在软件开发领域,我们总是致力于创建可复用的组件,架构被设计为可适应多种情境,并且我们始终在寻找一种即便在面临未知情况时,也能自动让逻辑正确行事的方法。
尽管在某些情境下可能并不总是易于做到甚或根本不可行,但我们心里总想找到能被复现并变为可被应付的通用算法的某些模式。所谓 泛型(Generics) 的概念就是该行为的另一个例子,只是,这次我们不诉诸宏大,而是在代码层面的细枝末节中试图找出并描绘上述的模式。
且听我细细道来……
泛型是种一旦理解就乐在其中的概念,所以让我只是先从这样描述它开始吧:
泛型之于类型(Types),犹类型之于变量也
换言之,泛型为你提供了一种不用指定特别某种类型就能使用若干类型的方式。这给你的函数定义、类型定义,甚至接口定义赋予了更高一层的灵活性。
用于解释泛型威力的典型例子,莫过于 identity 函数。该函数本质上只是原样返回你传入的唯一参数,别无他用,但如果你思考一下,如何在一种强类型语言中定义这样一个函数呢?
function identity(value: number):number {
return value;
}上面的函数对于数字工作良好,那字符串呢?或布尔值?自定义类型又如何?在 TypeScript 中要覆盖所有可能性,明显只能选择 any 类型了:
function identity(value: any): any {
return value
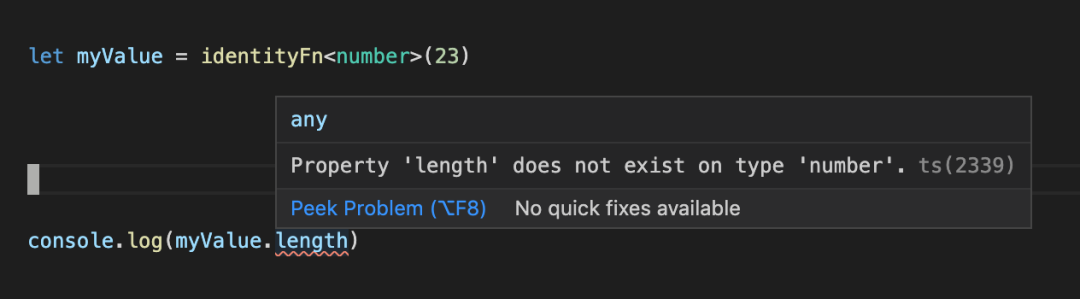
}这还挺行得通的,但此刻你的函数实际上丢失了所有类型的概念,你将不能在本该有确定类型信息的地方使用它们了。本质上来说现在你可以传入任何值而编译器将一言不发,这和你使用普通的 JavaScript 就没有区别了(即无论怎样都没有类型信息了):
let myVar = identity("Fernando")
console.log(myVar.length) // 工作良好!
myVar = identity(23)
console.log(myVar.length) // 也能工作,尽管打印了 "undefined"现在因为没有类型信息了,编译器就不能检查和函数相关的任何事情以及变量了,如此一来我们运行出了一个意外的 “undefined”(若将本例推及有更多逻辑复杂逻辑的真实场景将很可能变成最糟糕的一段程序)。
我们该如何修复这点并避免使用 any 类型呢?
正如我曾 尝试 说的那样:一个泛型就像若干类型的一个变量,这意味着我们可以定义一个表示任何类型的变量,同时能保持住类型信息。后者是关键,因为那正是 any 做不到的。基于这种想法,现在可以这样重构我们的 identity 函数:
function identity<T>(value: T): T {
return value;
}记住,用来表示泛型名字的可以是任意字母,你可以随意命名。但使用一个单字母呢,看起来是个标准了,所以我们也从善如流。
这不单让我们定义了一个可被任意类型使用的函数,现在相关的变量也将保留你所选择类型的正确信息。如下:

number 改为 string 则整个例子将不再工作。length 属性了,因为数字没有这个属性。这正是你期待一个强类型语言该做的事情,并且这也是当定义 通用的 行为时为何你要使用泛型的原因。
前面的例子常被称为泛型的 “Hello World”, 你能在任何一篇文章中找到它,但它是解释泛型潜能的一个绝佳途径。但还有些其他你能做到的有趣之事,当然了总是在类型安全领域的,别忘了,你要构建能在多种环境下复用的东西,同时还要努力保持住我们非常关心的类型信息。
泛型中的这一点无疑是我最喜欢的了。考虑如下场景:你有一个固定的结构(即一个对象)并且你在试图动态地访问其中一个属性。我们之前已经像这样完成了这个功能:
function get(obj, prop) {
if(!obj[prop]) return null;
return obj[prop]
}我并没有用到 hasOwnProperty 或其他类似的技术,但你能明白要点就好,你需要执行一个基础的结构检查以确保能控制所访问的属性不属于对象的情况。现在,让我们将其转换为类型安全的 TypeScript 并看看泛型能如何帮助我们:
type Person = {
name: string,
age: number,
city: string
}
function getPersonProp<K extends keyof Person>(p:Person, key: K): any {
return p[key]
}现在,请注意我是如何使用泛型符号的:我不是仅声明了一个泛型 K,同时还说明了它 继承自 Person 中的键类型。这太棒了!你可以声明式的界定你传入的值会匹配字符串 name、age 或 city。本质上你声明了一个枚举值,而当你这么想的时候,就没之前那么兴奋了吧。但你也不用止步于此,可以通过像这样重新定义该函数来重燃激情:
function get<T, K extends keyof T>(p: T, key: K): any {
return p[key]
}这就对了,我们现在有了两个泛型,后一个被声明为继承自前一个中的键,但本质上的好处是你现在不再受限于某一种具体类型(即 Person 类型的对象) 了,该函数可被你放心大胆地用于任何类型或结构了。
下面是当你用一个非法属性名使用它时将会发生的:
泛型不仅应用于函数签名,亦可用来定义你自己的泛型类。这提供了将通用逻辑封装进可复用构造中的能力,让一些有意思的行为变得可能。
下面是一个例子:
abstract class Animal {
handle() { throw new Error("Not implemented") }
}
class Horse extends Animal{
color: string
handle() {
console.log("Riding the horse...")
}
}
class Dog extends Animal{
name: string
handle() {
console.log("Feeding the dog...")
}
}
class Handler<T extends Animal> {
animal: T
constructor(animal: T) {
this.animal = animal
}
handle() {
this.animal.handle()
}
}
class DogHandler extends Handler<Dog> {}
class HorseHandler extends Handler<Horse> {}在本例中,我们定义了一个可以处理任意动物类型的处理类,虽说不用泛型也能做到,但使用泛型的益处在最后两行显而易见。这是因为借助泛型,处理类逻辑完全被封装进了一个泛型类中,从而我们可以约束类型并创建指定类型的类,这样的类只对动物类型生效。你也可以在此添加额外的行为,而类型信息也得以保留。
来自这个例子的另一个收获是,泛型可被约束为仅继承自指定的一组类型。正如你所见,T 只能是 Dog 或 Horse 而非其他。
实际上这是 TypeScript 4.0 中的新特性。并且尽管我 [已经在这篇文章中介绍了它][Link 2],此处仍会快速回顾一下。
概况来说,可变参数元组带来的,是用泛型定义某元组中一个可变的部分,默认情况下这部分什么都没有。
一个普通的元组定义将产生一个固定尺寸的数组,其所有元素都是预定义好的类型:
type MyTuple = [string, string, number]
let myList:MyTuple = ["Fernando", "Doglio", 37]现在,归功于泛型和可变参数元组,你可以这样做:
type MyTuple<T extends unknown[]> = [string, string, ...T, number]
let myList:MyTuple<[boolean, number]> = ["Fernando", "Doglio", true, 3, 37]
let myList:MyTuple<[number, number, number]> = ["Fernando", "Doglio", 1,2,3,4]如果你注意看,我们使用了一个泛型 T(继承自一个 unknown 数组)用以将一个可变部分置于元组中。因为 T 是 unknown 类型的一个列表,你可以在里面装任何东西。比分说,你可以将其定义为单一类型的一个列表,就像这样:
type anotherTuple<T extends number[]> = [boolean, ...T, boolean];
let oneNumber: anotherTuple<[number]> = [true, 1, true];
let twoNumbers: anotherTuple<[number, number]> = [true, 1, 2, true]
let manyNumbers: anotherTuple<[number, number, number, number]> = [true, 1, 2, 3, 4, true]天高任鸟飞,本质上你可以定义出一种模板元组的形式,以供稍后随意(当然要按照你设置的模板)使用。
泛型是一种非常强大的工具,虽然有时阅读由其编写的代码宛如天书,但熟能生巧。慢慢品味,用心阅读,你将看到其内在的潜能。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ZMYTQtHF9dpDaEluTBeaYQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









