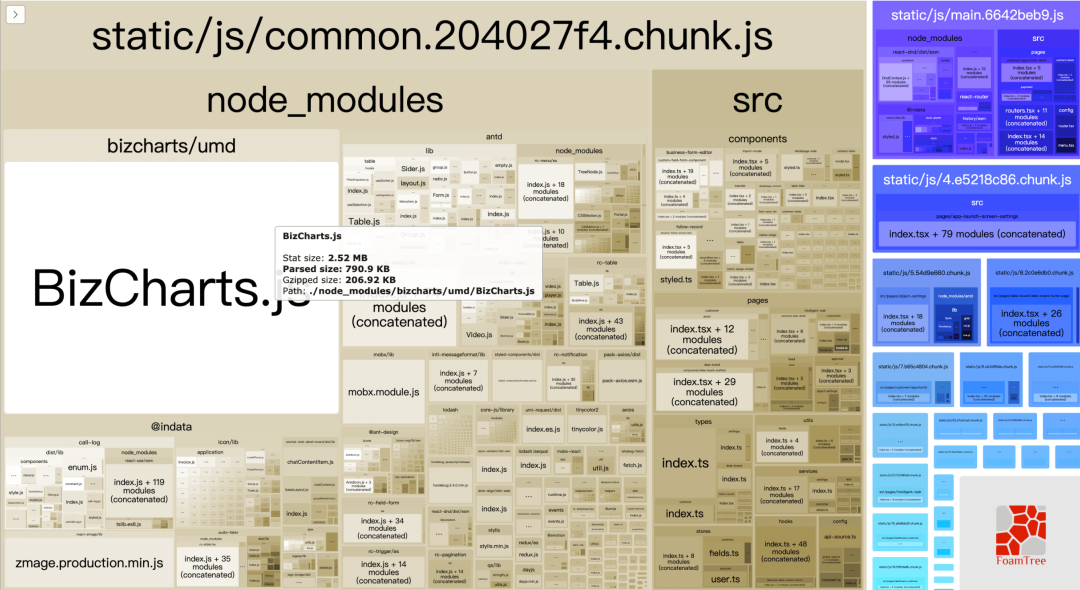
使用 webpack-bundle-analyzer 进行体积分析

另外图中每个模块都有三种Size,分别是 Stat Size、Parsed Size、Gzipped Size,这三者的分别代表什么含义可以看下插件的github issue
思路主要是优化搜索时间、缩小文件搜索范围、减少不必要的编译工作,具体做法可以看以下配置文件
module .exports = {
module : {
rules : [{
// 如果项目源码中只有 文件,就不要写成/\jsx?$/,以提升正则表达式的性能
test: /\.js$/,
// babel-loader 支持缓存转换出的结果,通过 cacheDirectory 选项开启
use: ['babel-loader?cacheDirectory'] ,
// 只对项目根目录下 src 目录中的文件采用 babel-loader
include: path.resolve(__dirname,'src'),
// 使用resolve.alias把原导入路径映射成一个新的导入路径,减少耗时的递归解析操作
alias: {
'react': path.resolve( __dirname ,'./node_modules/react/dist/react.min.js'),
},
// 让 Webpack 忽略对部分没采用模块化的文件的递归解析处理
noParse: '/jquery|lodash/',
}],
}
} 合理使用DLLPlugin将更改频率较低的代码(三方库)移到单独的编译中,我理解大部分场景下和配置 externals 作用是差不多的(都不用打包三方库),但是 externals 在某些场景下会存在失效问题,具体可以看 这篇文章,另外 DLLPlugin 具体使用 参考这里
多进程阵营里有几位知名选手:
这里只介绍一下 thread-loader ,使用 thread-loader 将开销较大的 loader(例如babel-loader)放到独立进程中(官方描述 worker pool)处理,使用上有以下注意事项
module.exports = {
module: {
rules: [
{
test: /\.js$/,
include: path.resolve("src"),
use: [
"thread-loader",
// your expensive loader (e.g babel-loader)
]
}
]
}
} 目前项目在用的插件是 hard-source-webpack-plugin,效果较为显著,不过缺点有3
另外 webpack5 是否有自带的缓存策略或者官方维护的缓存插件还需要去了解一下
官方文档描述的code splitting的3种姿势:

本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qrbsmOlqBO1YYycak_T4ZA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









