Android布局的加载默认是在主线程的,如果布局太过复杂或者冗余,则会影响页面加载速度,降低UI线程的响应速度,进而让用户感觉卡顿,影响用户体验。当然,目前也有很多布局优化方法。比如:尽量使布局扁平化、merge标签使用、ViewStub延迟化加载标签、避免过度绘制等等。但是当所有技术都用上后,限于业务庞大,布局确实复杂无法再优化,加载布局的过程仍然很耗时,该怎么办呢,我们通过分析加载布局的LayoutInflater类寻求解决方案。
在Android中,LayoutInflater大家一定不陌生,它就是Android的布局加载器,它可以将xml布局文件实例化为相应的View对象。
获取LayoutInflater:
LayoutInflater layoutInflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
LayoutInflater layoutInflater = LayoutInflater.from(context);第二种方式其实最终也是调用第一种方法,只是Android给我们做了一层封装。
public View inflate(@LayoutRes int resource, @Nullable ViewGroup root) {
return inflate(resource, root, root != null);
}public View inflate(XmlPullParser parser, @Nullable ViewGroup root) {
return inflate(parser, root, root != null);
}public View inflate(@LayoutRes int resource, @Nullable ViewGroup root, boolean attachToRoot) {
final Resources res = getContext().getResources();
final XmlResourceParser parser = res.getLayout(resource);
try {
return inflate(parser, root, attachToRoot);
} finally {
parser.close();
}
}public View inflate(XmlPullParser parser, @Nullable ViewGroup root, boolean attachToRoot){
//方法体内容过多,不再贴出
}可以看见,方法一调用了方法三,方法二和方法三最终都调用了方法四;而方法三中有个final XmlResourceParser parser = res.getLayout(resource);这个方法跟进去发现是从磁盘中读取xml布局文件并进行解析得到XmlResourceParser,可知此操作涉及IO,了解到它是个耗时操作。
由于方法四源码过多,就不再一一贴出,后面我们都把源码分析过程转换成流程图来呈现。
先来看下inflate方法调用流程:
inflate调用流程总结:如果是merge标签直接调用rInflate方法,否则通过createViewFromTag方法先去创建这个布局的根节点view,再将其作为parent入参调用rInflateChildren方法,由于rInflateChildren内部调用了rInflate,而rInflate最终还是遍历view树循环调用createViewFromTag方法进行创建每一层级的view并将其作为parent入参调用rInflateChildren。整个过程其实就是遍历DOM树进行递归创建view。
createViewFromTag调用流程总结:如果mFactory2不为null则通过调用mFactory2的onCreateView,否则如果mFactory不为null则调用mFactory的onCreateView...如果工厂类都为null,则调用LayoutInflater中的onCreateView方法,通过查看onCreateView方法源码我们可以知道最终都是通过反射创建view的。
经过源码分析可以发现整个布局加载过程中主要耗时操作有两点:
涉及IO读取操作的xml布局文件解析
通过反射的方式来递归创建 View 对象
比较容易想到的解决方法:
1. 直接动态的创建布局,new出每个view对象,绕过xml解析和反射,但是这样显然很难维护且可读性差,浪费了Android的xml可视化便捷布局方式。
2. 将布局的加载过程放到子线程处理,google其实提供了比较成熟方案,那就是v4包下的AsyncLayoutInflater,它是将LayoutInflater.inflater过程放到子线程来做。
首先针对我们页面加载进行监控,结合业务代码找到有些view加载比较耗时的地方,通过Android Studio自带的Profiler监控可以很方便的查看各方法调用耗时与所占比例,例如:
可以看到initStyleInfoView耗时61ms,经过查看代码在页面初次进入时,在此方法里对一些必备的view进行了inflate加载。
/**
* 初始化style info的view
*/
private void initStyleInfoView() {
if (xxxViewA == null) {
new AsyncLayoutInflater(this).inflate(R.layout.xxx, null, new AsyncLayoutInflater.OnInflateFinishedListener() {
@Override
public void onInflateFinished(@NonNull View view, int i, @Nullable ViewGroup viewGroup) {
xxxViewA = view;
xxxViewA.init();
}
});
}
?
}可以看到initStyleInfoView方法耗时降到1.5ms,其真正的耗时操作inflate已经放到了子线程处理。
我们在手机开发者选项中打开GPU呈现模型分析,然后 通过adb shell dumpsys gfxinfo <包名>在终端打印帧时间日志,如下图:
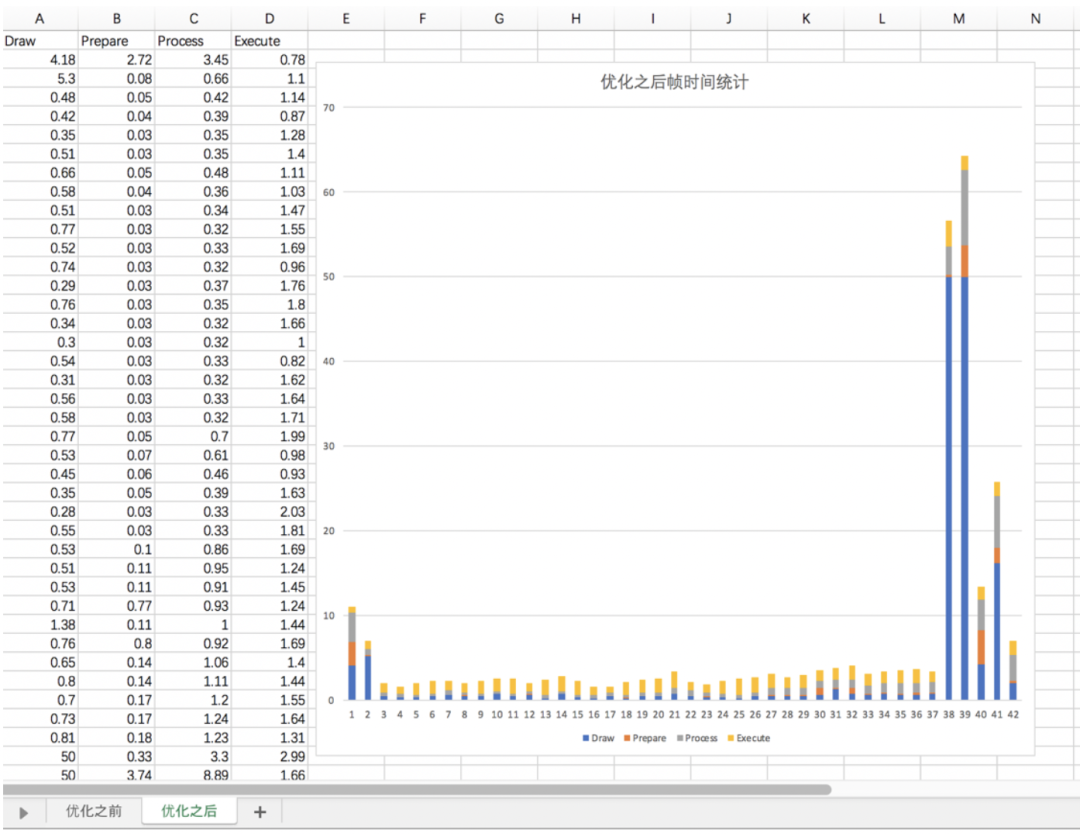
将其复制到表格进行图形化,方便我们分析数据,并对进行优化前后的效果做个对比。
优化之前每帧时间柱状图:
图1优化之后每帧时间柱状图

AsyncLayoutInflater实现原理 概述:首先它会创建一个阻塞队列,开启一个子线程,当调用AsyncLayoutInflater的inflate布局时会往阻塞队列里添加inflate任务,子线程再从队列中取出inflate任务进行加载,加载完成后再通过handler转换线程,将view回调到主线程。
public AsyncLayoutInflater(@NonNull Context context) {
mInflater = new BasicInflater(context);
mHandler = new Handler(mHandlerCallback);
mInflateThread = InflateThread.getInstance();
}先创建一个BasicInflater对象,它继承自LayoutInflater,只是重写了onCreateView。
private static class BasicInflater extends LayoutInflater {
private static final String[] sClassPrefixList = {
"android.widget.",
"android.webkit.",
"android.app."
};
BasicInflater(Context context) {
super(context);
}
@Override
public LayoutInflater cloneInContext(Context newContext) {
return new BasicInflater(newContext);
}
@Override
protected View onCreateView(String name, AttributeSet attrs) throws ClassNotFoundException {
for (String prefix : sClassPrefixList) {
try {
View view = createView(name, prefix, attrs);
if (view != null) {
return view;
}
} catch (ClassNotFoundException e) {
}
}
return super.onCreateView(name, attrs);
}
}创建一个Handler,作用只是为了切换线程。
创建一个InflateThread,从名字就看得出来它是一个子线程,用来加载布局的线程。
@UiThread
public void inflate(@LayoutRes int resid, @Nullable ViewGroup parent,
@NonNull OnInflateFinishedListener callback) {
if (callback == null) {
throw new NullPointerException("callback argument may not be null!");
}
InflateRequest request = mInflateThread.obtainRequest();
request.inflater = this;
request.resid = resid;
request.parent = parent;
request.callback = callback;
mInflateThread.enqueue(request);
}它通过mInflateThread获取到InflateRequest任务对象后,设置必要参数后,加入任务队列,等待子线程处理。
private static class InflateThread extends Thread {
private static final InflateThread sInstance;
static {
sInstance = new InflateThread();
sInstance.start();
}
public static InflateThread getInstance() {
return sInstance;
}
?
private ArrayBlockingQueue<InflateRequest> mQueue = new ArrayBlockingQueue<>(10);
private SynchronizedPool<InflateRequest> mRequestPool = new SynchronizedPool<>(10);
public void runInner() {
InflateRequest request;
try {
request = mQueue.take();
} catch (InterruptedException ex) {
return;
}
try {
request.view = request.inflater.mInflater.inflate(
request.resid, request.parent, false);
} catch (RuntimeException ex) {
}
Message.obtain(request.inflater.mHandler, 0, request)
.sendToTarget();
}
@Override
public void run() {
while (true) {
runInner();
}
}
public InflateRequest obtainRequest() {
InflateRequest obj = mRequestPool.acquire();
if (obj == null) {
obj = new InflateRequest();
}
return obj;
}
public void releaseRequest(InflateRequest obj) {
obj.callback = null;
obj.inflater = null;
obj.parent = null;
obj.resid = 0;
obj.view = null;
mRequestPool.release(obj);
}
public void enqueue(InflateRequest request) {
try {
mQueue.put(request);
} catch (InterruptedException e) {
throw new RuntimeException(
"Failed to enqueue async inflate request", e);
}
}
}从这个线程的run方法可以看出这个线程开启一个while循环执行runInner方法,而此方法通过mQueue.take()从阻塞队列ArrayBlockingQueue中取任务,进行布局解析,解析完成后再通过handler发送消息到主线程。
AsyncLayoutInflate虽然看起来很不错,但使用起来也遇到不少“坑”,如:
总的来说,AsyncLayoutInflater已经能满足大部分需求,为布局优化提供了很好的支持,当然也可以根据自己的业务规模或者使用环境做一些定制化,针对AsyncLayoutInflater的缺点做一些相应的改进,比如可以自定义一个AsyncLayoutInflater,改造BasicInflater使其支持Factory2,进而得到系统的兼容;也可以引入线程池处理布局加载任务,减少单线程的等待等等,以满足自己的业务需求。相信后续google也会进一步优化AsyncLayoutInflater,使其功能更加完善,并且拥有更好的兼容性,能更好的满足用户需求。
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/1Zk4on7WTF7nrBm2EsYgLg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









