AngularJS 在开发者文档1中关于 git commit 的指导说明,提到严格的 git commit 格式规范可以在浏览项目历史的过程中看到更易读的信息,并且能用 git commit 的信息直接生成 AngularJS 的 change log 。
commit messages 由 header 、body 、footer 组成。
header 又包含 type 、scope 、subject 。header 是必需的,不过其中的 scope 是可选的。
body 和 footer 可以省略。
<type>(<scope>): <subject> // 空行 <BLANK LINE> <body> // 空行 <BLANK LINE> <footer> ```
注:为了能在 github 以及各种 git 工具中看得更清晰,commit messages 的每一行都不要超过 100 个字符。
类型必须是以下几种之一:
除此之外,还有一个特殊的类型 revert ,如果当前提交是为了撤销之前的某次提交,应该用 revert 开头,后面加上被撤销的提交的 header,在 body 中应该注明:This reverts commit
// 例如
revert: feat(user): add user type
This reverts commit ca16a365467e17915f0273392f4a13331b17617d.scope 可以指定提交更改的影响范围,这个视项目而定,当修改影响超过单个的 scope 时,可以指定为 * 。
subject 是指更改的简洁描述,长度约定在 50 个字符以内,通常遵循以下几个规范:
body 部分是对本地 commit 的详细描述,可以分成多行。
跟 subject 类似,用动词开头,第一人称现在时表述,例如:change 代替 changed 或 changes。
body 应该说明修改的原因和更改前后的行为对比。
footer 基本用在这两种情况:
// BREAKING CHANGE: 的例子
BREAKING CHANGE: isolate scope bindings definition has changed and
the inject option for the directive controller injection was removed.
To migrate the code follow the example below:
Before:
scope: {
myAttr: 'attribute',
myBind: 'bind',
myExpression: 'expression',
myEval: 'evaluate',
myAccessor: 'accessor'
}
After:
scope: {
myAttr: '@',
myBind: '@',
myExpression: '&',
// myEval - usually not useful, but in cases where the expression is assignable, you can use '='
myAccessor: '=' // in directive's template change myAccessor() to myAccessor
}
The removed `inject` wasn't generaly useful for directives so there should be no code using it.
// Closes Issue 例子
Closes #2314, #3421 ```
### 完整的例子
#### 例一: featfeat($browser): onUrlChange event (popstate/hashchange/polling)
Added new event to $browser:
Breaks $browser.onHashChange, which was removed (use onUrlChange instead)
#### 例二: fix
fix($compile): couple of unit tests for IE9
Older IEs serialize html uppercased, but IE9 does not... Would be better to expect case insensitive, unfortunately jasmine does not allow to user regexps for throw expectations.
Closes #392 Breaks foo.bar api, foo.baz should be used instead
#### 例三: style
style($location): add couple of missing semi colons
#### 查看更多例子3
### 规范 commit message 的好处
- 首行就是简洁实用的关键信息,方便在 git history 中快速浏览
- 具有详实的 body 和 footer ,可以清晰的看出某次提交的目的和影响
- 可以通过 type 过滤出想要查找的信息,也可以通过关键字快速查找相关提交
- 可以直接从 commit 生成 change log
// 列举几个常用的 log 参数
// 输出 log 的首行 git log --pretty=oneline
// 只输出首行的 commit 信息。不包含 hash 和 合并信息等 git log --pretty=format:%s
// 查找有关“更新菜单配置项”的提交 git log --grep="更新菜单配置项"
// 打印出 chenfangxu 的提交 git log --author=chenfangxu
// 红色的短 hash,黄色的 ref , 绿色的相对时间 git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr)%Creset'
用工具实现规范提交
---------
上面介绍了规范提交的格式,如果让各位同学在 git commit 的时候严格按照上面的规范来写,首先心智是有负担的,得记住不同的类型到底是用来定义什么的,subject 怎么写,body 怎么写,footer 要不要写。其次,对人的规范大部分都是反人性的,所以很可能在过不了多久,就会有同学渐渐的不按照规范来写。靠意志力来控制自己严格按照规范来写是需要额外耗费一些精力的,把精力耗费在这种事情上面实在有些浪费。
用工具实现规范提交的方案,一种是在提交的时候就提示必填字段,另一种是在提交后校验字段是否符合规范。这两种在实际项目中都是很有必要的。
### Commitizen
> Zen-like commit messages for internet citizens. 嗯~~一种禅意
Commitizen 是一个帮助撰写规范 commit messages 的工具。他有一个命令行工具 cz-cli4,接下来会把使用 Commitizen 分成几个阶段来介绍。
### 体验 git cz
// 全局安装 Commitizen npm install -g commitizen
你的仓库可能还不是对 Commitizen 友好的,此时运行 git cz 的效果跟 git commit 一样,也就是没有效果。不过,可以执行 npx git-cz 来体验。
如果想直接运行 git cz 实现语义化的提交,可以根据 streamich/git-cz5 文档中说的全局安装 git cz。
// 全局安装 git cz npm install -g git-cz
除此之外还有一种更推荐的方式,就是让你的仓库对 Commitizen 友好。
### Commitizen 友好
全局安装 Commitizen 后,用 cz-conventional-changelog 适配器来初始化你的项目
// 初始化 cz-conventional-changelog 适配器 commitizen init cz-conventional-changelog --save-dev --save-exact
上面的初始化做了三件事:
- 安装 cz-conventional-changelog 依赖
- 把依赖保存到 package.json 的 dependencies 或 devDependencies 中
- 在根目录的 package.json 中 添加如下所示的 config.commitizen
"config": { "commitizen": { "path": "./node_modules/cz-conventional-changelog" } }
或者,在项目根目录下新建一个 .czrc 文件,内容设置为
{ "path": "cz-conventional-changelog" }
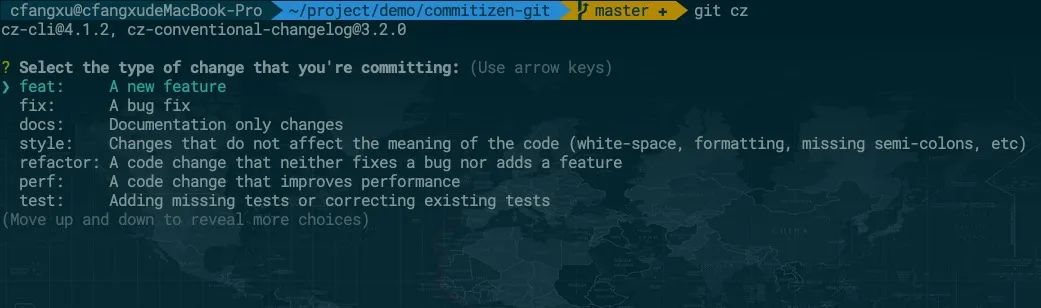
现在运行 git cz 效果如下:

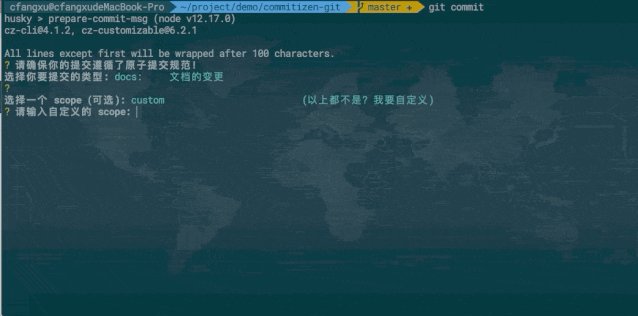
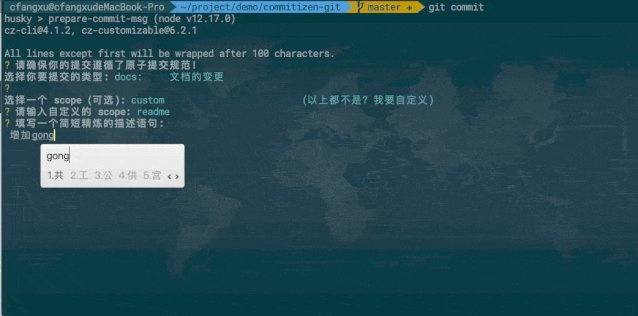
### cz-customizable 自定义中文配置
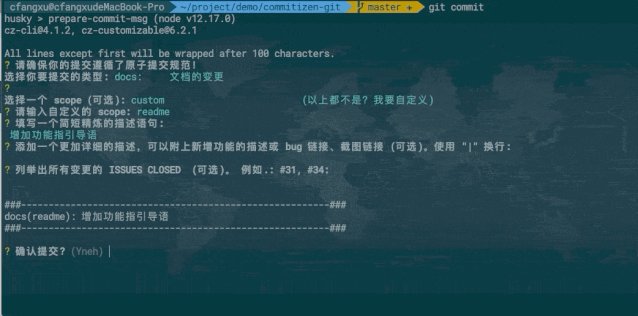
通过上面的截图可以看到,提交的配置选项都是英文的,如果想改成中文的,可以使用 cz-customizable6 适配器。
运行下面的命令,**注意之前已经初始化过一次了,这次再初始化,需要加 --force 覆盖**
npm install cz-customizable --save-dev
commitizen init cz-customizable --save-dev --save-exact --force
现在 package.json 中 config.commitizen 字段为:
"config": { "commitizen": { "path": "./node_modules/cz-customizable" } }
cz-customizable 文档中说明了查找配置文件的方式有三种,我们按照第一种,在项目根目录创建一个 .cz-config.js 的文件。按照给出的示例 cz-config-EXAMPLE.js7 编写我们的 config。commit-type 可以参考 conventional-commit-types8 。
可以点击查看我配置好的文件 qiqihaobenben/commitizen-git/.cz-config.js9 ,里面中详细的注释。
### commitlint 校验提交
Commitizen 文档中开始就介绍到,Commitizen 可以在触发 git commit 钩子之前就能给出提示,但是也明确表示提交时对 commit messages 的校验也是很有用的。毕竟即使用了 Commitzen,也是能绕过去,所以提交最后的校验很重要。
commitlint10 可以检查 commit messages 是否符合常规提交格式,需要一份校验配置,推荐 @commitlint/config-conventional11 。
npm i --save-dev @commitlint/config-conventional @commitlint/cli
在项目根目录创建 commitlint.config.js 文件并设置校验规则:
module.exports = { extends: ["@commitlint/config-conventional"], // rules 里面可以设置一些自定义的校验规则 rules: {}, };
在项目中安装 husky ,并在项目根目录新建 husky.config.js 文件,加入以下设置:
// 安装 husky npm install --save-dev husky
// husky.config.js 中加入以下代码 module.exports = { "hooks": { "commit-msg": "commitlint -E HUSKY_GIT_PARAMS" } }
> 注意:因为 @commitlint/config-conventional12 校验规则遵循 Angular 的规范, 所以我们在用 cz-customizable 自定义中文配置时, 是按照给出的符合 Angular 规范的示例 cz-config-EXAMPLE.js13 编写.cz-config.js 的。但是如果你自定义的 Commitizen 配置不符合 Angular 规范,可以使用 commitlint-config-cz14 设置校验规则。(推荐还是按照 Angular 规范进行 cz-customizable 自定义配置)
// 安装 commitlint-config-cz npm install commitlint-config-cz --save-dev
// commitlint.config.js 改为 module.exports = { extends: [ 'cz' ] };
### git commit 触发 git cz
在提交的时候,我们都习惯了 git commit ,虽然换成 git cz 不难,但是如果让开发者在 git commit 时无感知的触发 git cz 肯定是更好的,而且也能避免不熟悉项目的人直接 git commit 提交一些不符合规范的信息。
我们可以在 husky.config.js 中设置:
"hooks": { "prepare-commit-msg": "exec < /dev/tty && git cz --hook || true", }
> 注意:在 window 系统,可能需要在 git base 中才能生效。
### 生成 CHANGELOG
standard-version15是一个使用 semver16 和 conventional-commits17 支持生成 CHANGELOG 进行版本控制的实用程序。standard-version 不只是能生成 CHANGELOG , 还能根据 commit 的 type 来进行版本控制。
// 安装 standard-verison npm i --save-dev standard-version
// 在 package.json 中的 scripts 加入 standard-version { "scripts": { "release": "standard-version" } }
示例项目
----
可以查看 commitizen-git18 ,里面归纳了快速配置 Commitizen 友好仓库的步骤,差不多三五分钟就能搞定。
可以看一下配置完后,执行 git commit 的效果。

扩展
--
### 更复杂的自定义提示
cz-customizable19 中自定义配置项通常情况是够用的,commitlint 中校验的规则基本上也是够用的,但是会有比较硬核的开发者会觉得还是不够,还要更多。比如一些 prompt 更加自定义,提交时询问的 question 添加更多的逻辑,比如可以把一些重要的字段校验提前到 Commitizen 中,或者添加更多自定义的校验。
如果真想这么干,那就去 fork 一份 cz-conventional-changelog20 或者 cz-customizable21 来改,或者直接自己写一个 adapter。
### Commitizen 友好徽章
如果把仓库配置成了对 Commitizen 友好的话,可以在 README.md 中加上这个小徽章:

参考文档
-----
- AngularJS Git Commit Message Conventions22
- conventional commit format23
- Commit message 和 Change log 编写指南24
- Writing Git commit messages25
- A Note About Git Commit Messages(文中讲了 subject 50 个字符的约定怎么来的)26
- 个性化你的 Git Log 的输出格式27
- git pretty formats28本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/6gcdElPfVFqtGLg4rIEyIA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









