
本文属于 WWDC20 中 Widgets 系列的文章。Widgets 是使用 SwiftUI 进行开发的,如果您对 SwiftUI 还不是很了解请翻看 Introduction to SwiftUI[1]。如果希望先了解更多 Widgets 请移步文末的相关链接。

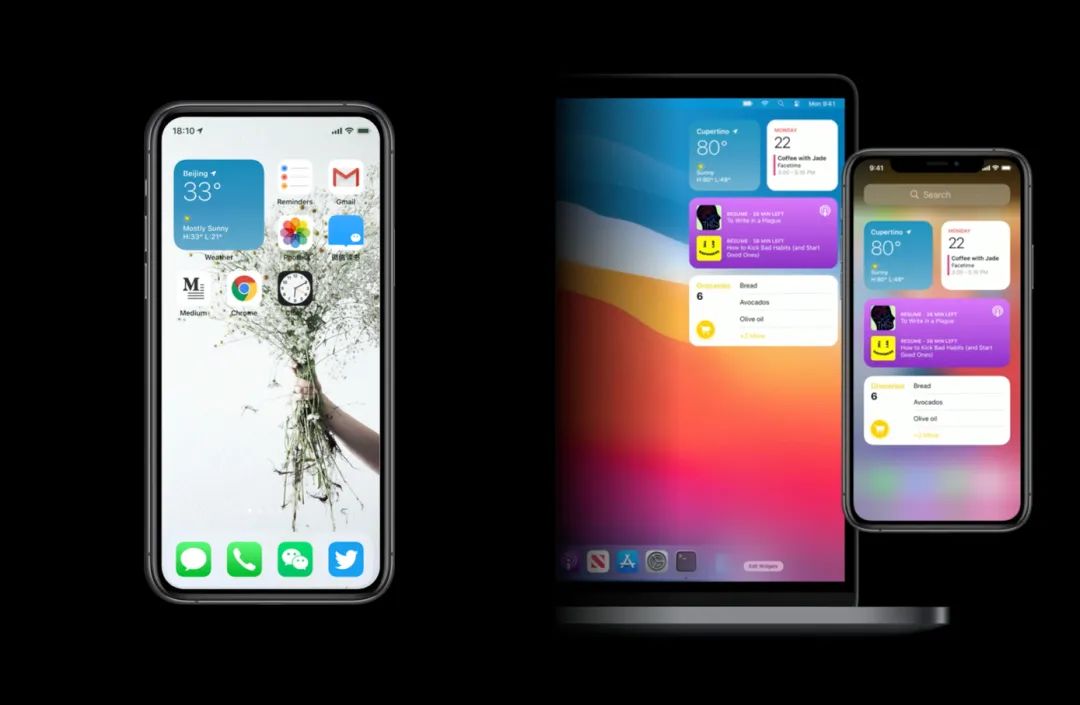
我们可以为 Widgets 提供基于时间线的内容,它将在适当的时机展示在 iOS 14 或 macOS Big Sur 系统的主屏幕上。得益于 SwiftUI 良好的屏幕自适应能力,Widgets 可以在不同的系统上展示出不错的效果。因此,尽管我们的应用程序发布在旧版本的系统中 (无法使用 SwiftUI),Widgets 也将是我们学习和使用 SwiftUI 的绝佳机会。
Widgets 的展示效果如下:

事不宜迟,让我们直接通过 Demo 来体验如何使用 SwiftUI 来开发一个 Widgets
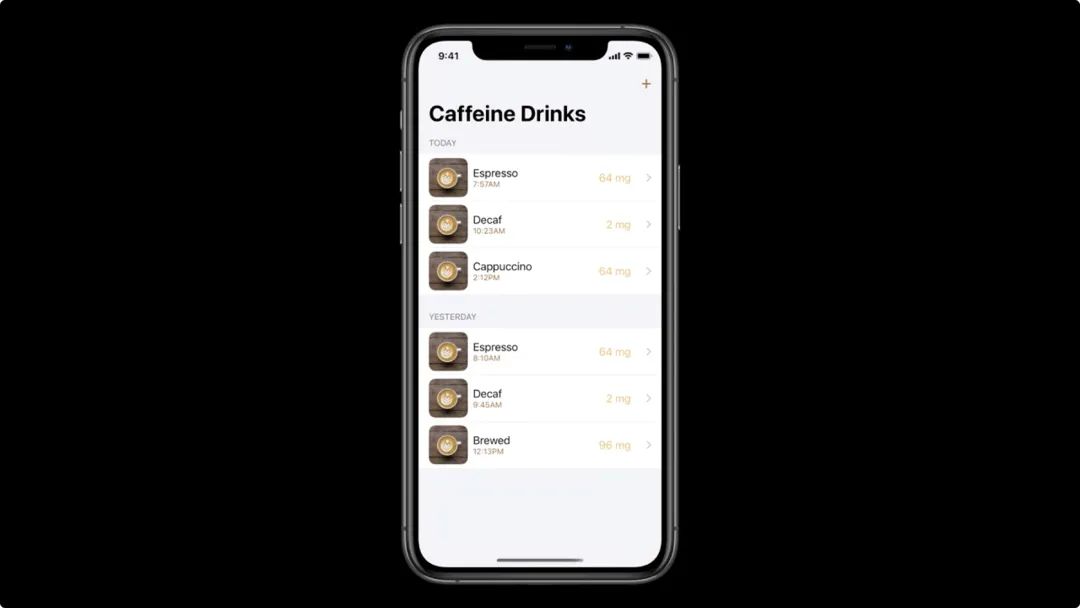
我们将要创建一个应用程序,用于记录和跟踪我们所喝的含咖啡因的饮料,并估算出我们体内的咖啡因含量。应用如下:

而 Widgets 正好可以作为该应用程序的重要补充,以便能够一目了然地知道我们当前的咖啡因含量。
这个是我们希望展示的 Widget 效果:

首先,可以看到它的视觉和配色方案与我们的应用程序相同。
在顶部,我们显示了我们体内目前的咖啡因含量,底部记录的是我们喝的最后一杯咖啡的时间。请注意 ⚠️,咖啡因含量的背景形状与 widget 形状是同心圆的关系,它可是使用我们新出的 API 来实现的哦。
最后,也希望 widget 底部的持续时间能够实时更新以始终正确。
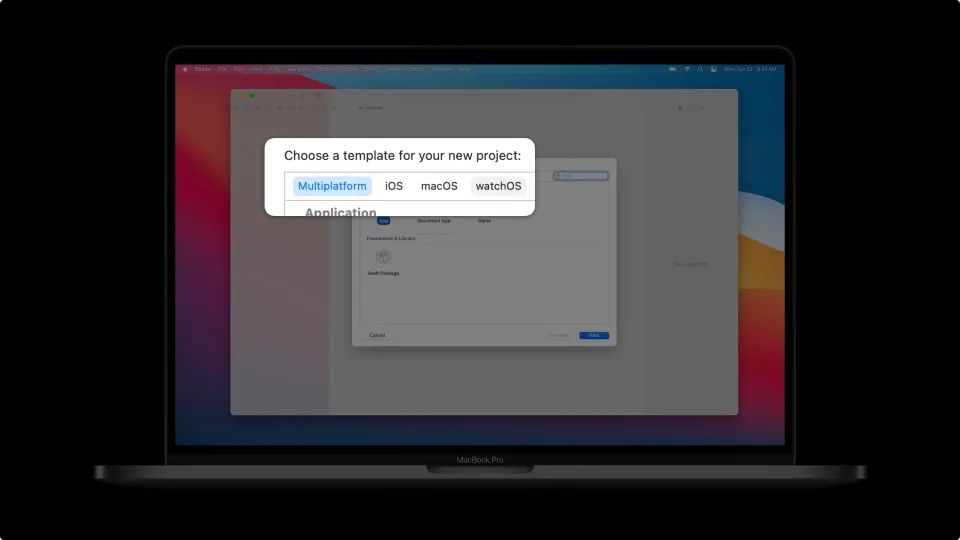
我们先新建一个项目,可以是 iOS、macOS 或 Multiplatform:

接着需要再新建一个 widge 的 target,这里我们选择基于 iOS 项目的 widget:

生成之后,让我们配上 Hello Widget!,并在 PreviewProvider 处添加上 WidgetPreviewContext[2]:
struct CafeineDrinkWidget_Previews: PreviewProvider {
static var previews: some View {
Group {
CafeineDrinkWidgetEntryView(entry: .preivewEntry, data: .previewData)
}
.previewContext(WidgetPreviewContext(family: .systemSmall))
}
}我们目前提供的 widget 样式分为三种:
public enum WidgetFamily : Int, RawRepresentable, CustomDebugStringConvertible, CustomStringConvertible {
/// A small widget.
case systemSmall
/// A medium-sized widget.
case systemMedium
/// A large widget.
case systemLarge
}让我们一起来看看最简版本的 widget 。

接着,让我们把 CaffeineWidgetData 配置起来:
struct CaffeineWidgetData {
public let drinkName: String
public let drinkData: Date
public let caffeineAmount: Measurement<UnitMass>
}
extension CaffeineWidgetData {
public static let previewData = CaffeineWidgetData(
drinkName: "Cappuccino",
drinkData: Date().advanced(by: -60 * 29 + 5),
caffeineAmount: Measurement<UnitMass>(value: 56.23, unit: .milligrams)
)
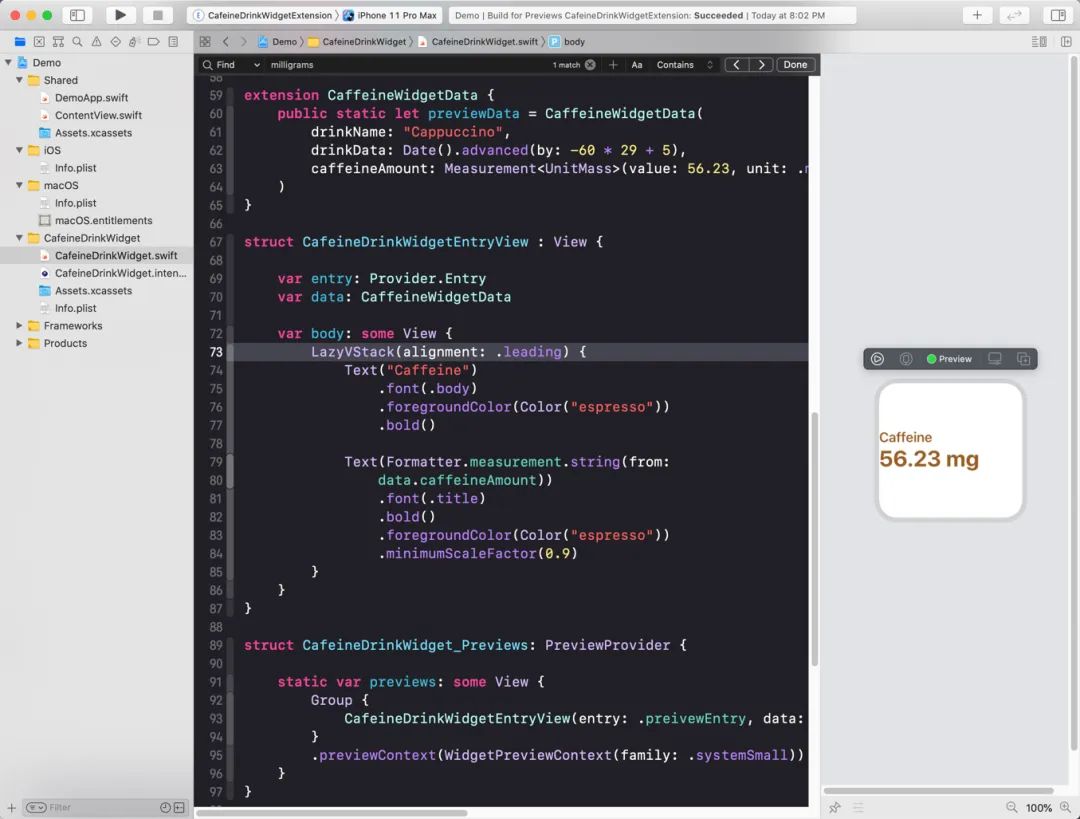
}接着再加上简单的 View LazyVStack 和 Text 来承载我们新添的数据。效果如下:

有了基本结构后,我们再丰富一下。先加点背景色,这里我们用 ZStack 来包装:
var body: some View {
ZStack {
Color("cappuccino")
LazyVStack(alignment: .leading) { ... }
}
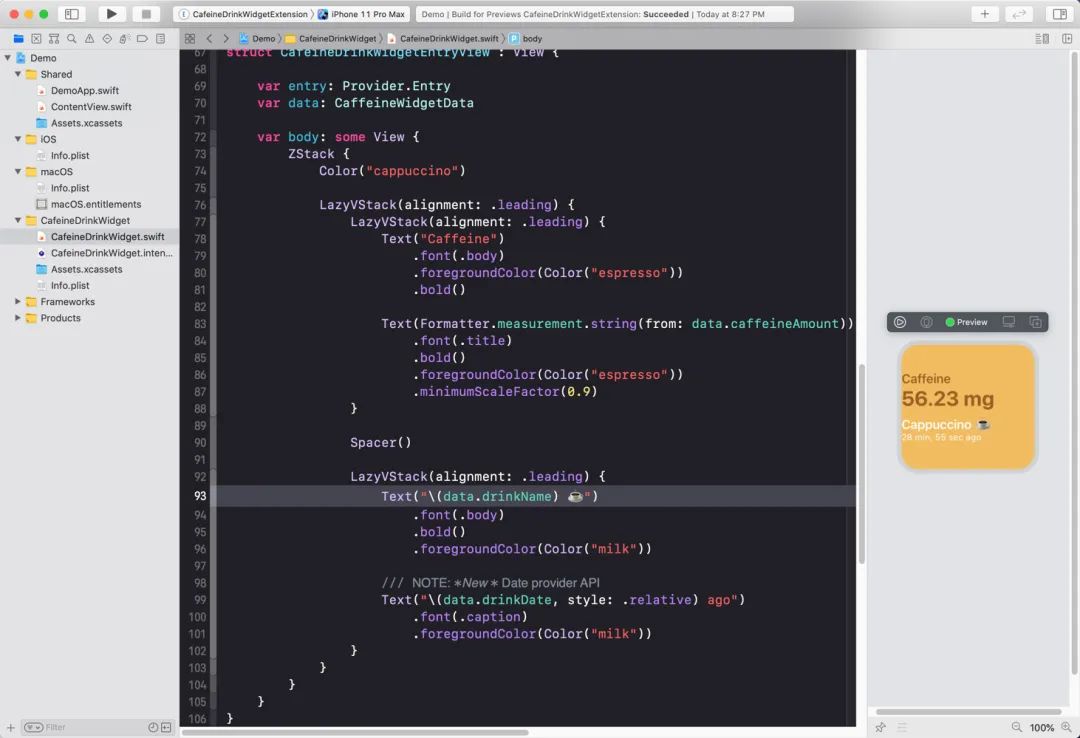
}让我们把 drinkName 和 drinkDate 也展示出来:
Text("\(data.drinkName) ☕️")
.font(.body)
.bold()
.foregroundColor(Color("milk"))
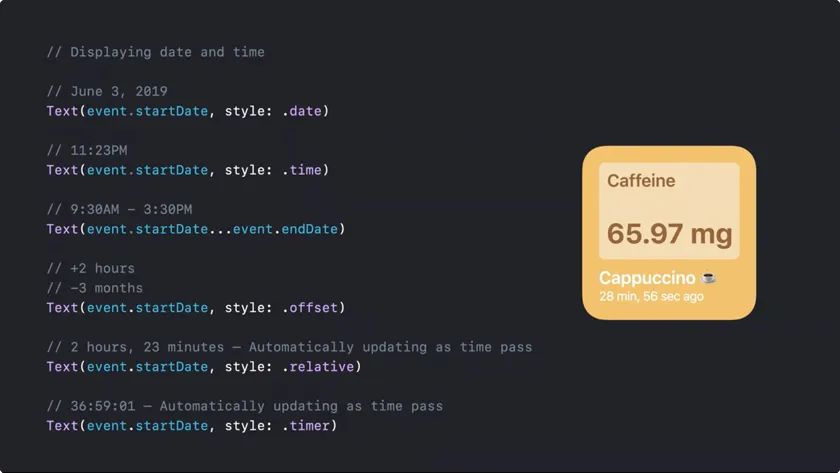
/// NOTE: *New* Date provider API
Text("\(data.drinkDate, style: .relative) ago")
.font(.caption)
.foregroundColor(Color("milk"))注意,这里我们使用了 SwiftUI 新出的 DateStyle API
public struct DateStyle {
/// A style displaying only the time component for a date.
/// Example output:
/// 11:23PM
public static let time: Text.DateStyle
/// A style displaying a date.
/// Example output:
/// June 3, 2019
public static let date: Text.DateStyle
/// A style displaying a date as relative to now.
/// Example output:
/// 2 hours, 23 minutes
/// 1 year, 1 month
public static let relative: Text.DateStyle
/// A style displaying a date as offset from now.
/// Example output:
/// +2 hours
/// -3 months
public static let offset: Text.DateStyle
/// A style displaying a date as timer counting from now.
/// Example output:
/// 2:32
/// 36:59:01
public static let timer: Text.DateStyle
}再来看一眼效果:

接下来,我们稍微调整一下代码结构,将内部的两个 LazyStack 抽离成单独的 View。这里可以用 Xcode 的 Extra Subview 来帮我们完成工作,我们只需将 ️移动到 LazyStack 上,按住 Command 并点击 ️ 就可以弹出如下窗口:

调整后,我们的结构就清爽很多了:
var body: some View {
ZStack {
Color("cappuccino")
LazyVStack(alignment: .leading) {
CaffineAmountView(data: data)
Spacer()
DrinkView(data: data)
}
.padding(.all)
}
}记得为我们新加的 CaffineAmountView 和 DrinkView 加上 CaffeineWidgetData 数据。
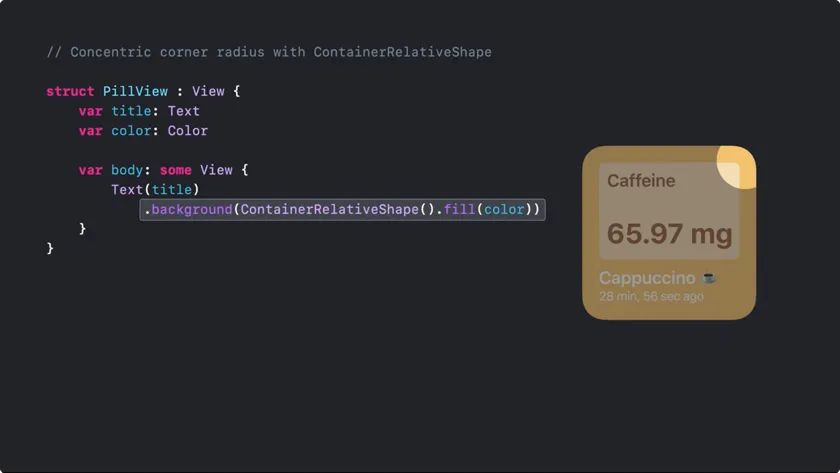
最后再用我们的另一个新的 API 来修改 CaffineAmountView。
var body: some View {
LazyHStack {
VStack(alignment: .leading) {
Text("Caffeine")
.font(.body)
.foregroundColor(Color("espresso"))
.bold()
Text(Formatter.measurement.string(from: data.caffeineAmount))
.font(.title)
.bold()
.foregroundColor(Color("espresso"))
.minimumScaleFactor(0.8)
}
Spacer(minLength: 0) // #1
}
.padding(.all, 8.0)
.background(ContainerRelativeShape().fill(Color("latte"))) // #2
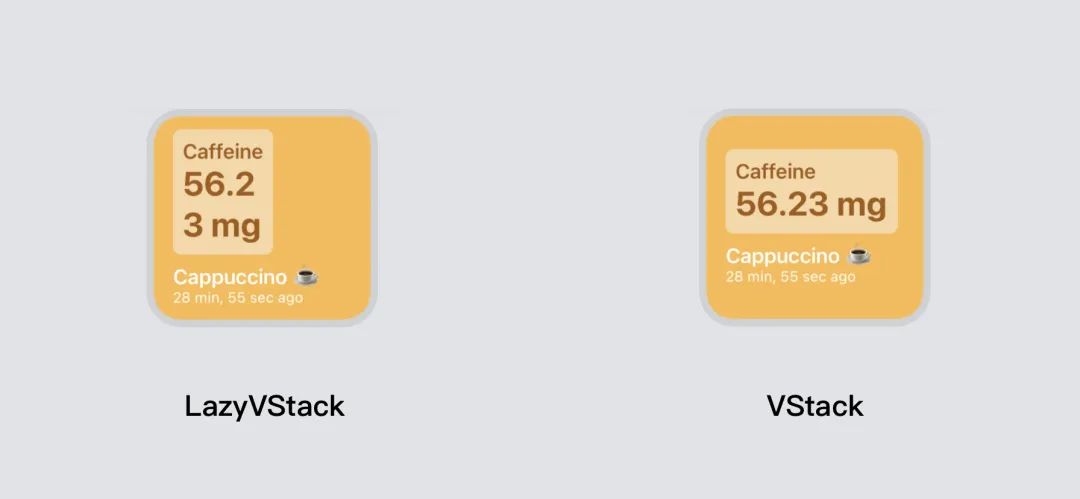
}先注意一下,这里将 Spacer 的 minLength 设置为 0 是为了将整个 AmountView 的内容撑满。然后在编写 Demo 的过程中发现新增的 LazyVStack 在 layout 过程中有 bug,无法正常将内容撑满,所以这里改回用 VStack。

A shape that is replaced by an inset version of the current container shape. If no container shape was defined, is replaced by a rectangle.
由于不同大小的设备可能对其 widget 使用不同的半径,这可能会导致情况变得有些麻烦。而新出的 ContainerRelativeShape 是一种新的形状类型,它将采用最接近父视图容器形状的路径,并根据形状的位置使用适当的倒角半径。
通过添加 ContainerRelativeShape,我们的 AmountView 会采用与系统为 widget 定义容器形状相同的同心的角半径。如果更改主 VStack 的 padding 的值,则 AmountView 的倒角将发生变化,以使围绕它的边框在拐角曲线周围保持恒定的厚度。
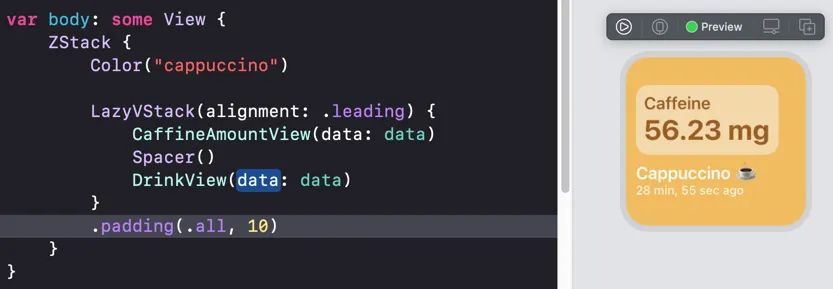
例如,我们修改容器的 padding 为 10,AmountView 的倒角变化效果如下:

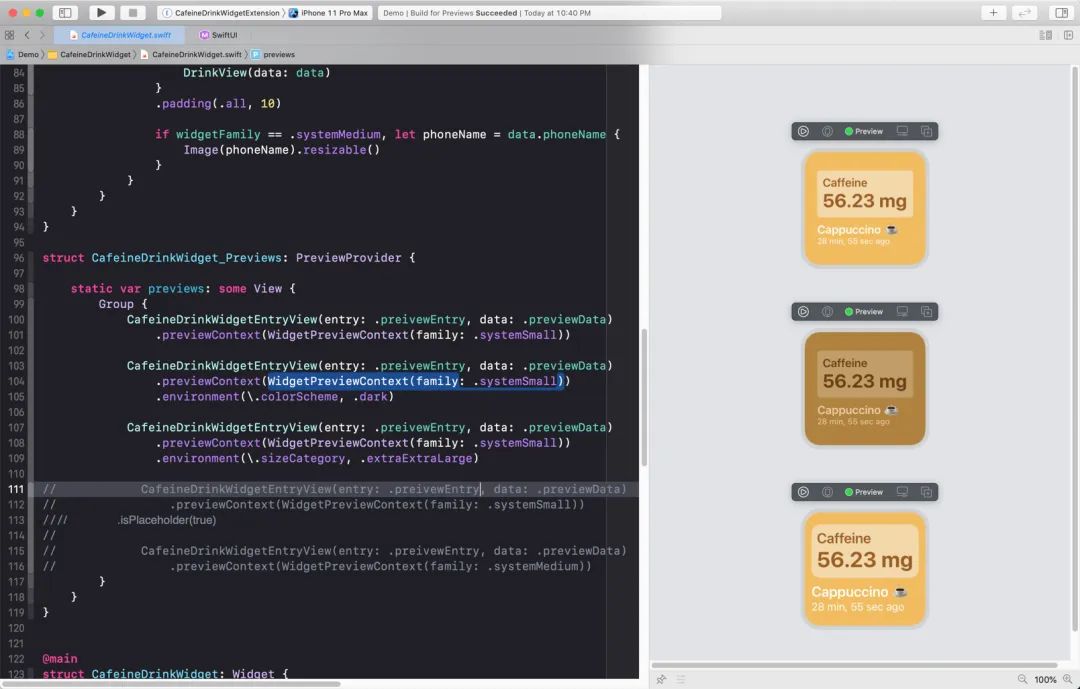
我们来看看 Widge 在不同场景下的实际效果。
首先是 .envrioment 修饰符在 DarkMode 下的效果,这个其实完全由我们配置的 ColorSet 来保证的。

然后我们在 View 上添加 colorScheme 的环境配置就可以了。
CafeineDrinkWidgetEntryView(entry: .preivewEntry, data: .previewData)
.previewContext(WidgetPreviewContext(family: .systemSmall))
.environment(\.colorScheme, .dark)可通过 .envrioment 修饰符的 sizeCategory 来控制 widget 的字体大小。
CafeineDrinkWidgetEntryView(entry: .preivewEntry, data: .previewData)
.previewContext(WidgetPreviewContext(family: .systemSmall))
.environment(\.sizeCategory, .extraExtraLarge)让我们先来看看这两种情况的效果:

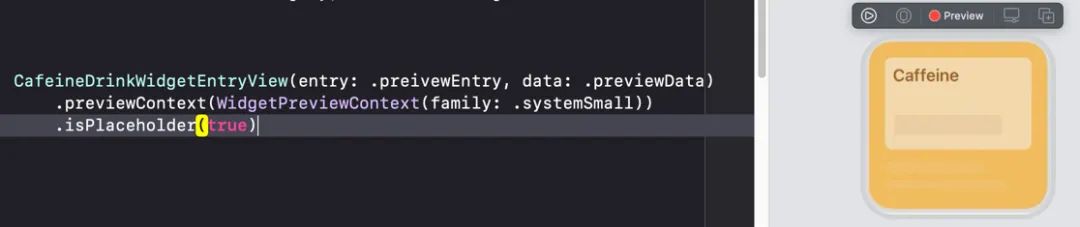
今年的 SwiftUI 还提供了一个特别棒的功能,我们可以通过 isPlaceholder 修饰符来设置骨架图。

.isPlaceholder 还支持对单个视图的控制等。不过,目前的 Xcode 12 Beta1 版本还无法使用 。大家就且看一下吧。
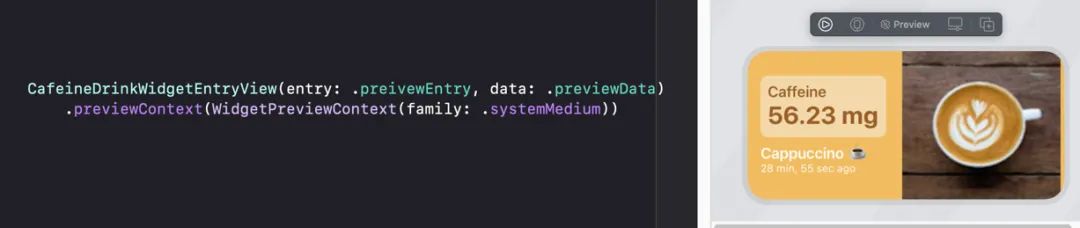
最后一个预览,让我们一起看看如何通过 WidgetFamily 来控制 Widge 的展示。
struct CafeineDrinkWidgetEntryView : View {
...
@Environment(\.widgetFamily) var widgetFamily
var body: some View {
ZStack {
...
LazyHStack {
LazyVStack(alignment: .leading) {
CaffineAmountView(data: data)
Spacer()
DrinkView(data: data)
}
.padding(.all, 10)
if widgetFamily == .systemMedium, let phoneName = data.phoneName {
Image(phoneName).resizable()
}
}
}
}
}这里我们在 widgetFamily 为 .systemMedium 的情况下,为其添加了一张最后喝过的咖啡的图片。
效果如下:
 widgetFamily
New APIs
widgetFamily
New APIs最后一节,再来回顾一下我们使用到的新 API
DateStyle

ContainerRelativeShape

本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/MC14yFDO2Y2tKje9gM1ibg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









