网页会加载资源、运行 JS、渲染界面、存储数据等,我们开发时怎么看到执行的状态呢?用调试工具 chrome devtools。它支持 dom 调试、JS debugger、本地存储的展示、运行时间的 profile 等。
Node.js 也是同样,不过它只支持 JS debugger 和 profile。我们可以通过 chrome devtools 或者 vscode debugger 等来调试。
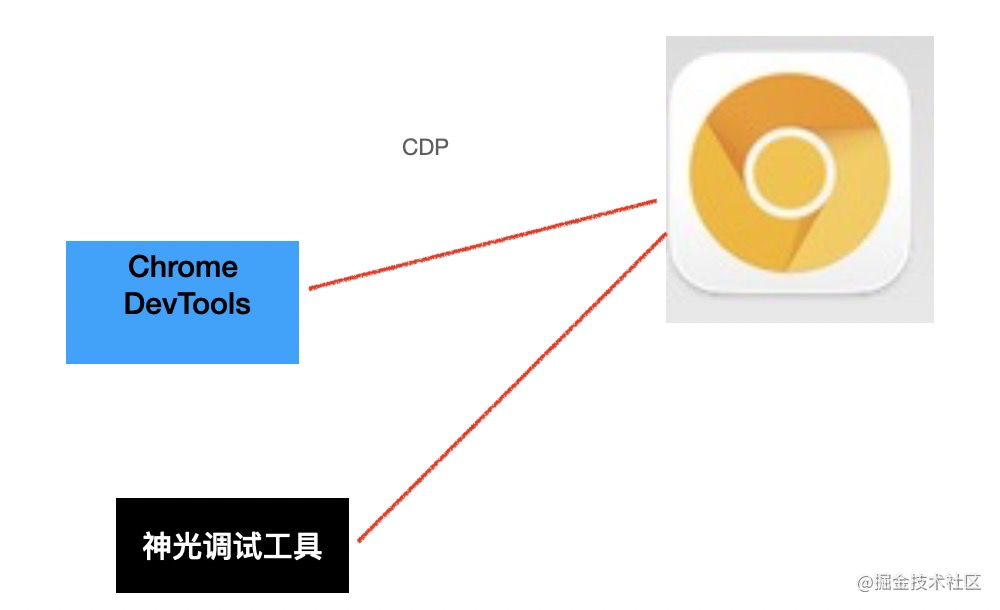
这些工具都是远程 attach 到运行的程序上来调试的,之间怎么交互数据呢?通过 webSocket。而且还制定了 chrome devtools protocol 的协议,规定了有什么能力,如何通信。
这种基于 websocket 的调试协议叫做 chrome devtools protocol。因为功能比较多,所以分了多个域(一般复杂的东西都会分域),包括 DOM、Debugger、Network、Page 等等,分别放不同的调试协议。chrome devtools 就是通过这个协议实现的调试。
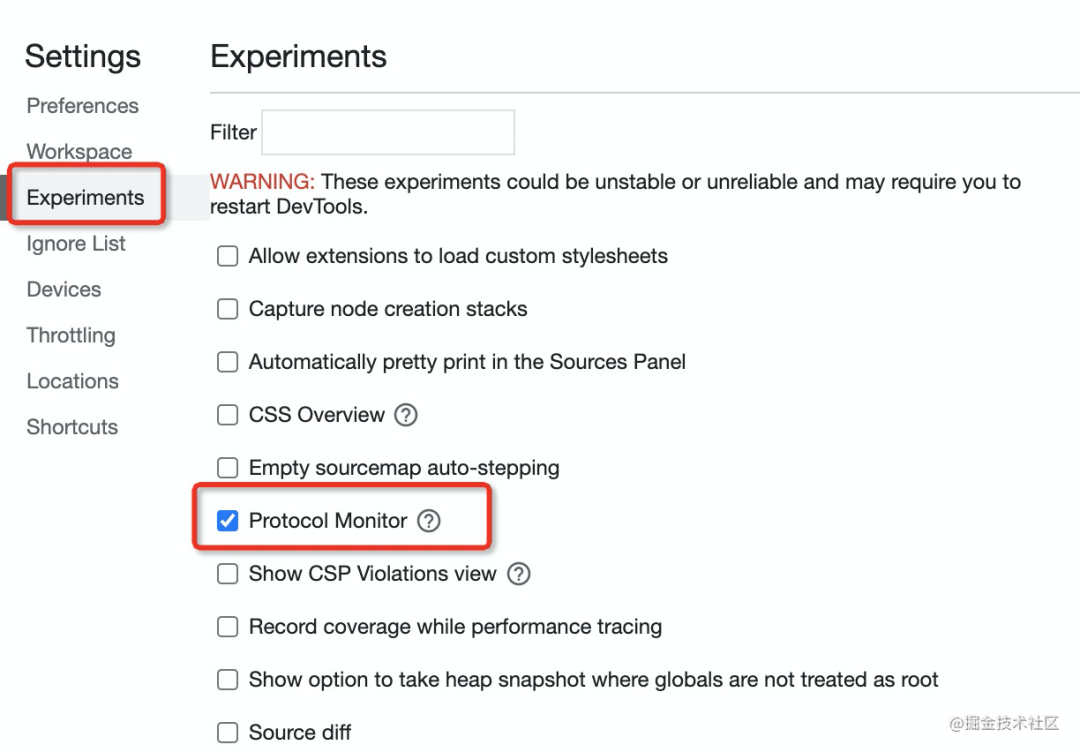
新版 chrome(金丝雀版)可以打开设置中的实验特性的 Protocol Monitor 面板。

这就是 chrome devtools 的原理。
理解了这个原理有什么用呢?
我们可以重新实现服务端,只要对接了调试协议,那么就能够用 chrome devtools 来调试。
比如 kraken(把 css 渲染到 flutter)是怎么做到用 chrome devtools 调试 dom 和样式的?就是对接了这个协议。
我们可以重新实现客户端,只要对接了这个协议,那就可以用任何工具调试网页/Node.js。
大家用 chrome devtools 可以调试 Node.js 和网页,用 vscode debugger 也可以,用 webstorm debugger 也可以。为什么呢?因为它们都对接了这个协议。
那我们是不是可以对接这个协议实现一个类似 chrome devtools 的调试工具呢?
我们来实验下:
我们启动 chrome,通过 --remote-debugging-port 指定调试端口:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --remote-debugging-port=9222
然后连上它。
这里我们不用直接对接协议,chrome 提供了各种语言的 sdk,调用 api 就行:
我们先连接上 chrome:
const CDP = require('chrome-remote-interface');
async function test() {
let client;
try {
client = await CDP();
const { Page, DOM, Debugger } = client;
//...
} catch(err) {
console.error(err);
}
}
test();然后打开 baidu.com,等 2s,做个截图:
const CDP = require('chrome-remote-interface');
const fs = require('fs');
async function test() {
let client;
try {
client = await CDP();
const { Page, DOM, Debugger } = client;
await Page.enable();
await Page.navigate({url: 'https://baidu.com'});
await new Promise(resolve => setTimeout(resolve, 2000));
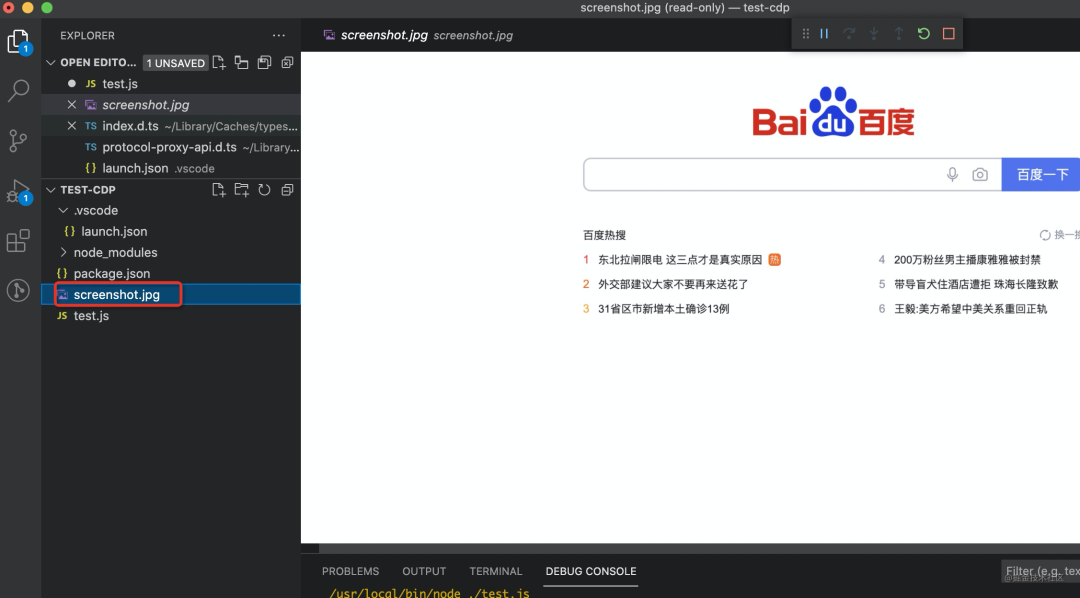
const res = await Page.captureScreenshot();
fs.writeFileSync('./screenshot.jpg', res.data, {
encoding: 'base64'
});
} catch(err) {
console.error(err);
}
}
test();查看下效果:

其余的功能,包括 Network、Debugger、DOM 等等也能实现,我们简单试一下:
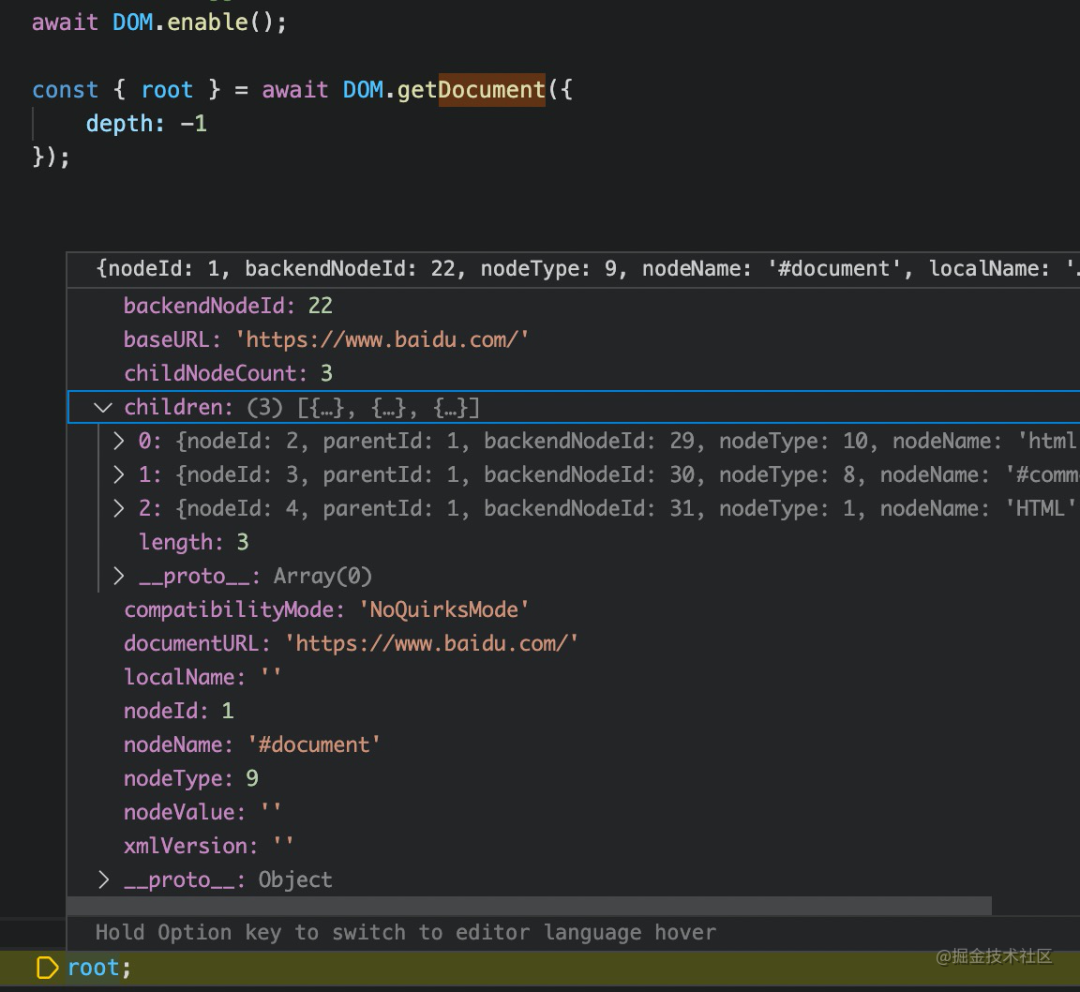
await DOM.enable();
const { root } = await DOM.getDocument({
depth: -1
});depth 为深度,设置为 -1 就是返回整个 dom:
还有 DOM.setAttributeValue 可以设置属性、DOM.getBoxModel 拿到盒模型大小等。
基于这些,我们做个 dom 编辑器没问题吧。
还有网络部分:
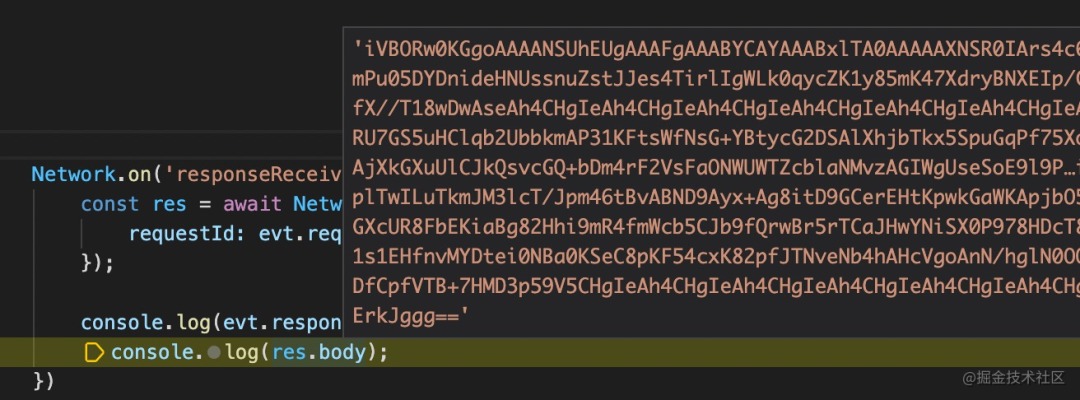
await Network.enable();
Network.on('responseReceived', async evt => {
const res = await Network.getResponseBody({
requestId: evt.requestId
});
console.log(evt.response.url);
console.log(res.body);
});我们通过 responseReceived 事件监听每一个响应,然后再通过 Network.getResponseBody 拿到响应的内容:

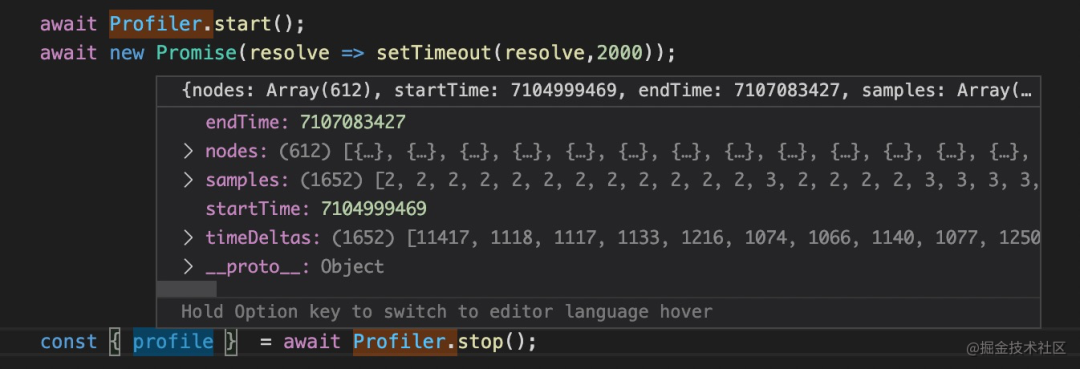
还可以对接 profiler:
await Profiler.start();
await new Promise(resolve => setTimeout(resolve,2000));
const { profile } = await Profiler.stop();

大家自己做开源前端项目的时候,一般都是写个网易云音乐客户端,因为有现成的数据可以用。那为什么不做个 chrome devtools 呢?也有现成的数据啊,启动浏览器就行,而且这个逼格多高啊。
我们也不用实现完整的 chrome devtools,可以单把网络部分、单把 DOM 部分、单把 debugger 部分实现了,可以做不同的 UI,可以做 chrome devtools 没有的功能和交互。
比如你面试可视化岗位,你说你对接了 chrome devtools protocol 的 profiler 部分,用 canvas 画了个火焰图,会加分很多的。
Chrome 的调试是通过 WebSocket 和调试客户端通信,制定了 Chrome Devtools Protocol 的协议,Node.js 也是,不过协议叫做 V8 debugger protocol。我们可以通过 protocol monitor 的面板看到所有的 CDP 协议请求响应。
可以实现 CDP 服务端,来对接 chrome devtools 的调试功能,调试不同的目标,比如 kraken 渲染引擎。
可以实现 CDP 客户端,来用不同的工具调试,比如 vscode debugger、webstorm debugger 等。
我们也可以通过 sdk 的 api 来和 CDP 服务端对接,拿到数据,实现调试的功能。比如单独实现 DOM 编辑器、Network 查看器、JS Debugger、 Profiler 和火焰图都可以,而且可以做到比 chrome devtools 更强的功能,更好的交互。
当大家想做开源项目没有数据的时候,不妨考虑下做个 CDP 客户端,这不比云音乐项目香么?
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/wG2oOku1BO0SN9lWuFffOg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









