日常开发任务中,对于性能优化或多或少会接触到一些内容,可能也参照过雅虎 35 条军规[1]进行过相关的性能优化,但是具体的优化结果以及实际的页面速度如何,我们怎么去看呢?以及出现性能问题了,我们如何通过现有工具进行定位&解决?也就是今天我要给大家介绍的内容主题了「Performance」,主题偏向工具介绍,主要从下面 4 个方面介绍今天的内容。

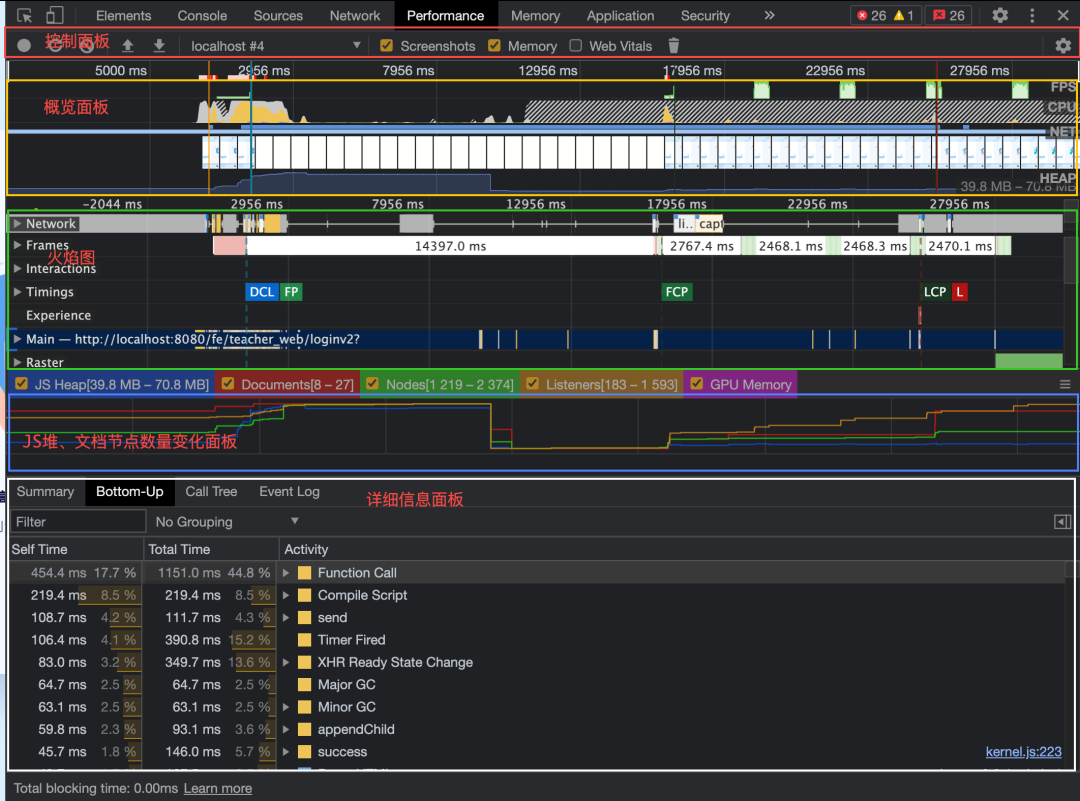
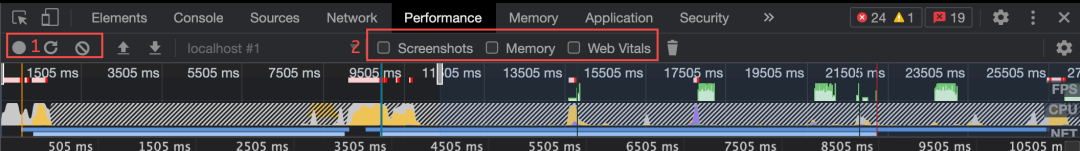
开启记录,停止记录,配置记录期间需要记录的内容。

操作 2 区可以选择报告展示内容,从左到右依次是 Screenshots、Memory、Web Vitals
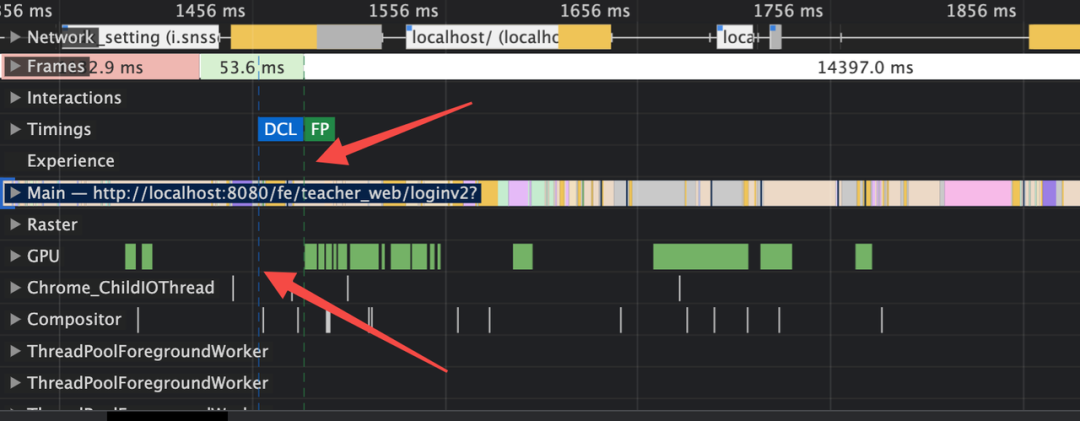
主要是对页面表现行为的一个概述,区域由三个图形记录组成。
CPU(CPU Resources):这个面积图(area chart)表明了哪种事件在消耗 CPU 资源。
NET:每种不同颜色的条代表一种资源。
条越长表明获取该资源所花的时间越长。
每个条中的浅色部分代表等待时间(资源请求被发送到收到第一个响应字节的时间),深色部分代表文件传输时间(从收到第一个字节到这个资源完全被下载好)
蓝色 代表 HTML 文件,黄色 代表 Script 文件,紫色 代表 Stylesheets 文件, 绿色 代表 Media 文件,灰色 代表其他资源。

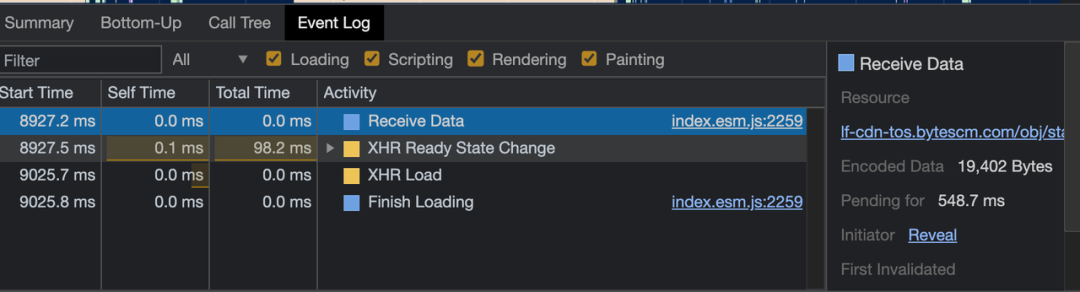
当有具体事件被选择时,该面板展示这个事件的更多详细信息。如果没有事件被选择,该面板展示当前所选时间段的一些信息。详细面板支持精确到毫秒级别的分析,详细面板主要分了
Summary 面板:从宏观层面概括了浏览器加载的总时间,主要记录了各个阶段的名称、占用时间、颜色信息。这里一般来说,需要着重关注的有两个:一是黄色的区域,代表脚本执行时间,另一个是紫色的渲染时间。
颜色:蓝色 ;英文:Loading;含义:加载
颜色:黄色 ;英文:Scripting;含义:脚本
颜色:紫色 ;英文:Rendering;含义:渲染
颜色:绿色 ;英文:Painting;含义:绘制
颜色:深灰 ;英文:Other;含义:其他
颜色:浅灰 ;英文:Idle;含义:空闲
Bottom-Up 面板:Bottom-Up 中一共三列数据
Self Time:代表任务自身执行所消耗的时间。
Total Time:代表此任务及其调用的附属子任务一共消耗的时间。
Activity:具体的活动,部分带有 Source Map 链接,可以直接定位到花费时间的具体源码,方便我们进行定位和优化。Activity 中也有标注各自的颜色,和 Summary 中颜色是对应的。可以根据颜色快速判断是脚本执行、加载、还是渲染过程。
除了浏览器为我们提供的 Performance 性能检测调试工具外,W3C 也定义了一套 Performance 标准,各个浏览器厂商基于标准提供了监控网络性能的一系列基础 Api,这些 Api 可以提供检测白屏时间、首屏时间、用户可操作的时间节点,页面总下载的时间、DNS 查询的时间、TCP 链接的时间等。我们完全可以利用这个搭建一个简易的性能监控工具,当然监控系统包含了数据采集->数据存储->清洗->监控几个过程,不过目前我们这里简单运用一下 Performance Api 就只考虑采集阶段。
1 . 属性篇
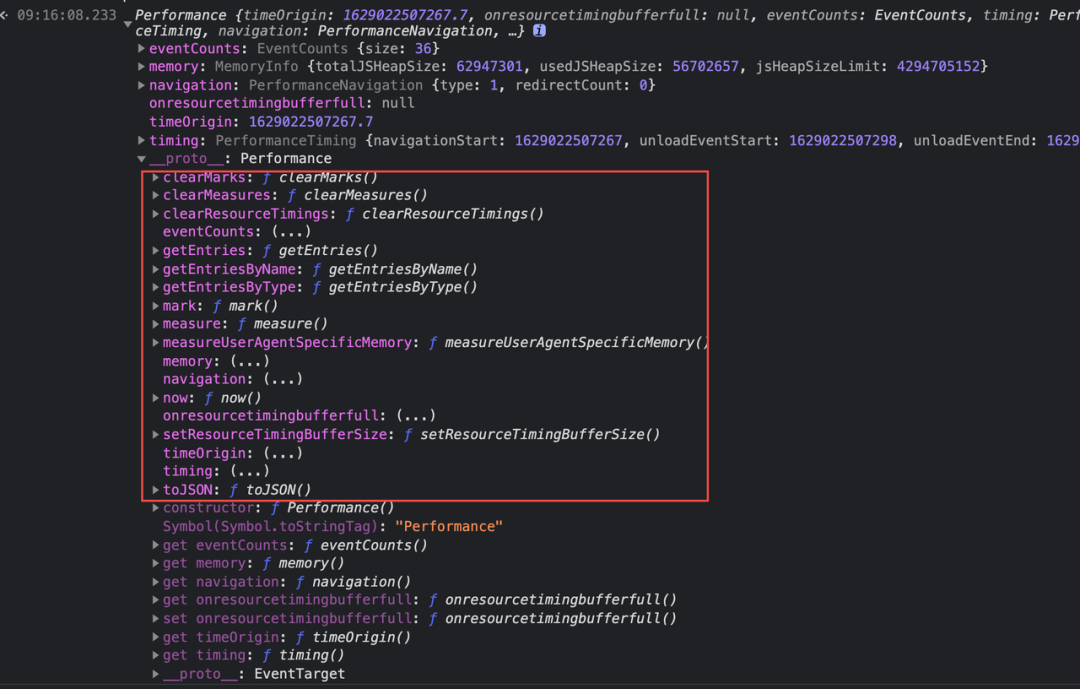
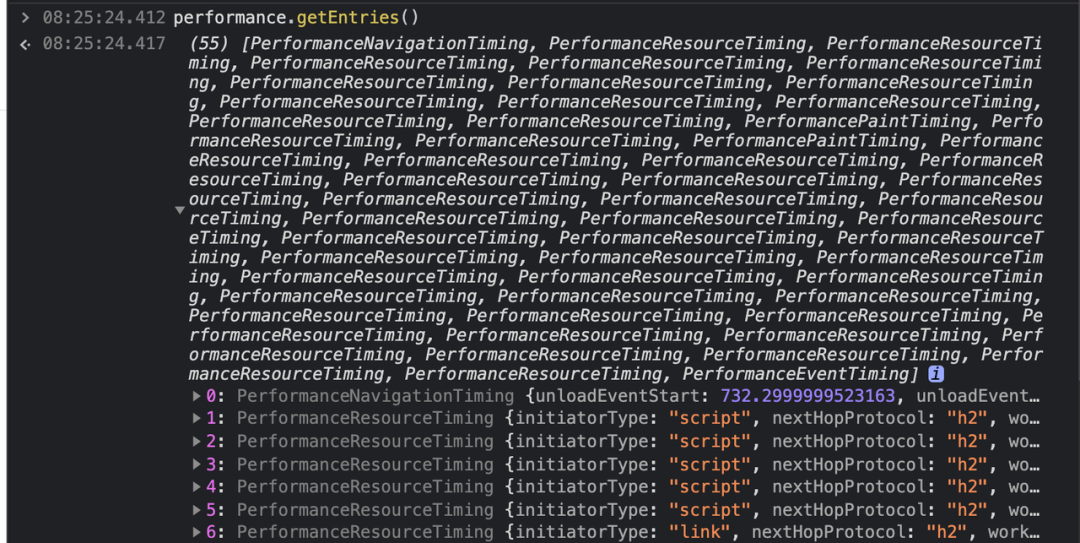
performance 的所有 Api&property 挂载在 window 下面的 performance 属性中,可以看到目前提供的一系列属性,关于各个属性的介绍,参照网上对 aip 的解释,有大量资料可供查询。

memory:是和内存相关的,其提供对内存使用情况的描述,我们可以使用这个属性来订阅页面内存变化情况
jsHeapSizeLimit:堆内存大小的限制
totalJSHeapSize:总堆内存的大小
usedJSHeapSize:已经使用的堆内存大小
navigation:含义是页面的来源信息,表述页面怎么跳转过来的,该对象有 2 个属性值
redirectCount**:**记录重定向次数,如果有重定向的话,页面通过几次重定向跳转而来,默认为 0
type**:**页面打开的方式,默认为 0,可取值为「0:表示正常进入该页面(非刷新、非重定向)」、「1:表示通过 window.location.reload 刷新的页面」、「2:表示通过浏览器的前进、后退按钮进入的页面」、「255:表示非以上的方式进入页面的」
timing:提供页面加载过程中一系列关键时间点的高精度测量,它包含了网络、解析、加载等一系列的时间数据,我们监控网页性能也是基于此提供的属性。为了方便理解,从网上找了一张图片来解释关键节点的含义。
2 . 方法篇

Date.now)不同的是,window.performance.now()返回的时间戳没有被限制在一毫秒的精确度内,相反,它们以浮点数的形式表示时间,精度最高可达微秒级。window.performance.now()是以一个恒定的速率慢慢增加的,它不会受到系统时间的影响(系统时钟可能会被手动调整或被 NTP 等软件篡改)。我们可以用这个方法来衡量函数执行的时间,达到监控函数执行效率的效果
`const fun = () => {
// do something
}
const startExcuteTime = window.performance.now();
fun();
const endExcuteTime = window.performance.now();
console.log("fun 函数执行了" + (endExcuteTime - startExcuteTime) + "毫秒.")
`

一个监控系统大致可以分为这个下面阶段,我们这里就先关注一下数据的采集阶段。数据采集阶段设计到两点,一个是数据的搜集,一个是数据的上报。
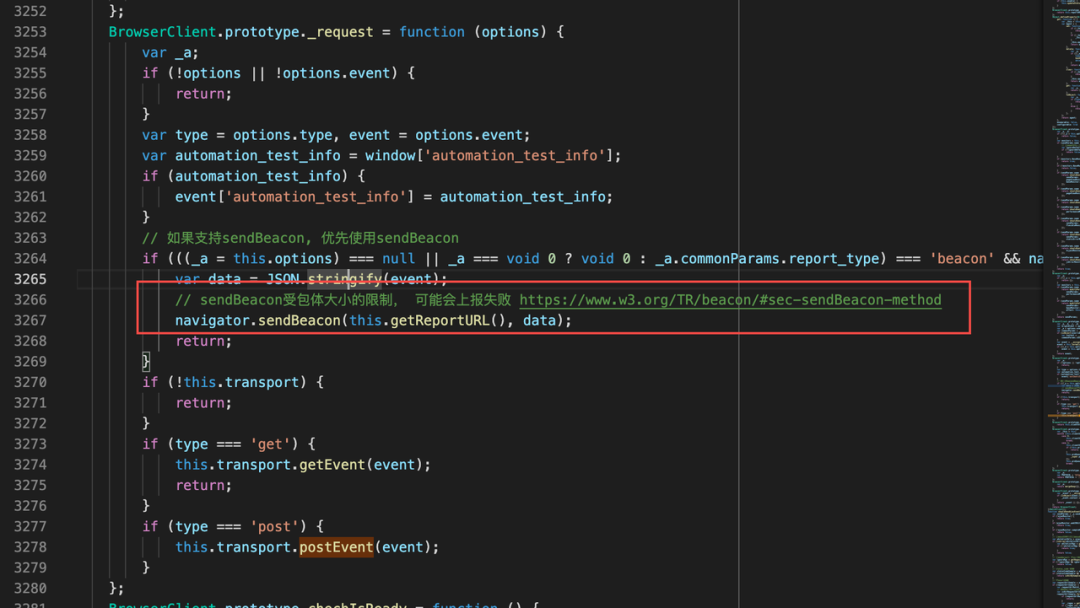
下面是 Slardar 源码截图,可以看到他们上报监控数据优先采用的 sendBecan,降级策略为 XHR 请求。

`重定向耗时 = redirectEnd - redirectStart;
DNS 查询耗时 = domainLookupEnd - domainLookupStart;
TCP 链接耗时 = connectEnd - connectStart;
HTTP 请求耗时 = responseEnd - responseStart;
解析 dom 树耗时 = domComplete - domInteractive;
白屏时间 = responseStart - navigationStart;
DOMready 时间 = domContentLoadedEventEnd - navigationStart;
onload 时间 = loadEventEnd - navigationStart; `
除了前面两种方式能够检测页面性能外,还有一些三方的工具 or 平台为我们提供了检测能力。
下面是使用 LightHouse 的截图,Lighthouse 生成的不仅仅是一些性能相关的数据,他除了能给我们提供页面性能检测外,还为我们列出了一系列的优化建议,我们对网站或者页面的优化,可以参照建议一步步进行优化。
提供组件级别的渲染分析React 性能测量和分析[3]React Profiler 介绍 – React Blog[4]
学浪老师端项目代码目前跑在两个大的宿主环境中「CEF 套壳」「浏览器」,项目一期的时候,整体项目是采用的单入口多路有方式,并且来说项目的打包也没有优化,整体上呈现出
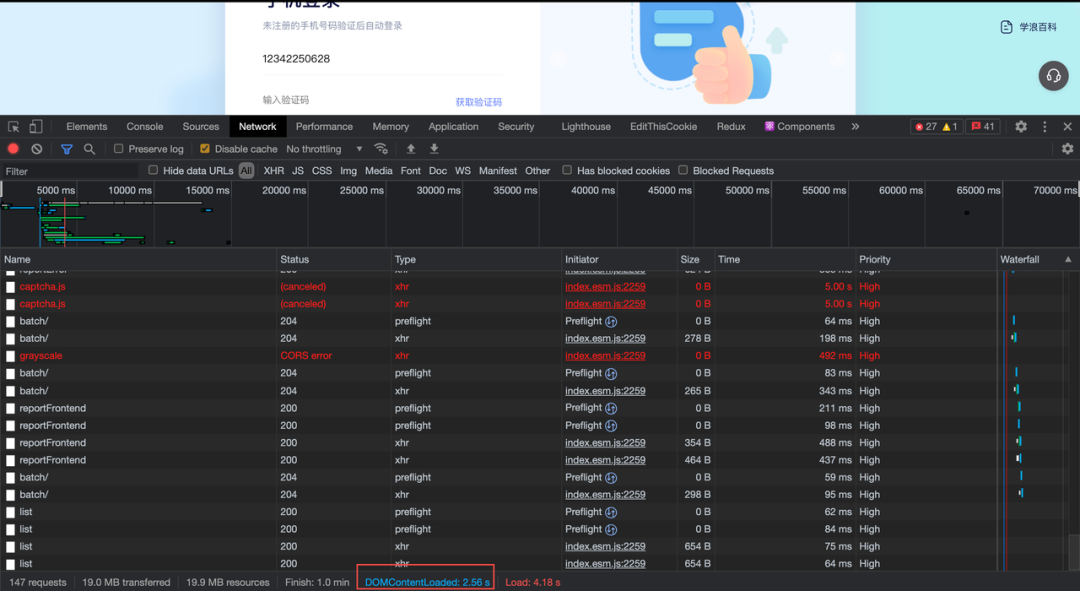
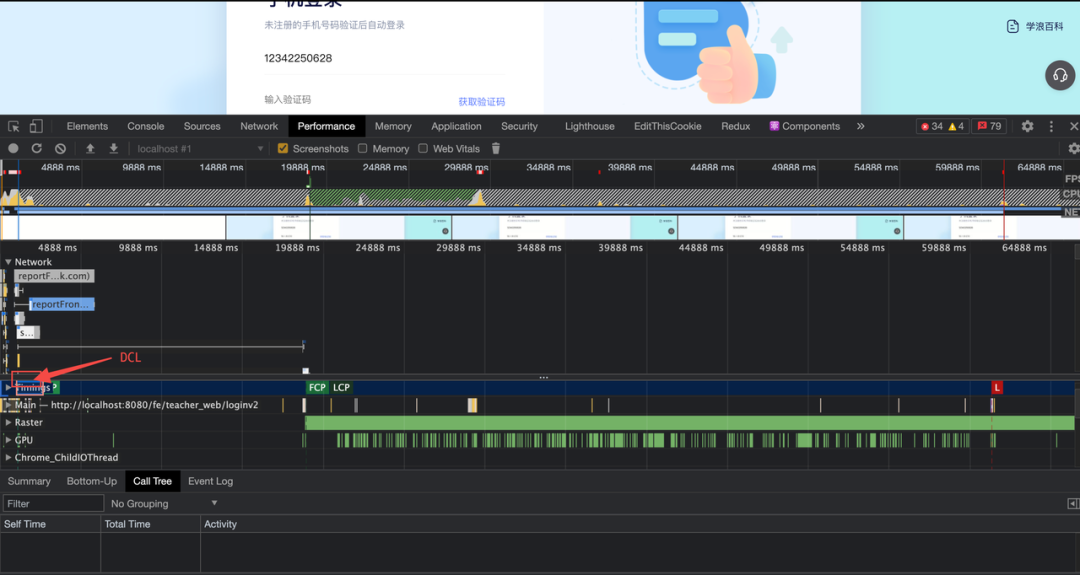
上面的一系列问题,导致学浪整体页面加载速度非常的慢,后续学浪侧专门组织了一次大的重构优化,进行了项目入口的拆分&打包过程的的拆分,整体上现的学浪项目结构是多入口多路由,且区分宿主环境的。从目前的表现来看,页面的加载速度相对于以前提升了非常多。目前的加载时长度在我当前网络情况下 DomContentLoad 大概在 2S 左右


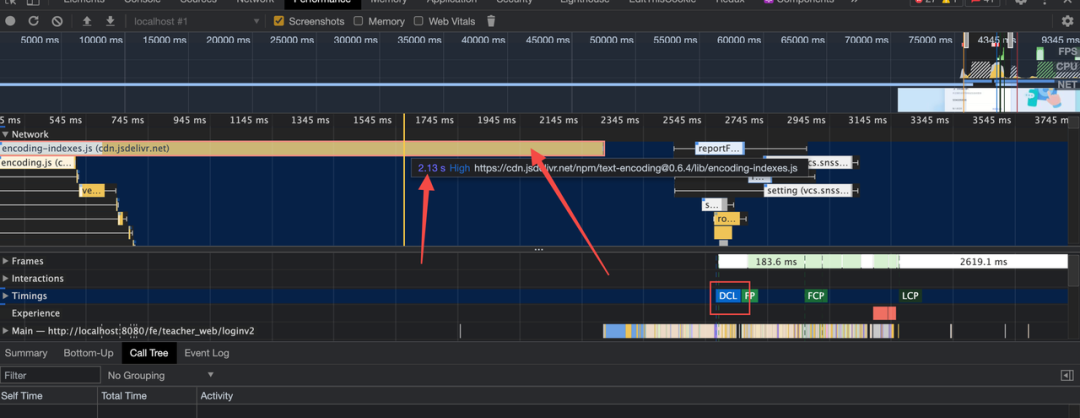
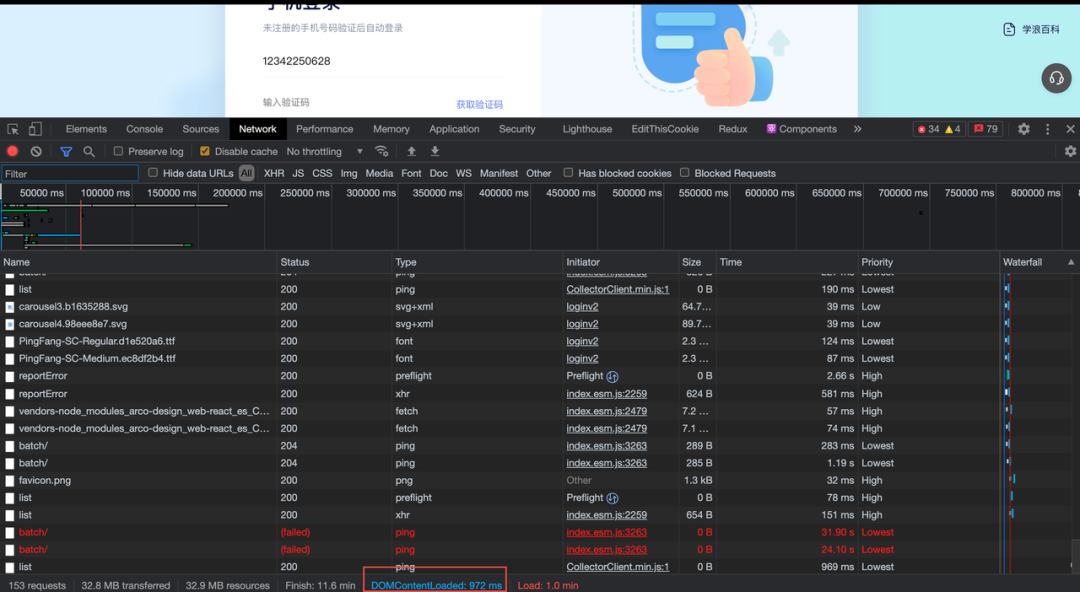
找到了原因和思路,于是开始先对文件背景溯源,发现由于这个文件是为了处理一些教室内 sdk 在不同浏览器內的 pollfiy,但是目前因为通过阶段一的大包&入口的拆分,教室内 sdk 的相关资源不会出现在浏览器环境加载了,因此在浏览器环境内实际不再使用,godless 我们可以直接删除,看下效果。(实际看 encoding.js 文件也是没有压缩过的,如果实际文件有在用,我们可以采取使用压缩文件)


本文主要介绍了通过工具的使用来定位性能问题以及通过 Performance Api 来自己做一些指标的计算统计,目前公司内的 Sladar 已经为我们提供了比较全面的数据分析,但是对于一些定位页面性能的基础工具和基础能力的了解对于日常的工作中也是有帮助的
[1]雅虎 35 条军规:https://juejin.cn/post/6844903657318645767
[2]再看一次 Performance 接口:https://bytedance.feishu.cn/docs/doccnZoHj24ab8HVh42aQEowZGh#
[3]React 性能测量和分析:https://juejin.cn/post/6844903869378641933#heading-4
[4]React Profiler 介绍 – React Blog:https://zh-hans.reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html
[5]React 性能测量和分析:https://juejin.cn/post/6844903869378641933#heading-4
[6]React Profiler 介绍 – React Blog:https://zh-hans.reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/d-vudj57Hyf8dQXxkYkIxw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









