本系列可能会伴随大家很长时间,这里我会从0开始搭建一个「网易云音乐」的APP出来。
下面是该APP 功能的思维导图:
前期回顾:
•Flutter实战 | 从 0 搭建「网易云音乐」APP(一、创建项目、添加插件、通用代码) •Flutter实战 | 从 0 搭建「网易云音乐」APP(二、Splash Page、登录页、发现页)
每日推荐


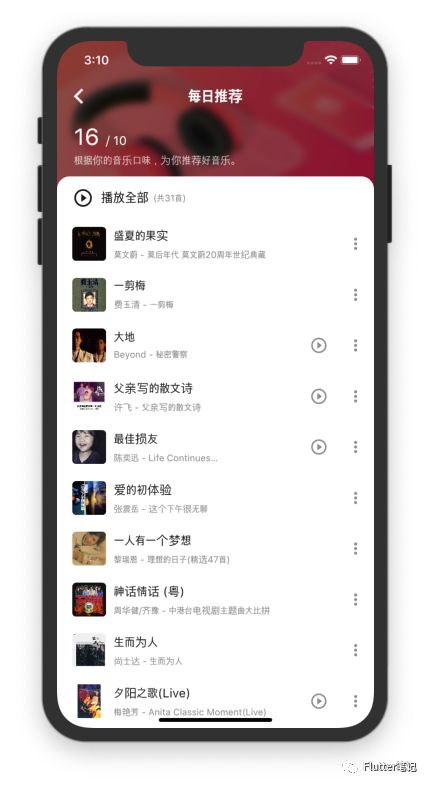
首先还是再来看一下「每日推荐」的UI效果:
看到这个效果,有经验的同学可能直接就会喊出:CustomScrollView!!
没错,当前页一共分为三部分:
1.SliverAppBar 2.SliverAppBar 的 bottom 3.SliverList
整个页面就是用 CustomScrollView 来做的,但是有一点不同:
平时我们在使用 SliverAppBar 做这种折叠效果的时候,折叠起来是会变成主题色的,
所以这里我找了别人写好的一个组件:FlexibleDetailBar,用它以后的效果就是上面图片那样。
滑上去的时候「播放全部」那一行还停留在上方,是使用了 SliverAppBar 的 bottom参数。
这样一个页面的UI其实就分析完了。
然而!我们回过头看一下两个页面的UI,是不是感觉非常相似!我们来捋一下。
1.标题,不用多说,是一样的 2.SliverAppBar 展开状态时的内容,是不是可以由外部传入 3.播放全部,也是一样的,后面有个「共多少首」,也可以由调用者传入 4.最下面的歌单,是不是也可以封装出一个组件来 5.忘记标了,还有一个是SliverAppBar展开时的模糊背景,也可以由调用者传入
so,我们从上往下来封装。
确定一下需求,看看需要传入哪些参数:
1. count:共多少首歌
2. tail:尾部控件
3. onTap:点击播放全部时的回调
bottom 需要的是一个 PreferredSizeWidget,所以我们的代码是这样:
class MusicListHeader extends StatelessWidget implements PreferredSizeWidget {
MusicListHeader({this.count, this.tail, this.onTap});
final int count;
final Widget tail;
final VoidCallback onTap;
@override
Widget build(BuildContext context) {
return ClipRRect(
borderRadius: BorderRadius.vertical(
top: Radius.circular(ScreenUtil().setWidth(30))),
child: Container(
color: Colors.white,
child: InkWell(
onTap: onTap,
child: SizedBox.fromSize(
size: preferredSize,
child: Row(
children: <Widget>[
HEmptyView(20),
Icon(
Icons.play_circle_outline,
size: ScreenUtil().setWidth(50),
),
HEmptyView(10),
Padding(
padding: const EdgeInsets.only(top: 3.0),
child: Text(
"播放全部",
style: mCommonTextStyle,
),
),
HEmptyView(5),
Padding(
padding: const EdgeInsets.only(top: 3.0),
child: count == null
? Container()
: Text(
"(共$count首)",
style: smallGrayTextStyle,
),
),
Spacer(),
tail ?? Container(),
],
),
),
),
),
);
}
@override
Size get preferredSize => Size.fromHeight(ScreenUtil().setWidth(100));
}还是先确定一下需求,看看需要传入什么:
1.要传入一个背景还模糊 2.传入title 3.传入展开时的高度 4.播放次数 5.播放全部的点击回调
确定好就之后,代码如下:
class PlayListAppBarWidget extends StatelessWidget {
final double expandedHeight;
final Widget content;
final String backgroundImg;
final String title;
final double sigma;
final VoidCallback playOnTap;
final int count;
PlayListAppBarWidget({
@required this.expandedHeight,
@required this.content,
@required this.title,
@required this.backgroundImg,
this.sigma = 5,
this.playOnTap,
this.count,
});
@override
Widget build(BuildContext context) {
return SliverAppBar(
centerTitle: true,
expandedHeight: expandedHeight,
pinned: true,
elevation: 0,
brightness: Brightness.dark,
iconTheme: IconThemeData(color: Colors.white),
title: Text(
title,
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold),
),
bottom: MusicListHeader(
onTap: playOnTap,
count: count,
),
flexibleSpace: FlexibleDetailBar(
content: content,
background: Stack(
children: <Widget>[
backgroundImg.startsWith('http')
? Image.network(
backgroundImg,
width: double.infinity,
height: double.infinity,
fit: BoxFit.cover,
)
: Image.asset(backgroundImg),
BackdropFilter(
filter: ImageFilter.blur(
sigmaY: sigma,
sigmaX: sigma,
),
child: Container(
color: Colors.black38,
width: double.infinity,
height: double.infinity,
),
),
],
),
),
);
}
}这里有两个地方需要注意一下:
1.外部传入背景图片时,有可能是本地文件,也有可能是网络图片,所以我们直接在这里判断 startsWith('http')
2.模糊背景图片时,加一个 Colors.black38,这样省的后续有白色图片所导致文字看不清。
这个item就比较简单了,传入一个实体类,根据参数来填值就好了,大致代码如下:
class WidgetMusicListItem extends StatelessWidget {
final MusicData _data;
WidgetMusicListItem(this._data);
@override
Widget build(BuildContext context) {
return Container(
width: Application.screenWidth,
height: ScreenUtil().setWidth(120),
child: Row(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
// xxx
],
),
);
}
}经过前两次基础页面的搭建,我们后续再来写页面的时候可以说是简单了百倍不止。
而且根本不用管网络请求之类的逻辑,只需管好我们的页面就好了。
而在写UI时,也一定要多看,多想,这个能不能封装出来?那个能不能提取?
这样以后再开发的话,真的是非常简单。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









