前一段时间,我们对 webview 做了一期性能优化,在优化过程中,我们追求的是页面要足够「快」「稳」。那怎么定量地衡量这个「快」「稳」呢?性能指标帮助我们从数据化角度了解页面性能现状,性能瓶颈以及优化完成后,衡量优化效果。
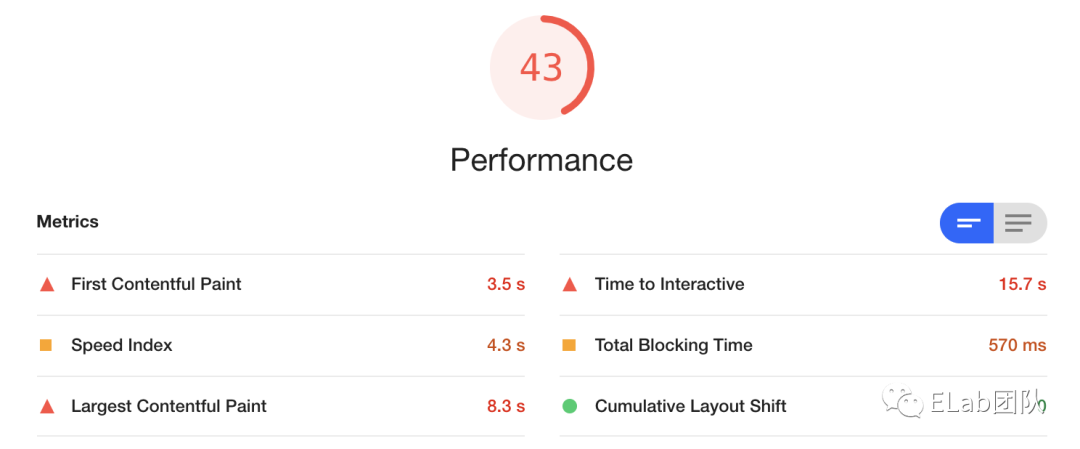
性能指标在日常开发中,大家或多或少的都有接触。比如 是一个页面在 Lighthouse 下跑出来的性能数据。

首次渲染的时间点,可以视为白屏时间,比如完成背景色渲染的时间点。通常作为时间点最早的一个性能指标。
首次有内容渲染的时间点,指标测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。对于该指标,"内容"指的是文本、图像、<svg>元素或非白色的<canvas>元素。可以作为首屏时间。
FP vs FCP
FP:从开始加载到第一次渲染
FCP:从开始加载到第一次内容渲染。
FCP 是 FP 的增强版,对用户来说更关键。因为 FCP 带着图像和文字这些内容信息,是用户更关心的。
FP 和 FCP 可能是重合的。
页面的最大内容(通常是比较核心的内容)加载完成的时间,这个最大内容可以是图片/文本块。它是一个 SEO 相关的指标。
LCP vs FCP
FCP:页面加载过程中,比较早期的一个指标,如果一个页面有 loading 态,这个指标表现可能很好,但是实际内容什么时候呈现给用户,这个指标没办法衡量。
LCP:关注页面核心内容呈现时间,这个内容是用户更感兴趣的,更加用户相关。
首次绘制有意义内容的时间。业界比较认可的方式是在加载和渲染过程中最大布局变动之后的那个绘制时间即为当前页面的 FMP。因为它计算相对复杂,且存在准确性等问题,Lighthouse 6.0 中被废弃。
LCP vs FMP
FMP: 早期比较推荐的性能指标,但是计算更复杂,而且准确性不是很好
LCP: 更新的数据指标,有 API 直接支持,统计简单,且准确,但也存在最大内容是否为最核心内容这样的问题。
这个指标的触发是在用户第一次与页面交互的的时候,记录的是是用户第一次与页面交互到浏览器真正能够开始处理事件处理程序以响应该交互的时间,即交互延迟时间。比如发生在用户第一次在页面进行 click, keydown 等交互。
为什么会有这样的延迟呢?一般来说,发生输入延迟是因为浏览器的主线程正忙着执行其他工作(比如解析和执行大型 JS 文件),还不能响应用户。
在一个页面的生命周期中,会不断的发生布局变化(layout shift),对每一次布局变化做一个累积的记分,其中得分最大布局变化即为 CLS。是衡量页面稳定性的重要指标(visual stability)
糟糕的 CLS 对用户体验的影响
Core Web Vitals
2020 年 5 月,Google 提出的衡量网站用户体验的核心数据指标,涵盖了页面的加载速度、可交互性和稳定性。是近期生效的会影响 SEO 的重要指标,包含一下三项:
- LCP
- FID
- CLS
说到 TTI 首先要介绍下 Long Task
Long Task:如果浏览器主线程执行的一个 task 耗时大于 50ms,那么这个 task 称为 long task。用户的交互操作也是在主线程执行的,所以当发生 Long Task 时,用户的交互操作很可能无法及时执行,这时用户就会体验到卡顿(当页面响应时间超过 100ms 时,用户可以体验到卡顿),进而影响用户体验。
从页面加载开始到页面处于完全可交互状态所花费的时间。通常是发生在页面依赖的资源已经加载完成,此时浏览器可以快速响应用户交互的时间。
DOM 加载完成即触发,不用等页面资源加载。
页面及其依赖的资源全部加载完成的时间,包括所有的资源文件,如样式表和图片等。
传统性能指标:
很长时间以来,描述性能是通过 Load/DOMContentLoaded 事件进行测量的,一个网站加载完成的时间是多少秒。虽然 Load/DOMContentLoaded 是页面生命周期中比较明确的时刻,但是它真的能很好的反应实际用户访问页面的真实感受吗?
比如,服务器如果响应一个很小的体积的页面,Load/DOMContentLoaded 会很快触发,然后异步获取内容,之后在页面上显示。这样的页面 Load/DOMContentLoaded 的时间很短,那从用户体验角度讲它的性能表现就是好的吗?
要回答上面问题,也就引出了 这个概念。
以用户为中心的性能指标 (user-centric metric):
以用户为中心的性能指标更关注从用户角度看,页面的性能是怎样的?页面呈现的内容是不是满足用户需要,用户交互起来是否流畅等。上面介绍的 FCP、LCP、FMP、FID、CLS、TTI 均是以用户为中心的性能指标
| 是否正在发生? | 导航是否成功启动?服务器有响应吗? |
|---|---|
| 是否有用? | 是否渲染了足够的内容让用户可以深入其中? |
| 是否可用? | 页面是否繁忙,用户是否可以与页面进行交互? |
| 是否令人愉快? | 交互是否流畅自然,没有延迟和卡顿? |
根据测量方式的不同,性能数据可以分为:Lab Data 和 Field Data
SYN 即 synthetic monitoring,收集形式也有叫 in the lab
Lab Data 是在可控的条件下,特定的机型,特定的网络环境,收集的性能数据。一个使用场景是,新页面开发的时候,页面发布到生产环境中之前,是没办法基于真实用户做性能指标测量的,此时,想了解也没性能情况,可以通过 Lab 方式收集和检查。
RUM 即 Real User Monitoring,收集形式也有叫 in the Filed
Lab 的方式测量虽然能反应性能情况,但是真实用户因机型和网络情况各异,页面加载对于不同用户具有很大的不确定性,Lab 数据并不一定是真实用户的实际情况。而 filed 数据很好的解决了这个问题,有一定的代码侵入性,记录真实用户的性能数据,通过 RUM 数据可以发现一些 Lab 数据下很难暴露出来的性能异常。
我们先来看下 RAIL 这几个字母分别对应什么?
R: response
A: animation
I: idle
L: load
RAIL 是 Google 提出的以用户为中心的一套性能模型,从各个维度反应一个网站的性能情况,同时提供一组性能目标供参考
Performance Observer API 下包含一组性能监测相关的 API
Paint Timing API
Largest Contentful Paint API
Event Timing API
Navigation Timing API
Layout Instability API
Long Tasks API
Resource Timing API
下面按照不同指标的收集用到的 API 依次介绍它们是怎么用的。
用于收集 FP / FCP
new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
console.log('FCP: ', entry.startTime);
}
}).observe({
type: 'first-contentful-paint',
buffered: true,
});
new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
console.log('FP: ', entry.startTime);
}
}).observe({
type: 'first-paint',
buffered: true,
});用于收集 LCP
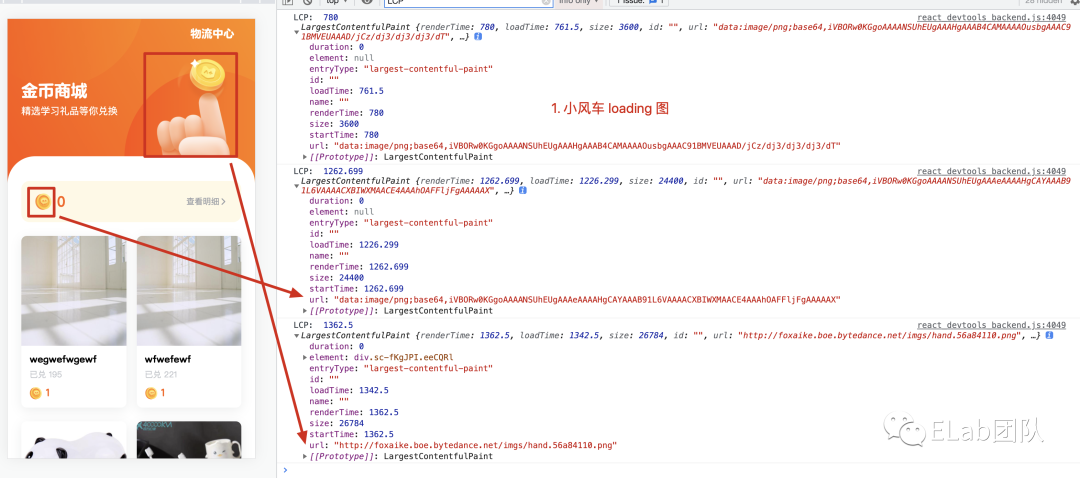
largest-contentful-paint 事件会在页面加载过程中根据此时已渲染最大元素的变化,不断的被触发,实际上报中会一直监听这些变化,直到用户与页面发生交互行为(比如 click、keydown)或者页面被隐藏或者页面被 unload 等,取监听到的最后值做上报。
new PerformanceObserver(entryList => {
for (const entry of entryList.getEntries()) {
console.log('LCP: ', entry.startTime);
}
}).observe({
type: 'largest-contentful-paint',
buffered: true
});



这个指标是 Core Web Vitals,但是兼容性不好,iOS 下都是不支持的
用于收集 FID
监听用户的第一次输入(first-input)事件,FID = 开始处理 input 的时间 - input 操作的起始时间
new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
// 开始处理 input 的时间 - input 操作的起始时间
const FID = entry.processingStart - entry.startTime;
console.log('FID:', FID);
}
}).observe({
type: 'first-input',
buffered: true,
});用于收集 Load / DOMContentLoaded
new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
const Load = entry.loadEventStart - entry.fetchStart;
console.log('Load:', Load);
}
}).observe({
type: 'navigation',
buffered: true,
});
new PerformanceObserver(list => {
for (const entry of list.getEntries()) {
const DOMContentLoaded = entry.domContentLoadedEventStart - entry.fetchStart;
console.log('DOMContentLoaded:', DOMContentLoaded);
}
}).observe({
type: 'navigation',
buffered: true,
});收集 CLS: 将加载过程分块(session),监听 layout-shift 变化获得每次布局变动的 value 值,统计每个 session 的布局变动分数,最大的布局变动分数时段,即为 CLS。
let sessionEntries = [];
let sessionValue = 0;
let metric = {
value: 0
}
new PerformanceObserver(entryList => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
const firstSessionEntry = sessionEntries[0];
const lastSessionEntry = sessionEntries[sessionEntries.length - 1];
// 如果时间靠近上一个 session, 将本轮 layout-shift 累加进上一个 session
if (sessionValue &&
entry.startTime - lastSessionEntry.startTime < 1000 &&
entry.startTime - firstSessionEntry.startTime < 5000) {
sessionValue += entry.value;
sessionEntries.push(entry);
} else { // 新起一个 session
sessionValue = entry.value;
sessionEntries = [entry];
}
// 如果当前 session 的 value 大于之前的最大值,替换为现在这个大的
if (sessionValue > metric.value) {
metric.value = sessionValue;
metric.entries = sessionEntries;
console.log('CLS: ', metric)
}
}
}
}).observe({
type: 'layout-shift',
buffered: true
});完整代码见 https://github.com/GoogleChrome/web-vitals/blob/main/src/getCLS.ts
TTI 的采集依赖这两个 API,计算过程:
- 先采集 FCP,作为起点
- 沿时间轴正向搜索时长至少为 5 秒的安静窗口(安静窗口:没有 Long Task 且不超过两个正在处理的网络 GET 请求)
- 沿时间轴反向搜索安静窗口之前的最后一个长任务,如果没有找到长任务,则在 FCP 步骤停止执行
- TTI 是安静窗口之前最后一个长任务的结束时间,如果没有找到长任务,则与 FCP 值相同
—— Time to Interactive (TTI)[10]
收集 FMP:通过 MutationObserver 对 DOM 变化进行监听,每次回调根据新旧 DOM 数量、种类、深度等,计算出当前 DOM 树的分数,分数变化最剧烈的时刻视为 FMP ,Load 事件触发后 200ms 停止监听,取最大变动的记录做上报。
new MutationObserver(() => {
// 这里是剧烈程度分的计算
}).observe(document, {
childList: true,
subtree: true,
});Chrome DevTools[14]
Lighthouse[15]
WebPageTest[16]
[1]Performance Observer: https://www.w3.org/TR/performance-timeline-2/
[2]Paint Timing API: https://w3c.github.io/paint-timing/#sec-PerformancePaintTiming
[3]Largest Contentful Paint API: https://wicg.github.io/largest-contentful-paint/
[4]Event Timing API: https://wicg.github.io/event-timing/
[5]Navigation Timing 1.0: https://www.w3.org/TR/navigation-timing/
[6]Navigation Timing 2.0: https://www.w3.org/TR/navigation-timing-2/
[7]Layout Instability API: https://wicg.github.io/layout-instability/
[8]Long Tasks API: https://www.w3.org/TR/2017/WD-longtasks-1-20170907/
[9]Resource Timing API: https://www.w3.org/TR/resource-timing-2/
[10]Time to Interactive (TTI): https://web.dev/tti/
[11]Mutation: https://dom.spec.whatwg.org/#mutationobserver
[12]: https://dom.spec.whatwg.org/#mutationobserver
[13]Observer: https://dom.spec.whatwg.org/#mutationobserver
[14]Chrome DevTools: https://developers.google.com/web/tools/chrome-devtools/
[15]Lighthouse: https://developers.google.com/web/tools/lighthouse/
[16]WebPageTest: https://www.webpagetest.org/
[17]web-vitals: https://github.com/GoogleChrome/web-vitals
[18]Web Vitals: https://web.dev/vitals/
[19]Largest Contentful Paint (LCP): http://web.dev/lcp
[20]Cumulative Layout Shift (CLS): https://web.dev/cls/
[21]First Input Delay (FID): https://web.dev/fid/
[22]Measure performance with the RAIL model: https://web.dev/rail/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/SlS0J9eSb20PCLW062sQVg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









