本系列可能会伴随大家很长时间,这里我会从0开始搭建一个「网易云音乐」的APP出来。
下面是该APP 功能的思维导图:
前期回顾:
1.Flutter实战 | 从 0 搭建「网易云音乐」APP(一、创建项目、添加插件、通用代码) 2.Flutter实战 | 从 0 搭建「网易云音乐」APP(二、Splash Page、登录页、发现页) 3.Flutter实战 | 从 0 搭建「网易云音乐」APP(三、每日推荐、推荐歌单) 4.Flutter实战 | 从 0 搭建「网易云音乐」APP(四、排行榜、播放页面) 5.Flutter实战 | 从 0 搭建「网易云音乐」APP(五、播放功能逻辑) 6.Flutter实战 | 从 0 搭建「网易云音乐」APP(六、歌词(一)) 7.Flutter实战 | 从 0 搭建「网易云音乐」APP(七、歌词(二))
本篇为第八篇,在这里我们会搭建「我的」页面。
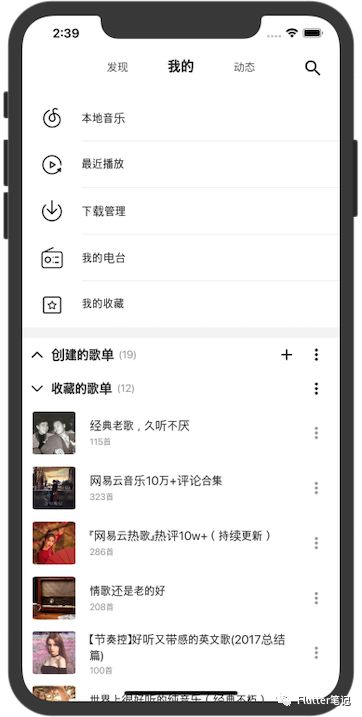
我的


还是老套路,先确认一下需求。
「我的」页面,我这里做的比较简单,上面的UI(本地音乐等)目前只是用来展示用,真正的功能有如下几点:
1.展示歌单(创建的歌单、收藏的歌单) 2.创建新歌单 3.对歌单进行操作
下面就开始吧。
首先我们先想一下,整个 APP 中对于歌单操作的位置其实是非常多的(搜索后添加歌单、推荐歌单里添加歌单、给歌单添加歌曲等等),那么对于这种需求,我所考虑的就是把歌单的逻辑放入顶层 Provider 中,这样方便操作。
理清楚逻辑后,来看页面如何展示:
一共分为两块:「创建的歌单」、「收藏的歌单」。
两个模块的 UI 其实是一样的,只不过分在了不同的列表中。
那么先来看一下返回的数据是什么样的:
emmm,只返回了一个 playlist,那就说明要让我们自己来找这两个的区别了。
经过我一番查找后发现,不同类型的 Creator 值是不一样的,「我创建的歌单」里的数据 Creator.userId 是等于我登录后个人 id 的, 所以区分的代码如下:
_selfCreatePlayList =
_allPlayList.where((p) => p.creator.userId == user.account.id).toList();
_collectPlayList =
_allPlayList.where((p) => p.creator.userId != user.account.id).toList();ok,数据有了,画页面就简单多了,从图上我们也可以看得出来,是可以展开和收回的。
这个功能首先我想到的是 ExpansionPanelList,但是他和我们的需求不太搭,包括样式和逻辑。
那我们就自定义一个,怎么来做到展开和收回?其实就是控制歌单列表的显示和不显示,所以我们应该能想到一个组件:Offstage。
而且在展开/收回的时候箭头要来回的变化,我在前面也写过一篇文章:Flutter | 求求你们了,切换 Widget 的时候加上动画吧,这个时候就派上用场了。
头部组件大致代码如下:
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setWidth(80),
child: GestureDetector(
behavior: HitTestBehavior.translucent,
onTap: () {
setState(() {
if (arrow == arrows[0])
arrow = arrows[1];
else
arrow = arrows[0];
widget.onSwitchTap();
});
},
child: Row(
children: <Widget>[
AnimatedSwitcher(
transitionBuilder: (child, anim) {
return ScaleTransition(child: child, scale: anim);
},
duration: Duration(milliseconds: 300),
child: Image.asset(
arrow,
key: ValueKey(arrow),
width: ScreenUtil().setWidth(30),
),
),
],
),
),
);
}给整行套上 GestureDetector,点击的时候切换箭头,并且调用 widget.onSwitchTap() 方法来触发回调。
整个歌单的代码大致如下:
Widget _realBuildPlayList() {
return Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
PlaylistTitle("创建的歌单", _playListModel.selfCreatePlayList.length, () {
setState(() {
selfPlayListOffstage = !selfPlayListOffstage;
});
}, () {},xxx,
Offstage(
offstage: selfPlayListOffstage,
child: _buildPlayListItem(_playListModel.selfCreatePlayList),
),
PlaylistTitle(
"收藏的歌单",
_playListModel.collectPlayList.length,
() {
setState(() {
collectPlayListOffstage = !collectPlayListOffstage;
});
},
() {},
),
Offstage(
offstage: collectPlayListOffstage,
child: _buildPlayListItem(_playListModel.collectPlayList),
),
],
);
}在每一个头部下面都是一个 Offstage 组件,来控制歌单列表的显示与否,并且通过点击回调来触发 setState。
还有一点是:「创建的歌单」中是可以新建歌单的,所以要多处理一下,控制「+」的显示与否。
这样就完成了整个歌单列表的分拆与显示。
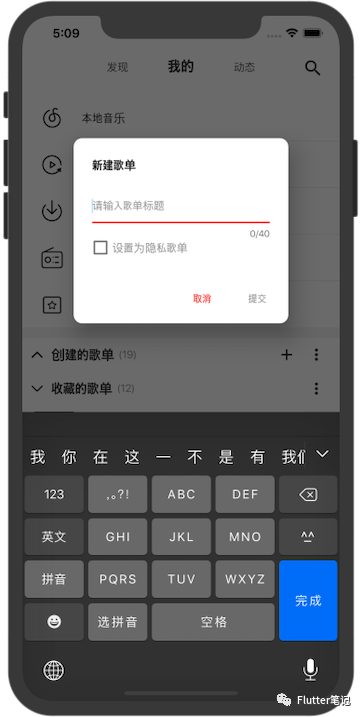
新建歌单相对来说就简单很多了。
就是一个弹出框,来看一下是怎么写的:
Widget build(BuildContext context) {
return AlertDialog(
title: Text(
'新建歌单',
style: bold16TextStyle,
),
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(ScreenUtil().setWidth(20)))),
content: Theme(
data: ThemeData(primaryColor: Colors.red),
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
xxx,
],
),
),
actions: <Widget>[
FlatButton(
onPressed: () => Navigator.of(context).pop(),
child: Text('取消'),
textColor: Colors.red,
),
FlatButton(
onPressed: submitCallback == null
? null
: () {
submitCallback(_editingController.text, isPrivatePlayList);
},
child: Text('提交'),
textColor: Colors.red,
),
],
);
}直接调用 showDialog() 方法,返回一个 AlertDialog,
AlertDialog 本身就有一个 shape 字段,可以用来控制外观,这里我们加上圆角就可以了。
剩下的还有一点就是「提交」按钮的颜色问题,当我们没有写歌单标题的时候,「提交」按钮要置灰,
这里有一个小窍门就是 如果 FlatButton 的 onPressed 为 null,那么这个按钮的颜色就是灰色的。
所以我们使用 TextEditingController 来判断就好了:
_editingController.addListener(() {
if (_editingController.text.isEmpty) {
setState(() {
submitCallback = null;
});
} else {
setState(() {
if (submitCallback == null) {
submitCallback = widget.submitCallback;
}
});
}
});最后在调用接口成功之后,给歌单列表中插入一条数据就行了,但是这里返回的时候是没有 Creator 信息的,我们自己添加上就ok了:
NetUtils.createPlaylist(context,
params: {'name': name, 'privacy': isPrivate ? '10' : null})
.catchError((e) {
Utils.showToast('创建失败');
}).then((result) {
Utils.showToast('创建成功');
Navigator.of(context).pop();
_playListModel.addPlayList(result.playlist..creator = _playListModel.selfCreatePlayList[0].creator);
});对于歌单的操作,如图所示:
这里也有区分,如果是「创建的歌单」,那么会有「编辑歌单信息」这一栏,如果是收藏的话,则没有。
这里也是简单的使用了 showModalBottomSheet来显示。
在点击更改歌单信息的时候弹出:
这里其实和上面新建歌单是一样的,只不过就是改了一点样式。
在点删除的时候,调用 PlayListModel 里的删除方法并且通知刷新就好了。
这样整个「我的」页面大致就完成了。
其实这一篇没什么好总结的,把前面写好的东西拿来用就好了,非常简单。
毕竟知识就是一个积累的过程,慢慢学就完了。
该项目是我本人自己在工作之余写的,所以进度不会很快,但是会一直写下去。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









