马上到了金三银四的时间,很多公司开启了今年第一轮招聘的热潮,虽说今年是互联网的寒冬,但是只要对技术始终抱有热情以及有过硬的实力,即使是寒冬也不会阻挠你前进的步伐。在面试的时候,往往在二面,三面的时面试官会结合你的简历问一些关于你简历上项目的问题,而以下这个问题在很多时候都会被问到
在这个项目中你有遇到什么技术难点,你是怎么解决的?
其实这个问题旨在了解你在遇到问题的时候的解决方法,毕竟现在前端技术领域广,各种框架和组件库层出不穷,而业务需求上有时纷繁复杂,观察一个程序员在面对未知问题时是如何处理的,这个过程相对于只出一些面试题来考面试者更能了解面试者实际解决问题的能力
而很多人会说我的项目不大,并没有什么难点,或者说并不算难点,只能说是一些坑,只要google一下就能解决,实在不行请教我同事,这些问题并没有困扰我很久。其实我也遇到过相同的情况,和面试官说如何通过搜索引擎解决这些坑的吧不太好,让面试官认为你只是一个API Caller,但是又没有什么值得一谈的项目难点
我的建议是,如果没有什么可以深聊的技术难点,不妨在日常开发过程中,试着封装几个常用的组件,同时尝试分析项目的性能瓶颈,寻找一些优化的方案,同样也能让面试官对你有一个整体的了解
在这篇文章中,我会分享在我目前公司的项目里,是如何在满足业务需求的基础上,让整个系统焕然一新的过程
技术栈是Vue + Element的单页面应用
在我刚入职的那会,编码能力不怎么好,加上之前离职的前端技术栈是React,接手这个Vue项目的时候,代码高度的耦合,而那个时候因为能力有限,也只是在他的基础上继续开发,好在接手的时候开发进度也只是刚刚开始,因此在几个月后的某一天,我做了一个决定:准备把整个项目重写
得益于整个后台管理系统都是我独立开发的,项目的不足点我都深有体会,并且修改的时候能够更加的自由,恰好在那段时间看了花裤衩的vue-element-admin,我决定新开一个工程把之前的代码全部重写
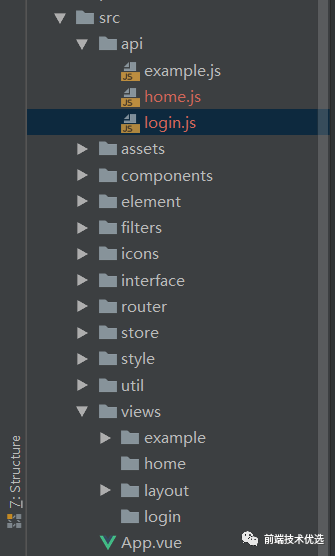
之前我有打算基于Webpack4自己写个脚手架用来打包文件,但是那段时间刚好Vue-cli3刚刚发布正式版并且也是基于Webpack4封装的,于是想了一下还决定使用新的Vue-cli3脚手架搭建,最后我将项目分为以下层级
├─api //api接口
├─assets //项目运行时使用到的图片和静态资源
├─components //组件
│ ├─BaseEllipsis //业务组件 (Base开头都是全局组件)
│ ├─BasePagination //分页器组件
│ ├─BaseIcon //svg图标组件
│ ├─BaseToggle //业务组件
│ ├─BaseTable //表格组件
│ ├─FormPanel //业务组件(Form开头是围绕表单相关的小组件)
│ ├─TableOptions //业务组件(Table开头是围绕表格相关的小组件)
│ ├─TheBreadcrumb //面包屑组件(The开头是每个页面组件只会引入一次的无状态组件)
| ├─TheSidebar //侧边栏组件
│ ├─TransitionSildeDown //业务组件(Transition开头是动画组件)
│ └─index.js //全局组件自动注册的脚本
│
├─directives //自定义指令
├─element //elementui
├─errorLog //错误捕获
├─filters //全局过滤器
├─icons //svg图标存放文件夹
├─interface //TypeScript接口
├─mixins //局部混入
├─router //vue-router
│ ├─modules
│ └─index.js
├─store //vuex
│ ├─modules
│ └─index.js
├─style //全局样式/局部页面可复用的样式
├─util //公共的模块(axios,cookie封装,工具函数)
├─vendor //类库文件
└─views //页面组件(所有给用户显示的页面)一个良好的项目分层在业务迭代的时候能够快速找到对应的模块进行修改,而不是在茫茫的代码海中找到其中的某一行代码
在我重写整个系统之前,每次打包都会花费好几分钟的时间,并且打包后的项目超过了17M


这部分旨在实现需求的前提下尽量减少http请求的开销,或者减少响应时间
将第三方的类库放到CDN上,能够大幅度减少生产环境中的项目体积,另外CDN能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上
另外因为CDN和服务器的域名一般不是同一个,可以缓解同一域名并发http请求的数量限制,有效分流以及减少多余的cookie的发送(CDN上面的静态资源请求时不需要携带任何cookie)
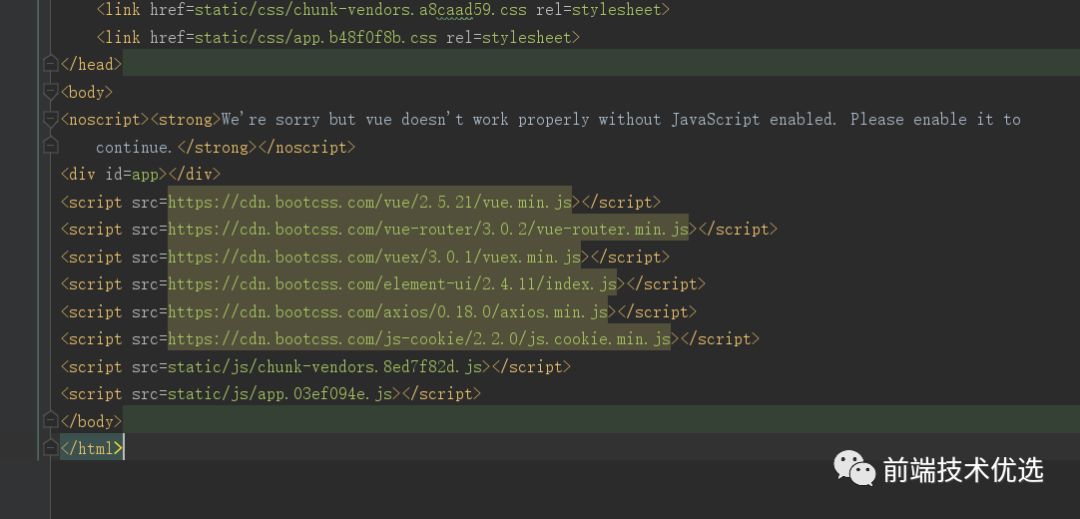
通俗的来说就是使用CDN会一定程度上提升项目中的静态文件的传输速度,在vue-cli3中可以通过externals配置项,将第三方的类库的引用地址从本地指向你提供的CDN地址
externals只适用于ES Module的默认导入

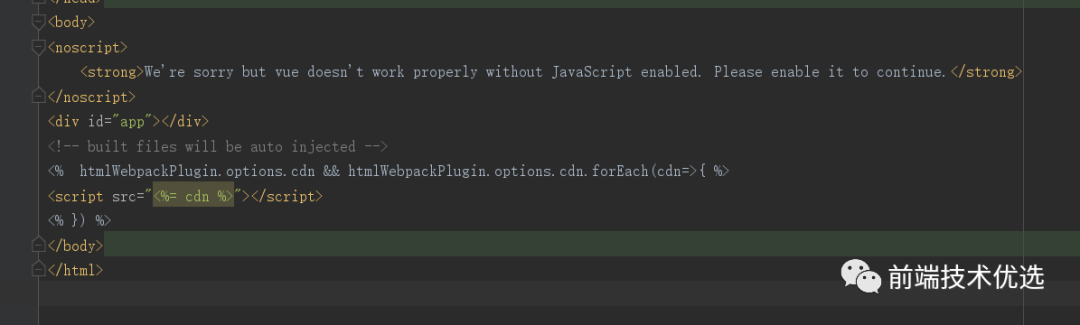
打包前的index.html:


还有一点要注意的是,externals对象的属性为你引入包的名字,而属性值是对应的全局变量名称(CDN引入的类库文件会自动挂载到window对象下面,而挂载时的属性名需要去对应的CDN在源码中寻找,一般在开头行都会有声明,除此之外导入还有困难的还可以看下这篇博客webpack externals 深入理解)

这里还是建议尽量放到公司专用的CDN上,不推荐使用公共的CDN,因为容易挂,生产环境还是以稳定为主吧
将长时间不会改变的第三方类库或者静态资源设置为强缓存,将max-age设置为一个非常长的时间,再将访问路径加上哈希达到哈希值变了以后保证获取到最新资源(vue-cli3会自动构建,自己搭建的webpack脚手架需要自行配置contentHash,chunkHash)
CDN上的缓存策略,可以看到max-age的值非常大,这样下次访问就只会读取本地磁盘/内存中缓存的资源:

一个好的缓存策略,有助于减轻服务器的压力,并且显著的提升用户的体验
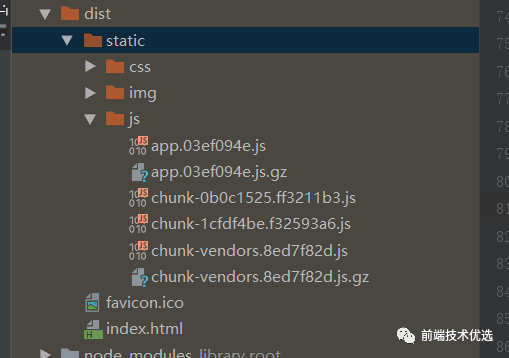
为你的文件开启gzip压缩是一个不错的选择,通常开启gzip压缩能够有效的缩小传输资源的大小,如果你的项目是用nginx作为web服务器的话,只需在nginx的配置文件中配置相应的gzip选项就可以让你的静态资源服务器开启gzip压缩
#开启和关闭gzip模式
gzip on;
#gizp压缩起点,文件大于1k才进行压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 6;
# 进行压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript ;
#nginx对于静态文件的处理模块,开启后会寻找以.gz结尾的文件,直接返回,不会占用cpu进行压缩,如果找不到则不进行压缩
gzip_static on
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.1;但是我们这里要说的是前端输出gzip文件,利用compression-webpack-plugin让webpack在打包的时候输出.gz后缀的压缩文件


#nginx对于静态文件的处理模块,开启后会寻找以.gz结尾的文件,直接返回,不会占用cpu进行压缩,如果找不到则不进行压缩
gzip_static on只要把.gz的文件放到服务器上,开始gzip_static就可以让服务器优先返回.gz文件,在面对高流量时,也能一定程度减轻对服务器的压力,属于用空间来换时间(.gz文件会额外占有服务器的空间)
对于现代浏览器来说,可以给link标签添加preload,prefetch,dns-prefetch属性
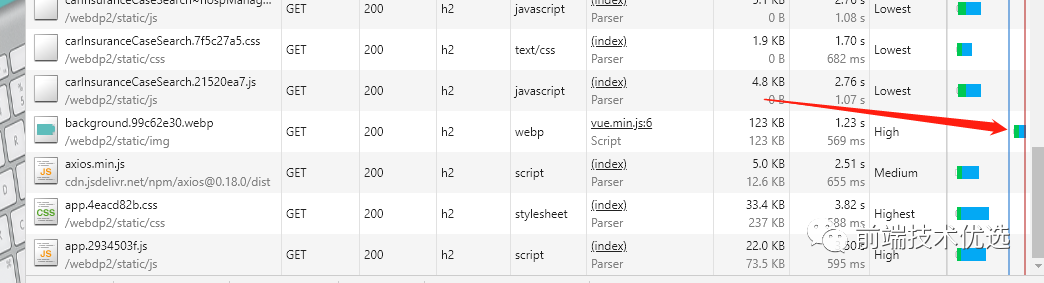
对于SPA应用来说,当浏览器解析完script脚本才会生成DOM节点,如果你的项目中没有使用服务端渲染的话且需要加载一个比较耗时的首屏图片时,可以考虑将这个首屏图片放在preload标签中让浏览器预先请求并加载执行,这样当script脚本执行完毕后就会瞬间加载图片(否则需要等脚本执行完毕后再向后台请求图片)
另外使用preload预加载首屏需要的css样式也是一个不错的选择,类似的库有critical
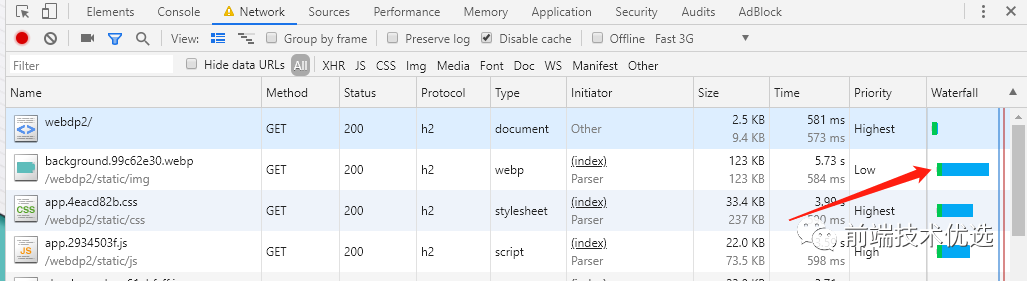
没有使用preload


在工程中,利用一些preload的webpack插件可以很方便的给打包后的index.html注入预加载的资源标签,有兴趣的朋友可以试着搜索一下相关的插件
prefetch可以让浏览器提前加载下个页面可能会需要的资源,vue-cli3默认会给所有懒加载的路由添加prefetch属性,这样可以在你访问使用到懒加载的路由页面时能够获得更快的加载速度
preload和prefetch的区别在于,preload的资源会和页面需要的静态资源并行加载,而prefetch则会等到浏览器加载完必要的资源后,在空闲时间加载被标记为prefetch的资源
dns-prefetch可以让浏览器提前对域名进行解析,减少DNS查找的开销,如果你的静态资源和后端接口不是同一个服务器的话,可以将考虑你后端的域名放入link标签加入dns-prefetch属性
京东首页也使用到了dns-prefetch技术
http2从2015年问世以来已经走过了4个年头,如今在国内也有超过50%的覆盖率,得益于http2的分帧传输,它能够极大的减少http(s)请求开销
http2和http1.1的性能差异对比
如果系统首屏同一时间需要加载的静态资源非常多,但是浏览器对同一域名的tcp连接数量是有限制的(chrome为6个)超过规定数量的tcp连接,则必须要等到之前的请求收到响应后才能继续发送,而http2则可以在一个tcp连接中并发多个请求没有限制,在一些网络较差的环境开启http2性能提升尤为明显
这里极力推荐在支持https协议的服务器中使用http2协议,可以通过web服务器Nginx配置,或是直接让服务器支持http2
nginx开启http2非常简单,在nginx.conf中只需在原来监听的端口后面加上http2就可以了,前提是你的nginx版本不能低于1.95,并且已经开启了https
listen 443 ssl http2;在network中通过protocol可以查看到当前的资源是通过哪个版本的http协议传输的
h2代表http2
构建方面通过合理的配置构建工具,达到减少生产环境的代码的体积,减少打包时间,缩短页面加载时间
传统的路由组件是通过import静态的打包到项目中,这样做的缺点是因为所有的页面组件都打包在同一个脚本文件中,导致生产环境下首屏因为加载的代码量太多会有明显的卡顿(白屏)
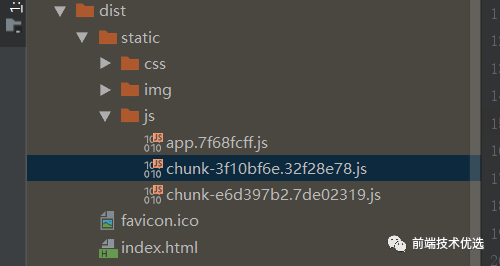
通过import()使得ES6的模块有了动态加载的能力,让url匹配到相应的路径时,会动态加载页面组件,这样首屏的代码量会大幅减少,webpack会把动态加载的页面组件分离成单独的一个chunk.js文件


由于浏览器在渲染出页面之前,需要先加载和解析相应的html,css和js文件,为此会有一段白屏的时间,如何尽可能的减少白屏对用户的影响,目前我选择的是在html模版中,注入一个loading动画,这里我拿D2-Admin中的loading动画举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>icon.ico">
<title><%= VUE_APP_TITLE %></title>
<style>
html, body, #app { height: 100%; margin: 0px; padding: 0px; }
.d2-home { background-color: #303133; height: 100%; display: flex; flex-direction: column; }
.d2-home__main { user-select: none; width: 100%; flex-grow: 1; display: flex; justify-content: center; align-items: center; flex-direction: column; }
.d2-home__footer { width: 100%; flex-grow: 0; text-align: center; padding: 1em 0; }
.d2-home__footer > a { font-size: 12px; color: #ABABAB; text-decoration: none; }
.d2-home__loading { height: 32px; width: 32px; margin-bottom: 20px; }
.d2-home__title { color: #FFF; font-size: 14px; margin-bottom: 10px; }
.d2-home__sub-title { color: #ABABAB; font-size: 12px; }
</style>
</head>
<body>
<noscript>
<strong>
很抱歉,如果没有 JavaScript 支持,D2Admin 将不能正常工作。请启用浏览器的 JavaScript 然后继续。
</strong>
</noscript>
<div id="app">
<div class="d2-home">
<div class="d2-home__main">
<img
class="d2-home__loading"
src="./image/loading/loading-spin.svg"
alt="loading">
<div class="d2-home__title">
正在加载资源
</div>
<div class="d2-home__sub-title">
初次加载资源可能需要较多时间 请耐心等待
</div>
</div>
<div class="d2-home__footer">
<a
href="https://github.com/d2-projects/d2-admin"
target="_blank">
https://github.com/d2-projects/d2-admin
</a>
</div>
</div>
</div>
</body>
</html>在打包完成后,在这个index.html下方还会注入页面的脚本,当用户访问你的项目时,脚本还没有执行,但是可以显示loading动画,因为它是直接注入在html中的,等到脚本执行完毕后,Vue会新生成一个app的节点然后将旧的同名节点删除,这样可以有效的过渡白屏的时间
loading动画只是一个让用户感知到你程序正在启动的效果,只是一个静态页面没有任何的功能
另外预渲染还可以使用服务端渲染(SSR),通过后端输出一个首页的模版,或者使用骨架屏的方案,这里本人没有深入的了解过,有兴趣的朋友可以去实践一下
webpack4相对于webpack3来说在打包优化方面性能提升还是比较明显的,如果觉得自己配置脚手架比较复杂的话,可以使用vue-cli3来构建你的项目,同样是基于webpack4搭建的
当没有一个稳定的CDN时,使用DllPlugin这个webpack插件同样可以将类库从业务代码中分离出去,其原理是预先将类库文件打包,随后创建一个关联表,在业务代码依赖第三方类库时,会直接去关联表中获取已经打包好的类库文件。这样做的好处在于因为业务代码会常常需要打包上线,而第三方类库基本不会改变,所以每次打包可以跳过这些类库文件,减少不必要的重复打包
DllPlugin是一个webpack内置的插件,无需安装,但是要让打包后的index.html注入这些打包后第三方类库,需要额外安装add-asset-html-webpack-plugin插件
当你需要在index.html中注入多个类库时,需要实例化多次add-asset-html-webpack-plugin,这里我们可以利用nodejs的fs模块,遍历DllPlugin打包后的目录,根据类库的数量决定需要生成多少个实例,非常的灵活,具体的配置项可以查看我底部的链接
如果项目中有一些日期操作的需求,不妨将目光从moment转移到day,相对于笨重的moment,它只有2kb,day和moment的api完全一样,并且中文文档也比较友好
另外对于lodash这类的库如果只需要部分功能,则只要引入其中一部分,这样webpack在treeshaking后在生产环境也只会引入这一部分的代码

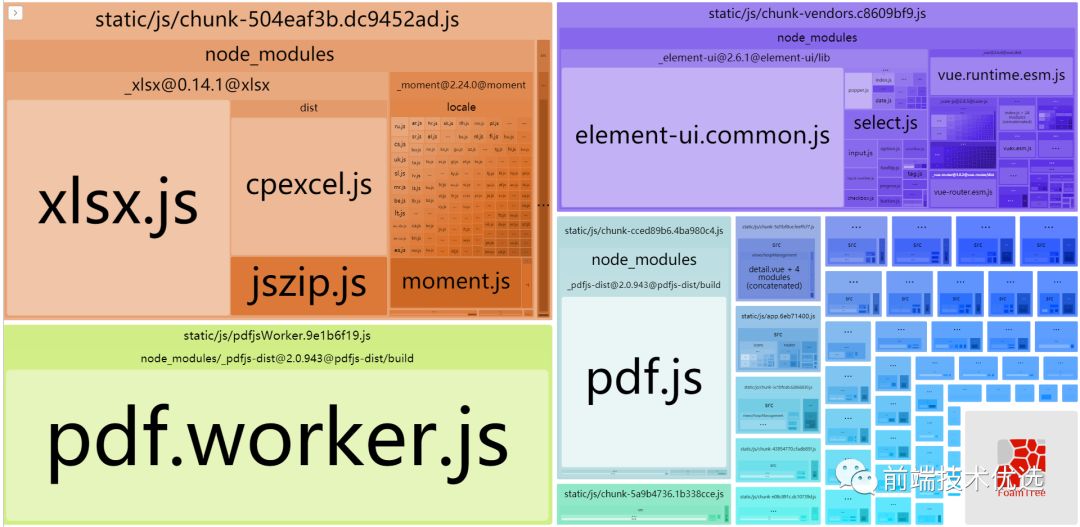
element-ui的压缩后的体积竟然是Vue的十倍
给常用的模块路径创建一个别名是一个不错的选择,可以减少模块查找时耗费的时间,项目越大收益也就越明显
vue-cli3中的配置和使用方法(webpack链式调用文档)
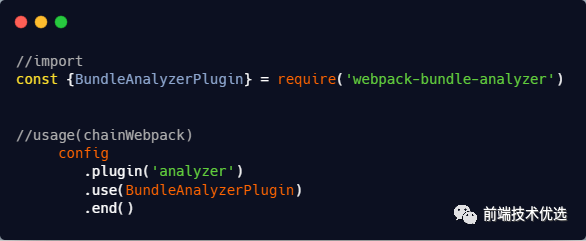
我通过webpack-bundle-analyzer这个插件在每次打包后能够更加直观的分析打包后模块的体积,再对其中比较大的模块进行优化



这部分旨在减少请求一些图片资源所造成的影响
如果你的系统是一个偏展示的项目需要给用户展示大量图片,是否启用图片懒加载可能是你需要考虑的一个点,不在用户视野中的图片是没有必要加载的,图片懒加载通过让图片先加载成一张统一的图片,再给进入用户视野的图片替换真正的图片地址,可以同一时间减少http请求开销,避免显示图片导致的画面抖动,提高用户体验
下面我提供2种图片懒加载的思路,这2个方案最终都是用将占位的图片替换成真正的图片,然后给img标签设置一个自定义属性data-src存放真正的图片地址,src存放占位图片的地址
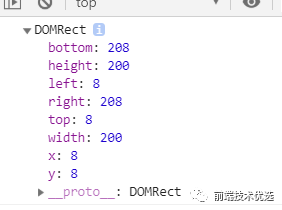
DOM元素包含一个getBoundingClientRect方法,执行该方法返回当前DOM节点相关的CSS边框集合

另外使用getBoundingClientRect作图片懒加载需要注意3点
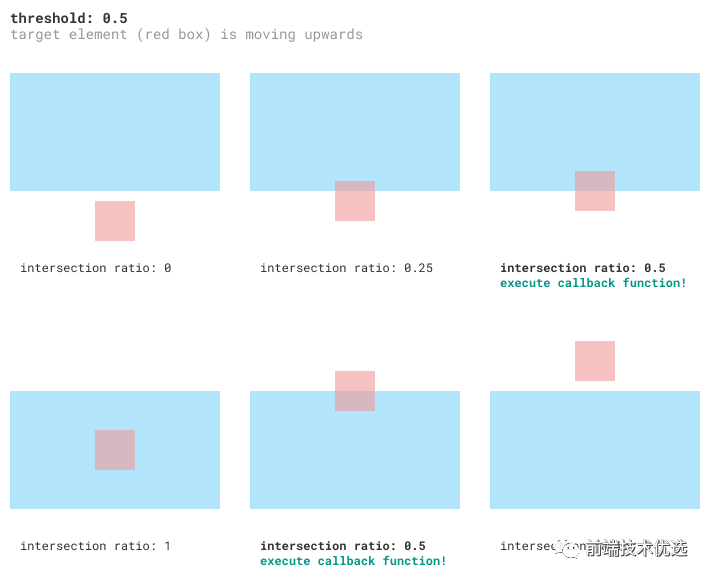
IntersectionObserver作为一个构造函数,传入一个回调函数作为参数,生成一个实例observer,这个实例有一个observe方法用来观察指定元素是否进入了用户的可视范围,随即触发传入构造函数中的回调函数
同时给回调函数传入一个entries的参数,记录着这个实例观察的所有元素的一些阈值信息(对象),其中intersectionRatio属性表示图片进入可视范围的百分比,大于0表示已经有部分进入了用户视野

对懒加载还有迷惑的同学我这里写了一个DEMO可以参考一下实现的方式源代码
这2种的区别在于监听的方式,我个人更推荐使用Intersection Observer,因为通过监听scroll事件开销比较大,而让将这个工作交给另一个线程异步的去监听开销会小很多,但是它的缺点是一些老版本的浏览器可能支持率不高,好在社区有polyfill的方案
或者可以直接使用第三方的组件库vue-lazyload
相对于用一张图片来表示图标,svg拥有更好的图片质量,体积更小,并且不需要开启额外的http请求,svg是一个未来的趋势,阿里的图标库iconfont支持导出svg格式的图标,但是在项目中需要封装一个支持svg的组件,具体封装的教程可以参考花裤衩的文章这里就不多赘述了手摸手,带你优雅的使用 icon,或者可以参考我的github
webp图片最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。webp图片无损比png图片无损的平均体积要小 20%~40%,并且图片质量用肉眼看几乎没什么差别
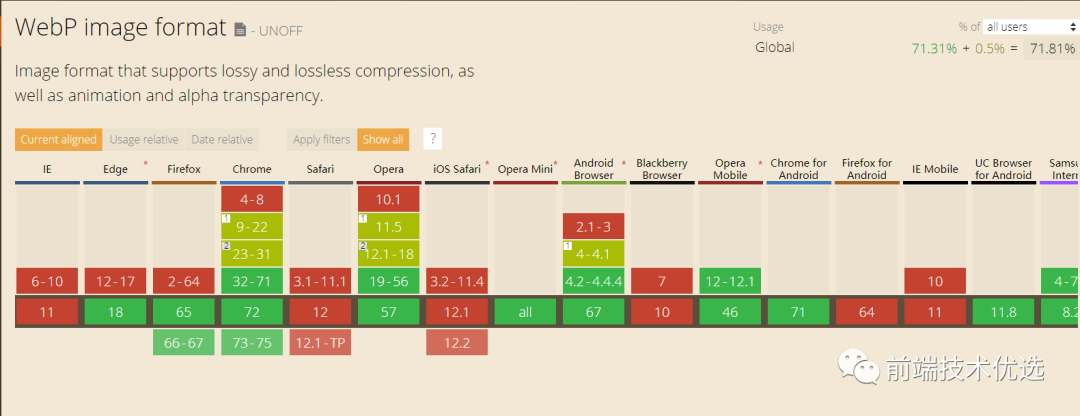
webp图片的缺点是兼容性并不是那么的好,在can l use 上查到webp图片的支持率并不是那么的理想。但是我们仍可以在支持webp图片的浏览器中使用它,而在不支持的浏览器提供png图片

MDN:
HTML元素通过包含零或多个元素和一个 元素来为不同的显示/设备场景提供图像版本。浏览器会选择最匹配的子元素,如果没有匹配的,就选择 元素的 src 属性中的URL。然后,所选图像呈现在元素占据的空间中。
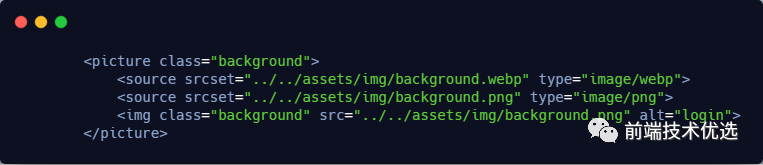
在工程中我们可以这样使用

picture标签的浏览器支持率,相对于webp要好很多(注意底部的img标签无论如何都要有,否则就算支持webp图片也无法渲染出图片)
对于一些png图片可能质量会非常的高,但是对于Web平台来说,用户可能并不care图片的画质问题,但是如果加载图片导致页面出现卡顿那就显得得不偿失了,我们可以考虑将一些画质较高的图片做压缩处理,我这里使用tinypng帮我压缩图片,同样能够保证在肉眼几乎分辨不出区别的情况下,提供一个体积较小的图片,如果有其他好的压缩软件也可以推荐给我
另外有一个图片压缩的 loader image-webpack-loader,在用户肉眼分辨不清的情况下一定程度上压缩图片
编码这方面主要是减少对DOM的访问,减少浏览器的重排/重绘,访问DOM是非常昂贵的操作,因为会涉及到2个不同的线程交互(JS线程和UI渲染线程)并且DOM本身又是一个非常笨重的对象,这里给出几个建议
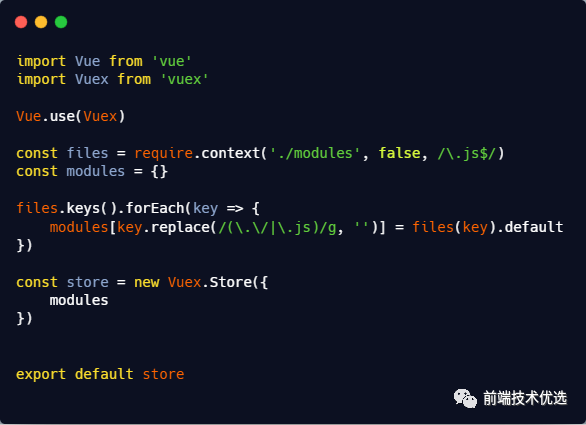
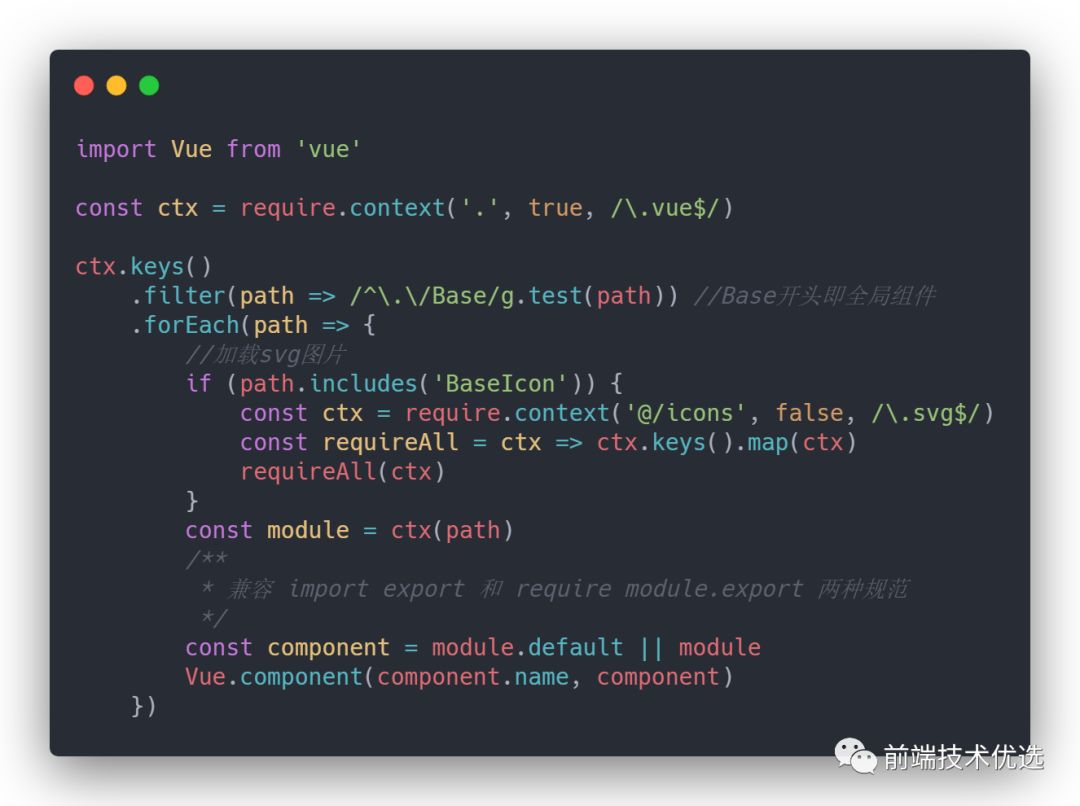
使用require.context这个webpack的api可以避免每次引入一个文件都需要显式的用import导入,它可以扫描你指定的文件,然后全部导入到指定文件,可以用在
vuex:

全局组件和svg图标:

有人会说,github上那么多好的开源组件,好的开源库放着不用,为啥自己还要折腾呢?
其实我认为自己动手封装一个组件还是很有意义的,因为如果是从零开始编写的组件,你能够更好的掌握自己组件的所有功能,并且还能根据公司的业务需求定制一些特殊的功能,除此之外,理解一个组件内部的实现机制也有助于提升个人的编码能力,而不是别人问起来你只知道我用过某个组件,很好用,但是不知道是怎么做到的。所以我还是比较推荐去尝试编写几个常用的组件
因为是后台管理系统,核心的组件肯定是表单组件和表格组件,公共组件是基于element组件的二次封装,组件的设计遵循以下的思路
设计组件的目的就是让组件进一步解耦,将配置项和模板标签分离,一方面是减少在业务逻辑组件中的代码量,另一方面就是单独抽离的配置项使得能够通过后台动态传递给前端,或者自己建一个配置项的js/ts文件(如果有规范的开发者文档还可以使用nodejs编写一个读取开发者文档一键写入配置项的脚本,进一步提升开发效率)
表格组件设计大致分为以下几个部分
组件中使用了
不能识别此Latex公式: attrs,</pre>listeners实现属性和监听事件的跨级传递,使得在页面中给自定义组件中的传入的属性能够通过自定义组件内部的转发直接成为el-table标签的属性,达到跨级的属性传递,而不能识别此Latex公式: listeners和</pre>attrs类似,能够监听el-table组件中触发的事件,将事件转发 到页面中的自定义组件上自定义组件:
这样做的目的就是能让你的自定义组件和el-table组件有相同的用法,传入的属性,监听的事件也是相同的
在页面中使用自定义组件,可以看到z-table和el-table的用法几乎是相同的,只需要额外传入一个columns的属性:
表头的配置项设计
继续给这个表格组件添加表头标签,这里我把一些不必要的判断都去除了,只留下了核心的逻辑,实际在组件内部只需要循环这个配置项动态生成el-table-column标签就可以了
自定义组件:
配置项文件:
这里的核心是在于这个
v-bind,当v-bind后面等号里放入的是一个对象时,它会遍历这个对象的所有属性,将属性和值一一做绑定什么意思呢?这里结合配置项文件来说明,如果传入上述的配置项,组件的内部实际是这样子的
抛开key不谈,在配置项的每个元素中暴露一个attrs属性,里面保存了所有el-table-column标签可以接受的属性。例子中label,prop,width这3个属性是在配置项每个元素的attrs属性中的,通过v-bind="column.attrs"让这3个属性和它们的值分别在el-table-column标签中做了绑定,从而达到了模板和配置项解耦的目的
交互复杂的表头列的解决方式
对于一些需要特别处理的表头列的数据,我在组件内部利用插槽和作用域插槽,通过插槽定义表头列的插入位置,再通过作用域插槽将信息返回给父组件,在父组件中定义如何显示,使得表格组件非常的灵活能够应对大部分业务需求
可以看到具名插槽的名字也是通过配置项传入的,并且作用域插槽将整个表单内部的数据通过scope传给父组件,在复杂的业务场景,无法通过配置项解决问题的时候,通过插槽和作用域插槽让父组件去决定如何去处理数据
配置项中添加插槽属性:
页面组件:
在页面组件中,可以和element提供的作用域插槽的使用方式相似,通过scope可以访问到组件内部的所有数据并且交给页面组件去做复杂的逻辑处理
其他功能
针对公司的需求,我对组件做了进一步的改造
表格组件
表单组件相对于表格组件在实现方面要困难一点,因为表单的控件非常多,每个配置项又需要非常灵活,这里我借鉴了之前在知乎看到的一篇博客,文章中虽然没有把代码列出来,但是罗列了整体的实现方案,随后我根据文章中的思路设计了这个表单组件
设计大致分为以下几个部分
根据上面的表格组件的封装思路,还是利用
不能识别此Latex公式: attrs做根元素属性的传递,用v-bind在配置项中设置组件内部的属性
表单组件:
配置项文件:
和表格组件不同的是,因为表单组件分为el-form-item标签和表单控件2部分,这2个部分都需要在配置项中对应配置属性,在配置项中使用itemAttrs控制el-form-item标签的属性,使用attrs控制表单控件的属性
这里还用到了component标签,通过配置项的tag标签动态生成el-input的表单控件,但是可以看到这里我并没有直接将tag的值设为el-input,那input是如何变成el-input的呢?
这里我又定义了每个组件通用的配置项,使得不需要每次都在组件的attrs中声明一些重复的属性,比如placeholder,clearable等
通用配置项文件:
最重要的是我建立了组件配置项和通用配置项之间的关联,通过组件配置项中的tag属性找到通用配置项对应的对象,结合上面的例子如果tag的值是input,那就会从通用配置项中找到input属性对应的对象,并且将真实的tag值指向通用配置项的component,这里就是el-input
而这种关联又是怎么建立起来的呢,其实还是用了Object.assgin做了对象之间的合并
核心逻辑如下(参数formItem指的是组件配置项formItems中的每个元素):
这里定义了一个computeFormItem的函数,通过传入配置项数组的每个元素,根据元素的tag值找到通用配置项(basic对象)中相应的值,随后用了Object.assgin做了合并,关于这个computeFormItem函数我稍后在后面的表单控件之间的联动中会详细去讲
通用和组件配置项都有了,接下来要实现的是表单组件需要上传给后端的数据对象
这里我的思路是通过配置项中声明的字段名(key)动态生成数据对象,这样可以减少传入的配置项的数量,在组件内部声明Model变量保存数据对象
但是这里有2点需要注意
因为组件内部声明的Model是一个空对象,Vue的响应式系统是监听不到对象创建了新的属性,需要使用set来设置,使得能够强制更新视图表单验证方面尽量贴合element组件的传入方式,保持所有在el-form-item标签中写的属性都写在itemAttrs中,所有在表单控件中写的属性都写在attrs中,所以可以在itemAttrs中编写表单验证方面的逻辑
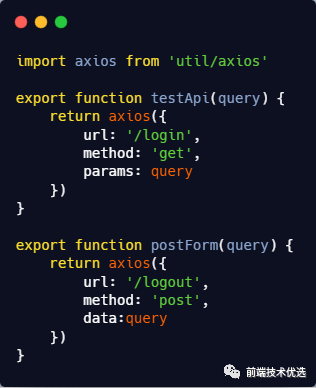
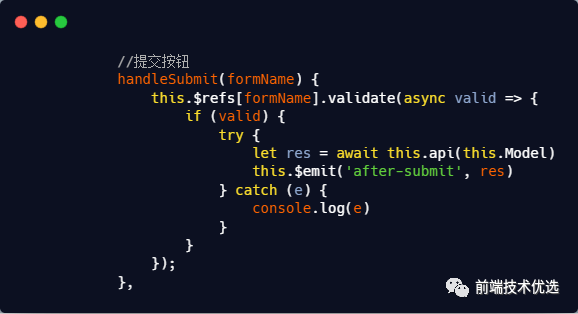
表单请求方面,因为在重构时新建了api文件夹,存放的是一个个后端接口的api函数,做到一个页面对应一个api文件夹中的一个接口文件




页面组件监听after-submit事件:
这一部分我认为也是最难实现的,在日常的业务需求中可能需要某个控件控制另外一个控件显示与否
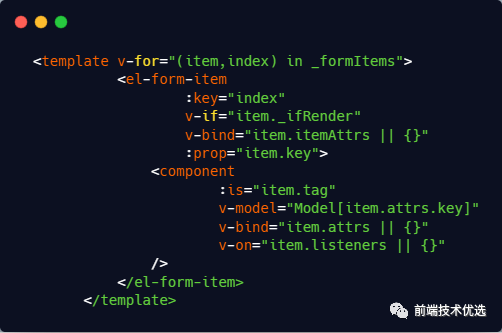
核心的思路就是在配置项中定义一个getAttrs的函数,这个函数根据当前Model,也就是数据对象中的某个值动态的生成一个attrs对象,最后将这个attrs对象通过合并到当前配置项的attrs中,另外还定义了一个ifRender函数,可以控制表单控件是否被渲染,最后我们的配置项可能长这样



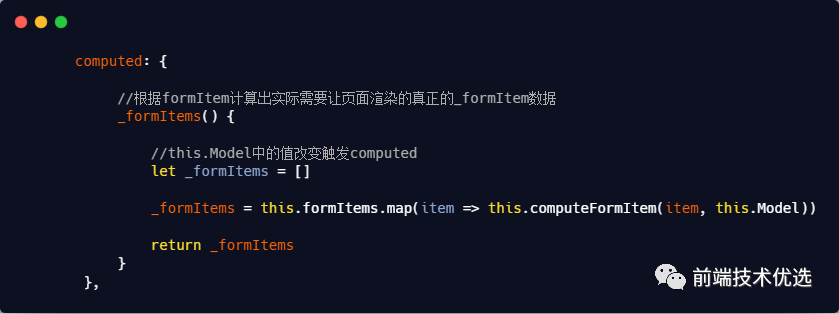
根据上面那个图可以发现,我们并没有直接使用页面组件传来的formItems配置项,而是根据_formItems循环渲染的标签,而_formItems是基于formItems并且经过computeFormItem生成的配置项,只要Model中的数据改变,这个配置项就需要重新计算生成新的值,所以我选择把_formItems放在计算属性中

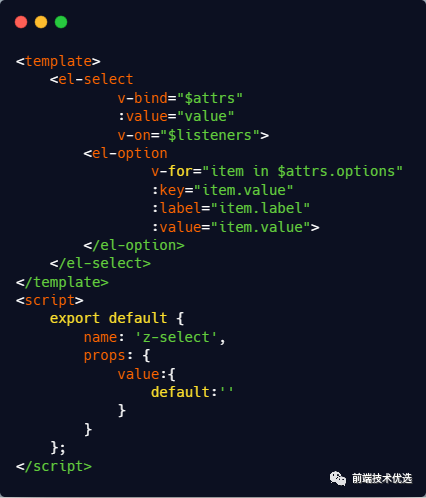
在表单组件中,我使用component标签动态生成表单控件,但是对于一些有子节点的表单控件通过component实现就有些困难,这里我将含有子节点的组件(下拉框/单选框/复选框)又进行了一层封装,消除了子节点,让所有属性都在component这一层配置
自定义select组件

组件配置项文件:

在真实的业务需求中,部分下拉框,单选框的选项是通过拉取后端的接口生成的。放在表单组件中的话还是需要修改配置项,在页面组件中修改formItem。找到下拉框/单选框的key,将接口的数据赋值给options属性
可以看到表单组件还是比较复杂的,其实这个表单组件相对于表格组件来说还是有一定的局限性,后续可能会给它设计插槽的功能。另外真实的业务需求肯定是更加复杂多变的,不管怎么说,一些交互逻辑不是特别复杂的表单这个组件还是能hold住的,本人能力有限,这里也只是给一个思路,希望后续能够愈发完善
https://juejin.im/post/5c76843af265da2ddd4a6dd0
本文由哈喽比特于5年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/y7Rtm7m1PtkP--jEj5yyhA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









