
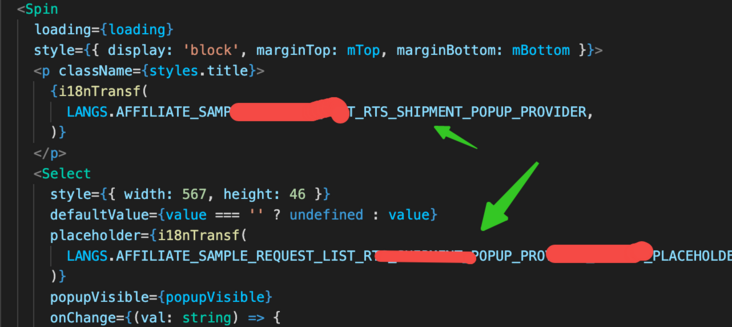
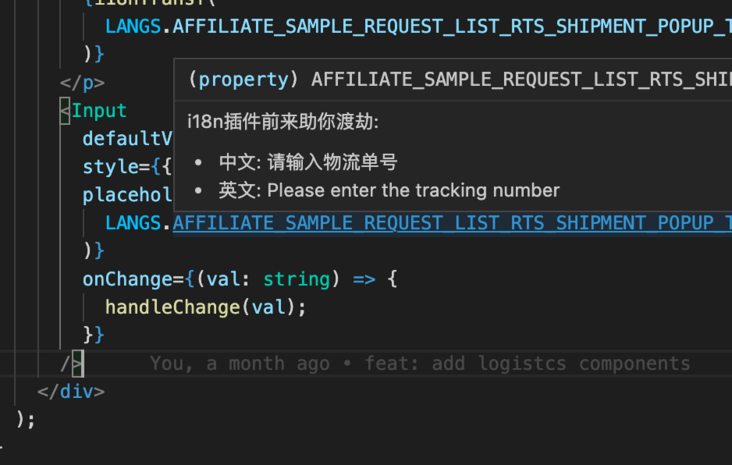
作者当前参与的项目是面向全球用户的, 项目免不了要做国际化处理, 哪怕只是一个简单的ok按钮的ok文案都要翻译成不同国家的语言展示, 所以在代码里面往往我们不可以直接命名为ok, 而是可能命名为user_base_plan_edit_ok_button这类的名字, 并且为了区分i18n与其它命名, 我们团队会采用全大写的方式类似USER_BASE_PLAN_EDIT_OK_BUTTON, 而这样的代码多了之后阅读起来会让眼睛干涩, 类似下面图里的伪代码:

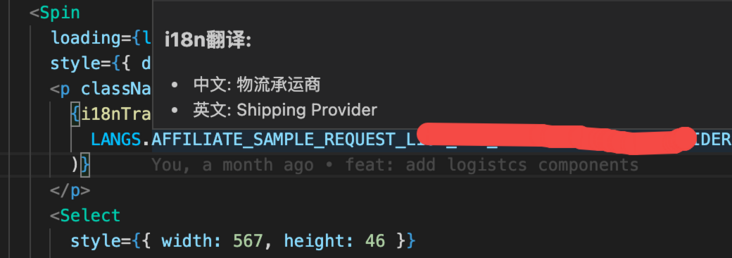
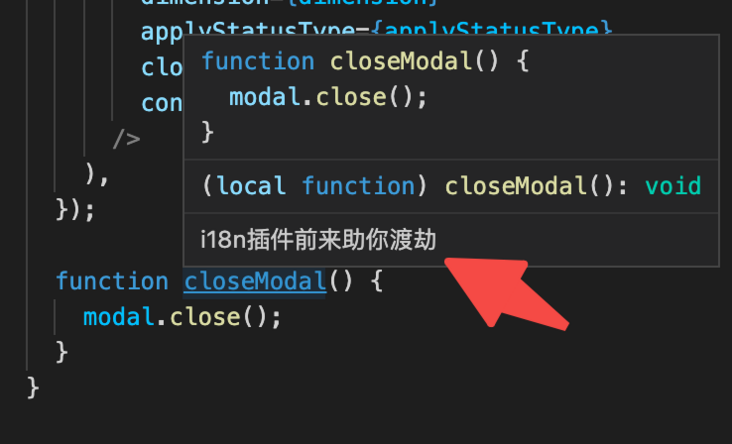
为了解决这个不好阅读的问题我比较预期的效果是, 当鼠标悬浮在目标文字身上时会浮现出一个弹框, 而这个弹框至少要告诉我这个词语的中文或英文意思, 效果如下:

可以看出这个插件如果做好了不一定只能用在i18n这个只是点上, 可以用在很多方面, 比如某个code103993283这个code具体代表什么含义可以做个插件展示出来。
没做过vscode插件的同学推荐先读读我写的入门教程:
这次做的插件是针对我当前工程的, 没有广泛应用能力所以就没发布到vscode官方, 开发好后打包发到公司内网与群里就ok了。
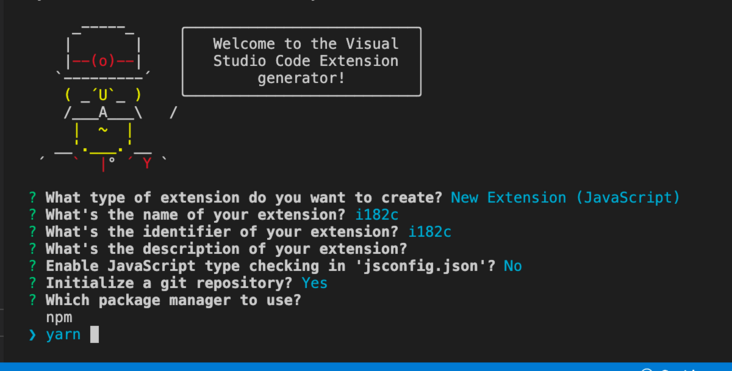
创建项目: 这里项目名暂定叫i18n2c
yo code

extension.js文件我们清理干净:
const vscode = require("vscode");
function activate(context) {
vscode.window.showInformationMessage("i18n翻译插件加载完成");
}
module.exports = {
activate,
}; 修改package.json文件: 设置当资源加载完就开始加载我们的插件
{
// ...
"activationEvents": [
"onStartupFinished"
],
// ...
} 点击f5开启调试模式, 出现下图就证明插件可以正常启动了:
我们把hover后的逻辑都放在src里面:

简单改造一下extension.js, 把hover方法加进去:
const vscode = require("vscode");
const hover = require("./src/hover");
function activate(context) {
vscode.window.showInformationMessage("i18n翻译插件加载完成");
context.subscriptions.push(hover);
}
module.exports = {
activate,
}; hover.js 导出悬停时的处理方法
const vscode = require("vscode");
module.exports = vscode.languages.registerHoverProvider("*", {
provideHover(document, position) {
return new vscode.Hover(`i18n插件前来助你渡劫`);
},
}); 当你悬停在任何位置的时候效果如下:

每个团队的技术方案都不一样, 这里我只针对我们团队的方案进行设计, 希望起到一个抛砖引玉的目的:
我们团队的i18n文案都是大写, 并且使用下划线相互链接, 而我发现全局除了i18n文案外没有字符串里超过三个下划线, 并且i18n文案至少四个下划线, 所以当前我使用的是判断字符串里面是否含有超过三个 '_'。
const vscode = require("vscode");
module.exports = vscode.languages.registerHoverProvider("*", {
provideHover(document, position) {
const word = document.getText(document.getWordRangeAtPosition(position));
if (word.split("_").length > 3) {
return new vscode.Hover(`i18n插件前来助你渡劫`);
}
},
}); 上面的word就是我们获取到的被悬停的文本
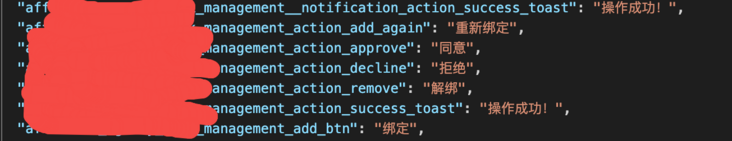
上面我们找到了要被翻译的文案, 这里我们就要研究如何翻译这个文案了, 一般针对i18n都会有个翻译的字典包, 我们团队的就是一个json文件, 不同的是每个key是小写的, 大致的样子如下:

我要做的就是读取这个文件, 然后将要被翻译的文案转换为小写, 再去匹配一下就ok了。
const vscode = require("vscode");
const fs = require("fs");
module.exports = vscode.languages.registerHoverProvider("*", {
provideHover(document, position) {
const word = document.getText(document.getWordRangeAtPosition(position));
let jsonCN = JSON.parse(
fs.readFileSync("/xxxx/xxxxx/langs/zh-CN.json")
);
if (word.split("_").length > 3) {
return new vscode.Hover(`i18n插件前来助你渡劫:
- 中文: ${jsonCN[word.toLocaleLowerCase()]}
`);
}
},
}); 
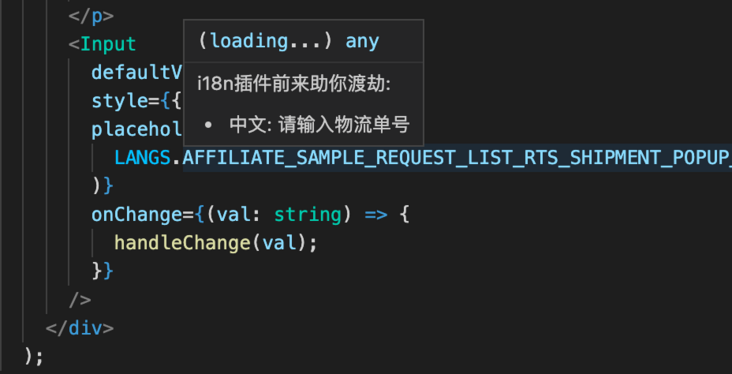
我们的i18n字典都是放在同一个文件夹里面的, 所以我只需要知道这个文件夹即可, 默认取出里面的中文与英文文案, 改造一下吧。
const vscode = require("vscode");
const fs = require("fs");
module.exports = vscode.languages.registerHoverProvider("*", {
provideHover(document, position) {
const word = document.getText(document.getWordRangeAtPosition(position));
if (word.split("_").length > 3) {
const i18nPath = "/xxxx/xxxxx/langs";
const jsonUrlCN = i18nPath + "/zh-CN.json";
const jsonUrlEN = i18nPath + "/en.json";
let jsonCN = JSON.parse(fs.readFileSync(jsonUrlCN));
let jsonEN = JSON.parse(fs.readFileSync(jsonUrlEN));
return new vscode.Hover(`i18n插件前来助你渡劫:
- 中文: ${jsonCN[word.toLocaleLowerCase()]}
- 英文: ${jsonEN[word.toLocaleLowerCase()]}
`);
}
},
}); 
这里的i18nPath当然可以由用户来配置啦, 接下来我们就把它研究。
我们翻译字典文件所在的位置肯定不能写死在插件里面, 很多时候需要用户自己来设置, 这时我们就需要vscode的setting的概念了, 具体如下图所示:

我们来到package.json文件添加setting配置项:
{
"contributes": {
"configuration": {
"type": "object",
"title": "i18n翻译配置",
"properties": {
"vscodePluginI18n.i18nPath": {
"type": "string",
"default": "",
"description": "翻译文件的位置"
},
"vscodePluginI18n.open": {
"type": "boolean",
"default": true,
"description": "开启18n翻译"
}
}
}
},
} type设置为布尔会自动生成CheckBox还挺方便的。
extension.js文件:
const vscode = require("vscode");
function activate(context) {
const i18nPath = vscode.workspace
.getConfiguration()
.get("vscodePluginI18n.i18nPath");
const open = vscode.workspace.getConfiguration().get("vscodePluginI18n.open");
if (open && i18nPath) {
vscode.window.showInformationMessage("i18n翻译插件已就位");
const hover = require("./src/hover");
context.subscriptions.push(hover);
}
}
module.exports = {
activate,
}; 这里要注意, 如果const hover = require("./src/hover"); 写在最上方, 可能会导致无法关闭悬停翻译效果, 这个里面有坑我们一会详细说说。
hover.js文件:
const vscode = require("vscode");
const fs = require("fs");
module.exports = vscode.languages.registerHoverProvider("*", {
provideHover(document, position) {
const i18nPath = vscode.workspace
.getConfiguration()
.get("vscodePluginI18n.i18nPath");
const open = vscode.workspace
.getConfiguration()
.get("vscodePluginI18n.open");
if (i18nPath && open) {
const word = document.getText(document.getWordRangeAtPosition(position));
if (word.split("_").length > 3) {
const i18nPath = "/xxxxx/xxxx/langs";
const jsonUrlCN = i18nPath + "/zh-CN.json";
const jsonUrlEN = i18nPath + "/en.json";
let jsonCN = JSON.parse(fs.readFileSync(jsonUrlCN));
let jsonEN = JSON.parse(fs.readFileSync(jsonUrlEN));
return new vscode.Hover(`i18n插件前来助你渡劫:
- 中文: ${jsonCN[word.toLocaleLowerCase()]}
- 英文: ${jsonEN[word.toLocaleLowerCase()]}
`);
}
}
},
}); 如果在extension.js文件里面引入了hover模块, 则就算我们判断了用户未开启i18n翻译流程也会走到hover模块, 但是如果我们在判断用户是否开启i18n翻译后进行引入hover模块就会造成, 如果用户改变配置开始翻译无法及时响应, 需要用户重启一下, 所以具体这里如何设计需要大家酌情啦。
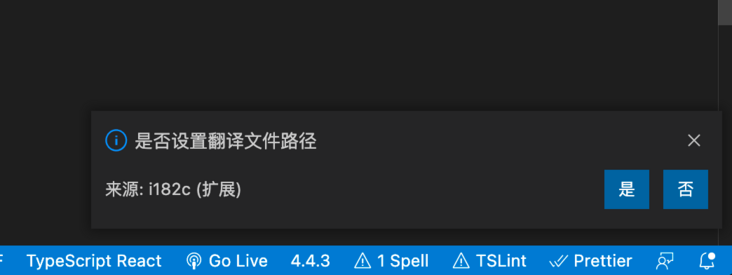
如果用户开启了i18n翻译但是没配置路径, 那么我们其实可以出现一个弹框提示用户是否要来填写这个翻译字典的路径, 类似下图的效果:

extension.js文件里面使用showInformationMessage这个方法, 但是要增加两个参数:
const vscode = require("vscode");
function activate(context) {
const i18nPath = vscode.workspace
.getConfiguration()
.get("vscodePluginI18n.i18nPath");
const open = vscode.workspace.getConfiguration().get("vscodePluginI18n.open");
if (open && i18nPath) {
vscode.window.showInformationMessage("i18n翻译插件已就位");
const hover = require("./src/hover");
context.subscriptions.push(hover);
} else if (open && !i18nPath) {
vscode.window
.showInformationMessage("是否设置翻译文件路径", "是", "否")
.then((result) => {
if (result === "是") {
}
});
}
}
module.exports = {
activate,
}; 当用户点击'是'的时候我们需要借助vscode提供的api进行文件的选择, 并且拿到文件的返回值进行主动的设置操作:
vscode.window.showOpenDialog 方法, 他有四个主要的参数:
canSelectFiles 是否可选文件canSelectFolders 是否可选文件夹canSelectMany 是否可以多选openLabel 提示文案
最后再用update方法主动更新一下全局的配置就可以啦。
vscode.window
.showInformationMessage("是否设置翻译文件路径", "是", "否")
.then((result) => {
if (result === "是") {
vscode.window
.showOpenDialog({
canSelectFiles: false, // 是否可选文件
canSelectFolders: true, // 是否可选文件夹
canSelectMany: false, // 是否可以选择多个
openLabel: "请选择翻译文件夹",
})
.then(function (res) {
vscode.workspace
.getConfiguration()
.update("vscodePluginI18n.i18nPath", res[0].path, true);
});
}
});
} 这次就是这样, 希望与你一起进步。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qy9LIhcLhnM3140_FkgrrA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









