
如上动图所示: 在 Android 10 以及以前版本的设备上,当用户点击文字输入框来输入回复,软键盘会带着动画效果移动到预期的位置,但是应用在两个状态间的动画很突兀。这是一个您在设备上已经看过很久的效果,降慢速度到实际速度的 20% 使得它更为明显。
您可以在右边看到相同的场景运行在 Android 11 上的效果。这一次,当用户点击文字输入框的时候,应用跟随着软键盘一起移动并且创造了一个更流畅的体验。
所以您如何才能在您的应用中添加这种体验呢?这都依赖新 API 的支持...
Android 11
https://developer.android.google.cn/android11
WindowInsetsAnimation 类
在 Android 11 中支持实现这种效果的 API 就是新的 WindowInsetsAnimation 类,它包含一个涉及视窗属性的动画。应用可以通过 WindowInsetsAnimation.Callback 类监听各种动画事件,这个回调可以被设置到一个视图上:
WindowInsetsAnimation
https://developer.android.google.cn/reference/android/view/WindowInsetsAnimation
WindowInsetsAnimation.Callback
https://developer.android.google.cn/reference/android/view/WindowInsetsAnimation.Callback
val cb = object : WindowInsetsAnimation.Callback(DISPATCH_MODE_STOP) {
// TODO
}
view.setWindowInsetsAnimationCallback(cb)
让我们来看一下这个回调类,以及它提供的方法:
想象一下当前软键盘是关闭的,用户刚刚点击了 EditText。系统现在马上要显示软键盘,由于我们已经设置了 WindowInsetsAnimation.Callback,我们会按顺序收到如下的调用:
val cb = object : WindowInsetsAnimation.Callback(DISPATCH_MODE_STOP) {
override fun onPrepare(animation: WindowInsetsAnimation) {
// #1: 第一,onPrepare 被调用会允许应用记录当前布局的任何状态
}
// #2: 在 onPrepare 之后,正常的 WindowInsets 会被下发到视图层次
// 结构中,它包含了结束状态。这意味着您的视图的
// OnApplyWindowInsetsListener 会被调用,这会导致一个布局传递
// 以反映结束状态
override fun onStart(
animation: WindowInsetsAnimation,
bounds: WindowInsetsAnimation.Bounds
): WindowInsetsAnimation.Bounds {
// #3: 接下来是 onStart ,这个会在动画开始的时候被调用。
// 这允许应用记录下视图的目标状态或者结束状态
return bounds
}
override fun onProgress(
insets: WindowInsets,
runningAnimations: List<WindowInsetsAnimation>
): WindowInsets {
// #4: 接下来是一个很重要的调用:onProgress 。这个会在动画中每次视窗属性
// 更改的时候被调用。在软键盘的这个例子中,这个调用会发生在软键盘在屏幕
// 上滑动的时候。
return insets
}
override fun onEnd (animation: WindowInsetsAnimation) {
// #5: 最后 onEnd 在动画已经结束的时候被调用。使用这个来
// 清理任何旧的状态。
}
}这就是回调在理论上是如何工作的,现在让我们在场景中实践一下...
实现示例
我们会使用 WindowInsetsAnimation.Callback 来实现在文章开头您看到的示例。让我们从实现我们的回调函数开始:
WindowInsetsAnimation.Callback
https://developer.android.google.cn/reference/android/view/WindowInsetsAnimation.Callback
onPrepare() 方法
首先我们要复写 onPrepare(),并且在其他布局改变发生之前记录下视图的底部坐标:
onPrepare()
https://developer.android.google.cn/reference/android/view/WindowInsetsAnimation.Callback#onPrepare(android.view.WindowInsetsAnimation)
val view = binding.conversationList
val cb = object : WindowInsetsAnimation.Callback(DISPATCH_MODE_STOP) {
var startBottom = 0
var endBottom = 0
override fun onPrepare(animation: WindowInsetsAnimation) {
// #1: 首先 onPrepare 被调用,这允许应用记录下当前布局中的任何视图状态。
// 我们要记录下这个视图在视窗中的底部坐标。
startBottom = view.calculateBottomInWindow()
}
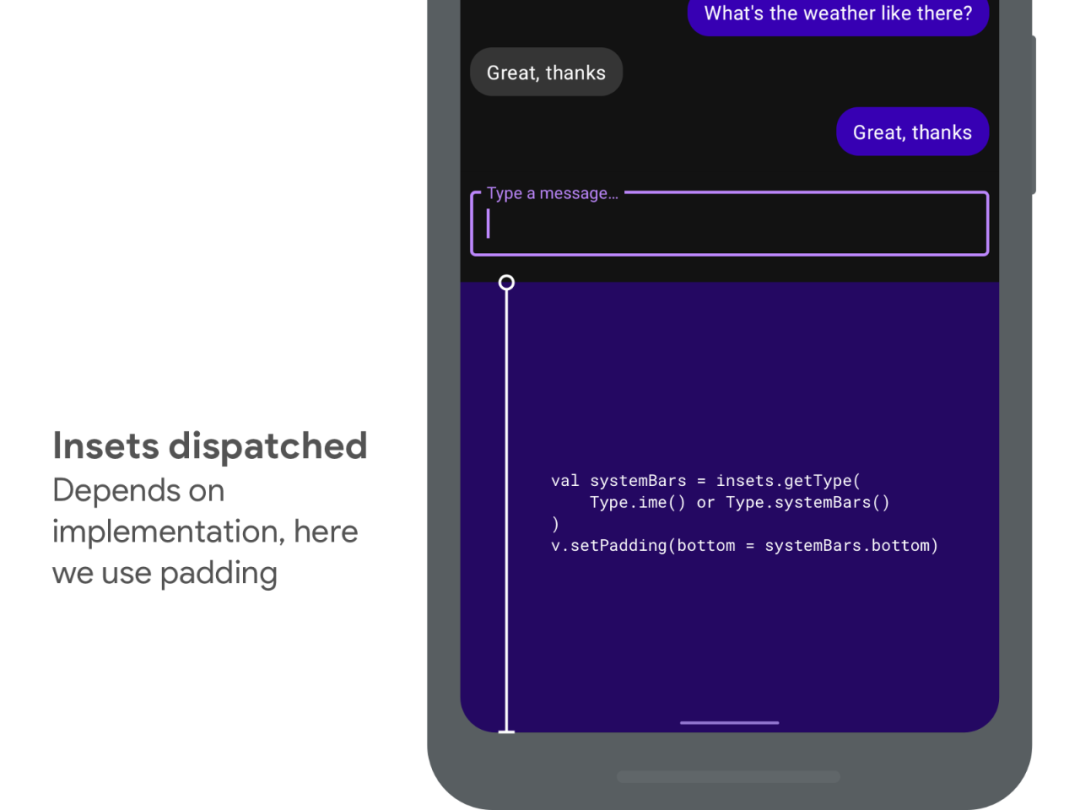
}属性分发
这时候结束状态的属性会被分发,而我们的 OnApplyWindowInsetsListener 会被调用,监听器会更新容器视图的内边距,这会导致内容被推上去。
然而用户不会看到这个如下图所示的状态。

接下来我们实现 onStart() 方法,这会让我们先记录下这个视图结束时候的位置。
onStart()
https://developer.android.google.cn/reference/android/view/WindowInsetsAnimation.Callback#onStart(android.view.WindowInsetsAnimation,%20android.view.WindowInsetsAnimation.Bounds)
我们利用 translationY 在视觉上将视图移动回初始位置,因为我们不想现在就让用户看到结束状态。由于系统保证了任何由视窗属性变更导致的重新布局都会在 onStart() 的同一帧被调用,所以用户此时不会看到闪动。
val view = binding.conversationList
val cb = object : WindowInsetsAnimation.Callback(DISPATCH_MODE_STOP) {
var startBottom = 0
var endBottom = 0
override fun onStart(
animation: WindowInsetsAnimation,
bounds: WindowInsetsAnimation.Bounds
): WindowInsetsAnimation.Bounds {
// #3: 接下来是 onStart,它会在动画开始的时候被调用
// 我们记录下视窗中视图的底部
endBottom = view.calculateBottomInWindow()
// 然后我们移动视图回到它视觉上的初始位置
view.translationY = startBottom - endBottom
// 我们不会更改边界,所以我们会返回传入的边界值
return bounds
}
}onProgress() 方法
最后我们要复写 onProgress() 方法,这会让我们可以在软键盘滑入的时候更新我们的视图。- onProgress()
https://developer.android.google.cn/reference/android/view/WindowInsetsAnimation.Callback#onProgress(android.view.WindowInsets,%20java.util.List%3Candroid.view.WindowInsetsAnimation%3E)
我们会在起始和结束状态之间插值,并再次使用 translationY 使得视图可以和软键盘一起移动。
val view = binding.conversationList
val cb = object : WindowInsetsAnimation.Callback(DISPATCH_MODE_STOP) {
var startBottom = 0
var endBottom = 0
override fun onProgress(
insets: WindowInsets,
runningAnimations: List<WindowInsetsAnimation>
): WindowInsets {
// #4: 接下来是最重要的调用:onProgress
// 它会在动画中每次视窗属性改变的时候被调用。
// 从起始位置到结束位置,我们利用线性插值的方式和动画本身的分数
// 来计算视图的偏移量。
val offset = lerp(
startBottom - endBottom,
0,
animation.interpolatedFraction
)
// … 然后我们再用 translationY 来设置
view.translationY = offset
return insets
}
}软键盘的协同效果
使用这个方法,我们已经实现了软键盘和应用视图的同步。如果您想查看完整的实现,请查阅 WindowInsetsAnimation 的示例: android/user-interface-samples
如果您在您的应用中添加了上述实现,请在下方评论区留言告诉我们您的使用感受。在下一篇文章中,我们会继续探索如何能让您的应用控制软键盘,比如在滚动列表的时候自动打开软键盘。
WindowInsetsAnimation
https://github.com/android/user-interface-samples/tree/master/WindowInsetsAnimation
android/user-interface-samples
https://github.com/android/user-interface-samples/tree/master/WindowInsetsAnimation
视图裁剪
如果您在您的视图上尝试我们在这篇文章中介绍的方法,您可能会发现视图在移动的过程中被裁剪了。这是因为我们在移动视图的过程中,视图本身可能会因为 OnApplyWindowInsetsListener 导致的布局改变而被调整大小。
我们会在以后的文章中介绍如何解决这个问题,而目前我会推荐查看 WindowInsetsAnimation 示例,其中也包含了一个可以避免这个问题的技巧。
https://developer.android.google.cn/reference/androidx/core/view/OnApplyWindowInsetsListener
https://github.com/android/user-interface-samples/tree/master/WindowInsetsAnimation
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RhTHRh41xDSx-wBtuZvP8w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









