CSS 选择器是 CSS 世界中非常重要的一环。
在 CSS 2 之后,所有的 CSS 属性都是按模块去维护的。
CSS 选择器也是如此,然而如今也已经发布了第四版 —— CSS Selectors Level 4 ,这一版最早的草案发布于2011年09月29日,最后更新是2018年11月21日。
下面让我们一起来看看 Level 4 新推出的一些选择器。
下面我们按照类型来划分
在这个分类下,我们有以下四个选择器:
:not()其实 :not() 不算是新标签,不过在 Level 4 里,增加了多选的功能,代码如下:
/* 除了.left, .right, .top之外所以的div的盒子模型都会变成flex
*/
div:not(.left, .right, .top) {
display: flex;
}
/* 等价于 */
div:not(.left), div:not(.right), div:not(.top) {
display: flex;
}兼容性如下:
额。。。还不能用
:is():is() 伪类将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
看个栗子:
/* 选择header, main, footer里的任意一个悬浮状态的段落(p标签) */
:is(header, main, footer) p:hover {
color: red;
cursor: pointer;
}
/* 等价于 */
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}兼容如下:
:where():where() 伪类接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
其实就是跟 :is() ,唯一不同的就是 :where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
代码如下:
<style>
:is(section.is-styling, aside.is-styling, footer.is-styling) a {
color: red;
}
:where(section.where-styling, aside.where-styling, footer.where-styling) a {
color: orange;
}
footer a {
color: blue;
}
</style>
<article>
<h2>:is()-styled links</h2>
<section class="is-styling">
<p>Here is my main content. This <a href="https://mozilla.org">contains a link</a>.
</section>
<aside class="is-styling">
<p>Here is my aside content. This <a href="https://developer.mozilla.org">also contains a link</a>.
</aside>
<footer class="is-styling">
<p>This is my footer, also containing <a href="https://github.com/mdn">a link</a>.
</footer>
</article>
<article>
<h2>:where()-styled links</h2>
<section class="where-styling">
<p>Here is my main content. This <a href="https://mozilla.org">contains a link</a>.
</section>
<aside class="where-styling">
<p>Here is my aside content. This <a href="https://developer.mozilla.org">also contains a link</a>.
</aside>
<footer class="where-styling">
<p>This is my footer, also containing <a href="https://github.com/mdn">a link</a>.
</footer>
</article>:is() 跟 :where() 对比效果图如下:
兼容性如下:
:has():has() 伪类代表一个元素,其给定的选择器参数(相对于该元素的 :scope)至少匹配一个元素。
:has() 接受一个选择器组作为参数。在当前规范中 :has() 并未列为实时选择器配置的一部分,意味着其不能用于样式表中。
语法如下:
// 下面的选择器只会匹配直接包含 <img> 子元素的 <a> 元素
a:has(> img)
// 下面的选择器只会匹配其后紧跟着 <p> 元素的 <h1> 元素:
h1:has(+ p)兼容性如下:
嗯,全红。。。
:dir():dir()伪类匹配特定文字书写方向的元素。在HTML中, 文字方向由dir属性决定。其他的文档类型可能有其他定义文字方向的方法。
:dir() 并不等于使用 [dir=…] 属性选择器。后者匹配 dir 的值且不会匹配到未定义此属性的元素,即使该元素继承了父元素的属性;类似的, [dir=rtl] 或 [dir=ltr]不会匹配到dir属性的值为auto的元素。而``:dir()会匹配经过客户端计算后的属性, 不管是继承的dir值还是dir值为auto的。
例子如下:
<style>
:dir(ltr) {
background-color: yellow;
}
:dir(rtl) {
background-color: powderblue;
}
</style>
<div dir="rtl">
<span>test1</span>
<div dir="ltr">test2
<div dir="auto">עִבְרִית</div>
</div>
</div>效果如下:
兼容性如下:
又是一片红。。
:lang():lang() 伪类基于元素语言来匹配页面元素。
例子如下:
/* 下例表示选择文本语言带有-TN的div元素 (ar-TN, fr-TN). */
div:lang(*-TN) {
background-color: green
}浏览器支持状态:没有一个支持的。
:any-link:any-link 伪类 选择器代表一个有链接锚点的元素,而不管它是否被访问过,也就是说,它会匹配每一个有 href 属性的 <a>、<area> 或 <link>元素。因此,它会匹配到所有的 :link 或 :visited。
例子如下:
<style>
a:any-link {
border: 1px solid blue;
color: orange;
}
/* WebKit 内核浏览器 */
a:-webkit-any-link {
border: 1px solid blue;
color: orange;
}
</style>
<a href="https://example.com">External link</a><br>
<a href="#">Internal target link</a><br>
<a>Placeholder link (won't get styled)</a>效果如下:
兼容性如下:
:local-link:local-link伪类可以单独格式化本地链接(原文是local links)(内部链接)。
例子如下:
a:local-link {
text-decoration: none;
}效果 & 兼容性
没有一个浏览器是支持的,看不到效果
:target-within:target-within伪类适用于:target所匹配的元素,以及它DOM节点内所有匹配的元素。
例子如下:
div:target-within {
border: 2px solid black;
}效果 & 兼容性
没有一个浏览器是支持的,看不到效果
:scope:scope伪类表示作为选择器要匹配的作用域的元素。不过目前它等效于 :root。
因为尚未有浏览器支持CSS的局部作用域。
例子如下:
:scope {
background-color: lime;
}兼容性如下:
浏览器算法不支持,兼容有跟没没区别~
:focus-visible当元素匹配 :focus 伪类并且客户端(UA)的启发式引擎决定焦点应当可见(在这种情况下很多浏览器默认显示“焦点框”。)时,:focus-visible 伪类将生效。
这个选择器可以有效地根据用户的输入方式(鼠标 vs 键盘)展示不同形式的焦点。
例子如下:
<style>
input, button {
margin: 10px;
}
.focus-only:focus {
outline: 2px solid black;
}
.focus-visible-only:focus-visible {
outline: 4px dashed darkorange;
}
</style>
<input value="Default styles"><br>
<button>Default styles</button><br>
<input class="focus-only" value=":focus only"><br>
<button class="focus-only">:focus only</button><br>
<input class="focus-visible-only" value=":focus-visible only"><br>
<button class="focus-visible-only">:focus-visible only</button>效果如下:
兼容性如下:
目前只有Chrome 67+ 兼容...
:focus-within:focus-within伪类适用于:focus所匹配的元素,以及它DOM节点内所有匹配的元素。
例子如下:
<style>
form {
border: 1px solid;
color: gray;
padding: 4px;
}
form:focus-within {
background: #ff8;
color: black;
}
input {
margin: 4px;
}
</style>效果如下:
时间尺寸伪类(Time-dimensional Pseudo-classes)
:current && :past && :future这个伪类选择器会选择HTML5中<video>的语言渲染以及播放过程中的时间维度相对元素。所有相关的选择器都像:matches()。这几个伪类选择器的区别在于:past会选择:current所选的元素之前的所有节点。所以,:future就是指之后的所有节点了。
例子如下:
/* Current */
:current(p, span) {
background-color: yellow;
}
/* Past */
:past,
/* Future */
:future {
display: none;
}兼容性如下:
目前没有任何浏览器支持
:read-only 与 :read-write:read-only伪类选择器表示当前元素是用户不可修改的。
:read-write伪类选择器表示当前元素是用户可修改的。这个伪类选择器可以使用在一个可输入的元素或 contenteditable 元素(HTML5 属性)。
例子如下:
<style>
:read-only {
font-size: 20px;
color: green;
}
:read-write {
border: 1px solid orange;
font-size: 18px;
}
</style>
<input type="text" placeholder='text here'>
<input type="tel" placeholder='number here'>
<select>
<option>1</option>
<option>2</option>
</select>
效果如下:
兼容性如下:
:placeholder-shown:placeholder-shown 伪类 在 <input> 或 <textarea> 元素显示 placeholder text 时生效。
例子如下:
<style>
input {
border: 2px solid black;
padding: 3px;
}
input:placeholder-shown {
border-color: silver;
}
</style>
<input placeholder="Type something here!">效果如下:
兼容性如下:
:default:default 伪类选择器 表示一组相关元素中的默认表单元素。
该选择器可以在 <button>, <input type="checkbox">, <input type="radio">, 以及 <option> 上使用。
例子如下:
<style>
input:default {
box-shadow: 0 0 2px 1px coral;
}
input:default + label {
color: coral;
}
</style>
<input type="radio" name="season" id="spring">
<label for="spring">Spring</label>
<input type="radio" name="season" id="summer" checked>
<label for="summer">Summer</label>
<input type="radio" name="season" id="fall">
<label for="fall">Fall</label>
<input type="radio" name="season" id="winter">
<label for="winter">Winter</label>效果如下:
兼容性如下:
:indeterminate:indeterminate 伪类选择器表示状态不确定的表单元素。
它支持:
<input type="checkbox"> 元素,其 indeterminate 属性被JavaScript设置为 true 。<input type="radio"> 元素, 表单中拥有相同 name值的所有单选按钮都未被选中时。<progress> 元素例子如下:
<style>
input, span {
background: red;
}
:indeterminate, :indeterminate + label {
background: lime;
}
progress {
margin: 4px;
}
progress:indeterminate {
opacity: 0.5;
background-color: lightgray;
box-shadow: 0 0 2px 1px red;
}
</style>
<div>
<input type="checkbox" id="checkbox">
<label for="checkbox">Background should be green</label>
</div>
<br />
<div>
<input type="radio" id="radio">
<label for="radio">Background should be green</label>
</div>
<br />
<progress></progress>
<script>
'use strict'
const inputs = document.querySelectorAll('input')
inputs.forEach(input => {
input.indeterminate = true
})
</script>效果如下:
兼容性如下:
:valid 与 :invalid判断有效性的伪类选择器(:valid和:invalid)匹配有效或无效,<input>或<form>元素。
:valid伪类选择器表示值通过验证的<input>,这告诉用户他们的输入是有效的。
:invalid伪类选择器表示值不通过通过验证的<input>,这告诉用户他们的输入是无效的。
例子如下:
<style>
input:valid {
outline: 1px solid green;
}
input:invalid {
outline: 1px solid red;
}
</style>
输入文字:
<input type="text" pattern="[\w]+" required />
<br />
输入电话号码:
<input type="tel" pattern="[0-9]+" required />效果如下:
兼容性如下:
:in-range 与 :out-of-range如果一个时间或数字<input>具有max或min属性,那么:in-range会匹配到输入值在指定范围内的<input>,:out-of-input则匹配输入值不在指定范围的<input>。如果没有规定范围,则都不匹配。
例子如下:
<style>
li {
list-style: none;
margin-bottom: 1em;
}
input {
border: 1px solid black;
}
input:in-range {
background-color: rgba(0, 255, 0, 0.25);
}
input:out-of-range {
background-color: rgba(255, 0, 0, 0.25);
border: 2px solid red;
}
input:in-range + label::after {
content: 'okay.';
}
input:out-of-range + label::after {
content: 'out of range!';
}
</style>
<form action="" id="form1">
<ul>Values between 1 and 10 are valid.
<li>
<input id="value1" name="value1" type="number" placeholder="1 to 10" min="1" max="10" value="12">
<label for="value1">Your value is </label>
</li>
</ul>
</form>效果如下:
兼容性如下:
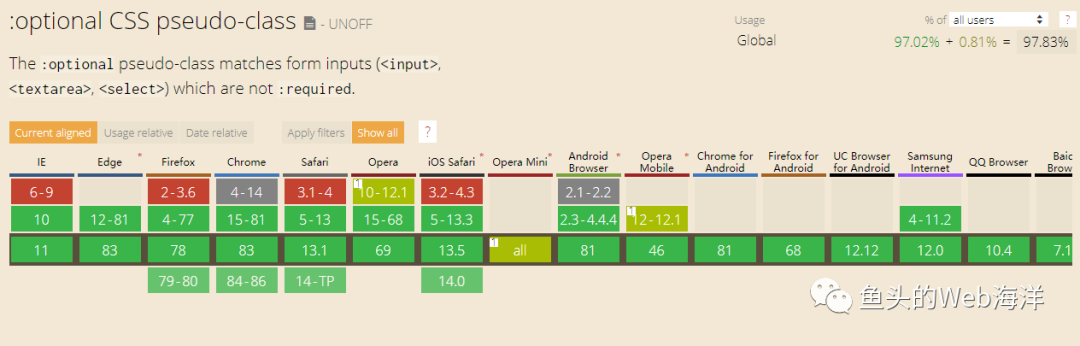
:required 与 :optional伪类选择器:required和:optional匹配了<input>,<select>, 或 <textarea>元素。
:required表示“必填”
:optional表示“可选”
例子如下:
<style>
input:required {
border: 1px solid orange;
}
input:optional {
border: 1px solid green;
}
</style>
必填的:<input type="text" required>
<br />
可选的:<input type="text">效果如下:
兼容性如下:

:required 的兼容性在上面有。
:blank:blank 伪类选择器 用于匹配如下节点:
有点类似于:empty,但是比:empty宽松,目前还是没有任何一款浏览器支持。
:user-invalid:user-invalid伪类选择器匹配输入错误的元素。不过跟其它的输入伪类不同的是,它仅匹配用户输入时的错误,而不是静默状态下的错误,这样就会比较人性化,可惜,目前还是没有任何一款浏览器支持。
:nth-child 与 :nth-last-child:nth-child 与 :nth-last-child并不是 Level 4 才推出的伪类选择器,但是在 Level 4 里 新增了在元素组里匹配的功能。
语法如下::nth-child/nth-last-child(An + B [of S] ?)
例子如下:
:nth-child(-n+3 of li.important)上面的例子通过传递选择器参数,选择与之匹配的第n个元素,这里表示li.important中前三个子元素。
它跟以下规则不同:
li.important:nth-child(-n+3)这里表示的时候如意前三个子元素刚才是li.important时才能被选择得到。
兼容性如下:
|||| 组合器选择属于某个表格行的节点。
例子如下:
<style>
col.selected || td {
background: gray;
color: white;
font-weight: bold;
}
</style>
<table border="1">
<colgroup>
<col span="2"/>
<col class="selected"/>
</colgroup>
<tbody>
<tr>
<td>A
<td>B
<td>C
</tr>
<tr>
<td colspan="2">D</td>
<td>E</td>
</tr>
<tr>
<td>F</td>
<td colspan="2">G</td>
</tr>
</tbody>
</table>上面的例子可以使C,E 与 G单元格变灰。
很可惜,目前还是没有任何浏览器给予支持。
:nth-col() 与 :nth-last-col()伪类选择器:nth-col() 与 :nth-last-col()表示选择正向或反向的表格行的节点。
语法和:nth-child 与 :nth-last-child类似,只不过它是选择表格内的元素。
目前还是没有任何浏览器支持。
以上便是CSS选择器 Level 4 里新出的所有选择器,其实都是非常有用的,虽然有些选择器的浏览器支持度并不乐观的。
希望各大浏览器厂商可以赶快增加对它们的支持吧。
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/tLD4Rfr2c-MAXXtbC7nEwQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









