前言,本篇文章可以让你从 0 到 1 快速了解 canvas,了解 fabricjs 源码库的整体组织和关键核心代码。
Canvas 是什么东西?它跟传统的 DOM 有什么区别?我们先看看官方的定义:
❝「Canvas API」 提供了一个通过
JavaScript和HTML的 canvas 元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。❞
简单的,我们可以理解为:Canvas 是一个画布,然后我们可以使用 JS 做为画笔在上面绘制东西。
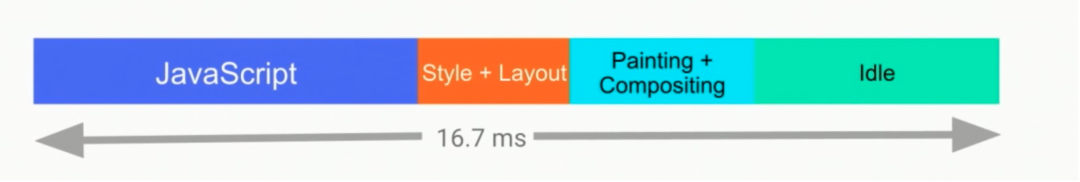
众所周知,传统的 DOM 动画在主线程渲染的流程如下:


我们知道在浏览器上渲染动画,每一秒最高达到 60 帧左右,换句话说,如果我们能在 16.7 毫秒内完成图像的计算与渲染过程,那视觉呈现就可以达到完美的 60fps。这样界面就不会卡顿。
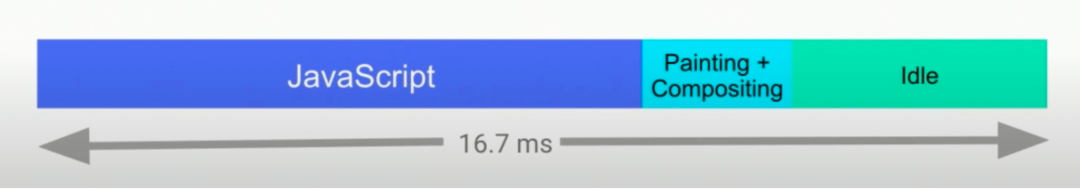
从上面的图对比看出,Canvas 能够直接操作绘图上下文,不需要经过 HTML、CSS 解析、构建渲染树、布局等一系列操作。因此单纯绘图的话,Canvas 比 HTML/CSS 和 SVG 要快得多,同样移动大量的元素,Canvas 的性能也会比传统 DOM 好一些。
Canvas 是一个即时绘制的模式,这意味着绘图表面不会保留所绘制对象的信息。传统的 DOM 模式需要维护对应的 DOM 层次结构。需要额外的内存来保存场景,并且更新上也会更慢一点。所以,Canvas 占用的内存也会少一点。
Canvas 绘制的是“位图”,在对位图进行缩放、旋转等操作时,无法生产新的像素,因此会放大原有的像素填补空白,这样会让图片显得不清晰。矢量图在移动,变换等操作中的开销远大于位图的,尤其是移动+缩放,因为浏览器要保证每一个边都平滑无毛边和过度。
总结 Canvas 的特点:
前面都是为了让我们更清楚地了解 Canvas 是什么,接下来步入正题,了解下从 fabric 源码学到的东西。
Fabric.js是一个功能强大且简单的HTML5画布库,它给canvas上的元素提供了交互式对象模型。借助Fabric.js,你可以轻松地绘制各种图形线条图片,对它们进行拖拽、旋转、形变等操作,并且支持丰富的事件方法。
大量动画,画板,图片处理等都可以使用这个库。官方提供了大量的 demo:http://fabricjs.com/demos/ ,可以快速体验下。

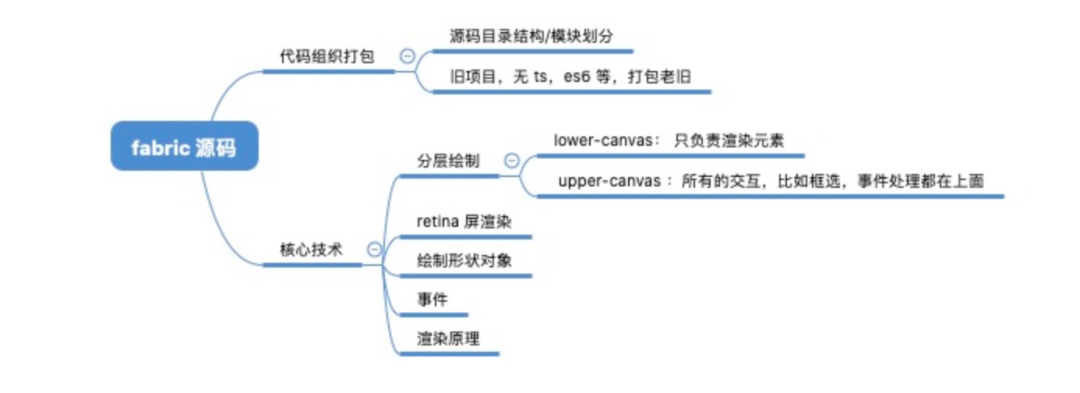
整体代码组织形式和关系:
接下来,看一下它的核心技术,源码先从调用的方法来入手:
const canvas = new fabric.Canvas("beidan", options);
源码如下:
主要封装了以下的方法:
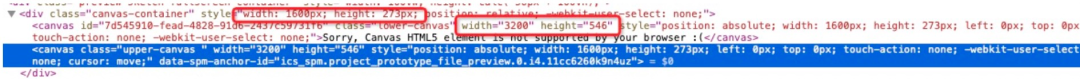
我们可以看到 upperCanvas 等大小属性都是一致的,坐标也是可以一一对应的。比如在 upperCanvas 上某个位置点击了一下,就可以到 lowerCanvas 中相应的坐标去查找是否点击了这个元素。
如果你的画布不需要任何交互,可以只渲染 LowerCanvas 元素。使用下面的代码即可。
new fabric.StaticCanvas('domId', options)
retina 屏:一种具备高像素密度的液晶屏,同样大小的屏幕上显示的像素点由一个变成多个。如下图:
也就是在 retina 屏下,一个像素点会变成 devicePixelRatio 个像素点,在同样大小的屏幕上,高清显示屏中的位图会被放大,图片会变得模糊。
如下图:
所以,想要在高清屏下也正常展示图片大小,我们可以生成比显示它所需尺寸更大的视觉效果,然后缩小图像,确保它的尺寸与我们想要的一致且高清。
1 . 放大 devicePixelRatio 倍 canvas 的宽高
canvas.width = rect.width * devicePixelRatio;
canvas.height = rect.height * devicePixelRatio;2 . 将 canvas 按照理想尺寸绘制到屏幕上
❝canvas 先按照自身的大小 canvas.width/height 绘制,之后由 style 指定的大小绘制到屏幕上。
❞
canvas.style.width = rect.width + 'px';
canvas.style.height = rect.height + 'px';3 . 使用 scale 去缩小尺寸,保证画布内容 scale 缩放回正常的宽高
canvas.getContext("2d").scale(devicePixelRatio, devicePixelRatio);
用 Fabric 绘制出来的 canvas,如下:

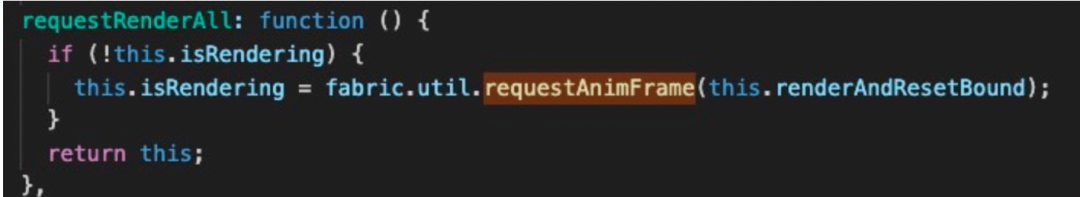
每一次改变会清空屏幕,然后重新绘制所有的对象。直接看源码:
比较关键的是这个 requestRenderAll() 方法
回到我们一开始讲的,如何让浏览器在渲染的时候不卡顿,那就需要使用到 requestAnimationFrame 这个方法,这里做了兼容处理,如果不支持这个方法,则使用 setTimeout(callback, 1000 / 60) 来 hack 处理。
该方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
requestAnimationFrame 具备的优势:
❝所以,fabricjs 中尽可能使用 requestRenderAll 替换 renderAll 方法。
❞
事件处理都在 canvas_events.mixin.js 这个文件中。没有什么晦涩难懂的代码,大意就是劫持浏览器中的原生事件,然后模拟替换成他自己的事件。fire 触发自定义事件。
自己实现了一套自定义事件监听 EventEmitter。感兴趣可以到文件 observable.mixin.js 中查看。
网络上有个将各个形状对象的继承,方法属性都画得很清楚,直接看图片:
fabricjs 在代码组织,拆分上非常地清晰. 比较关键的几个点:封装一整套事件系统,分层canvas提升性能,优化渲染方法,高清屏渲染,提供各种形状的快捷绘制方法。这样对于用户来说,写起 canvas 来说,就不再是“裸奔” 了。
官网也附有很多 demo ,文档。做为一个 canvas 库来说,非常大地提升开发效率。
不过,fabricjs 并未支持 OffscreenCanvas ,OffscreenCanvas 对于 canvas 的优化来说,非常的有用。后续文章会讲如何对 canvas 进行系统优化。关注查看~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TRlFzDCnrHONbSlPiwhlww
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









