当我们 import 一个模块的时候,可以这样默认引入:
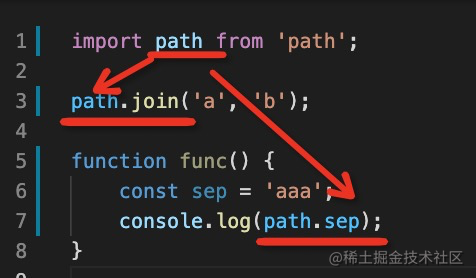
import path from 'path';
path.join('a', 'b');
function func() {
const sep = 'aaa';
console.log(path.sep);
}也可以这样解构引入:
import { join, sep as _sep } from 'path';
join('a', 'b');
function func() {
const sep = 'aaa';
console.log(_sep);
}第一种默认引入叫 default import,第二种解构引入叫 named import。
不知道大家习惯用哪一种。
如果有个需求,让你把所有的 default import 转成 named import,你会怎么做呢?
可能你会说这个不就是找到所有用到引入变量的地方,修改成直接调用方法,然后那些方法名以解构的方式写在 import 语句里么。
但如果说要改的项目有 100 多个这种文件呢?(触发 treeshking 要这样改)
这时候就可以考虑 babel 插件了,它很适合做这种有规律且数量庞大的代码的自动修改。
让我们通过这个例子感受下 babel 插件的威力吧。
因为代码比较多,大家可能没耐心看,要不我们先看效果吧:
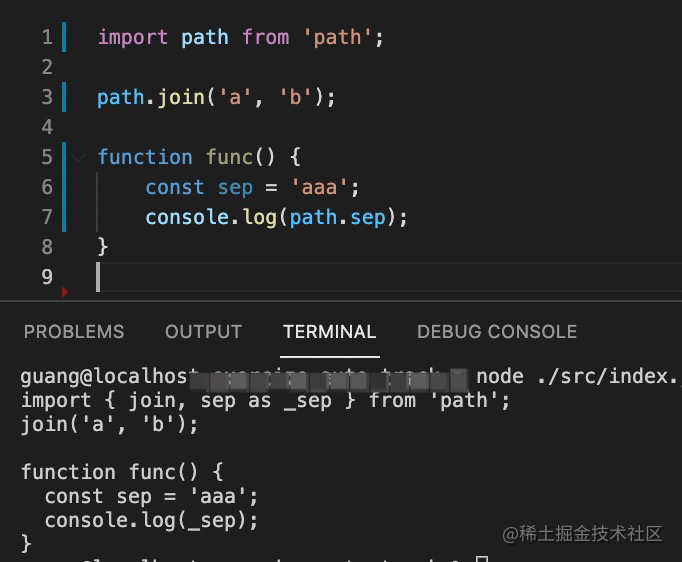
输入代码是这样:
import path from 'path';
path.join('a', 'b');
function func() {
const sep = 'aaa';
console.log(path.sep);
}我们引入该 babel 插件,读取输入代码并做转换:
const { transformFileSync } = require('@babel/core');
const importTransformPlugin = require('./plugin/importTransform');
const path = require('path');
const { code } = transformFileSync(path.join(__dirname, './sourceCode.js'), {
plugins: [[importTransformPlugin]]
});
console.log(code);打印如下:

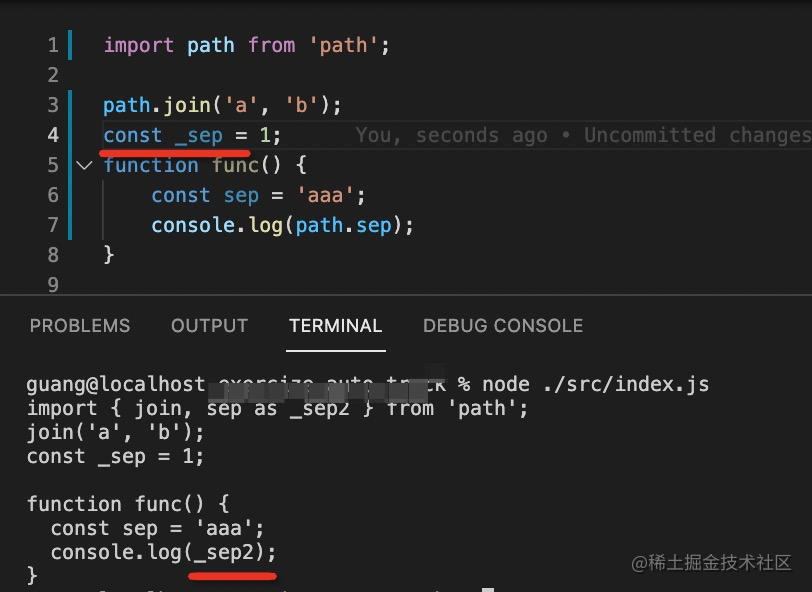
可能有的同学担心重名问题,我们测试一下:

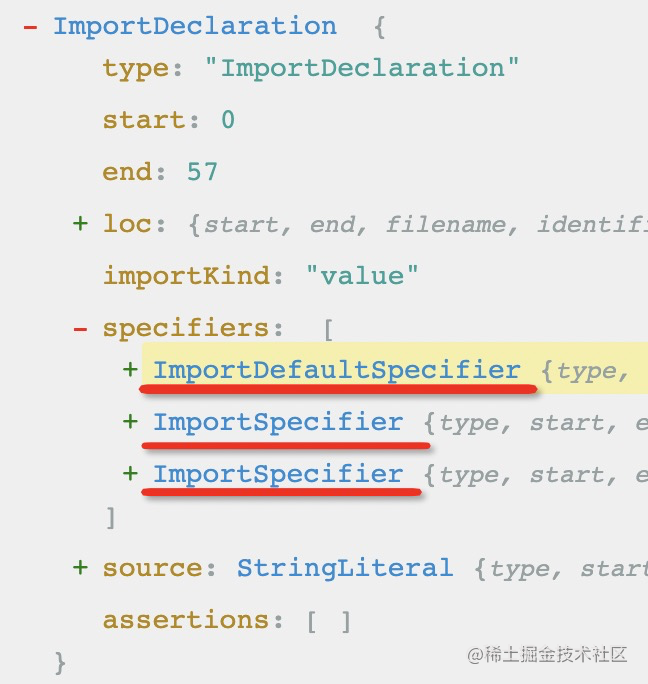
import 语句中间的部分叫做 specifier,我们可以通过 astexplorer.net 来可视化的查看它的 AST。
比如这样一条 import 语句:
import React, {useState as test, useEffect} from 'react';
它对应的 AST 是这样的:

ImportDefaultSpecifier,而解构 import 是 ImportSpecifier
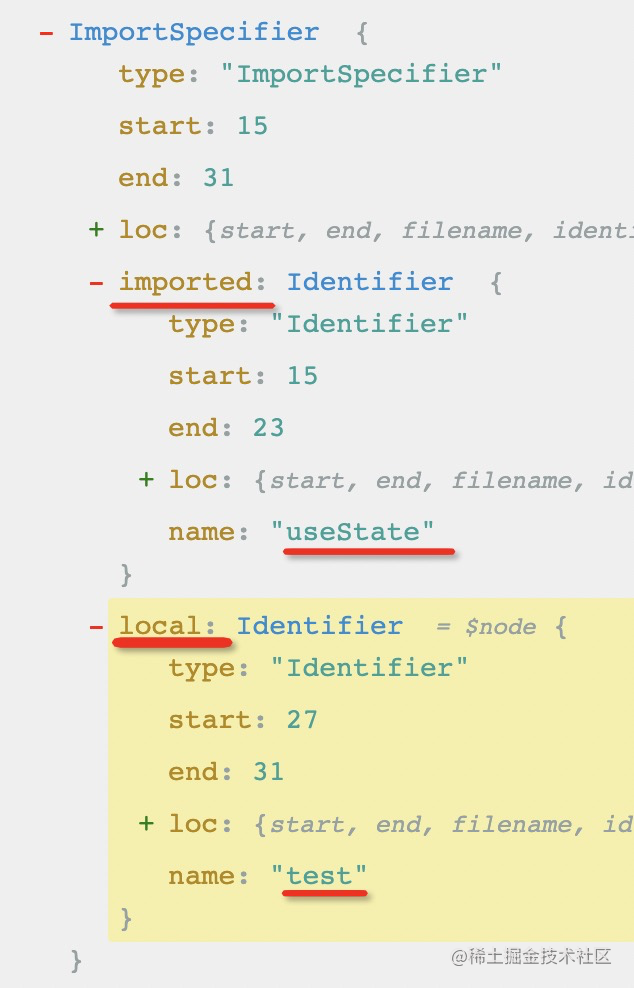
ImportSpecifier 语句有 local 和 imported 属性,分别代表引入的名字和重命名后的名字:

ImportDefaultSpecifier 转成 ImportSpecifier,并且使用到的属性方法来设置 imported 属性,需要重命名的还要设置下 local 属性。
怎么知道使用到哪些属性方法呢?也就是如何分析变量的引用呢?

比如这里就可以用 scope.getBinding 方法拿到该变量的声明:
const binding = scope.getBinding('path');
然后用 binding.references 就可以拿到所有引用这个声明的地方,也就是 path.join 和 path.sep。
之后就可以把这两处引用改为直接的方法调用,然后修改下 import 语句为解构就可以了。
我们总结一下步骤:
ImportDefaultSpecifierImportDefaultSpecifier 在作用域的声明(binding)ImportDefaultSpecifier 为 ImportSpecifier原理大概过了一遍,我们来写下代码
babel 插件是函数返回对象的形式,返回的对象中主要是通过 visitor 属性来指定对什么 AST 做什么处理。
我们搭一个 babel 插件的骨架:
const { declare } = require('@babel/helper-plugin-utils');
const importTransformPlugin = declare((api, options, dirname) => {
api.assertVersion(7);
return {
visitor: {
ImportDeclaration(path) {
}
}
}
});
module.exports = importTransformPlugin;这里我们要处理的是 import 语句 ImportDeclaration。
@babel/helper-plugin-utils 包的 declare 方法的作用是给 api 扩充一个 assertVersion 方法。而 assertVersion 的作用是如果这个插件工作在了 babel6 上就会报错说这个插件只能用在 babel7,可以避免报的错看不懂。
path 是用于操作 AST 的一些 api,而且也保留了 node 之间的关联,比如 parent、sibling 等。
接下来进入正题:
我们要先取出 specifiers 的部分,然后找出 ImportDefaultSpecifier:
ImportDeclaration(path) {
// 找到 import 语句中的 default import
const importDefaultSpecifiers = path.node.specifiers.filter(item => api.types.isImportDefaultSpecifier(item));
// 对每个 default import 做转换
importDefaultSpecifiers.forEach(defaultSpecifier => {
});
}然后对每一个 default import 都要根据在作用域中的声明找到所有引用的地方:
// import 变量的名字
const importId = defaultSpecifier.local.name;
// 该变量的声明
const binding = path.scope.getBinding(importId);
binding.referencePaths.forEach(referencePath=> {
});然后对每个引用到该 import 的地方都做修改,改为直接调用函数,并且把函数名收集起来。这里要注意的是,如果作用域中有同名变量还要生成一个新的唯一 id。
// 该变量的声明
const binding = path.scope.getBinding(importId);
const referedIds = [];
const transformedIds = [];
// 收集所有引用该声明的地方的方法名
binding.referencePaths.forEach(referencePath=> {
const currentPath = referencePath.parentPath;
const methodName = currentPath.node.property.name;
// 之前方法名
referedIds.push(currentPath.node.property);
if (!currentPath.scope.getBinding(methodName)) {// 如果作用域没有重名变量
const methodNameNode = currentPath.node.property;
currentPath.replaceWith(methodNameNode);
transformedIds.push(methodNameNode); // 转换后的方法名
} else {// 如果作用域有重名变量
const newMethodName = referencePath.scope.generateUidIdentifier(methodName);
currentPath.replaceWith(newMethodName);
transformedIds.push(newMethodName); // 转换后的方法名
}
});这部分逻辑比较多,着重讲一下。
我们对每个引用了该变量的地方都要记录下引用了哪个方法,比如 path.join、path.sep 就引用了 join 和 sep 方法。
然后就要把 path.join 替换成 join,把 path.sep 替换成 sep。
如果作用域中有了 join 或者 sep 的声明,需要生成一个新的 id,并且记录下新的 id 是什么。
收集了所有的方法名,就可以修改 import 语句了:
// 转换 import 语句为 named import
const newSpecifiers = referedIds.map((id, index) => api.types.ImportSpecifier(transformedIds[index], id));
path.node.specifiers = newSpecifiers;没有 babel 插件基础可能看的有点晕,没关系,知道他是做啥的就行。我们接下来试下效果。
我们做了 default import 到 named import 的自动转换,其实反过来也一样,不也是分析 scope 的 binding 和 reference,然后去修改 AST 么?感兴趣的同学可以试下反过来转换怎么写。
插件全部代码如下:
const { declare } = require('@babel/helper-plugin-utils');
const importTransformPlugin = declare((api, options, dirname) => {
api.assertVersion(7);
return {
visitor: {
ImportDeclaration(path) {
// 找到 import 语句中的 default import
const importDefaultSpecifiers = path.node.specifiers.filter(item => api.types.isImportDefaultSpecifier(item));
// 对每个 default import 做转换
importDefaultSpecifiers.forEach(defaultSpecifier => {
// import 变量的名字
const importId = defaultSpecifier.local.name;
// 该变量的声明
const binding = path.scope.getBinding(importId);
const referedIds = [];
const transformedIds = [];
// 收集所有引用该声明的地方的方法名
binding.referencePaths.forEach(referencePath=> {
const currentPath = referencePath.parentPath;
const methodName = currentPath.node.property.name;
// 之前方法名
referedIds.push(currentPath.node.property);
if (!currentPath.scope.getBinding(methodName)) {// 如果作用域没有重名变量
const methodNameNode = currentPath.node.property;
currentPath.replaceWith(methodNameNode);
transformedIds.push(methodNameNode); // 转换后的方法名
} else {// 如果作用域有重名变量
const newMethodName = referencePath.scope.generateUidIdentifier(methodName);
currentPath.replaceWith(newMethodName);
transformedIds.push(newMethodName); // 转换后的方法名
}
});
// 转换 import 语句为 named import
const newSpecifiers = referedIds.map((id, index) => api.types.ImportSpecifier(transformedIds[index], id));
path.node.specifiers = newSpecifiers;
});
}
}
}
});
module.exports = importTransformPlugin;我们要做 default import 转 named import,也就是 ImportDefaultSpecifier 转 ImportSpecifier,要通过 scope 的 api 分析 binding 和 reference,找到所有引用的地方,替换成直接调用函数的形式,然后再去修改 import 语句的 AST 就可以了。
babel 插件特别适合做这种有规律且转换量比较大的需求,在一些场景下是有很大的威力的。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/KB6G5ysG56P0RS3mGu-wkg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









