ARKit 顾名思义是提供 AR 功能服务的框架,下面是 Apple 官方简介:
通过集成 iOS 的摄像头和运动功能在您的应用和游戏中产生增强现实(Augmented reality,AR)的体验。AR 是指在设备摄像头的实时视图中添加 2D 或 3D 元素,使这些元素看起来就像生活在真实世界中的用户体验。
图 1-1 手游《阴阳师》上的 AR 体验
自 2017 年 Apple 在 WWDC 上推出 ARKit 后,许多应用和游戏都与时俱进,纷纷在自家产品中加入 AR 体验。如图 1-1 所示,手游《阴阳师》中玩家可以将自己拥有的式神在现实场景中进行展示及互动。ARKit 在 iOS 上的追踪效果是最佳的,既不需要二维码也不需要外部设备,只需要在用户周围放置虚拟对象就可以开始 AR 体验。从 2017 年的 ARKit 到今年的 ARKit 4,ARKit 所能提供的 AR 体验也越来越丰富,功能也越来越完善。那么今年的 ARKit 4 会给我们带来什么惊喜呢?本次 session 会为您一一揭开。
这个版本为 ARKit 添加了许多改进。以下就是这个 session 所讲述的 ARKit 4 的主要改进点:
下面会一一讲解这几个点的实质性内容。
ARKit 从单用户到多用户体验,可以使用独立的设备与其他人共享自己的 AR 内容,从而使社交变得更加有趣。去年开始,ARKit 已经可以感知到在场景中的人。只需要一台 iOS 设备就可以进行运动捕捉,而且因为人们可以在虚拟对象面前行走,人体的遮挡会使 AR 内容更具身临其境的感觉。所有这些已有的功能结合在一起,可以提供一些令人惊叹的体验。那么 ARKit 4 会有什么新的体验呢?
图 3-1 ARKit 对 AR 体验的不断升级
ARKit 4 通过位置锚点将 AR 带到了户外。位置锚点是什么概念呢?这个位置是指在全球范围内的所有位置,使用户可以在全球范围内放置 AR 内容。这就意味着用户现在可以通过指定纬度、经度和高度来放置虚拟对象。
ARKit 将从 Apple Map 获取用户的地理坐标以及高分辨率地图数据,从而将用户的 AR 体验放置在特定的世界位置。这整个过程称为视觉定位,与之前仅使用 GPS 相比,它将比对周围环境来更精确地定位用户的设备。所有这些能够成为可能是因为在用户设备上运行了机器学习的技术。它不会在 Cloud 里面进行处理,也不会有任何图像发送回 Apple。ARKit 还会负责将本地坐标系与地理坐标系进行合并,你无需考虑如何创建自己的 AR 体验。
图 3-2 位置锚点 API 主要三个主要部分
位置锚点的 API 可以分为三个主要部分:
与其他许多 ARKit 功能一样,在开始 AR 之前我们需要确保当前的设备是受到支持的。具有 A12 及以上版本仿生芯片以及 GPS 的设备可以使用位置锚点。对于地理追踪,我们还需要检查是否支持当前位置,需要在具有所有必需地图数据的位置才可以进行本地化。所以,首先我们需要检查地理追踪的可用性。只有完整的地理追踪支持,我们才可以进行下一步,示例代码如下:
// 检查当前设备是否支持 geo-tracking
guard ARGeoTrackingConfiguration.isSupported else {
// 当前设备不支持 geo-tracking
return
}
// 检查 geo-tracking 是否支持当前位置
ARGeoTrackingConfiguration.checkAvailability { (available, error) in
guard available else {
// Geo-tracking 不支持当前位置
return
}
// 启动 ARSession
let arView = ARView()
arView.session.run(ARGeoTrackingConfiguration())
}ARGeoTrackingConfiguration 具有在开始 AR 会话之前需要检查的所有类方法。我们将首先检查 isSupported 属性是否支持当前设备,然后使用 checkAvailability 属性检查当前位置是否可用于地理追踪。如果此检查失败例如用户未授予应用位置权限,我们就将收到错误消息,向用户显示更多信息。当我们当前的设备和位置是支持的,就可以继续并开始会话。由于使用的是 RealityKit,因此我们需要使用 ARView 并更新配置。默认情况下,ARView 使用世界追踪配置 ARWorldTrackingConfiguration,因此我们需要在运行会话时将 ARGeoTrackingConfiguration 传递过去。
下一步是添加位置锚点。示例代码如下:
// 创建坐标
let coordinate = CLLocationCoordinate2D(latitude: 37.795313, longitude: -122.393792)
// 创建 Location Anchor
let geoAnchor = ARGeoAnchor(name: "Ferry Building", coordinate: coordinate)
// 添加 Location Anchor 到 session 中
arView.session.add(anchor: geoAnchor)
// 创建一个 RealityKit 锚点实体
let geoAnchorEntity = AnchorEntity(anchor: geoAnchor)
// 添加虚拟内容实体到 RealityKit 锚点实体中
geoAnchorEntity.addChild(generateSignEntity())
// 添加 RealityKit 锚点到场景中
arView.scene.addAnchor(geoAnchorEntity)位置锚点 ARGeoAnchor 是 ARAnchor 的一个新子类,在很多方面都类似于现有的 ARKit 锚点。由于 geoAnchor 在全局坐标下运行,所以我们不能仅通过变换来创建它们。我们需要使用纬度、经度和海拔高度来指定其地理坐标。创建 geoAnchor 最常见的方法就是仅指定纬度和经度,ARKit 可以根据地面地图数据填写海拔高度,然后将 geoAnchor 添加到我们的会话中。坐标小数点后使用六位以上的数很重要,这样才能找到放置的精确位置。由于我们使用 RealityKit 渲染虚拟内容,并且已经创建了 geoAnchor,因此我们可以继续将锚点附加到实体上来标记位置。
当我们为一座大厦添加位置锚点想用文字的虚拟对象来指示它时,它的虚拟对象是处于位置锚点的原点处。如图 3-3 所示:
图 3-3 变换前大厦虚拟标语效果
我们想要从远处能很轻松地看到这个标语并找到这座大厦,所以我们希望标语漂浮在空中并且面向城市,那我们该怎么做呢?
位置锚点是被固定在基本方向上的。在创建锚点时,它们的轴就会被设置,并且方向在接下来的会话中保持不变。对于任何地理坐标,geoAnchors 的 X 轴始终指向东方,而 Z 轴始终指向南方。由于使用的是右手坐标系,所以正 Y 指向远离地面的位置。
图 3-4 位置锚点的坐标系
正如所有其他 ARKit 锚点一样,geoAnchor 是不可变的。这就意味着我们需要使用渲染引擎来旋转或变换来自 geoAnchors 原点的虚拟对象。示例代码如下:
// 给虚拟内容创建一个实体
let signEntity = generateSignEntity();
// 添加虚拟内容实体到 Geo Anchor 实体中
geoAnchorEntity.addChild(signEntity)
// 旋转文字使它面向城市
let orientation = simd_quatf.init(angle: -Float.pi / 3.5, axis: SIMD3<Float>(0, 1, 0))
signEntity.setOrientation(orientation, relativeTo: geoAnchorEntity)
// 将文字提升到高地面35米
let position = SIMD3<Float>(0, 35, 0)
signEntity.setPosition(position, relativeTo: geoAnchorEntity)我们获取 signEntity 并将其添加到 geoAnchor 实体后,我们想将标语旋转面向城市。所以,我们将其顺时针旋转不到 90 度,并将标牌的位置提升 35 米。这两个操作都与我们先前创建的 geoAnchor 实体有关。调整后效果如图 3-5 所示:
图 3-5 变换后大厦虚拟标语效果
创建位置锚点的另一种方法是通过用户交互,允许用户点击屏幕来保存锚点。示例代码如下:
let session = ARSession()
let worldPosition = raycastLocationFromUserTap()
session.getGeoLocation(forPoint: worldPosition) { (location, altitude, error) in
if let error = error {
...
}
let geoAnchor = ARGeoAnchor(coordinate: location, altitude: altitude)
}ARSession 上的 getGeoLoaction(for point) 允许我们从 ARKit 坐标空间中的任何世界点获取地理坐标。iOS 14 现已提供位置定位符,并且从旧金山湾区、纽约、洛杉矶、芝加哥和迈阿密开始提供支持,夏季期间将陆续会有更多的城市支持。
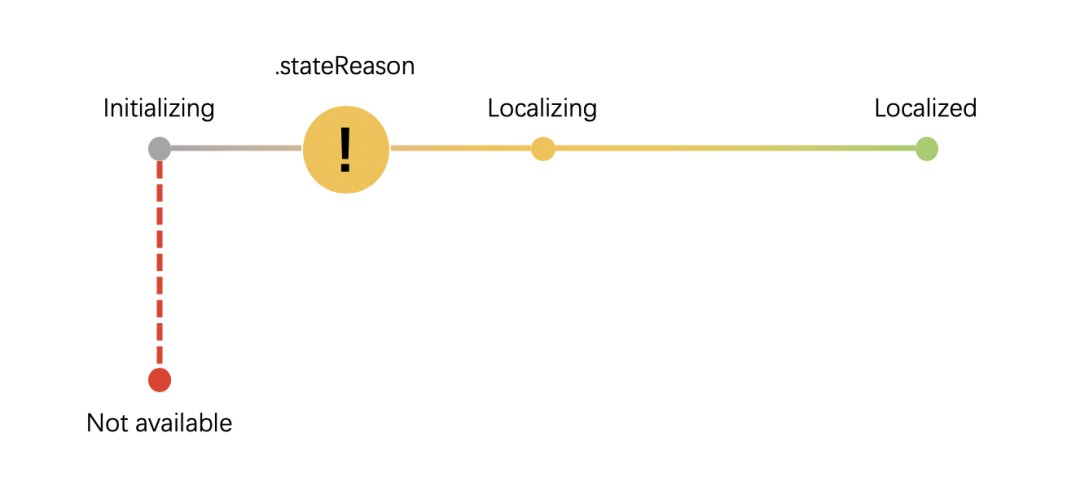
在使用 ARGeoTrackingConfiguration 时,ARFrame 和 ARSession 观察器上提供了一个新的 geoTrackingStatus 对象。ARGeoTrackingStatus 封装了地理追踪的所有当前状态信息,类似与 ARCamera 上可用的世界追踪信息。
在这个 ARGeoTrackingStatus 实例对象中,有一个 .state 属性,它指示着本地化的状态。还有一个 .stateReason 属性,它提供来有关当前本地化状态的更多信息,指示了当前状态的原因。

如图 3-6 所示,让我们仔细看看地理追踪状态的变化:
始终监听地理追踪状态很重要,因为地理追踪有可能返回到本地化甚至初始化,例如在丢失追踪或者地图数据不可用时。示例代码如下:
func session(_ session: ARSession, didChange geoTrackingStatus: ARGeoTrackingStatus) {
var text = geoTrackingStatus.state.description
// 在本地化成功的状态下,显示地理追踪的精确度
if geoTrackingStatus.state == .localized {
text += ", Accuracy: \(geoTrackingStatus.accuracy.description)"
} else {
// 否则显示地理追踪仍未本地化成功的细节
switch geoTrackingStatus.stateReason {
case .none:
break
case .worldTrackingUnstable:
let arTrackingState = session.currentFrame?.camera.trackingState
if case let .limited(arTrackingStateReason) = arTrackingState {
text += "\n\(geoTrackingStatus.stateReason.description): \(arTrackingStateReason.description)."
} else {
fallthrough
}
default: text += "\n\(geoTrackingStatus.stateReason.description)."
}
}
self.trackingStateLabel.text = text
}我们在 ARSession 的代理方法中可以监听到 geoTrackingStatus 的变化,并视情况提醒用户相关信息。
在 ARKit 3.5 中,为新 iPad Pro 引入了由 LiDAR 扫描仪提供支持的场景几何图形 API。那么LiDAR 是什么呢?
LiDAR 的全称是“Light Detection and Ranging”,直译为“光学侦测和定距”。这是过去很多应用在测绘、林业、地理学等专业领域的一种成熟技术,比如科研机构会在飞机上搭载 LiDAR 系统来扫描地貌、丛林,用于绘制地形图,还有如今一些汽车上也会用到 LiDAR 判断道路车况,实现自动辅助驾驶等。从 LiDAR 的中文名——“光学雷达”可以很容易理解它是什么东西。它与广泛认知的雷达(RADAR)不仅在名字上很接近,原理上也很相似。只不过雷达用的是微波或者无线电,而 LiDAR 则采用光波来作测量介质。
LiDAR 扫描仪的工作原理:LiDAR 将光线投射到周围环境,然后收集从环境表面反射回来的光线。通过测量光从激光雷达到达环境并反射回扫描仪所需的时间来估算深度。整个过程每秒运行数百万次。
图 4-1 LiDAR 扫描仪原理
场景几何图形 API 就是使用 LiDAR 扫描仪来提供周围环境的拓扑图。可以选择将其与语义分类相融合,语义分类可以使应用程序能够识别和分类物理对象。这为创建更丰富的 AR 体验提供了机会。使应用程序现在可以在现实世界中上传虚拟对象;或者使用物理技术来实现虚拟对象与物理对象之间的现实交互;或者在现实世界的表面以及我们想象中的许多其他用例中使用虚拟光线。如图 4-2 所示的实际场景几何:
图 4-2 实际场景几何演示
一旦启用了场景几何图形 API,就可以将整可见房间划分为网格。为了显示每个表面的最佳细节,三角形的大小各不相同。而启用了语义分类,就会出现彩色网格。每种颜色代表不同的分类,例如蓝色代表座椅,绿色代表地板。
在 iOS 14 中,ARKit 会有一个新的深度 API,该 API 提供对深度数据的访问。该 API 由 LiDAR 扫描仪提供支持,并且只有在具有 LiDAR 的设备上可用。
深度 API 提供了密集的深度图像,其中图像中的像素对应着距离相机的深度(以米为单位)。图 5-1 所示是深度的调试可视化效果,其中存在从蓝色到红色的渐变,其中蓝色表示距离相机更近的区域,红色表示距离相机较远的区域。
图 5-1 深度的调试可视化效果
深度数据以 60 Hz 的频率与每个 AR 帧相关联。场景几何的功能构建就是在此 API 的基础上。该 API 可以汇总并处理多个帧的深度数据,以构建 3D 网格。那么深度图的生成方式是什么呢?使用先进的机器学习算法将来自广角相机的彩色 RGB 图像和来自 LiDAR 扫描仪的深度等级融合在一起,就可以创建通过 API 公开的密集深度图了。
图 5-2 深度数据的访问
每个 AR 帧都具有一个名为 sceneDepth 的新属性。这个属性提供了一个类型为 ARDepthData 的对象,它是两个缓冲区的容器:
让我们来看看如何使用深度 API:
// 启用深度 API
let session = ARSession()
let configuration = ARWorldTrackingConfiguration()
// 检查 configuration 和当前设备是否支持 .sceneDepth 属性
if type(of: configuration).supportsFrameSemantics(.sceneDepth) {
// 激活 sceneDepth 属性
configuration.frameSemantics = .sceneDepth
}
session.run(configuration)
...
// 获取深度数据
func session(_ session: ARSession, didUpdate frame: ARFrame) {
guard let depthData = frame.sceneDepth else { return }
// 使用深度数据
}我们首先创建一个 ARSession 和一个 ARTrackingConfiguration。有一个 .sceneDepth 的新帧语义,它允许你打开深度 API。与其他地方一样,在使用 API 前我们先使用 configuration 类上的 supportsFrameSemantics 方法检查设备是否支持 frameSemantic。然后,我们可以将 frameSemantic 设置为 sceneDepth 并运行配置。之后,我可以使用 didUpdate 帧委托方法从 ARFrame 的 sceneDepth 属性访问深度数据。此外,如果你的 AR 应用程序使用了人体遮挡功能,然后设置 personSegmentationWithDepth 的 frameSemantic,那么你就可以在支持 sceneDepth frameSemantic 的设备上自动获取 sceneDepth,而无需花费额外的功耗:
// 在人体遮挡时使用深度 API
let session = ARSession()
let configuration = ARWorldTrackingConfiguration()
// 设置所需要的帧语义
let semantics: ARConfiguration.FrameSemantics = .personSegmentationWithDepth
// 检查 configuration 和当前设备是否支持该语义
if type(of: configuration).supportsFrameSemantics(semantics) {
// 激活 .personSegmentationWithDepth 属性
configuration.frameSemantics = semantics
}
session.run(configuration)
如图 5-3 是用深度 API 构建的应用程序的演示:
图 5-3 深度 API 应用程序演示
来自 depthMap 的深度映射到 3D 形成点云,点云使用 ARFrame 上捕获的图像进行着色。通过跨多个 AR 帧累积深度数据,就会获得一个密集的 3D 点云。
我们可以根据置信度来过滤点云:
图 5-4 置信度过滤点云
这是点云以低等、中等和高等的置信度过滤深度。你的应用程序及其对深度误差的容忍度将决定你如何根据其置信度过滤深度。
让我们仔细看看如何构建此应用程序:
图 5-5 构建置信度过滤点云的应用程序
对于访问的每个 ARFrame,带有 ARDepth 数据对象的 sceneDepth 属性为我们提供了深度和 confidenceMap。应用程序的关键部分是一个叫 unproject 的 metal 顶点着色器。顾名思义,它使用 ARCamera 上的参数如相机变换、内参和投影矩阵等将深度数据从深度图投影到 3D 空间。着色器还使用捕获的图像为每个深度像素采样颜色。作为输出,我们得到的是 3D 点云,然后使用 Metal 对其进行渲染。
对象放置是许多 AR 应用程序的基本任务之一。在 ARKit 3 中引入了 光线投射(raycasting) API 使对象放置更加容易。
在 ARKit 4 中,LiDAR 扫描仪为光线投射带来了一些很棒的实现。光线投射针对对象放置进行了高度优化,使用户可以轻松地将虚拟对象精确放置在 AR 应用程序中。借助 LiDAR 扫描仪,对象放置在 ARKit 4 中更加精确,快捷。如果你的应用程序使用了光线投射,那么它在启用了 LiDAR 的设备上会自动收益,不需要任何改动。
图 6-1 使用 LiDAR 设备支持的光线投射放置对象
如果光线投射可用,它还可以利用场景深度或场景几何结构将对象立即放置在 AR 中。即使是在没有特征点的办公室(例如白色墙壁上),此功能也非常有效。在 iOS 14 中,建议通过光线投射 API 进行对象放置的命中测试。为了获得最新的功能对象放置,建议在弃用命中测试时迁移到光线投射 API。示例代码如下:
let session = ARSession()
// 命中测试被弃用
hitTest(point, types: [.existingPlaneUsingGeometry,
.estimatedVerticalPlane,
.estimatedHorizontalPlane])
// 代替为光线投射
let query = arView.makeRaycastQuery(from: point,
allowing: .estimatedPlane,
alignment: .any)
let raycast = session.trackedRaycast(query) { results in
// 更新结果
}可以看到,使用三种不同的命中测试选项执行测试可以用几行光线投射代码代替。在开始光线投射之前,需要创建光线投射查询(makeRaycastQuery)。这个查询描述了用于光线投射的光线的方向和行为。它由光线投射目标组成,该目标描述了光线可以与之相交的表面类型:
对齐方式指定光线可以与之相交的表面的对齐方式,有水平的(horizontal)、垂直的(vertical)或任何其他形式(.any)。
有两种类型的光线投射:一种是单次光线投射,可以返回一次性结果;另一种随着 ARKit 对世界的了解变化,光线投射的结果不断更新。
脸部追踪可以允许应用检测前置摄像头 AR 环境中的脸部,在脸上添加虚拟内容,并且可以实时为脸部表情设置动画。在 ARKit 4 之前,这是只有搭载了原深感(TrueDepth)相机的设备才支持的功能。
现在有了 ARKit 4,只要是搭载了 Apple A12 仿生处理器及以上版本的设备,脸部追踪支持就可以扩展到没有原深感相机的设备,比如最新的 iPhone SE。
图 7-1 ARKit 4 脸部追踪在有无原深感相机设备上的表现比较
虽然现在脸部追踪可以支持没有原深感相机的设备,但是深度数据的获取还是仅限于配备原深感相机的设备。详细功能支持见下表:
| | 原深感相机 | A12 以上设备 | | -------- | -------- | | 脸部锚点(Face anchors) | ☑️ | ☑️ | | 脸部几何(Face geometry) | ☑️ | ☑️ | | Blendshapes | ☑️ | ☑️ | | 深度数据捕获(Captured depth data) | ☑️ | ✖️ |
从本次 session 的内容来看,ARKit 4 的更新还是很丰富的。位置锚点的推出结合了 map 技术,相信会给很多 AR 应用带来新的尝试方向。而 LiDAR 扫描仪在此次 ARKit 4 的内容中可谓是重中之重,估计未来的 iPhone 机型很大部分都会配备 LiDAR。前有原深感相机,后有 LiDAR 扫描仪。两者都是获取深度数据的利器,Apple 这是要将 AR 体验推到极致了。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/5fKY9q071JcBWK4GVwH0Vg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









