最近在webpack项目里接入了Vite(dev mode),为开发提效。效果是真的猛。
项目启动速度提升70%-80%,HMR直接碾压webpack dev server
为了更加精准的计算收益,就需要将Vite启动相关的指标进行上报(启动时间,HMR,页面加载等等时间)
为此就要通过开发插件收集这些信息,然后通过埋点上报sdk上报到数据分析的平台
通过查阅官方文档[1]并未找到相关的钩子直接获取到这些指标
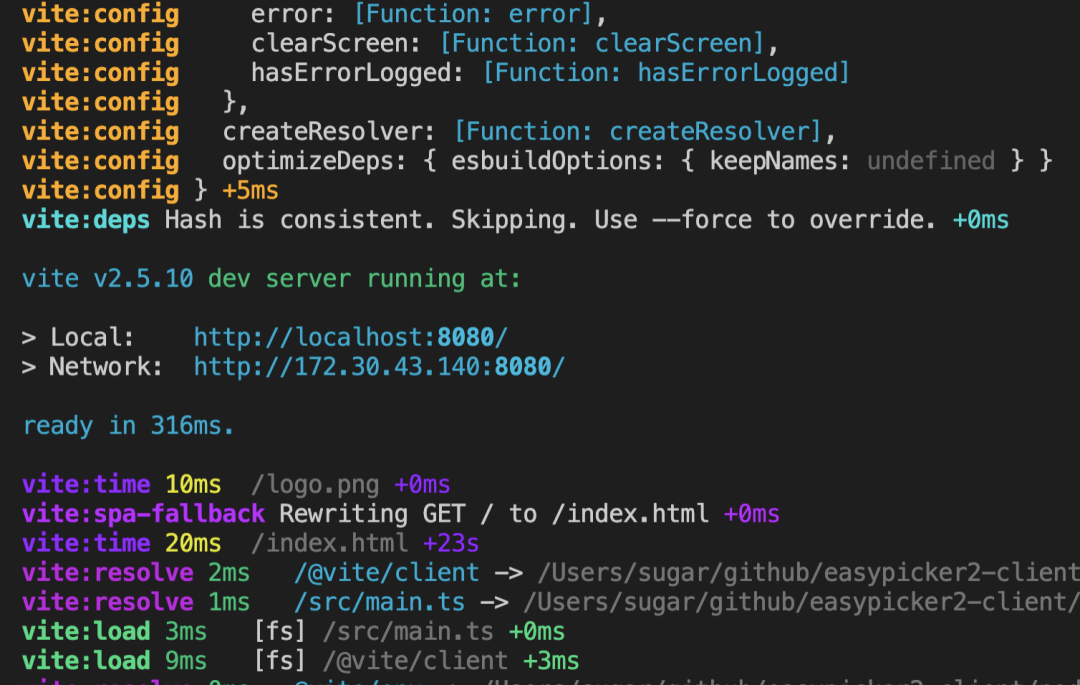
但在开发的时候添加 --debug就能很详细的看到所有资源的处理时间,HMR,详细的启动时间等等
{
"scripts": {
"dev": "vite --debug",
}
}npm run dev

为此只能通过一些hack的手段获取这些指标了,下面将展开详细的介绍
通过向目标工程引入插件,通过特定的回调函数即可获取到debug模式下反馈的各种信息
比较详细的介绍一下开发步骤
创建插件目录
mkdir vite-plugin-monitor
cd vite-plugin-monitor初始化pkg.json
npm init -y
安装必要依赖
yarn add -D vite typescript @types/node rimraf
添加必要的两个指令dev,build,配置入口文件dist/index.js
{
"main": "dist/index.js",
"scripts": {
"dev": "tsc -w -p .",
"build": "rimraf dist && tsc -p ."
}
}其中dev环境下添加了-w(--watch)参数,当文件有变动时,以便实时的进行更新
rimraf的作用是替代rm -rf指令,且是跨平台的,windows下同样生效
插件使用typescript开发,更有助于插件后续的维护
其中build直接使用typescript提供的默认tsc指令,对ts直接进行转换
根目录创建 tsconfig.json 内容如下
{
"compilerOptions": {
"target": "es2015",
"moduleResolution": "node",
"strict": false,
"declaration": true,
"noUnusedLocals": true,
"esModuleInterop": true,
"outDir": "dist",
"module": "commonjs",
"lib": ["ESNext","DOM"],
"sourceMap": true,
},
"include": ["./src"]
}在 src 目录下进行开发,里面存放我们的源码
最终目录如下
├── package.json
├── src
| ├── index.ts # 插件入口
| ├── types
| | └── index.ts # 类型定义
| └── utils
| └── index.ts # 工具方法
├── tsconfig.json根据插件开发文档,在src/index.ts文件下编写如下简单的代码;
import type { Plugin } from 'vite';
export default function Monitor(): Plugin {
return {
name: 'vite-plugin-monitor',
apply: 'serve',
config(userConfig, env) {
console.log(userConfig);
console.log(env)
// 可以做进一步的修改,会自动合入当前的配置
// return
},
};
}一个打印Vite配置的插件就搞定了,下面就是测试我们开发的插件
首先是转换我们的ts=> js ,执行前面配置的指令yarn dev,就会看见生成了一个dist目录,里面有转换后的代码
接着执行npm link在全局生成一个软连接,指向当前项目
npm link
在一个vite项目里的执行npm link vite-plugin-monitor(monitor根据实际情况替换),向目标项目加入此依赖
npm link vite-plugin-monitor
接着就可以在Vite项目的vite.config.js配置文件中加入我们的插件了
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vitePluginMonitor from 'vite-plugin-monitor'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vitePluginMonitor()
]
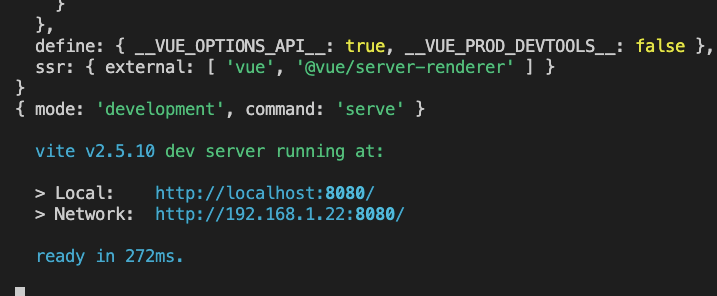
})接着通过配置的指令启动vite,就能看到我们插件的打印的配置文件内容了

由于是通过软连接的方式引入的插件,那么在插件工程里的任意更改都会实时生效,也就避免了频繁的执行yarn add file:localProjectDir
有了前文的铺垫内容,下面就是功能开发
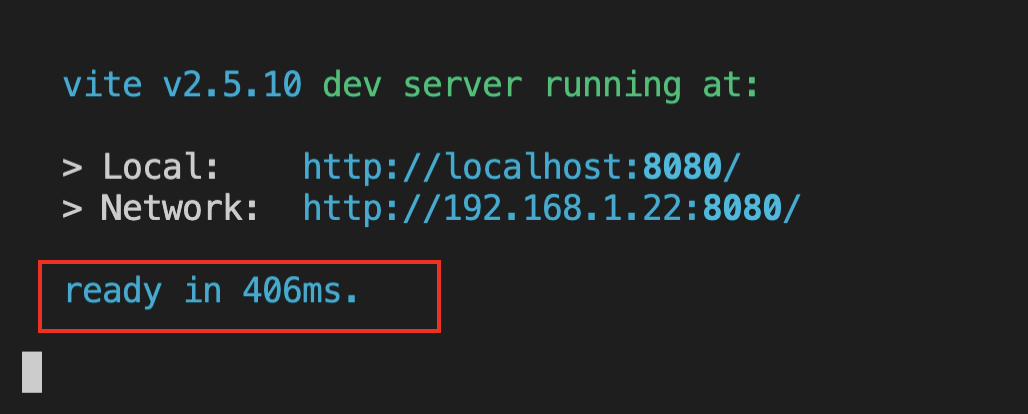
项目启动后会在终端中输出ready in xxms

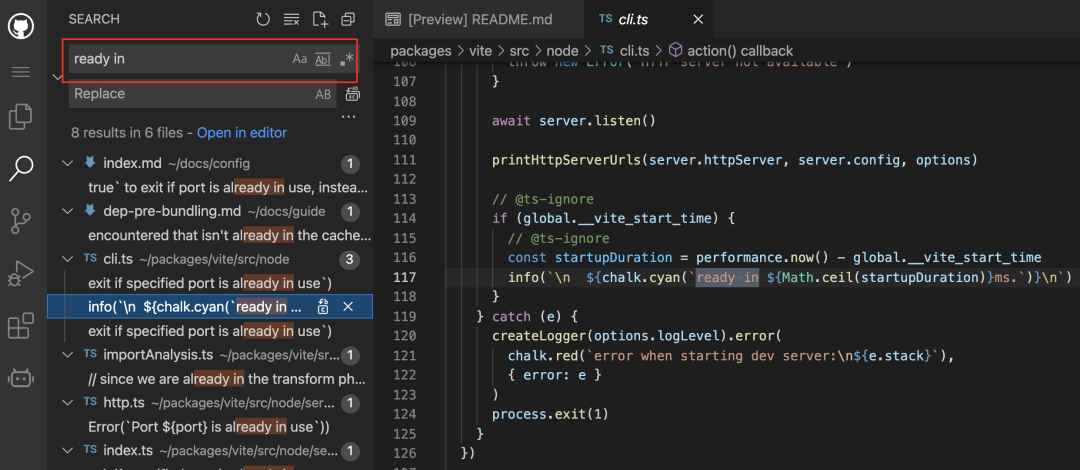
为此咱们使用Vs Code在源码[2]中搜一下这个关键字

可以看到此部分代码在源码中如下
const info = server.config.logger.info
// @ts-ignore
if (global.__vite_start_time) {
// @ts-ignore
const startupDuration = performance.now() - global.__vite_start_time
info(`\n ${chalk.cyan(`ready in ${Math.ceil(startupDuration)}ms.`)}\n`)
}这个performance.now()等同于Date.now()即当前时间,通过global.__vite_start_time就能获取到服务启动时间
我们就从这个info方法入手,给它重定义一下,通过configureServer钩子可以获取到server实例
index.ts
import type { Plugin } from 'vite';
export default function Monitor(): Plugin {
const startTime = global.__vite_start_time
return {
name: 'vite-plugin-monitor',
apply: 'serve',
configureServer(server) {
const { info } = server.config.logger;
// 拦截info方法的调用
server.config.logger.info = function _info(str) {
// 调用原info方法
info.apply(this, arguments);
// 通过字符串内容进行一个简单的判断
if (str.includes('ready in')) {
console.log('startupDuration', Date.now() - startTime)
}
};
},
};
}启动一个项目看看效果,成了。
热更新时,终端中会出现下面的日志

同理源码里搜一搜,能够定位出如下内容
config.logger.info(
updates
.map(({ path }) => chalk.green(`hmr update `) + chalk.dim(path))
.join('\n'),
{ clear: true, timestamp: true }
)暂以打印这个日志的时间作为HMR开始的时间
let startTime = null
const { info } = server.config.logger;
server.config.logger.info = function _info(str) {
info.apply(this, arguments);
if (str.indexOf('hmr update') >= 0) {
startTime = Date.now()
}
};触发HMR时,客户端会发出一个获取资源的请求,请求携带了一个import参数,我们通过这个参数来标识这个特定的请求
http://localhost:8080/src/pages/home/index.vue?import&t=1632924377207
钩子中的server实例包含middlewares属性可以向上添加自定义的中间件处理方法
search参数,然后判断是否包含import&end方法,在资源传回到客户端后打印耗时server.middlewares.use(async (req, res, next) => {
const { search } = new URL(req.url, `http://${req.headers.host}`);
if (
search.indexOf('import&') >= 0
) {
const { end } = res;
res.end = function _end() {
// 在资源返回后打印耗时
end.apply(this, arguments);
console.log(Date.now() - startTime)
};
}
next();
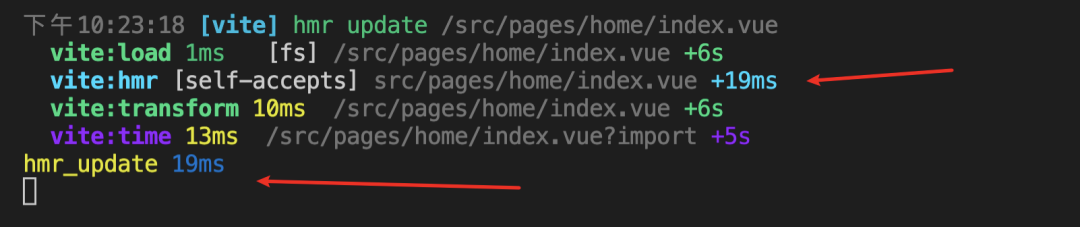
});事实上通过--debug启动服务,能看到在HMR时会打印4个时间

目前方法仅仅得到了vite:hmr部分的时间,与实际耗时还有一丝丝差异
本篇主要介绍了monitor插件开发的背景,要解决的问题,目标以及开发插件所需的一些列准备工作
功能开发介绍了启动时间与HMR时间的获取方式
更加详细的信息目前看来只能通过--debug看到,下一步的计划就是通过某种手段拿到debug下打印的日志内容
由于时间关系,这部分hack还没完成。准备假期抽时间实现一下。下一篇文章将详细的介绍最终实现。
[1]官方文档: https://vitejs.dev/guide/api-plugin.html
[2]源码: https://github1s.com/vitejs/vite
[3]仓库源码: https://github.com/ATQQ/vite-plugin-monitor
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/nEFcuyXN3AZjDicZYZVtqw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









