Mom, I Can't Learn Anymore(《妈妈,我学不动了!》) 是一系列关于计算机领域程序最新时事的文章(偏向于前端领域),在该系列会从不同的角度讨论领域内的实践和进展。
周日在家看 web.dev 的 2020 三天 live,发现不少有意思的东西,其中有一项是关于 CSS 的,主播是 Una Kravets(chrome team 成员)。虽然我已经好几个月没有深入研究 CSS 的东西了,不过以前的底子还在(有兴趣的可以看我一年前发布的关于 CSS 的东西,虽然由于太过底层没啥人愿意看, sad)。
注意:下面大部分代码已经由各大主流最新浏览器实现,切记不要使用在 production 当中
在没有 flex 和 grid 之前,垂直居中一直不能很优雅的实现。而现在,我们可以结合 grid 和 place-items 优雅的同时实现水平居中和垂直居中。
<div class="parent blue" >
<div class="box coral" contenteditable>
:)
</div> .ex1 .parent {
display: grid;
place-items: center;
}
codepen 地址
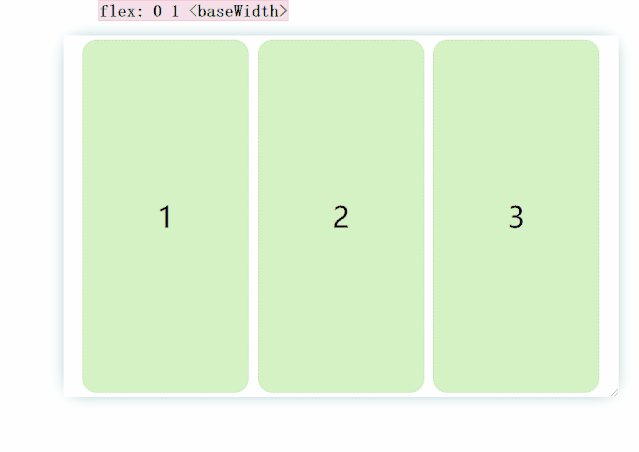
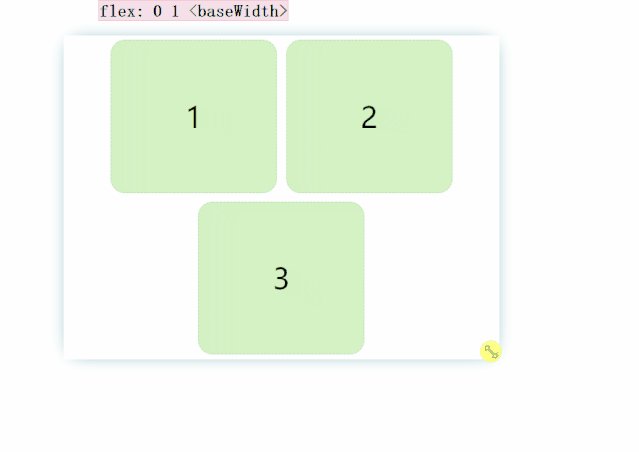
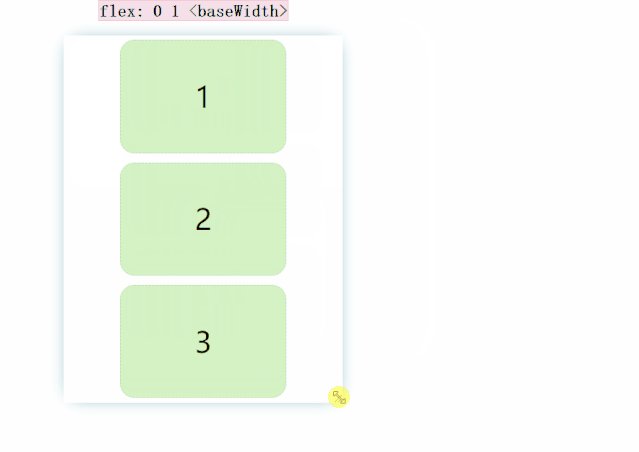
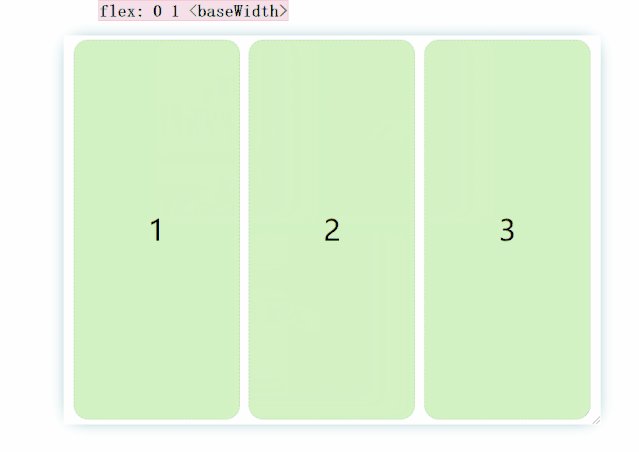
flex: 0 1 <baseWidth>
这种布局经常出现在电商网站:
<div class="parent white">
<div class="box green">1</div>
<div class="box green">2</div>
<div class="box green">3</div>
</div> .ex2 .parent {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.ex2 .box {
flex: 1 1 150px; /* flex-grow: 1 ,表示自动延展到最大宽度 */
flex: 0 1 150px; /* No stretching: */
margin: 5px;
}
flex: 1 1 150px; 时候:
codepen 地址
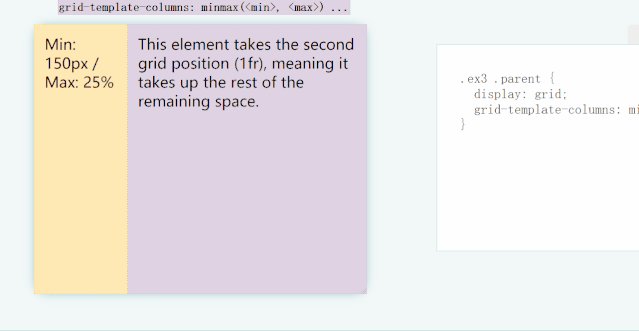
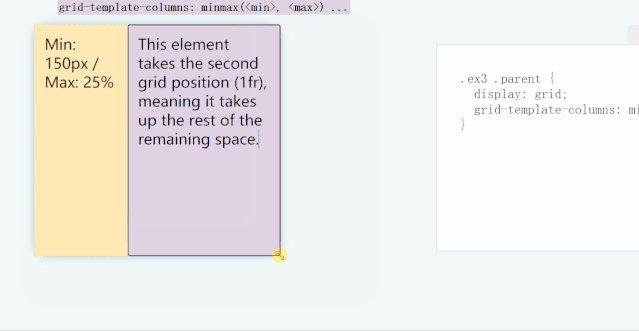
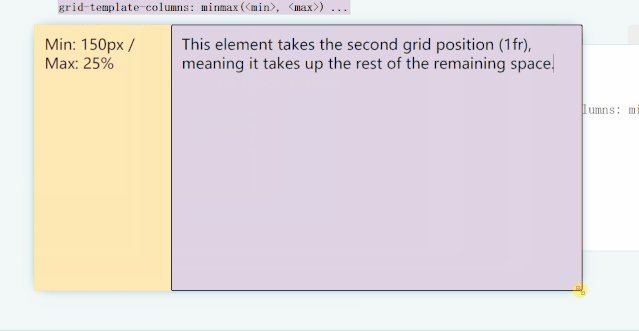
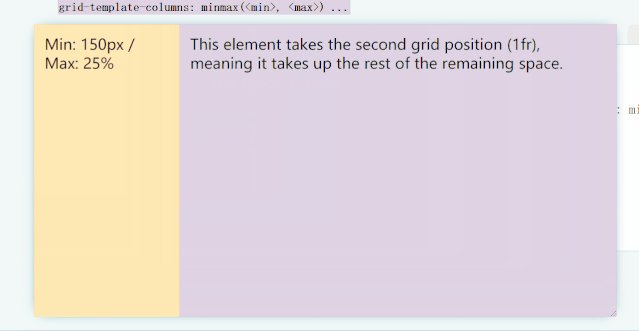
grid-template-columns: minmax(<min>, <max>) ...
同样使用 grid layout,可以结合 minmax() 实现弹性的 sidebar(这在你要适应大屏幕的时候很有用)。minmax(<min>, <max>) 就是字面意思。结合 <flex> 单位,非常优雅,避免了数学计算宽度等不灵活的手段(比如我们设置 gap 的时候)。
<div class="parent">
<div class="section yellow" contenteditable>
Min: 150px / Max: 25%
</div>
<div class="section purple" contenteditable>
This element takes the second grid position (1fr), meaning
it takes up the rest of the remaining space.
</div>
</div> .ex3 .parent {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}
grid-template-rows: auto 1fr auto
固定高度的 header 和 footer,占据剩余空间的 body 是经常使用的布局,我们可以利用 grid 和 fr 单位完美实现。
<div class="parent">
<header class="blue section" contenteditable>Header</header>
<main class="coral section" contenteditable>Main</main>
<footer class="purple section" contenteditable>Footer Content</footer>
</div> .ex4 .parent {
display: grid;
grid-template-rows: auto 1fr auto;
}
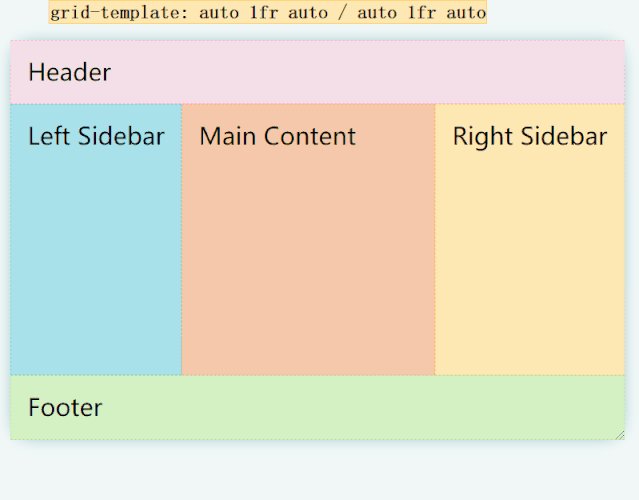
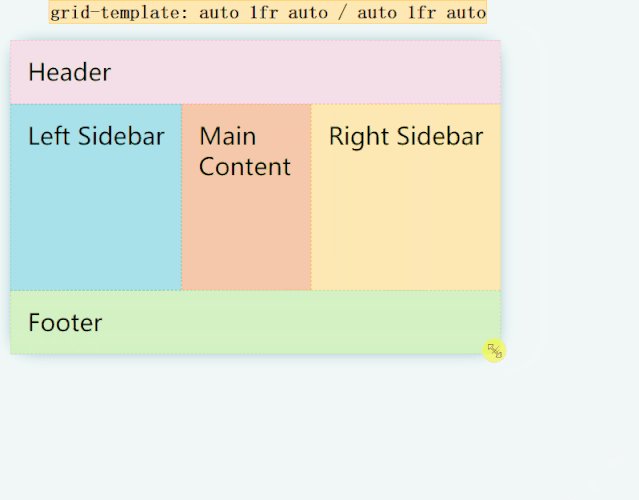
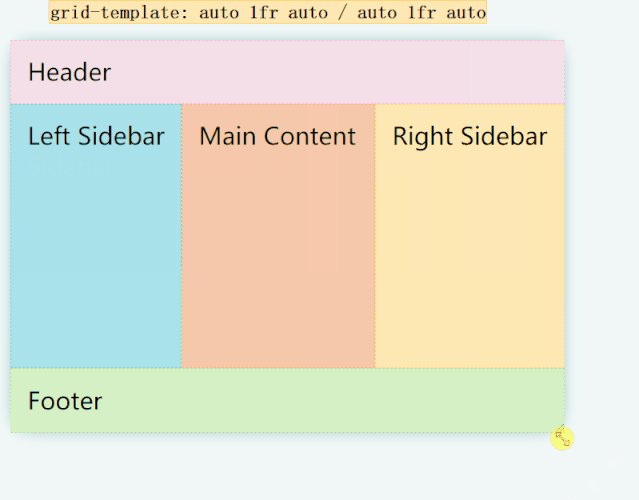
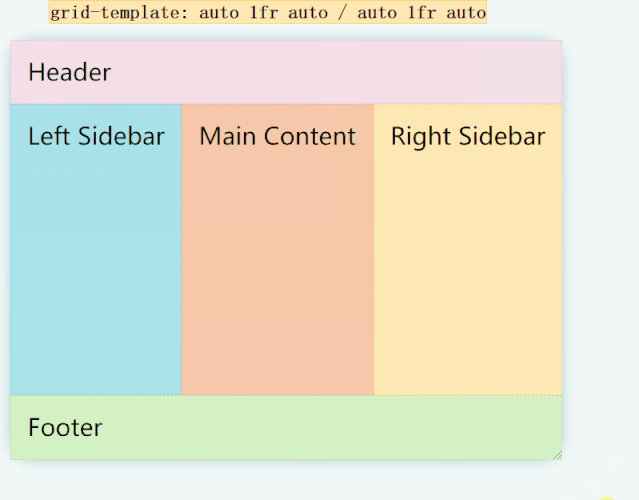
grid-template: auto 1fr auto / auto 1fr auto
我们可以轻松的使用 Grid 布局来实现圣杯布局,并且是弹性的。
<div class="parent">
<header class="pink section">Header</header>
<div class="left-side blue section" contenteditable>Left Sidebar</div>
<main class="section coral" contenteditable> Main Content</main>
<div class="right-side yellow section" contenteditable>Right Sidebar</div>
<footer class="green section">Footer</footer>
</div> .ex5 .parent {
display: grid;
grid-template: auto 1fr auto / auto 1fr auto;
}
.ex5 header {
padding: 2rem;
grid-column: 1 / 4;
}
.ex5 .left-side {
grid-column: 1 / 2;
}
.ex5 main {
grid-column: 2 / 3;
}
.ex5 .right-side {
grid-column: 3 / 4;
}
.ex5 footer {
grid-column: 1 / 4;
}
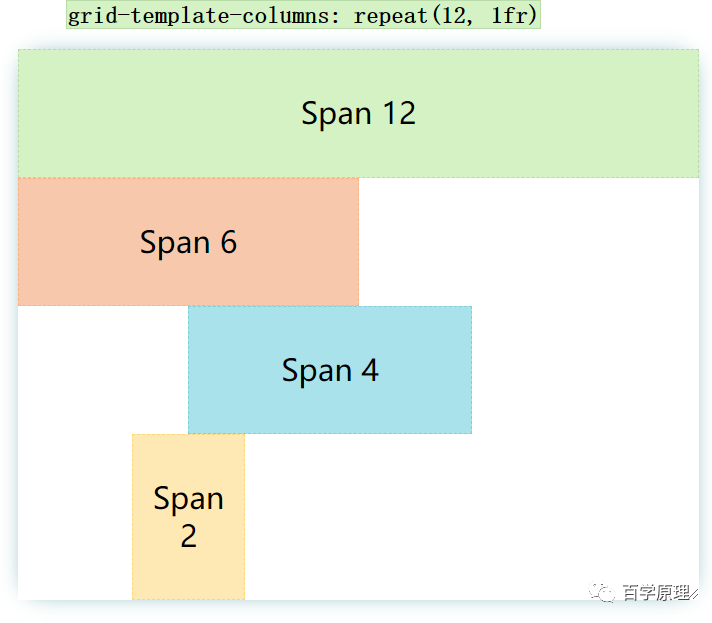
使用 grid-template-columns 和 grid-column 可以实现如下图所示的布局。进一步说明了 repeat 和 fr 的便捷性。

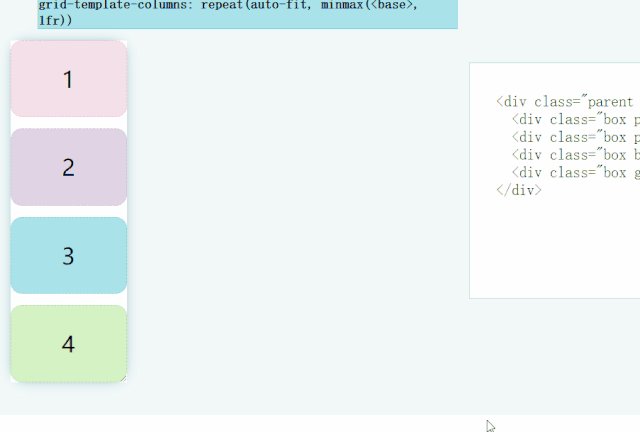
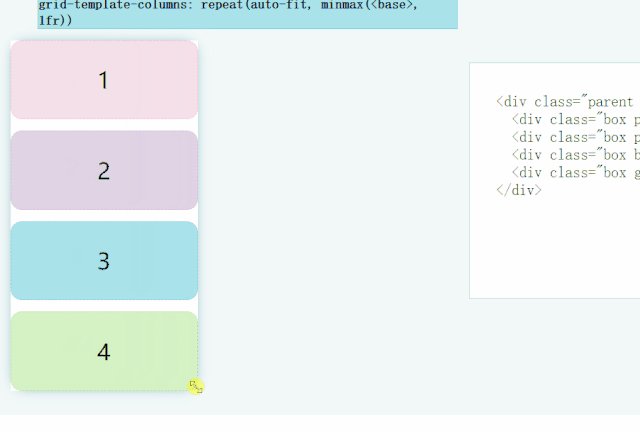
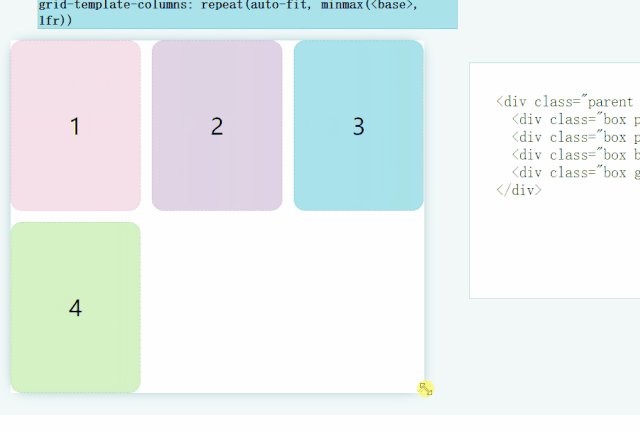
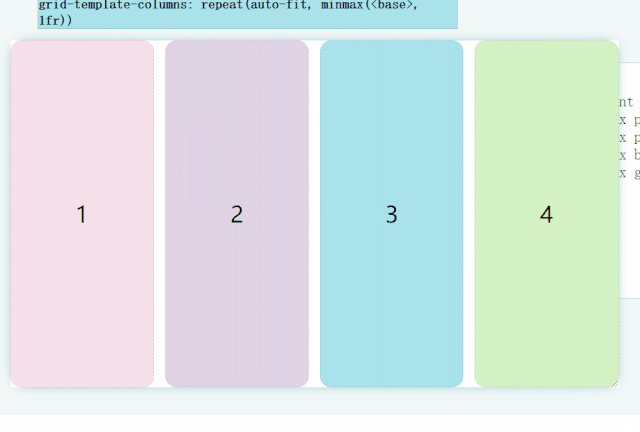
grid-template-columns: repeat(auto-fit, minmax(<base>, 1fr))
Una Kravets 称之为 repeat, auto, minmax 技巧。这在弹性布局 图片/box 这类非常有用(一行可以摆放的卡片数量自动适应)。
.ex7 .parent {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
} <div class="parent white">
<div class="box pink">1</div>
<div class="box purple">2</div>
<div class="box blue">3</div>
<div class="box green">4</div>
</div>其效果是如果能够满足多个 box 的最小宽度(比如上面的 150px),自动弹性适应放在多行。举个例子:
160px(不考虑 gap),那么上面四个 box 的宽度会自适应为 160px,并且分为 4 行310px (不考虑 gap),上面四个 box 分成两行,两个 box 平分宽度
auto-fit 改为 auto-fill:
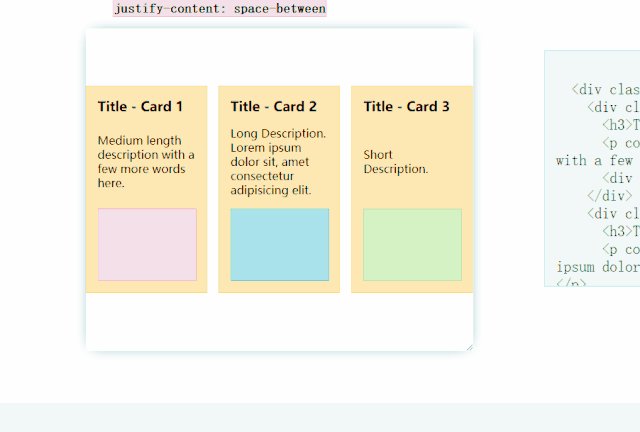
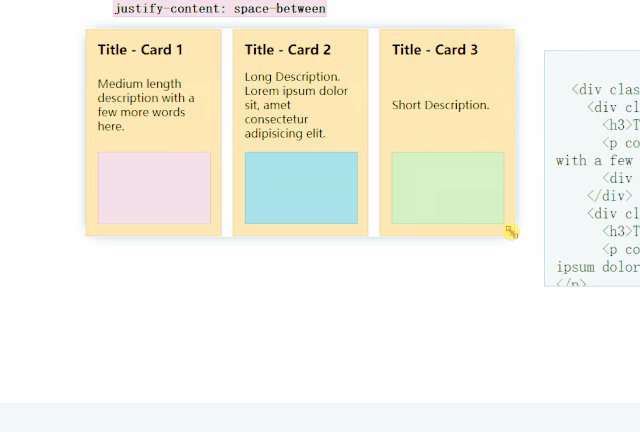
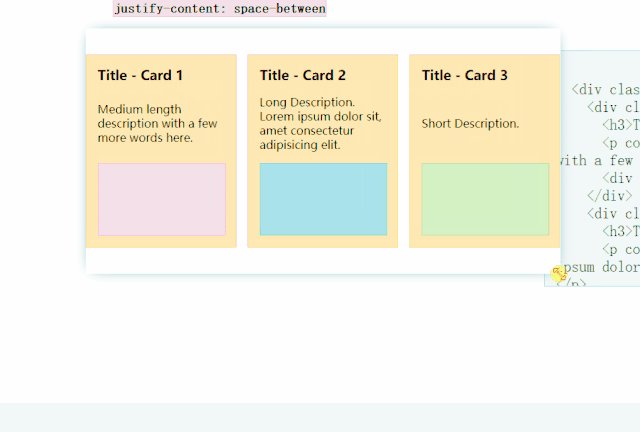
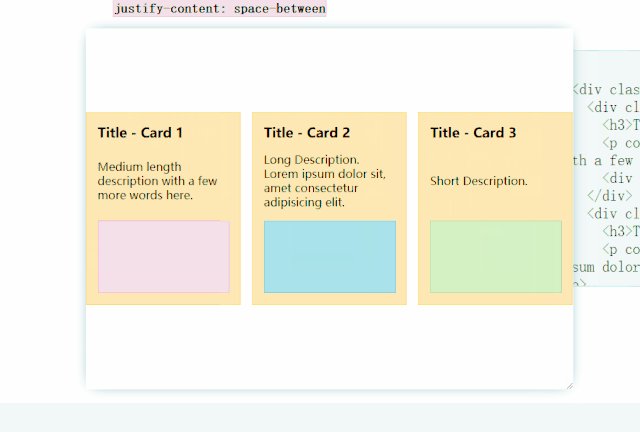
justify-content: space-between,结合 grid 和 flex 实现完美的卡片布局。
<div class="parent white">
<div class="card yellow">
<h3>Title - Card 1</h3>
<p contenteditable>Medium length description with a few more words here.</p>
<div class="visual pink"></div>
</div>
<div class="card yellow">
<h3>Title - Card 2</h3>
<p contenteditable>Long Description. Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<div class="visual blue"></div>
</div>
<div class="card yellow">
<h3>Title - Card 3</h3>
<p contenteditable>Short Description.</p>
<div class="visual green"></div>
</div>
</div>
.ex8 .parent {
height: auto;
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(3, 1fr);
}
.ex8 .visual {
height: 100px;
width: 100%;
}
.ex8 .card {
display: flex;
flex-direction: column;
padding: 1rem;
justify-content: space-between;
}
.ex8 h3 {
margin: 0
}
codepen 地址
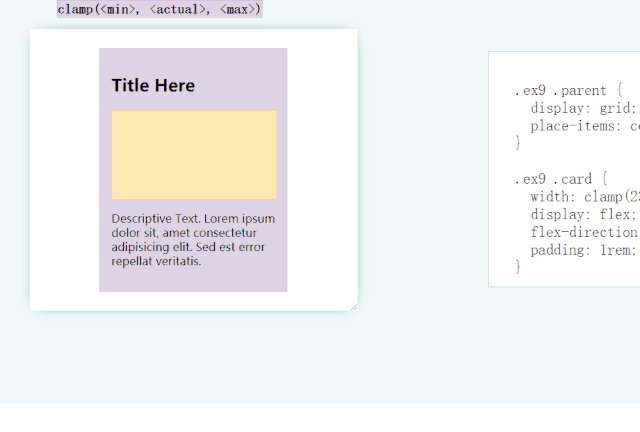
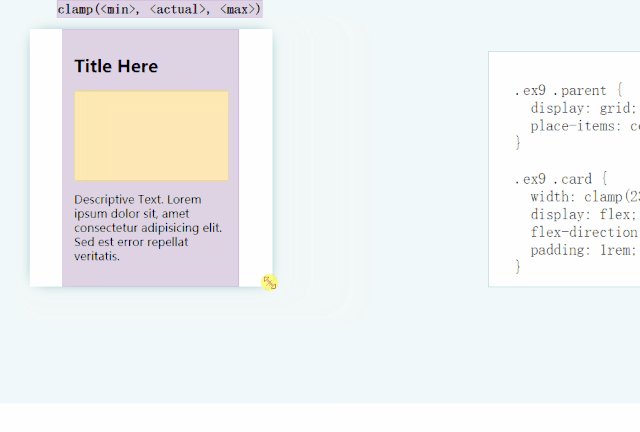
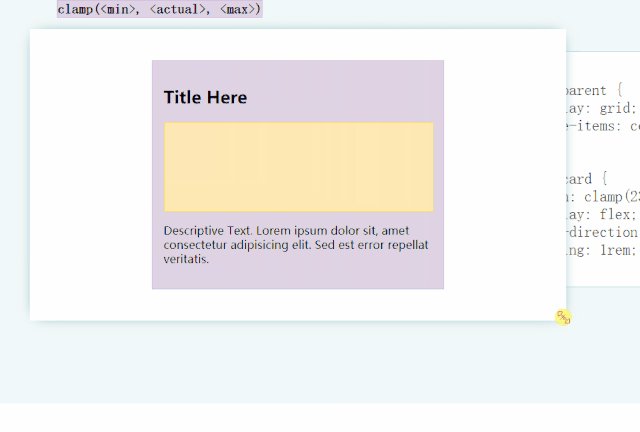
clamp(<min>, <actual>, <max>)
使用最新的 clamp() 方法可以一行代码实现 fluid typography。提高 UX,非常适合包含阅读内容的 card,因为我们不希望一行字太短或太长。
<div class="parent white">
<div class="card purple">
<h1>Title Here</h1>
<div class="visual yellow"></div>
<p>Descriptive Text. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed est error repellat veritatis.</p>
</div>
</div> .ex9 .parent {
display: grid;
place-items: center;
}
.ex9 .card {
width: clamp(23ch, 50%, 46ch);
display: flex;
flex-direction: column;
padding: 1rem;
}
.ex9 .visual {
height: 125px;
width: 100%;
}

aspect-ratio: <width> / <height>
在展现 CMS 或其他设计内容时,我们会期望图片、video、卡片能够按照固定的比例进行布局。而最新的 aspect-ratio 就能优雅的实现该功能(使用 chrome 84+)
<div class="parent white">
<div class="card blue">
<h1>Video Title</h1>
<div class="visual green"></div>
<p>Descriptive Text. This demo works in Chromium 84+.</p>
</div>
</div>
.ex10 .parent {
display: grid;
place-items: center;
}
.ex10 .visual {
aspect-ratio: 16 / 9;
}
.ex10 .card {
width: 50%;
display: flex;
flex-direction: column;
padding: 1rem;
}本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/xyw_oY3XCdY7pPqe7nkNfA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









