最近在公司探索落地 Bundless 构建工具,尝试将现有的一些业务项目 从 Webpack 往 Vite 迁移,由于中后台项目一般对浏览器兼容性要求不高,可以大胆引入一些前沿且激进的方案,因此在公司找到了一个业务中后台项目初步尝试引入 Vite。
当然,在迁移的过程中也不是直接使用 Vite,而是在 Vite 上层有做了一层封装,以接入团队目前研发的构建工具的架构当中,项目构建配置方面会和原始的 Vite 配置不太一样。不过这不影响后续的踩坑和原理介绍,我也尽量把现场还原成原始的 Vite 配置,以便大家理解。其中有一些内部工具与业务相关的问题,这些细节就不公之于众了,还请大家理解。
现在前端主流的打包工具主要以 Webpack 为代表,但随着项目规模的发展,构建方面的痛点越来越突出,最大的感受就是太慢了,一方面项目冷启动时必须递归打包整个项目的依赖树,另一方面 JavaScript 语言本身(解释执行、单线程执行)的限制,导致构建性能遇到瓶颈。
在这样的背景下,一些被称为 Bundleless (或者 Unbundled) 的构建工具应运而生,诸如 Snowpack、Vite,其中 Vite 最近在社区的呼声越来越高,GitHub 上的 star 30k+,甚至已经超过 vue3 仓库的 star 数(目前 24.1k),可见其影响力之大。
和 Webpack 这种传统的打包工具相比,Vite 主要有两大主要优势:
type="module" 即可),浏览器直接向 dev server 逐个请求各个模块,而不需要提前把所有文件打包。顾名思义,Bundleless 和传统的构建工具相比,最大的特点就是不用将业务代码打包(虽然第三方库还是得打包,这个没有办法),尤其是在项目逐渐庞大的时候,可以极大地提升构建效率和开发体验。经过在公司业务项目的落地,底层从 Webpack 切到 Vite,冷启动速度提升 400% 以上,原本 20 秒启动的项目现在 3~4 秒 即可冷启,并且在依赖没有变动的情况下,二次启动直接秒开,不得不感慨:实在是太快了!
Vite 本身没有对 svg 组件写法的支持,在默认情况下,下面的写法会导致浏览器报错:
import Up from 'common/imgs/up.svg';
function Home() {
return {
<>
// 省略其他子组件
<Up className="admin-header-user-up" />
</>
}
}为了解决这个问题,在社区现有的生态中找到 vite-plugin-react-svg 插件,添加到 Vite 的 plugins数组中,实现了以组件方式引用 SVG 资源的能力,并以下面的方式来引入 svg 文件:
import Up from 'common/imgs/up.svg?component';
在 esbuild 进行预构建的时候,会检查到相关第三方包依赖的报错。本项目中遇到了如下的报错,关于 react-virtualized 当中 esm 产物出现了问题:
// 在 WindowScroller.js 并没有导出这个变量!
import { bpfrpt_proptype_WindowScroller } from "../WindowScroller.js";在这个库官方的 GitHub 仓库中也发现尤大提出了同样的问题(issue 地址: https://github.com/bvaughn/react-virtualized/issues/1632),里面报错的这一句引入代码是有问题的,引入了不存在的变量,但 webpack/rollup 没有捕获这个问题,但在 esbuild 当中报错,总体来说属于第三方库产物的 bug。
一般来说,解决 node_modules 中第三方库的 bug 大概有两种思路:
第一种思路是将第三方库中有问题的文件 copy 一份进行修复,放在项目目录里面(非 node_modules),然后通过构建工具 resolve.alias 能力重定向到修复后的位置。
另一种是通过 patch-package 记录 node_modules 更改记录,生成 patches 目录,然后通过项目的 post-install 脚本在团队中同步这个更改。
这里采用后者来实现第三方库的临时 patch,当然这也适合其他第三方库问题的临时修复。
// 1. 安装
yarn add patch-package postinstall-postinstall
// 2. 修改 node_modules 代码后执行:
yarn patch-package react-virtualized
// 3. package.json 中 scripts 增加:
{
"postinstall": "patch-package"
}如果刚才这点问题只是小打小闹,那接下来的 bug 简直就是究极折磨。在做完基本的配置之后,项目的确是能够正常显示了,但每次清理缓存重新构建时,在预构建阶段会出现如下十分诡异的现象:
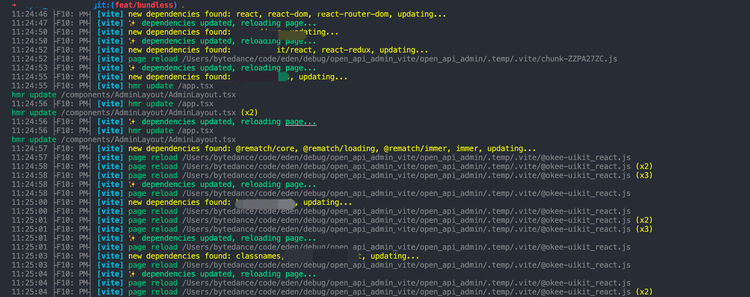
new dependencies xxx 类似的 log,服务频繁 reload重刷缓存目录,过大概 20 多秒才稳定下来。放一张事故现场图各位好好体会一下:

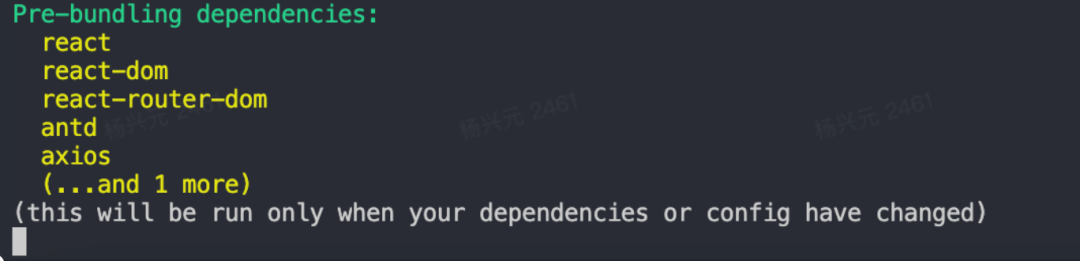
首先,拿正常情况下的 demo 项目试了一下,正常的预构建情况是这样的:

runOptimize 中调用 optimizeDeps,内部调用 esbuild 进行构建, 并往 esbuild 里面传入自定义的 scan 插件,esbuild 构建过程中进行依赖分析,并将依赖项赋给 deps函数调用流程如下:
startServer -> runOptimize -> optimizeDeps -> scanImports -> esbuild.build
终端所输出的依赖信息来自于 deps 变量,这个变量在 optimizeDeps中通过执行 scanImports 拿到:

scanImports 当中:

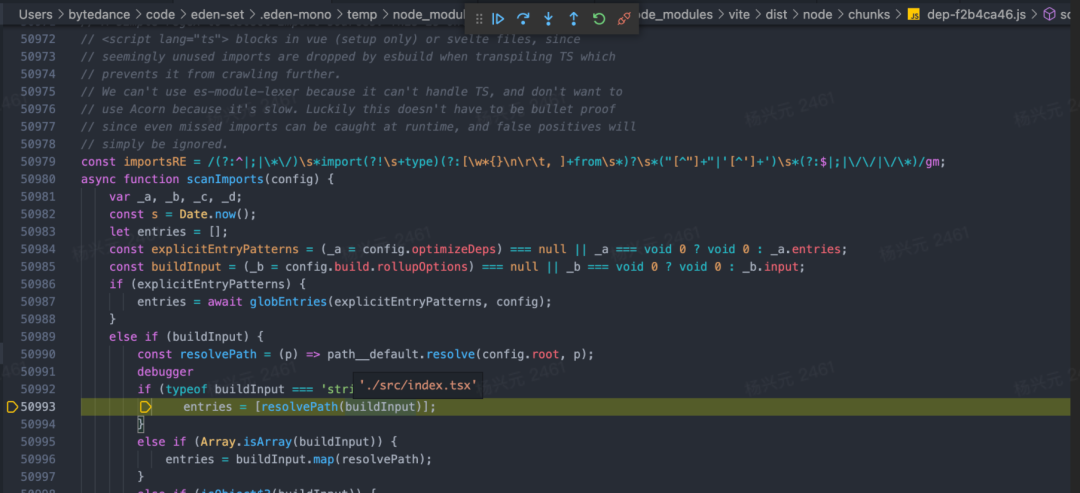
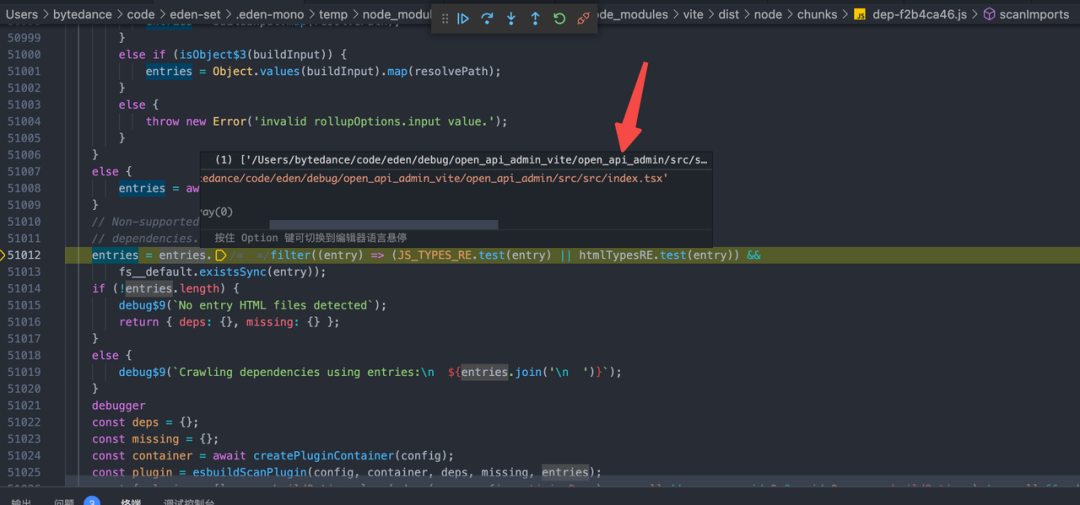
./src/index.tsx,如果配置了这个后会根据 root 和 input 拼接后的路径作为入口来搜寻依赖。但不幸的是,这个入口路径是找不到的,如下图所示:

{
input: './src/index.js',
root: path.resolve(__dirname, 'src')
}当时为了将 html 放到 src 目录下,就随手设置了 root 参数,导致和 input 拼接后的路径找不到了,中间出现了src/src,很显然是多写了层src, 那么这种情况下相当于没有找到 entry,就直接返回一个空对象了,Vite 会认为找不到入口,也就无法进行依赖预构建了。
解决的核心在于保证 entry 路径是可以被 Vite 解析的,有两种方式:
现在一切正常了,但回到最初的问题,为什么命令行中会刷出这么多 new dependencies之类的 log,构建缓存目录会一次次刷新,页面会一直卡住?虽然问题解决了,但对于这些诡异的问题还是有必要探究清楚的。

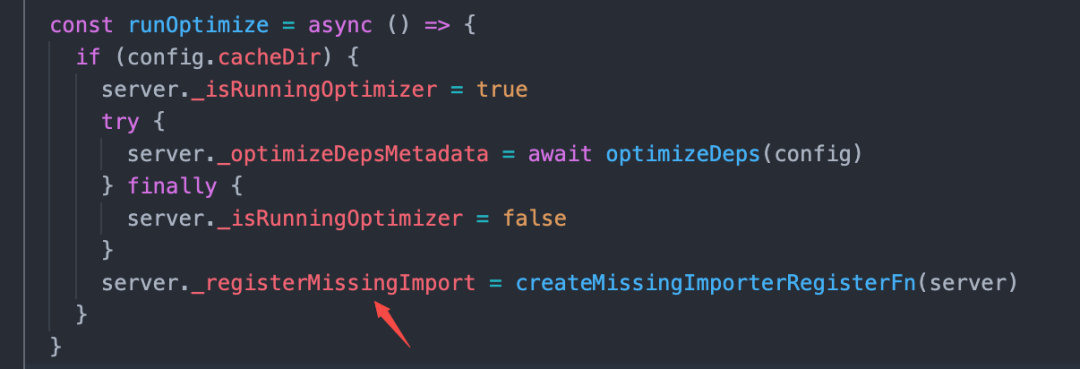
之前提到的第一次预构建的流程,在其中 runOptimize 函数中会注册运行时优化的逻辑,如下图箭头处所示:

optimizeDeps,接着顺理成章地执行 scanImports + esbuild.build,最后重启 Vite Server。
这个闭包函数会在 Vite 的 resolvePlugin 中被调用。简单来说,当浏览器发起请求时,请求进入 Vite 服务器中,首先是执行一系列的插件(顺序参考官网),其中就会在比较靠前的位置走到 resolvePlugin,这个插件中分析项目中的依赖关系,如果发现了有依赖没有被预构建,那么会执行 _registerMissingImport 将这个依赖进行预构建,并重启 Vite Server。
_registerMissingImport 调用之后会进行二次预构建,但不是立即执行,相当于每隔 100 ms 批量收集一次然后一起构建,实际上有一个截流的过程,这样一来不用对每个依赖都调用 optimizeDeps ,也能提高预构建的效率,属于 Vite 里面细节性的优化,和 Vue 里面的nextTick 批量更新有异曲同工之妙。这里贴下_registerMissingImport返回的函数代码:
return function registerMissingImport(
id: string,
resolved: string,
ssr?: boolean
) {
// 没被预构建
if (!knownOptimized[id]) {
currentMissing[id] = resolved
// 截流
if (handle) clearTimeout(handle)
// 100 ms 后批量预构建依赖
handle = setTimeout(() => rerun(ssr), debounceMs)
// 重启 Vite Server
server._pendingReload = new Promise((r) => {
pendingResolve = r
})
}
}实际上经过截流的二次优化过程也能够解释上述大片的 log 产生的原因,每隔 100 ms 都会发现新的依赖,都会重启 Vite Server 预构建,必然会导致大量的 new dependecies ,这个时候服务器频繁重启,页面卡住也是非常正常的了。
上述分析过程算是找到这个踩坑问题的根源所在,不过,我在 Vite 仓库也搜了相关的 issue,像这种二次预构建的过程其实在正常的项目中也是会真实存在的,主要是为了处理项目中一些动态 import 的场景,当这种通过动态 import 的依赖多了之后,也会非常影响构建性能,这种场景下也可以用 antfu 同学 开发的 vite-plugin-optimize-persist 这个插件进行自动优化。
迁移过后项目能够正常运行了,并获得了相当不错的构建效率提升,但目前来看还有两个问题让我陷入了思考。
首先,这个业务项目相对来说架构没有那么复杂,如果涉及到 Monorepo、SSR 构建或者更复杂的架构,Vite 是否还可以迁移过去?Bundless 是否可以大规模地运用到当前中后台业务当中?
这一点需要近期不断的投入和实践来验证,也会跟大家持续分享。
另一方面,是否应该让 Vite 接管生产环境的构建?要知道它对于开发环境效率的提升是非常明显的,但是否真的适合生产环境?
我个人觉得开发环境和生产环境得分开看,前者的痛点是效率,而后者的诉求是稳定、质量,这个时候我觉得相比 Vite 打包用的 Rollup,生产环境上 Webpack 是一个更好的选择。
但这样一来又会带来新的问题——两者的配置差异巨大,如何解决配置统一的问题?关于这个问题,之后再来专门详细地进行探讨,我个人对此持乐观态度,至少是有可能去实现的。或许真的当 Webpack 和 Vite 之间的配置差异能够被某个方案抹平的时候,Vite 可以适用于所有正在使用 Webpack 的项目,换句话说,当那一天真正到来的时候,在开发环境下,Vite 可以完全取代 Webpack 了。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Cf2X1E5qU3kr4OVGnQTmfQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









