electron是由Github开发,是一个用Html、css、JavaScript来构建桌面应用程序的开源库,可以打包为Mac、Windows、Linux系统下的应用。
electron是一个运行时环境,包含Node和Chromium,可以理解成把web应用运行在node环境中
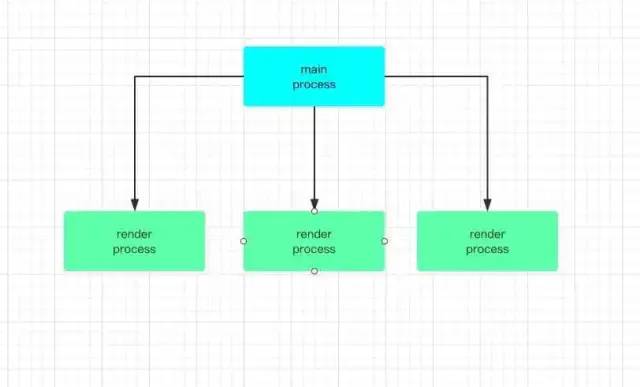
electron主要分为主进程和渲染进程,关系如下图

package.json中的main字段标明脚本的进程称为主进程
在主进程创建web页面来展示用户页面,一个electron有且只有一个主进程
electron使用Chromium来展示web页面,每个页面运行在自己的渲染进程中
接下来,让代码来发声,雷打不动的hello world
创建文件夹,并执行npm init -y,生成package.json文件,下载electron模块并添加开发依赖
mkdir electron_hello && cd electron_hello && npm init -y && npm i electron -D下载速度过慢或失败,请尝试使用cnpm,安装方式如下
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm i electron -D创建index.js,并写入以下内容
const {app, BrowserWindow} = require('electron')
// 创建全局变量并在下面引用,避免被GC
let win
function createWindow () {
// 创建浏览器窗口并设置宽高
win = new BrowserWindow({ width: 800, height: 600 })
// 加载页面
win.loadFile('./index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 添加window关闭触发事件
win.on('closed', () => {
win = null // 取消引用
})
}
// 初始化后 调用函数
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})创建index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1 id="h1">Hello World!</h1>
We are using node
<script>
document.write(process.versions.node)
</script>
Chrome
<script>
document.write(process.versions.chrome)
</script>,
and Electron
<script>
document.write(process.versions.electron)
</script>
</body>
</html>执行npm run start后,就会弹出我们的应用来。
我们知道electron有两个进程,主进程和渲染进程,开发过程中我们需要怎么去调试它们呢?老太太吃柿子,咱们捡软的来
BrowserWindow 用来创建和控制浏览器窗口,我们调用它的实例上的API即可
win = new BrowserWindow({width: 800, height: 600})
win.webContents.openDevTools() // 打开调试复制代码
调试起来是和Chrome是一样的,要不要这么酸爽
使用VSCode进行调试
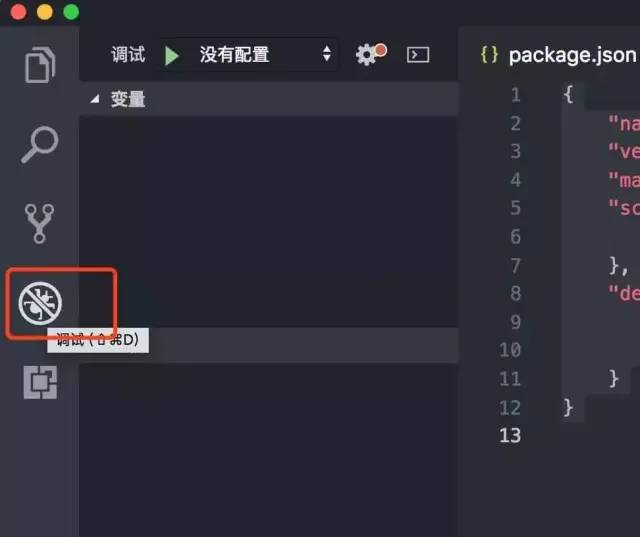
使用VSCode打开项目,点击调试按钮




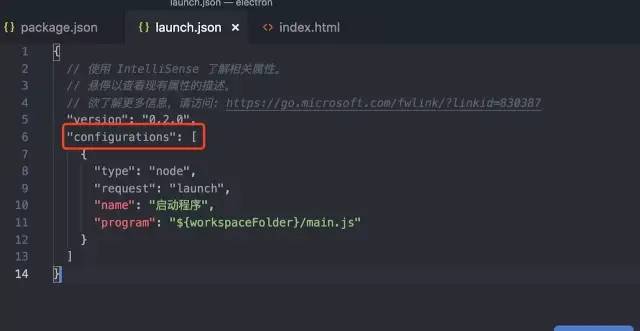
差不多这么办,那就把configurations里面第二项复制到你的configurations配置里面,第一个配置是用来调试node的
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/main.js"
},
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args" : ["."]
}
]
}可以看到${workspaceFolder},这是关于VSCode的变量,用来表示当前打开的文件夹的路径
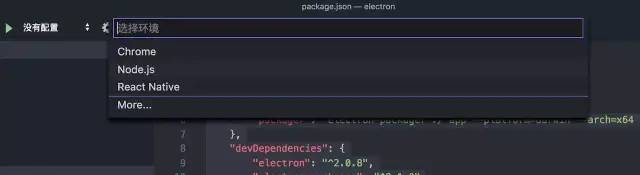
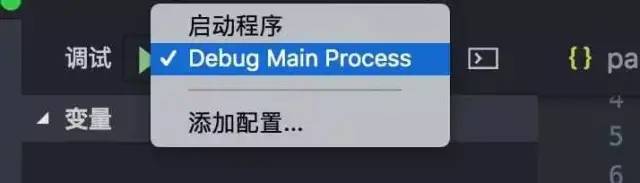
修改完配置后,我们调试面板,选择我们刚才配置的

在Electron中, GUI 相关的模块 (如 dialog、menu 等) 仅在主进程中可用, 在渲染进程中不可用。为了在渲染进程中使用它们, ipc 模块是向主进程发送进程间消息所必需的,以下介绍几种进程间通讯的方法。
ipcMain和ipcRenderer是两个好基友,通过这两个模块可以实现进程的通信。
以上两个模块的通信,可以理解成发布订阅模式,接下来,我们看下它们具体的使用方法
主进程
const {ipcMain} = require('electron')
// 监听渲染程序发来的事件
ipcMain.on('something', (event, data) => {
event.sender.send('something1', '我是主进程返回的值')
})渲染进程
以上代码使用的是异步传输消息,electron也提供了同步传输的API。
发送同步消息将会阻塞整个渲染进程,你应该避免使用这种方式 - 除非你知道你在做什么。
切忌用 ipc 传递大量的数据,会有很大的性能问题,严重会让你整个应用卡住。
使用 remote 模块, 你可以调用 main 进程对象的方法, 而不必显式发送进程间消息。
const { dialog } = require('electron').remote dialog.showMessageBox({type: 'info', message: '在渲染进程中直接使用主进程的模块'})
webContents
webContents负责渲染和控制网页, 是 BrowserWindow 对象的一个属性, 我们使用send方法向渲染器进程发送异步消息。
主进程
const {app, BrowserWindow} = require('electron')
let win
app.on('ready', () => {
win = new BrowserWindow({width: 800, height: 600})
// 加载页面
win.loadURL('./index.html')
// 导航完成时触发,即选项卡的旋转器将停止旋转,并指派onload事件后。
win.webContents.on('did-finish-load', () => {
// 发送数据给渲染程序
win.webContents.send('something', '主进程发送到渲染进程的数据')
})
})渲染进程
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
require('electron').ipcRenderer.on('something', (event, message) => {
console.log(message) // 主进程发送到渲染进程的数据
})
</script>
</body>
</html>渲染进程数据共享
更多情况下,我们使用HTML5 API实现,如localStorage、sessionStorage等,也可以使用electron的IPC机制实现
主进程
global.sharedObject = {
someProperty: 'default value'
}渲染进程
第一个页面
require('electron').remote.getGlobal('sharedObject').someProperty = 'new value' 第二个页面
console.log(require('electron').remote.getGlobal('sharedObject').someProperty) // new value
以上四个方法均可实现主进程和渲染进程的通信,可以发现使用remote模块是最简单的,渲染进程代码中可以直接使用electron模块
链接:https://juejin.im/post/5ba06b67f265da0ae343e89c
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/PzvL2JfPCguBya0NFomnAw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









