前端文件分片处理
这里我们依然是使用FormData来上传,只不过在上传之前对文件进行分片处理,如下HTML代码
<div class="form-horizontal" style="margin-top:80px;">
<div class="form-group">
<div class="col-md-10">
<input name="file" id="file" type="file" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" id="submit" value="上传" class="btn btn-success" />
</div>
</div>
</div>接下来则是上传脚本,如下:
$(function () {
$('#submit').click(function () {
UploadFile($('#file')[0].files);
});
});简单来说只需实现上述UploadFile方法,对大文件进行分片处理,然后上传就完事,文件上传后大致如下图所示,最后只需将所有文件进行合并处理为目标文件即可
接下来我们详细讲讲如何实现,当然重点就在于如何进行分片处理,我们拿到上传目标文件,然后通过slice方法进行分片,在分片处理之前我们定义缓冲区大小(默认为8兆),然后循环遍历文件大小,然后将分片数据塞入分片数组,最后利用循环或者队列先进先出机制获取数组分片元素上传。
function UploadFile(targetFile) {
// 创建上传文件分片缓冲区
var fileChunks = [];
// 目标文件
var file = targetFile[0];
// 设置分片缓冲区大小
var maxFileSizeMB = 8;
var bufferChunkSize = maxFileSizeMB * (1024 * 1024);
// 读取文件流起始位置
var fileStreamPos = 0;
// 设置下一次读取缓冲区初始大小
var endPos = bufferChunkSize;
// 文件大小
var size = file.size;
// 将文件进行循环分片处理塞入分片数组
while (fileStreamPos < size) {
var fileChunkInfo = {
file: file.slice(fileStreamPos, endPos),
start: fileStreamPos,
end: endPos
}
fileChunks.push(fileChunkInfo);
fileStreamPos = endPos;
endPos = fileStreamPos + bufferChunkSize;
}
// 获取上传文件分片总数量
var totalParts = fileChunks.length;
var partCount = 0;
// 循环调用上传每一片
while (chunk = fileChunks.shift()) {
partCount++;
// 上传文件命名约定
var filePartName = file.name + ".partNumber-" + partCount;
chunk.filePartName = filePartName;
// url参数
var url = 'partNumber=' + partCount + '&chunks=' + totalParts + '&size=' + bufferChunkSize + '&start=' + chunk.start + '&end=' + chunk.end + '&total=' + size;
chunk.urlParameter = url;
// 上传文件
UploadFileChunk(chunk);
}
}上述关于分片塞入数组就不用再废话,这里我们将每一片文件命名先进行一个约定(文件名+“.partNumber” + 分片号),以便所有分片上传完成后获取按照文件名中的分片号对其进行排序合并,这也就是合并文件的依据。接下来就是上传每一片文件
function UploadFileChunk(chunk) {
var data = new FormData();
data.append("file", chunk.file, chunk.filePartName);
$.ajax({
url: '/api/upload/upload?' + chunk.urlParameter,
type: "post",
cache: false,
contentType: false,
processData: false,
data: data,
});
}后端合并文件处理
我们可以看到在请求URL上额外加了其他参数,为什么要加上这些参数呢?主要为解决几个问题。
其一:前端确认缓冲区大小,我们获取前端确认的缓冲区大小,这样后台不用写死,更加灵活,万一后续进行了修改,谁知道呢?
其二:我们怎么确定文件是否已经全部上传完了呢?在URL上我们添加分片总数和文件实际大小来完全确定文件已经全部上传和文件完整无缺。
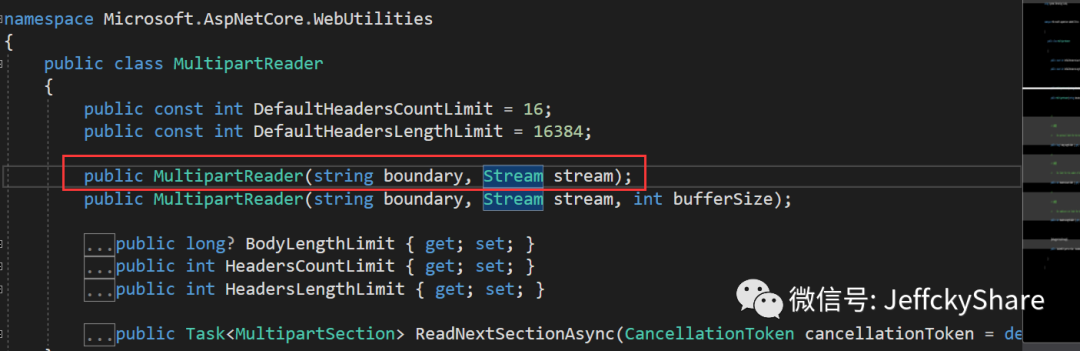
当然也额外添加了每一片读取的起始位置和结束位置,若有所需也可以利用。多余的就不用我再解释。接下来我们看看后台如何对每一片进行处理呢?在.NET Core中实际上提供了对应APi来专门读取FormData数据,利用Microsoft.AspNetCore.WebUtilities命名空间下的MultipartReader类。
private bool IsMultipartContentType(string contentType)
{
return
!string.IsNullOrEmpty(contentType) &&
contentType.IndexOf("multipart/", StringComparison.OrdinalIgnoreCase) >= 0;
}
private string GetBoundary(string contentType)
{
var elements = contentType.Split(' ');
var element = elements.Where(entry => entry.StartsWith("boundary=")).First();
var boundary = element.Substring("boundary=".Length);
if (boundary.Length >= 2 && boundary[0] == '"' &&
boundary[boundary.Length - 1] == '"')
{
boundary = boundary.Substring(1, boundary.Length - 2);
}
return boundary;
}
private string GetFileName(string contentDisposition)
{
return contentDisposition
.Split(';')
.SingleOrDefault(part => part.Contains("filename"))
.Split('=')
.Last()
.Trim('"');
}接下来我们定义分片类而获取URL上每一片的参数,如下:
public class FileChunk
{
//文件名
public string FileName { get; set; }
/// <summary>
/// 当前分片
/// </summary>
public int PartNumber { get; set; }
/// <summary>
/// 缓冲区大小
/// </summary>
public int Size { get; set; }
/// <summary>
/// 分片总数
/// </summary>
public int Chunks { get; set; }
/// <summary>
/// 文件读取起始位置
/// </summary>
public int Start { get; set; }
/// <summary>
/// 文件读取结束位置
/// </summary>
public int End { get; set; }
/// <summary>
/// 文件大小
/// </summary>
public int Total { get; set; }
}接下来在提交控制器方法上去读取每一片数据如下
if (!IsMultipartContentType(context.Request.ContentType))
{
return BadRequest();
}
var boundary = GetBoundary(context.Request.ContentType);
if (string.IsNullOrEmpty(boundary))
{
return BadRequest();
}
var reader = new MultipartReader(boundary, context.Request.Body);
var section = await reader.ReadNextSectionAsync();然后就是循环每一片(section),若不为空说明还存有分片文件,然后读取URL上的缓冲区大小,如下:
while (section != null)
{
//chunk为控制器方法上类FileChunk参数
var buffer = new byte[chunk.Size];
var fileName = GetFileName(section.ContentDisposition);
//这里获取文件名便于查找指定文件夹下所有文件
chunk.FileName = fileName;
var path = Path.Combine(_environment.WebRootPath, DEFAULT_FOLDER, fileName);
using (var stream = new FileStream(path, FileMode.Append))
{
int bytesRead;
do
{
bytesRead = await section.Body.ReadAsync(buffer, 0, buffer.Length);
stream.Write(buffer, 0, bytesRead);
} while (bytesRead > 0);
}
section = await reader.ReadNextSectionAsync();
}在利用内置APi读取FormData数据时,在.NET Core 3.x会抛出如下异常:
大致原因出在.NET Core内置提供了对于参数的绑定和此方法读取貌似有点冲突导致,我们实现如下特性移除对应绑定,然后将其添加到文件上传方法上即可
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method)]
public sealed class DisableFormValueModelBindingAttribute : Attribute, IResourceFilter
{
public void OnResourceExecuting(ResourceExecutingContext context)
{
var factories = context.ValueProviderFactories;
factories.RemoveType<FormValueProviderFactory>();
factories.RemoveType<FormFileValueProviderFactory>();
factories.RemoveType<JQueryFormValueProviderFactory>();
}
public void OnResourceExecuted(ResourceExecutedContext context)
{
}
}所有分片文件上传完成后则是合并文件,合并的依据则是判断URL上当前分片数和分片总数是否相等,如下:
//计算上传文件大小实时反馈进度(TODO)
//合并文件(可能涉及转码等)
if (chunk.PartNumber == chunk.Chunks)
{
await MergeChunkFile(chunk);
}既然是合并文件那就需要通过分片文件名称上末尾的分片号进行排序和拿到每一个分片文件路径以便合并后删除所有分片文件,所以我们定义如下类
public class FileSort
{
public const string PART_NUMBER = ".partNumber-";
/// <summary>
/// 文件名
/// </summary>
public string FileName { get; set; }
/// <summary>
/// 文件分片号
/// </summary>
public int PartNumber { get; set; }
}最终合并文件方法,如下:
public async Task MergeChunkFile(FileChunk chunk)
{
//文件上传目录名
var uploadDirectoryName = Path.Combine(_environment.WebRootPath, DEFAULT_FOLDER, chunk.FileName);
//分片文件命名约定
var partToken = FileSort.PART_NUMBER;
//上传文件实际名称
var baseFileName = chunk.FileName.Substring(0, chunk.FileName.IndexOf(partToken));
//根据命名约定查询指定目录下符合条件的所有分片文件
var searchpattern = $"{Path.GetFileName(baseFileName)}{partToken}*";
//获取所有分片文件列表
var filesList = Directory.GetFiles(Path.GetDirectoryName(uploadDirectoryName), searchpattern);
if (!filesList.Any()) { return; }
var mergeFiles = new List<FileSort>();
foreach (string file in filesList)
{
var fileSize = new FileInfo(file).Length;
var sort = new FileSort
{
FileName = file
};
baseFileName = file.Substring(0, file.IndexOf(partToken));
var fileIndex = file.Substring(file.IndexOf(partToken) + partToken.Length);
int.TryParse(fileIndex, out var number);
if (number <= 0) { continue; }
sort.PartNumber = number;
mergeFiles.Add(sort);
}
// 按照分片排序
var mergeOrders = mergeFiles.OrderBy(s => s.PartNumber).ToList();
// 合并文件
using var fileStream = new FileStream(baseFileName, FileMode.Create);
foreach (var fileSort in mergeOrders)
{
using FileStream fileChunk =
new FileStream(fileSort.FileName, FileMode.Open);
await fileChunk.CopyToAsync(fileStream);
}
//删除分片文件
DeleteFile(mergeFiles);
}
public void DeleteFile(List<FileSort> files)
{
foreach (var file in files)
{
System.IO.File.Delete(file.FileName);
}
}以上基本上实现了大文件分片处理,一些细节并未过多考虑,比如网络问题,以及文件由于采取异步上传,若我们通过计算所有文件大小和URL参数文件大小进行比对这会有问题,因为此时可能文件流处于缓冲区内还未持久化到磁盘,借此实现希望对有需要的童鞋提供一点思考方向。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4z9VSHAofYBmrsv2HmzFyw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









