Context是个好东西,先不论代数效应之类纯理论的概念,能在组件树上无视深度地透传状态确实能给开发带来很大的便利。
但如果Context的使用上不注意一些细节,使用不当,对应用的性能是有可能造成灾难性影响的。近期在做一个产品的性能优化的时候,总结出来微不足道的两点“常识”。
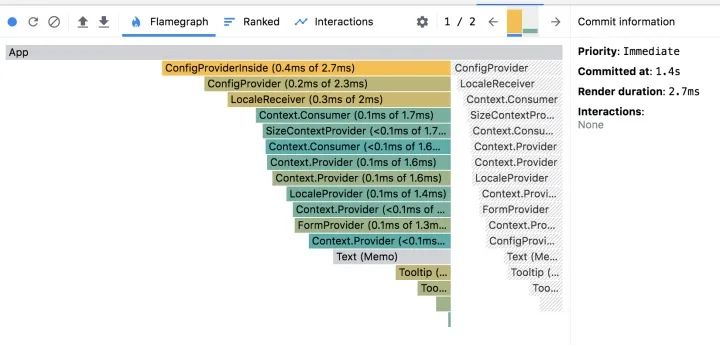
先来看一张图,我愿称之为世界名画:

import React, {memo, useReducer} from 'react';
import {ConfigProvider, Tooltip} from 'antd';
import ZH_CN from 'antd/lib/locale-provider/zh_CN';
import 'antd/dist/antd.min.css';
const Text = ({text}) => {
return (
<Tooltip title="Tooltip" placement="top">
<div>{text}</div>
</Tooltip>
);
};
const MemoedText = memo(Text);
const ConfigProviderInside = () => {
const [counter, inc] = useReducer((v) => v + 1, 1);
return (
<ConfigProvider locale={ZH_CN}>
<div>
<MemoedText text="This is some text." />
<div>App Counter: {counter}</div>
<button type="button" onClick={inc}>
FORCE UPDATE
</button>
</div>
</ConfigProvider>
);
};点一下按钮,整个界面都更新了一遍,是不是也还算正常?那如果做一下“简单”地优化呢:

const ConfigProviderOutside = () => {
const [counter, inc] = useReducer((v) => v + 1, 1);
return (
<div>
<MemoedText text="This is some text." />
<div>App Counter: {counter}</div>
<button type="button" onClick={inc}>
FORCE UPDATE
</button>
</div>
);
};
render(
<ConfigProvider>
<ConfigProviderOutside />
</ConfigProvider>
);我把antd的ConfigProvider放到了外面,就这一行代码。
原因也很简单,antd的ConfigProvider并没有做什么优化,它每一次给Context的value都是一个全新的对象(虽然内容并没有变化),这就会导致所有关联的组件都触发更新(虽然毫无意义)。这在你的系统中的下场就是你拼合地用memo、PureComponent之类的方法优化自己写的组件,但那里面的antd组件们却欢快地渲染到停不下来。
所以第一条经验是:好好梳理Context的上下关系,把那些理论上不会变的放到最外面,把频繁会变的往里放。
什么是不会变的呢,比如Locale、Constant,以及一些系统级的做依赖注入的,这些往往整个生命周期都不会变。
然后是类似CurrentUser这样系统启动的时候请求一次数据的,会从null变成固定的值,随后就不会变了,这一类也尽量往外放。
最后像是Router这样的,会频繁变化的,要放到最里面,免得因为它的更新把其它不怎么变的Context也带进去。
来看一个非常经典的Context:
const DEFAULT_VALUE = {
props: null,
openGlobalModal: () => undefined,
closeGlobalModal: () => undefined,
};
const GlobalModalContext = createContext(DEFAULT_VALUE);
const GlobalModalContextProvider = ({children}) => {
const [props, setProps] = useState(null);
const closeGlobalModal = useCallback(
() => setProps(null),
[]
);
const contextValue = useMemo(
() => {
return {
props,
closeGlobalModal,
openGlobalModal: setProps,
};
},
[props, closeGlobalModal, setProps]
);
return (
<GlobalModalContext.Provider value={contextValue}>
{children}
</GlobalModalContext.Provider>
);
};用一个Context来统一地管理全局单例的对话框,也是一种比较常见的玩法。如果你这么用:
const EditUserLabel = ({id}) => {
const {openGlobalModal} = useContext(GlobalMoadlContext);
const edit = useCallback(
() => openGlobalModal({title: '编辑用户', children: <UserForm id={id} />}),
[openGlobalModal, id]
);
return <span onClick={edit}>编辑</span>;
};
const columns = [
// ...
{
title: '操作',
key: 'action',
dataIndex: 'id'
render: id => <EditUserLabel id={id} />,
}
]
const UserList = ({dataSource}) => (
<Table rowKey="id" dataSource={dataSource} columns={columns} />
);在一个表格里每一行放一个“编辑”标签,然后在全局放一个对话框:
const GlobalModal = () => {
const {props} = useContext(GlobalMoadlContext);
return !!props && <Modal visible {...props} />;
};你就会惊讶地发现,每当你编辑一个用户(或在其它地方触发对话框),表格中每一行的编辑标签都会更新。
原因很容易分析,因为当你打开对话框的时候,props是变化的,因而contextValue也变化了,所以虽然编辑标签只用了openGlobalModal这个永远不会变的东西,却也硬生生被带着渲染了起来。
如果想追求更少地渲染,就要关注第二条经验:一个Context中的东西往往并不一起被使用,将它们按使用场景分开,特别是要将多变的和不变的分开。
像上面的代码,就可以优化成这样:
const GlobalModalPropsContext = createContext(null);
const DEFAULT_ACTION = {
openGlobalModal: () => undefined,
closeGlobalModal: () => undefined,
};
const GlobalModalActionContext = createContext(DEFAULT_ACTION);
const GlobalModalContextProvider = ({children}) => {
const [props, setProps] = useState(null);
const closeGlobalModal = useCallback(
() => setProps(null),
[]
);
const actionValue = useMemo(
() => {
return {
closeGlobalModal,
openGlobalModal: setProps,
};
},
[closeGlobalModal, setProps]
);
return (
// 注意第一条经验,变得少的在外面
<GlobalModalActionContext.Provider value={actionValue}>
<GlobalModalPropsContext.Provider value={props}>
{children}
</GlobalModalPropsContext.Provider>
</GlobalModalActionContext.Provider>
);
};只要根据实际的需要,去访问2个不同的Context,就可以做到最优化的属性粒度和最少的渲染。
当然我也建议不要直接暴露Context本身,而是将它按照使用场景暴露成若干个hook,这样你可以在一开始不做特别的优化,当性能出现瓶颈的时候再拆Context,只需要修改hook的实现就能做到对外的兼容。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4XYVbEzLjw9mB0wH9PLr2g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









