背景介绍:当我们在从事大项目或团队开发工作时,我们经常会发现我们写的代码,凌乱、难以阅读并且难以扩展。尤其是当一段时候后我们回头再看自己的代码,必须回想起当初自己写的时候的思路才能看懂。
因此,人们尝试在代码风格上保持统一,然而,最大的困难是:修改一个较小的问题,都可能创建更多丑陋的 hack,也可能 CSS 的小改变会影响 JavaScript 的功能。但是这些问题能在我们的项目开始的时候精心规划,就能很大程度上避免这些问题。今天就来讨论一下如何写一份不错的CSS代码
要保持良好的CSS代码,首先需要订立一致的CSS团队规范,这就必须从CSS架构讲起。
目前CSS主要有以下五种设计架构
面向对象的CSS,
在OOCSS的基础上,出现了另一种设计模式
也可以被当成一种命名规范,本质上使页面结构清晰
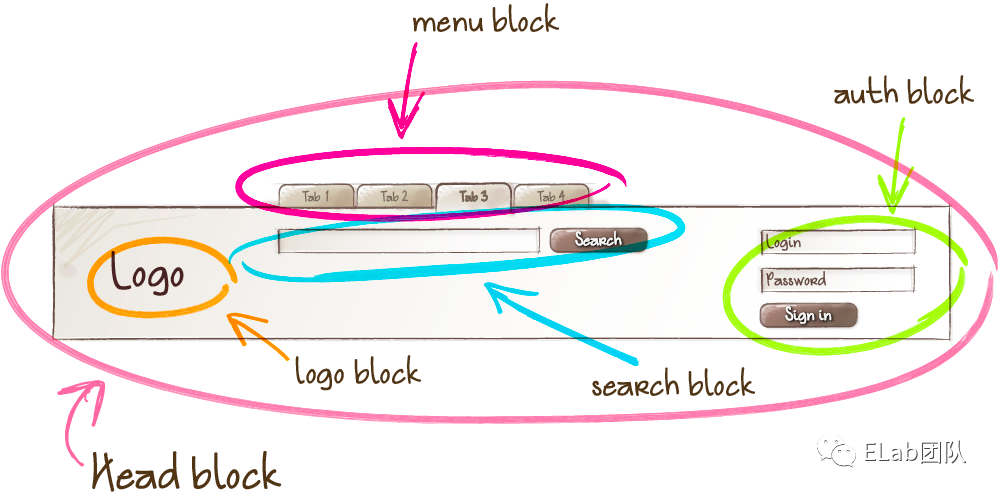
块(Block)、元素(Element__)、修饰符(Modifier--)

可以明显发现
在面对组件化的场景时,Block 代表逻辑上和功能上独立的页面组件。Element封装了行为(JavaScript)、模板、样式(CSS)和其他实现技术。
举个例子
<header class="header">
<img class="logo">
<form class="search-form">
<input class="input">
<button class="button"></button>
</form>
<ul class="lang-switcher">
<li class="lang-switcher__item">
<a class="lang-switcher__link" href="url">en</a>
</li>
<li class="lang-switcher__item">
<a class="lang-switcher__link--active" href="url">ru</a>
</li>
</ul>
</header>block-name__element-name--modifier-name--modifier-value在React当中,也采用了这样的命名方式

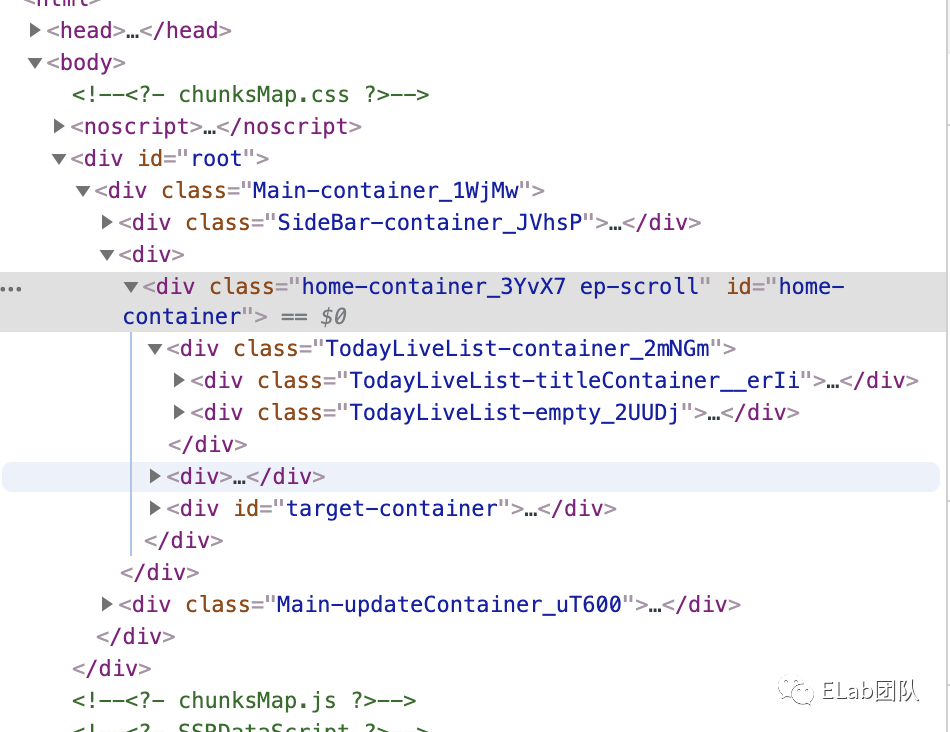
然而在面对大型的项目时CSS的凌乱也很难让开发者愿意在茫茫多的代码中寻找可复用的代码
(What’s Smacss)[https://smacss.com/]
设计的主要规范有三点:
为了实现清晰的CSS结构,将CSS分为
其中尤其建议JavaScript解除和样式的耦合
<button class="btn btn--buy js-buy-now"></button>
命名规范上出现了一些差异
.layout-header
.is-hidden
.theme-nav最小化适配深度,减少html和css的耦合度,避免html的变动增加对css的影响
.sidebar ul h3 {}
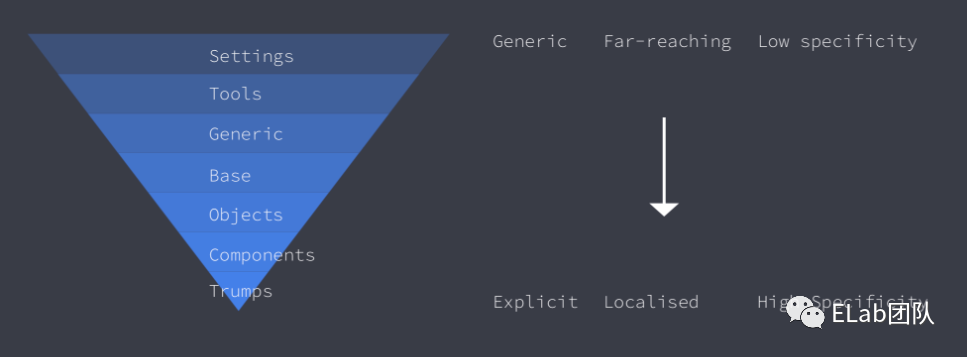
.side {}对CSS进行了更加详细的分层

一个样式属性一个类,其中的典型代表就是TailwindCSS[2],缺点则是破坏了语义化
.block{ display: block; }
.hidden { display: none; }
.p-2 { padding: 0.75rem; }
.flex { display: flex; }
.text-base { font-size: 1rem; }
.bg-green-200 { background-color: #123456 }
<div className="m-2 p-2 text-2xl text-gray-500">I am Ok</div>而上述的架构思想,更多则是需要团队成员的一致性认同,才能实现在代码风格上的统一。
除了这些开发自律性上的代码规范外,还有什么其他的方式来提升CSS质量呢?
在预处理器中,同样提供了众多的方法来简化与控制CSS代码,以stylus为例
font-size = 14px
body
font font-size Arial, sans-serif
pad(types = padding, n = 5px)
if padding in types
padding n
if margin in types
margin n
body
pad()
body
pad(margin)
body
pad(padding margin, 10px)
// Yields:
body {
padding: 5px;
}
body {
margin: 5px;
}
body {
padding: 10px;
margin: 10px;
}add(a, b = a)
a + b
add(10, 5)
// => 15
get(hash, key)
return pair[1] if pair[0] == key for pair in hash
hash = (one 1) (two 2) (three 3)
get(hash, two)
// => 2
get(hash, three)
// => 3
get(hash, something)
// => null// 提取颜色分量
red(#c00)
// => 204
red(#000, 255)
// => #f00// 属性插值
vendor(prop, args)
-webkit-{prop} args
-moz-{prop} args
{prop} args
border-radius()
vendor('border-radius', arguments)
box-shadow()
vendor('box-shadow', arguments)
button
border-radius 1px 2px / 3px 4px
// Yields:
button {
-webkit-border-radius: 1px 2px / 3px 4px;
-moz-border-radius: 1px 2px / 3px 4px;
border-radius: 1px 2px / 3px 4px;
}
// 选择器插值
table
for row in 1 2 3 4 5
tr:nth-child({row})
height: 10px * row
// Yields:
table tr:nth-child(1) {
height: 10px;
}
table tr:nth-child(2) {
height: 20px;
}
table tr:nth-child(3) {
height: 30px;
}
table tr:nth-child(4) {
height: 40px;
}
table tr:nth-child(5) {
height: 50px;
}
mySelectors = '#foo,#bar,.baz'
{mySelectors}
background: #000
Yields:
#foo,
#bar,
.baz {
background: #000;
}
// 对象插值
foo = {
width: 10px,
height: 20px,
'&:hover': {
padding: 0
}
}
.bar
{foo}
Yields:
// => .bar {
// width: 10px;
// height: 20px;
// }
// .bar:hover {
// padding: 0;
// } form
input[type=text]
padding: 5px
border: 1px solid #eee
color: #ddd
textarea
@extends form input[type=text]
padding: 10px
//Yielding:
form input[type=text],
textarea {
padding: 5px;
border: 1px solid #eee;
color: #ddd;
}
textarea {
padding: 10px;
}以下是一种比较建议的注释和间隔方式,可以自行取用。
/*------------------------------------*\
#A-SECTION
*------------------------------------*/
.selector { }
/*------------------------------------*\
#ANOTHER-SECTION
*------------------------------------*/
/**
* Comment
*/
.another-selector { }除了缩进,我们还可以通过在规则集之间自由而明智地使用空格来提供大量信息。我们用:
// good case
/*------------------------------------*\
#FOO
*------------------------------------*/
.foo { }
.foo__bar { }
.foo--baz { }
// bad case
.foo { }
.foo__bar { }
.foo--baz { }同理,在html结构中,也可以使用同样的规则。
除了以上这些,还有众多的规范和优化可以继续探索,如选择器性能,CSS嵌套,有兴趣的读者可以继续探索
你会认为 CSS规范是一个有点宏大和不必要的概念:为什么这么简单、这么直接的东西需要像架构一样被设计成非常复杂的东西?!
正是因为CSS 的简单性、松散性和不守规矩的性质意味着在任何合理规模上管理(阅读、驯服)它的最佳方式是通过严格和特定的架构。坚实的架构可以帮助我们控制我们的特殊性,强制执行命名约定,管理我们的源代码顺序,创建一个健全的开发环境,并且通常使我们的 CSS 项目管理更加一致和舒适。
总的来说,可以依照一下几个规则订立团队/个人代码规范,保证代码的一致性
Correct:
.button {
font-family: Arial, sans-serif;
border: 1px solid black;
background: #fff;
}
.header__button {
margin: 30px;
position: relative;
}
Incorrect:
.header__button {
font-family: Arial, sans-serif;
position: relative;
border: 1px solid black;
margin: 30px;
}Original:
<button class="button">...</button>
.button {
font-family: Arial, sans-serif;
text-align: center;
font-size: 11px;
line-height: 20px;
}
Extend
<button class="button button_size_s">...</button>
.button {
font-family: Arial, sans-serif;
text-align: center;
font-size: 11px;
line-height: 20px;
}
.button_size_s {
font-size: 13px;
line-height: 24px;
}巧用mixin和extend
@mixin my-web-font() {
font-family: "My Web Font", sans-serif;
font-weight: bold;
}
.btn {
display: inline-block;
padding: 1em 2em;
@include my-web-font();
}
.foo {
color: red;
}
.bar {
@extend .foo;
}// 将写js的方式同样适用在css上
<div class="layout">
<div class="layout__item two-thirds">
<section class="content">
...
</section>
</div>
<div class="layout__item one-third">
<section class="sub-content">
...
</section>
</div>
</div>[1] BEMnaming工具: https://github.com/bem/bem-sdk#naming
[2] TailwindCSS: https://www.tailwindcss.cn/
[3] BEM简介: https://en.bem.info/methodology/quick-start/
[4] OOCSS介绍: http://oocss.org/
[5] 探索 SMACSS:可扩展的模块化 CSS 框架: https://zhuanlan.zhihu.com/p/44851489
[6] 编写高效的 CSS 选择器: https://csswizardry.com/2011/09/writing-efficient-css-selectors/
[7] CSS的单一原则: https://csswizardry.com/2012/04/the-single-responsibility-principle-applied-to-css/
[8] 思考CSS架构: https://zhuanlan.zhihu.com/p/32952130
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/m1QGvrVJTfcsau8gYLTbYA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









