在中后台管理类系统中,多页签的需求非常普遍,用户常常需要在多个页签内跳转,比如填写表单时去查询某个列表获取一些字段信息再回到表单页面填写。这样的需求在 Vue 中使用
keep-alive即可实现,但是在 React 中,React Router 切换路由后就会卸载组件,而本身并没有提供类似keep-alive的功能,所以实现多页签的功能就会变得格外困难。我的项目也遇到了同样的问题,在 2019 年左右做了技术调研和选型,最终选择了 react-router-cache-route,并在此基础上实现了多页签的需求,并稳定运行了 2 年的时间。下面我来复盘一下这次的多页签改造。
本项目是我现在所在部门的项目,是一个企业级中后台管理系统,包括系统管理、角色权限体系、基于 Activiti 的工作流引擎等很多开箱即用的功能。项目包括前后端,后端是我们部门自研的基于 Spring 的企业级 Java 框架,前端是 React 技术栈,当时还是 v15 版本。React Router 还是 v2 版本。
项目主要对象是提供给科技部门有中后台和流程需求的项目组,基于我们项目提供的基线工程,可以快速搭建工程,在此基础上根据需求进行开发。截止到 2019 年 10 月我离开该项目组,本项目已经服务了行内近 50 个系统。
当时的多页签需求还是比较明确的,因为我们团队在 2013 年使用 Sea.js + JQuery 的后管类系统都早已实现了,而新的使用 React 技术栈构建的新 UI 却丢失了这个功能,备受用户诟病,期望多页签的需求十分强烈。而 Vue 使用 keep-alive 即可实现多页签功能,如下图的 vue-element-admin 就是典型的多页签案例。

React 多页签本身好实现,难点是没有官方提供类似 Vue 的 keep-alive 功能,而使用 React Router,路由切换会直接卸载组件,导致无法缓存,用户的数据和行为因此丢失了。
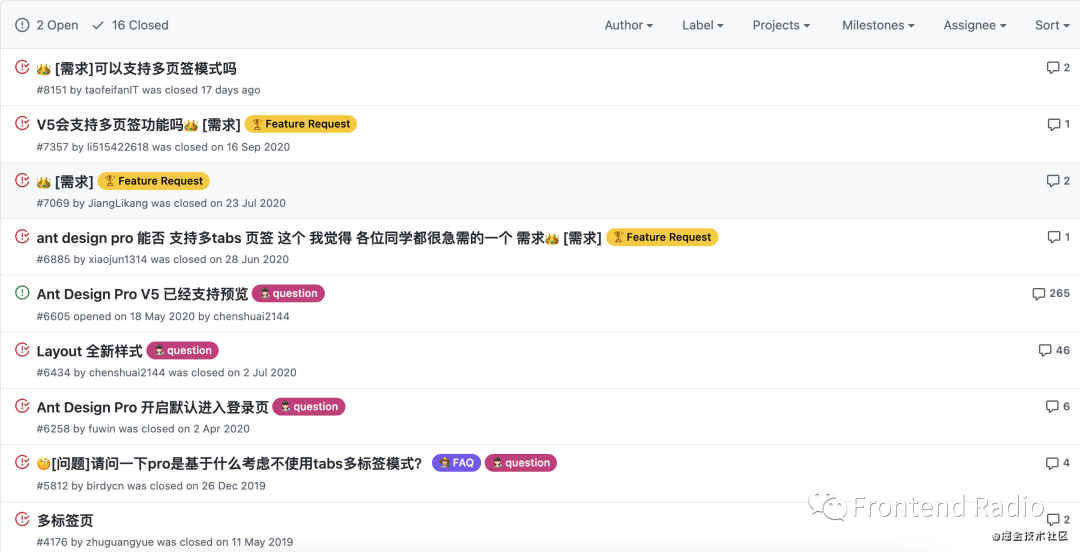
社区上关于多页签的需求呼声也非常高,但是如 React 社区比较出名的中后台方案 Ant Design Pro 也不支持该功能,两年没看,至今仍然有很多 Issue 提出这类需求:

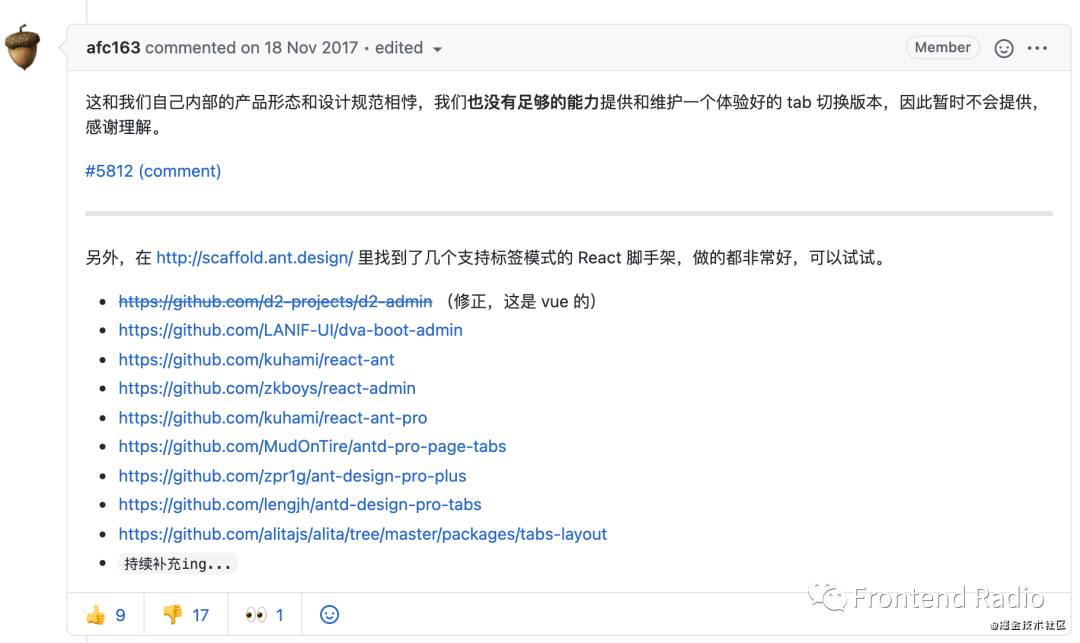
大佬早在 2017 年对此做出了回应,详见“能否提供tab切换模式 · Issue #220 · ant-design/ant-design-pro · GitHub”,这个 Isuue 虽然关闭了,但这些年仍然活跃:


这个解释我个人并不完全认同。首先说 “tab 模式无法(不适合)进行 url 的分享”其实是不成立的, url 带路由和参数就能准确跳转到对应页面,这在我们系统和 Vue 的多页签系统里都是基本功能;而说浏览器本身有 tabs 就不需要做到网站内部,也比较片面,SPA 的页面不开浏览器 tab 应该更符合 Antd 的设计价值观:足不出**户 - Ant Design**,就连最新版的 Chrome 都已经支持“群组”功能了,让用户在 SPA 页面尽量不开浏览器页签才应该是更好的体验设计。
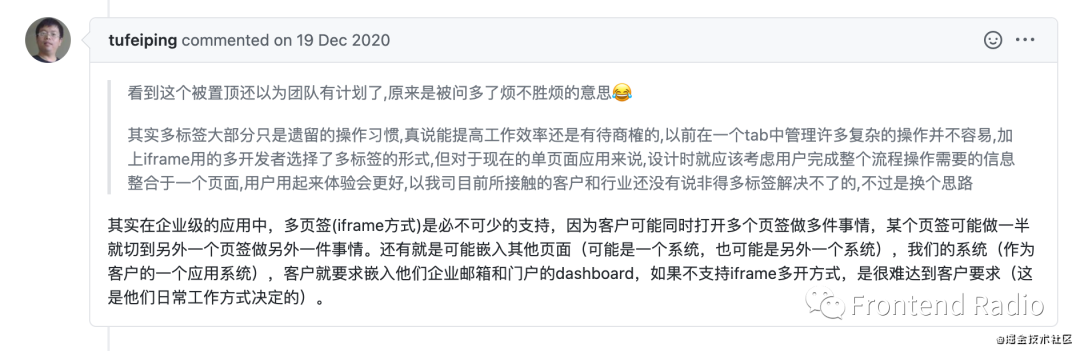
看看社区其他人的理性分析:

经过一番调研之后,基本的思路大概有三种:
其实每种方案都存在一些问题,最终的选择是使用了排除法。第一种方案的缺点是,由于存在大量的存量项目,而且项目本身的代码也很多,改造侵入性比较大,不是很好的选择。第二种的思路和 react-router-cache-route 比较像,就不想重复造轮子了。第三种选用开源方案其实当时也不太想选择,别看现在这两个项目都有 700 多 star,在当时 star 数只有**几十个,而且 Issue 和 Pr 也**很少,也就是用户和贡献者都不多,所以担心会有后续维护性的问题以及隐藏的暗坑。
最终同事选择了 react-router-cache-route,但在当时在项目尝试集成的时候,直接就报个错,给了我同事当头一棒,详见这个 Issue。
同事找到我来排查问题,经过定位,发现是 React 16 的一个 Breaking Change 导致的,从 React 16 版本开始, React 组件可以返回数组了,而 React 15 不行,详见我提交的这个 PR。
解决了 react-router-cache-route 在 React 15 版本报错问题之后,接下来的工作就是实现页签的 UI 和打开关闭的逻辑了,注意关闭需要调用 react-router-cache-route 的卸载缓存 API。
项目组深度使用 react-router-cache-route 两年时间了,期间由于 React 和 React Router 版本迭代也出现过一些问题,好在 react-router-cache-route 的作者一直保持更新,解决了很多棘手的问题。
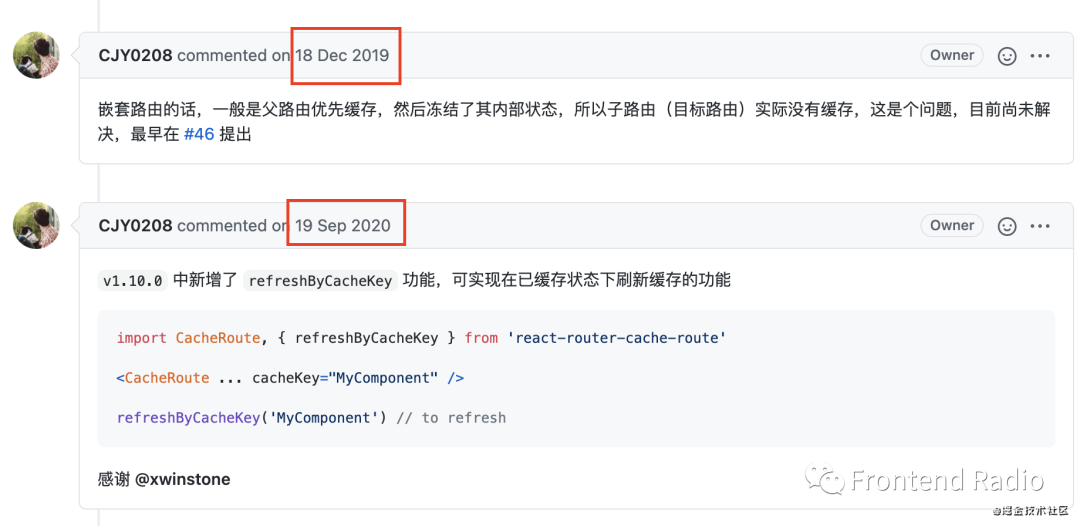
但目前总结起来仍然存在两个问题,一个是嵌套的 Cache Route 内部 Route 无法清除缓存问题,刚才看了一下,这个问题终于有了解,详见 Issue #64 :

但这个问题大约 1 年时间才有**解!**
还有一个问题,这个其实不是 react-router-cache-route 的问题。我们在多页签的迭代中增加了相同组件多开功能,这个场景比较常见,比如列表页点击链接跳转到表单页,可以同时打开多个表单,这样在不使用 Redux 是没有什么问题,但是一旦数据存在 Redux 中,多开组件就会有问题,显示的始终是 store 中最新的数据,要解决这个问题,需要重构 Redux 相关逻辑,比较麻烦。
有很长时间没关注了,这两天复盘看了看相关 Issue,发现又出现了一些新的轮子,没有验证过,先放在下面供同学们参考。如果想要实现多页签功能的同学,还是推荐使用 react-router-cache-route,毕竟我们已经稳定使用两年多了,没有太大问题。
大家选择的时候可以考察其原理,star 数,Issue 数,PR 数等,当然,也可以看看他们实现的原理,学习一下这块的思路也是不错的。
中后台类系统多页签的需求应该是很多的,React 技术栈目前还没有大一统的解决方案,目前是轮子齐飞的状态。希望本文的经验能够帮助到大家,少走弯路。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/o0CBoTpXaUcQ_wV5CgNaDg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









