此系列会与时俱进的不断更新
包含Node/Web SDK,单组件,组件库,Eslint插件,Webpack插件,Vite插件,MonoRepo等等工程化相关能力的模板建设
篇幅较长,需耐心阅读+实践
在Web开发中,通常会把一些常用的方法,一个技术产品做成一个SDK或者Library(库)的形式,方便调用方直接接入使用
其中库/SDK又分为框架相关和框架无关的,本文主要介绍框架无关的 Web JS SDK/Library工程模板搭建,下文统称为Lib(库)
产品定位是SDK还是工具库,取决于构建产物的功能与适用范围,两者之间的定位不绝对,工具库在不断的迭代过程中也可变为一个SDK
包含一些列功能的库,这些功能通常由多个库或者sdk组合提供
如一个获取天气的SDK,可能包含定位sdk,网络请求库,资源处理库,数据库操作sdk等
库是功能的集合,如chalk,loadsh,debug等等常用工具库,包含了一系列的工具方法或者某一类功能的方法集合
通常是在浏览器或者Webview控件中
“静态资源通常使用
OSS存储,通过CDN下发,所以通常叫做通过CDN引入资源
在html模板中通过script引入库的js资源,某些还需引入相应的css资源
<link rel="stylesheet" href="//cdn.example.com/path/sdk-version/sdk-name/style.css">
<link rel="stylesheet" href="//cdn.example.com/path/sdk-version/sdk-name.css">
<script src="//cdn.example.com/path/sdk-version/sdk-name/index.js"></script>
<script src="//cdn.example.com/path/sdk-version/sdk-name/index.min.js"></script>
<script src="//cdn.example.com/path/sdk-version/sdk-name.js"></script>
<script src="//cdn.example.com/path/sdk-version/sdk-name.min.js"></script>现代前端开发通常都会使用前端构建工具
因此除了通过CDN引入外,就是通过包管理工具将库的依赖安装到项目中,然后在源码中进行引入使用
import pkgName, { methodName } from 'pkgNamkdir web-lib-template
cd web-lib-template
npm init -ygit init
.gitignore内容
node_modules
dist这里使用新一代的包管理工具 pnpm[1]
安装pnpm指令
npm install -g pnpm
装依赖
pnpm add -D typescript rimraf vite eslint tslib core-js @rollup/plugin-typescript @microsoft/api-extractor
@microsoft/api-extractor:汇总产物中的类型定义@rollup/plugin-typescript:用于构建阶段TS的转换core-js:用于js polyfill支持tslib:为TS提供一些辅助方法,Runtime library for TypeScript helper functionseslint:代码规范vite:开发阶段测试,与库的最终构建(Rollup提供构建能力)rimraf:替代rm -rf指令用于清理不需要的资源typescript:TS支持创建tsconfig.json配置文件
只包含一些基础配置信息,其中
declarationDir:标识类型定文件的输出目录{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"lib": ["ESNext", "DOM"],
"moduleResolution": "Node",
"strict": true,
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"noImplicitThis": false,
"noImplicitAny": false,
"declaration": true,
"declarationDir": "./dist",
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"downlevelIteration": true,
},
"include": [
"src/**/*",
],
"exclude": [
"node_modules"
]
}src
├── constants
| └── index.ts
├── index.ts
├── lib
| └── pkg.ts
├── styles
| ├── index.css
| └── second.css
├── types
| └── index.ts
└── utils
└── index.ts一点说明
文件 src/index.ts:主要用于模块内容的导出目录 src/lib:主要用于存放库的核心源码目录 src/types:TS定义文件目录 src/styles:样式文件目录 src/constants:常量目录 src/utils:工具方法简单添加一些源码,完整请移步GitHub[2]
src/index.ts
export { default } from './lib/pkg';
export type { DataItem } from './types/index';vite.config.js文件
const path = require('path');
const typescript = require('@rollup/plugin-typescript');
const { defineConfig } = require('vite');
const libName = 'LibName';
const bundlePrefix = 'index';
// 入口
const entry = path.resolve(__dirname, 'src/index.ts');
module.exports = defineConfig({
plugins: [
typescript({
target: 'es5',
include: ['src/**/*.ts'],
esModuleInterop: true,
module: 'esnext',
}),
],
build: {
sourcemap: true,
outDir: 'dist',
minify: 'esbuild',
lib: {
entry,
name: libName,
formats: ['umd', 'cjs', 'es'],
fileName: (format) => {
if (format === 'umd') {
return `${bundlePrefix}.min.js`;
}
return `${bundlePrefix}.${format}.js`;
},
},
rollupOptions: {
input: entry,
output: {
exports: 'auto',
},
},
},
server: {
host: '0.0.0.0',
},
});build下的配置释义
src/index.tsglobalThis上的名称package.json
{
"main": "dist/index.cjs.js",
"module": "dist/index.es.js",
"types": "dist/index.d.ts",
"scripts": {
"build:dev": "vite build -w",
"build": "rimraf dist && vite build",
},
}1 . 添加构建相关指令
build:dev主要用于开发调试,监听文件变更,有变更自动进行重新构建2 . 表明入口文件信息
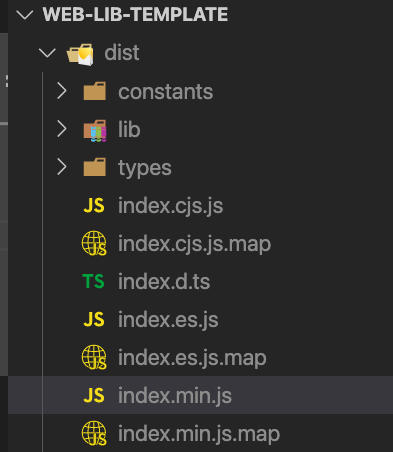
main:设置cjs规范的文件module;设置ESM规范的文件npm run build:dev构建产物如下

针对index.min.js(CDN引入使用)的一点说明
入口文件除类型导出外,如果只包含export default VarName1,那么globalThis.LibName就等于VarName1
export type { DataItem } from './types/index';
export default function Demo1() {}
// 编译后
(function(global, factory) {
typeof exports === "object" && typeof module !== "undefined" ? module.exports = factory() : typeof define === "function" && define.amd ? define(factory) : (global = typeof globalThis !== "undefined" ? globalThis : global || self, global.LibName = factory());
})(this, function() {
"use strict";
function Demo1() {
}
return Demo1;
});如果包含其它导出export const vaeName2,那么globalThis.LibName就等于VarName1.default
export type { DataItem } from './types/index';
export default function Demo1() {}
export function Demo2() {}
// 编译后
(function(global, factory) {
typeof exports === "object" && typeof module !== "undefined" ? factory(exports) : typeof define === "function" && define.amd ? define(["exports"], factory) : (global = typeof globalThis !== "undefined" ? globalThis : global || self, factory(global.LibName = {}));
})(this, function(exports2) {
"use strict";
function Demo1() {
}
function Demo2() {
}
exports2.Demo2 = Demo2;
// 关键代码
exports2["default"] = Demo1;
Object.defineProperty(exports2, "__esModule", { value: true });
exports2[Symbol.toStringTag] = "Module";
});如果的确需要有导出多个,那么建议
// 方式1
export function fun1(){}
export const var1 = 1
export class LibName{
}
// 方式2
class LibName{
}
export default {
fun1(){},
var1:1,
libName
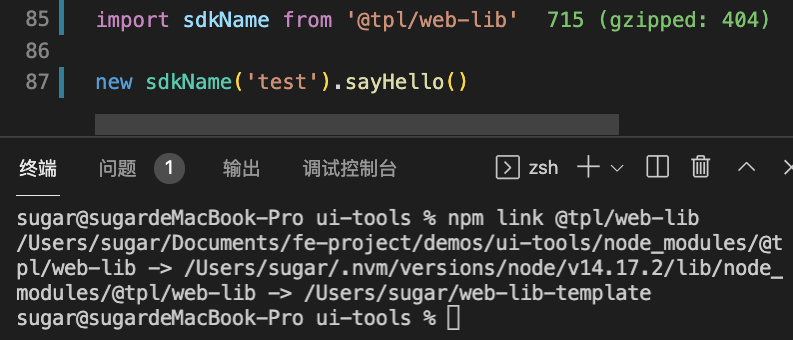
}在工程中执行如下指令,在全局创建一个软链接(执行一次即可)
npm link

在要测试的项目中引用
npm link pkgName

运行示例

本地在./dist目录下起一个Server服务,推荐使用http-server
# 安装http-server
npm i -g http-server在 dist目录下执行http-server

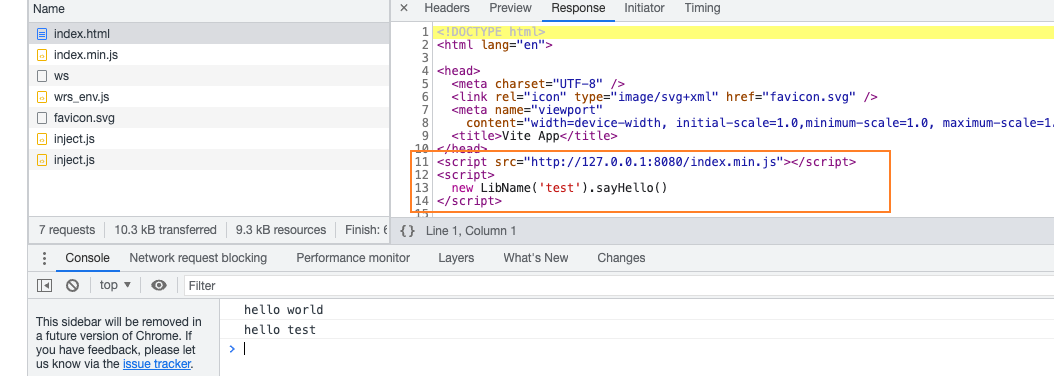
测试页面中引入
<script src="http://127.0.0.1:8080/index.min.js"></script>
<script>
new LibName('test').sayHello()
</script>
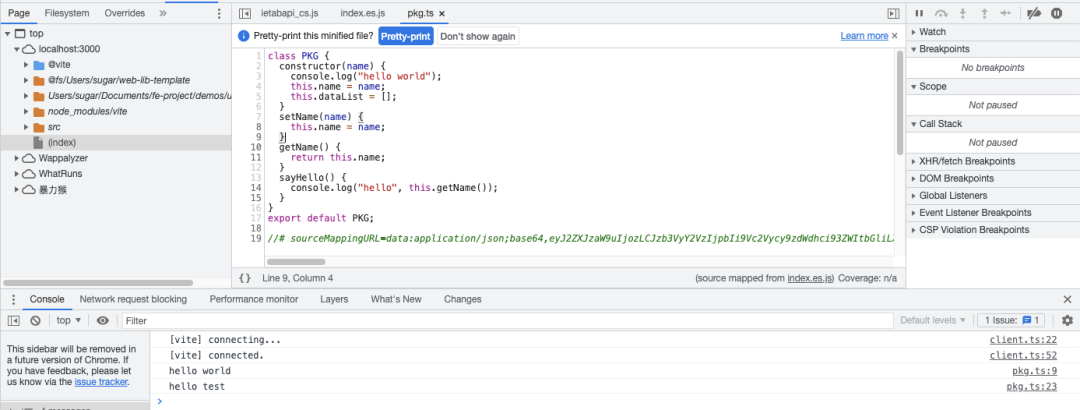
vite本身就是一个支持ESM的Server,在项目中测试使用完全没问题他
根目录创建一个index.html,在其中加入以下代码
<body>
<script type="module">
import PkG from './src/index.ts'
new PkG().sayHello()
</script>
</body>pkg.json中加入启动指令
{
"scripts": {
"serve": "vite",
},
}启动
pnpm serve
css资源的处理方式有很多种,下面介绍几种常见的
测试样式
h1{
font-size:48px;
color:red;
}直接在入口文件src/index.ts中引入
import './styles/demo.css';
build产物包含一个style.css文件,里面即为书写的样式
于是此种方式引入sdk的话,还需要额外引入一个css资源
可以算作css in js的一种
先编写2个工具方法
style标签/**
* 创建HtmlElement
* @param tag 标签名
* @returns
*/
export function h(tag: string) {
return document.createElement(tag)
}
/**
* 通过style标签向目标DOM添加css样式
* @param target 目标DOM
* @param style 样式
*/
export function addStyleDom(target: HTMLElement, style: string) {
const styleDom = h('style')
styleDom.textContent = style
target.append(styleDom)
}import style from './styles/demo.css';
import { addStyleDom } from './utils';
addStyleDom(document.documentElement, style);于是此种方式会将css内容写入到js代码中,在运行时自动通过style节点插入到文档节点中
图片
Vite内置对这两个预处理语言的支持,只需要安装相应的依赖就行
pnpm add -D less sass
使用
import './styles/demo.scss';
import style from './styles/demo.less';要让别人使用,那就得将npm包发布上线
线上npm[3]注册一个账号,调用npm login进行登录
npm login
发布前记得先build,然后commit暂存区的代码,清理工作区的变动
npm run build
接着升级版本
npm version patch

发布
npm publish

简单一点就使用UNPKG[4],可以读取发布到npm上的静态资源
为了速度更快的话可以将资源上传到大陆的OSS上,再通过CDN下发
<script src="https://unpkg.com/tpl-web-lib@0.0.1/dist/index.min.js"></script>
会向你的页面中心位置添加一个tag

# npm
npm i tpl-web-lib
# yarn
yarn add tpl-web-lib
# pnpm
pnpm add tpl-web-libimport libName from 'tpl-web-lib'
new libName()<script src="https://unpkg.com/tpl-web-lib@latest/dist/index.min.js"></script>
<script>
new LibName()
</script>文章比较详细的介绍了整个搭建过程,笔者水平有限,如有错误还请斧正
经过一些思考(文章篇幅与相关性),关于一些工程通用的能力,如eslint,api-extractor,prettier,jest,husky等等将会在后续文章中专门介绍
[1]pnpm: https://www.pnpm.cn/
[2]GitHub: https://github.com/ATQQ/web-lib-template
[3]npm: https://www.npmjs.com/
[4]UNPKG: https://unpkg.co
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RscrJj_ExFwqvAGxpqx2DQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









