身为前端工程师,势必听过这个问题:“Vue 与 React 有什么区别?” 的确,Vue和React都是目前最流行、生态最好的框架,整体的功能也非常相似。
对此,我们组织了一次 diff 主题分享,采用奇葩说的模式,针对同一功能讨论下 vue 与react 的异同。本月主题将围绕以下角度带大家更深刻的认识vue和react框架: 组件及逻辑复用,diff算法,编译构建及运行,渲染。
vue与react都推崇组件式的开发理念,那么我们第一篇从组件开始,话不多说,直接进入本篇的正题:vue 组件及逻辑复用的源码解析。
关于vue 的组件及逻辑复用,本篇将从三个功能点介绍:
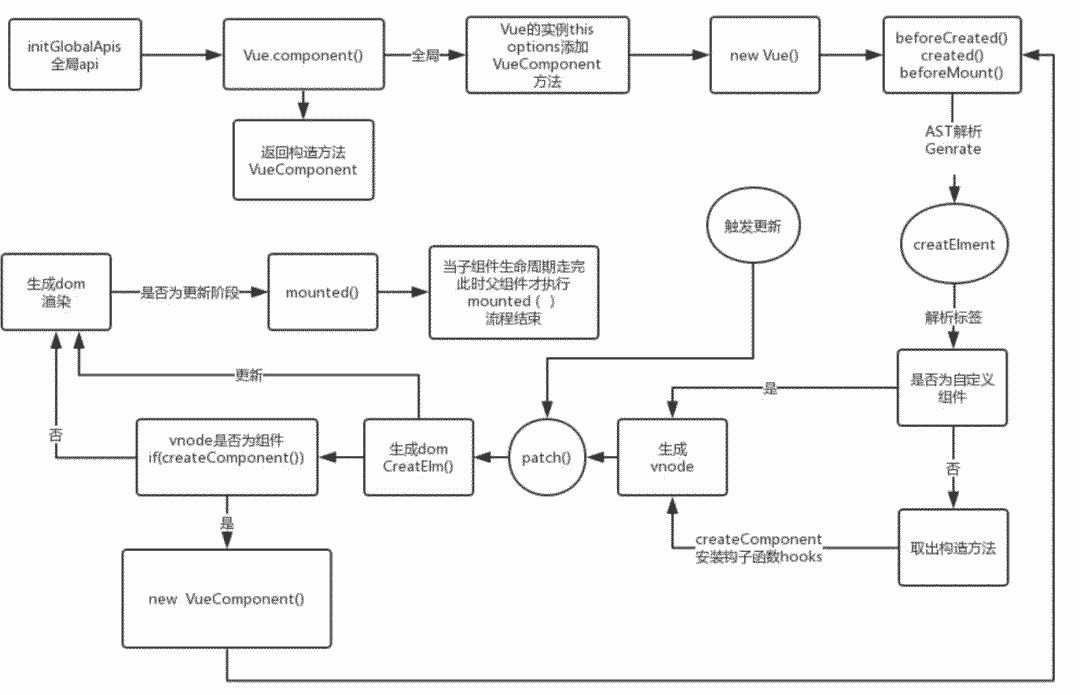
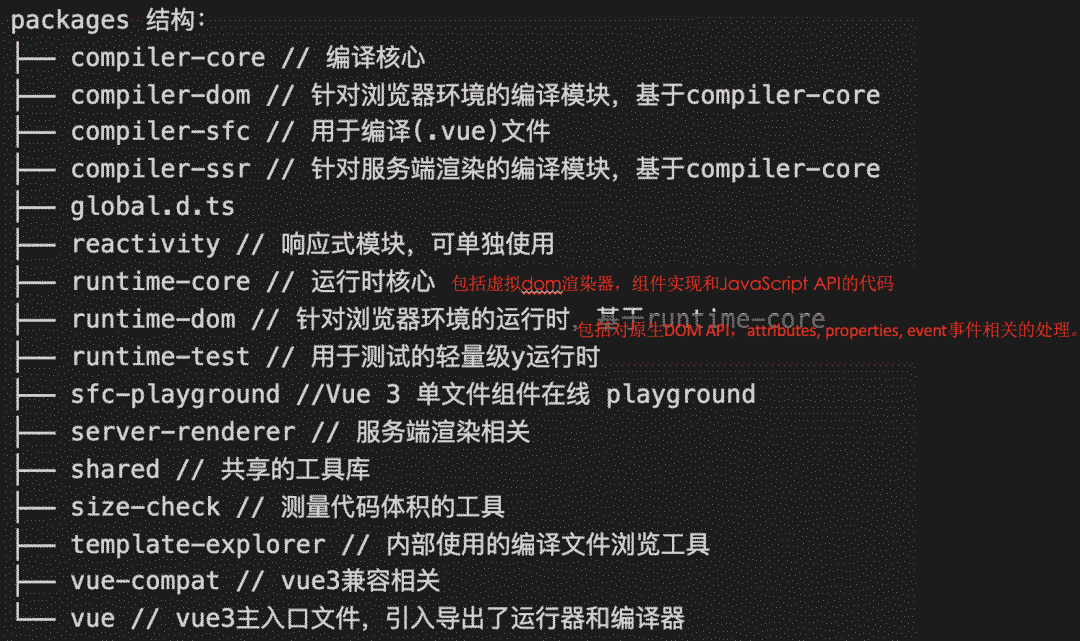
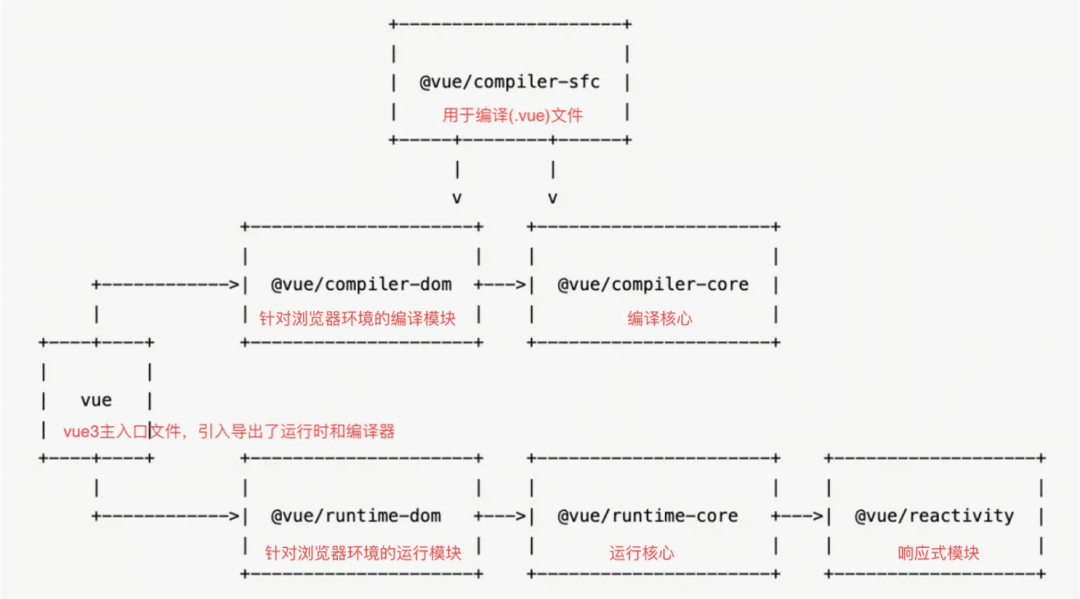
为了更深入的理解vue的设计思想,首先来整体了解下vue 的全貌 :
❝2013年,在 Google 工作的尤雨溪,受到 Angular 的启发,开发出了一款轻量框架,最初命名为 Seed 。
❝2015.10.26,1.0.0 Evangelion 是 Vue 历史上的第一个里程碑。同年,vue-router、vuex、vue-cli 相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。
❝2016.10.01,2.0.0 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染。自从Vue 2.0 发布之后,Vue 就成了前端领域的热门话题。


❝2019.02.05,Vue 发布了 2.6.0 ,这是一个承前启后的版本,在它之后,将推出 3.0.0。
❝2019.12.05,在万众期待中,尤雨溪公布了 Vue 3 源代码,目前 Vue 3 处于 Alpha 版本。


至此,我们对源码结构及逻辑关系有了一个概念,接下来根据源码进行分析。
组件的本质是一个AST树,Vue组件复用使用V-slot,其中包含了匿名插槽、具名插槽、作用域插槽,那么是他们在Vue生态中是如何运作的?
我把它总结为以下三个步骤:
initRender 初始化rederSlot 挂载template 编译
接下来通过源码来展开分析下:以上源码结构梳理,我们得知vue2中源码核心代码在src - core中,进入源码,我们先看下 init 做了什么?
// 初始化生命周期、初始化事件、初始化render函数等
Vue.prototype._init = function(){
...
vm._self = vm
initLifecycle(vm)
initEvents(vm)
initRender(vm)
callHook(vm, 'beforeCreate')
initInjections(vm) // resolve injections before data/props
initState(vm)
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
...
}1 . 初始化:在initRender中,我们看到了$slots与 $scopedSlots 挂载到了vdom 上,并对slot中的children进行遍历,并组合成slots对象并返回。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: // initRender 初始化
initRender (vm: Component) {
...
vm.$slots = resolveSlots(options._renderChildren, renderContext)
vm.$scopedSlots = emptyObject
...
}// resolveSlots 遍历,并组合成 slots 对象并返回
function resolveSlots (
children: ?Array<VNode>,
context: ?Component
): { [key: string]: Array<VNode> } {
const slots = {}
for (let i = 0, l = children.length; i < l; i++) {
const child = children[i]
...
if ((child.context === context || child.fnContext === context) &&
data && data.slot != null
) {
// 具名插槽
const name = data.slot
const slot = (slots[name] || (slots[name] = []))
if (child.tag === 'template') {
slot.push.apply(slot, child.children || [])
} else {
// 匿名插槽
slot.push(child)
}
} else {
(slots.default || (slots.default = [])).push(child)
}
...
return slots
2 . 挂载:通过步骤1 生成了slots 对象,再经过renderSlot函数,分别处理对象或函数,生成nodes节点。
export function renderSlot (
// 子组件中slot的name,匿名default
name: string,
fallbackRender: ?((() => Array<VNode>) | Array<VNode>),
props: ?Object,
bindObject: ?Object
): ?Array<VNode> {
...
const target = props && props.slot
if (target) {
return this.$createElement('template', { slot: target }, nodes)
} else {
return nodes
}
...
}3、 编译:将nodes 进行编译并渲染到页面,这块在后面的编译渲染章节会着重讲解,这里先不展开。
在Vue中v-slot可进行组件复用,对于逻辑的复用,我们就要用到mixin了。
mixins定义一部分公共的方法或者计算属性 ,然后混入到各个组件中使用,方便管理与统一修改,以达到逻辑复用。那么它是什么时候开始合并的?又是怎么合并的?
通过源码解读,绘制了一张图,大家先睹为快。
接下来,我们带着以上两个问题,进入源码 src-core中,我们看到在入口文件中第一行执行了initGlobalAPI(Vue),而在此函数中处理并挂载了一些全局对象及方法到Vue上。
export function initGlobalAPI (Vue: GlobalAPI) {
...
initUse(Vue)
initMixin(Vue)
initExtend(Vue)
...以上我们可以看到 initMixin(Vue), 第一个问题迎刃而解,minxin 在这里进行了初始化:
export function initMixin (Vue: GlobalAPI) {
Vue.mixin = function (mixin: Object) {
this.options = mergeOptions(this.options, mixin)
return this
}
}接下来minxin内部是如何进行合并的?我们进入mergeOptions中:
parent 的key, 再遍历child中的keystrats[XXX]方法进行合并export function mergeOptions (
parent: Object,
child: Object,
vm?: Component
): Object {
...
// 递归并合并为一层嵌套关系
if (child.mixins) {
for (let i = 0, l = child.mixins.length; i < l; i++) {
parent = mergeOptions(parent, child.mixins[i], vm)
}
}
...
// 先父后子遍历
const options = {}
let key
for (key in parent) {
mergeField(key)
}
for (key in child) {
if (!hasOwn(parent, key)) {
mergeField(key)
}
}
// 调用对应的 staras[key]
function mergeField (key) {
const strat = strats[key] || defaultStrat
options[key] = strat(parent[key], child[key], vm, key)
}
return options
...
}跟着源码,再来看下strats[key]是如何执行的,这里是合并的核心逻辑:
1 . strats.data,data中 若没有值则重新set,若存在则进行合并,最终返回处理后的数据对象。
strats.data = function(parentVal, childVal, vm) {
return mergeDataOrFn(
parentVal, childVal, vm
)
};
// mergeDataOrFn 重新设置
if (!to.hasOwnProperty(key)) {
set(to, key, fromVal);
}
// mergeDataOrFn 合并对象
else if (typeof toVal =="object" && typeof fromVal =="object") {
mergeData(toVal, fromVal);
}
2 . strats.watch 和 LIFECYCLE_HOOKS生命周期执行逻辑是一样的, 将函数存入一个新的数组队列,并正序遍历,依次执行。执行顺序为:全局 mixin -> 组件 mixin的mixin -> 组件mixin -> 组件 options
LIFECYCLE_HOOKS.forEach(hook => {
strats[hook] = mergeHook
})
// mergeHook 逻辑
const res = childVal
? parentVal
? parentVal.concat(childVal)
: Array.isArray(childVal)
? childVal
: [childVal]
: parentVal
return res3 . ASSET_TYPES中包括component、directive、filter,它们通过原型链进行叠加。
ASSET_TYPES.forEach(function (type) {
strats[type + 's'] = mergeAssets
})
// mergeAssets 逻辑
var res = Object.create(parentVal || null);
if (childVal) {
for (var key in childVal) {
res[key] = childVal[key];
}
}
return res4 . strats.props = strats.methods = strats.inject = strats.computed 直接替换。
if (!parentVal) return childVal
const ret = Object.create(null)
extend(ret, parentVal)
if (childVal) extend(ret, childVal)
return ret众所周知,随着项目结构的复杂,引用大量mixin会带来一些使用缺陷,比如:隐式依赖、命名冲突、侵入式等问题。
因此,在vue3中出现了一个更好的组合式API,使组件及逻辑复用更加清晰,可读性更优。
根据个人理解,我认为 vue3 相比与 vue2 最大的变化应该是构造函数、响应式以及提出了Composition Api概念。
1 . 我们先从构造函数说起,vue2中需要 new Vue()来创建根实例并进行数据和方法的初始化;而vue3中则直接使用createApp来创建对象,去掉了Vue 构造函数,避免非必要功能集成,减小体积。
// vue2
const app = new Vue(options);
app.$mount("#app");
Vue.use();
// vue3
const app = createApp(app);
app.$mount("#app");
app.use();2 . Vue3 使用 Proxy代理 取代 Vue2的 Object.defineProperty劫持,且响应式模块拆出,可单独使用,即reactivity,这里后边章节会介绍到,这里暂不展开。
3 . Composition Api 主要做了如下变更:
Composition Api 使得组件化 更加内聚,将零散分布的逻辑组合在一起,也可以将单独的功能逻辑拆分成单独的文件。在写法上更贴近于react的纯函数思想。
这里重点讲一下 setup,这个是vue3中新添加的函数,是vue3组件实例化的入口,在这个函数中是无法使用data和methods的,因此也不能使用this,这与它的调用时机有关系。而setup接收两个参数props和context来接收外部组件传入的值。那么setup是何时被注册的呢?
执行 createApp 单元测试,让我们进入源码packages - runtime-core 中
// 1- 初始化:通过 ensureRenderer来 创建 app 对象
const createApp = ((...args) => {
const app = ensureRenderer().createApp(...args)
}
// 2 - ensureRenderer 调用 createRenderer 渲染函数
function ensureRenderer() {
return renderer || (renderer = createRenderer<Node, Element>(rendererOptions))
}
// 3- createRenderer 调用 baseCreateRenderer
function createRenderer(options: RendererOptions<HostNode, HostElement>) {
return baseCreateRenderer<HostNode, HostElement>(options)
}
// 4- baseCreateRenderer在这个方法中将vnode进行diff和patch操作并挂载到 container 上,最终返回 render hydrate createApp三个函数
function baseCreateRenderer(
options: RendererOptions,
createHydrationFns?: typeof createHydrationFunctions
): any { ...
return {
render,
hydrate,
createApp: createAppAPI(render, hydrate)
}
...
// 5- `patch`中出现了 processComponent 函数,继而调用了 mountComponent,进入了 setupComponent中,先解析属性,再解析slots,之后调用了setup函数。
function setupComponent() {
const propsOptions = Comp.props
resolveProps(instance, initialVNode.props, propsOptions)
resolveSlots(instance, initialVNode.children)
setupStatefulComponent(instance, parentSuspense)
}
// 6- 最终的执行结果 handleSetupResult,如果是函数,则赋值给实例对象render,如果是对象,则创建响应式。
export function handleSetupResult(
instance: ComponentInternalInstance,
setupResult: unknown,
parentSuspense: SuspenseBoundary | null
) {
if (isFunction(setupResult)) {
instance.render = setupResult as RenderFunction
} else if (isObject(setupResult)) {
instance.renderContext = reactive(setupResult)
}
finishComponentSetup(instance, parentSuspense)
}
最后,来看一下 Vue2 与 Vue3 在使用上的对比:
// vue2
// mixins.js
export default {
data() {
return {
x:0,
y:0
}
},
methods: {
update(e) => {
this.x = e.pageX
this.y = e.pageY
}
},
mounted() {
window.addEventListener('mousemove', update)
},
unmounted() {
window.removeEventListener('mousemove', update)
},
}
...
// 组件使用: xyz是哪来的?
import appMixin from './mixins.js'
export default {
data() {
return {
x:0,
y:0,
z:10
}
}
}
template: `<div>{{ x }} {{ y }} {{ z }}</div>`
// vue3
function useMouse() {
const x = ref(0)
const y = ref(0)
const update = e => {
x.value = e.pageX
y.value = e.pageY
}
onMounted(() => {
window.addEventListener('mousemove', update)
})
onUnmounted(() => {
window.removeEventListener('mousemove', update)
})
return { x, y }
}
...
// 组件使用
const Component = {
setup() {
// 在组件中使用该函数
const { x, y } = useMouse()
// 与其它函数配合使用
const { z } = useOtherLogic()
return { x, y, z }
},
template: `<div>{{ x }} {{ y }} {{ z }}</div>`
}为了直观的感受下写法上的变化,直接上图:

回顾一下,本篇我们介绍了 Vue的组件复用 v-slot到逻辑复用mixins,再到vue3 中的 compositon API;也通过进入源码的分析,了解到Vue2向Vue3 的设计思想发生的转变,而Vue和React越来越像,那是因为技术的底层逻辑都是相通的,框架的迭代升级也是为了更好的为开发者服务。
我曾经看过这样一个比喻,觉得很有意思,分享给大家:
❝Vue 是自动挡;而 React 是手动挡
自我解读下:vue的封装思想,使得开发者上手会更快一点;react则更接近底层,需要多操作几步。它们都是我们的代步工具,使我们脱离原始的步行,节奏更快,效率更高。
剧透:下一篇将会介绍下 React的逻辑复用,大家敬请期待。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/6MxscJAHKjpHzbAZQs7QvQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









