最近在 肝 塞尔达旷野之息,希望 2022年 新作发布前可以救出公主 `。同时公司有地图加载的需求,于是想以旷野之息地图为例,学习实践一下前端开发相关的地图知识,本文内容主要介绍通过使用瓦片地图加载原理,实现塞尔达旷野之息` 地图加载并添加交互锚点。
在游戏开发过程中,经常会遇到超过屏幕大小的地图,例如在即时战略游戏中,它使得玩家可以在地图中滚动游戏画面。这类游戏通常会有丰富的背景元素,如果直接使用背景图切换的方式,需要为每个不同的场景准备一张背景图,但是每个背景图都不小,这样会造成资源浪费。
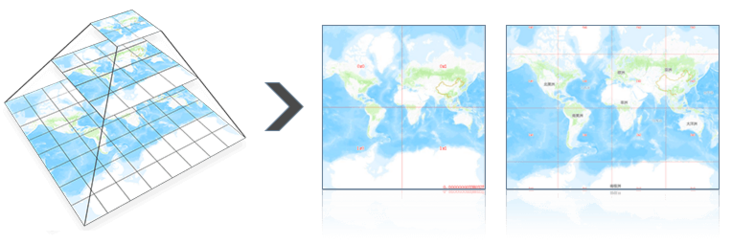
瓦片地图就是为了解决此类问题产生的,一张大的世界地图或者背景图可以由几种地形来表示,每种地形对应一张小的的图片,我们称这些小的地形图片为瓦片。把这些瓦片拼接在一起,一个完整的地图就组合出来了,这就是瓦片地图的原理。

N,把缩放级别最高、地图比例尺最大的地图图片作为金字塔的底层,即第 0 层,并对其进行分块,从地图图片的左上角开始,从左至右、从上到下进行切割,分割成相同大小的正方形地图瓦片,形成第 0 层瓦片矩阵;在第 0 层地图图片的基础上,按每像素分割为 2×2 个像素的方法生成第 1 层地图图片,并对其进行分块,分割成与下一层相同大小的正方形地图瓦片,形成第1层瓦片矩阵;采用同样的方法生成第 2 层瓦片矩阵;...... 如此下去,直到第 N-1 层,构成整个瓦片金字塔。
瓦片地图一般采用
ZXY规范的地图瓦片。(瓦片层级、瓦片x坐标、瓦片y坐标)
瓦片地图采用的都是墨卡托投影,即正轴等角圆柱投影,又称等角圆柱投影, 是圆柱投影的一种,由荷兰地图学家墨卡托(Gerhardus Mercator)拟定。基本原理是假设地球被围在一中空的圆柱里,其基准纬线与圆柱相切(赤道)接触,然后再假想地球中心有一盏灯,把球面上的图形投影到圆柱体上,再把圆柱体展开,这就是一幅选定基准纬线上的 墨卡托投影 绘制出的地图。百度地图、高德地图及 Google Maps 使用的投影方法都是墨卡托投影。
瓦片地图不用自己生成,有很多工具可以用来制作瓦片地图,
Tiled、Arcgis等都是非常流行的制作工具。
在本例中,塞尔达旷野之息瓦片地图来源网络开源地图,加载瓦片地图使用 Leaflet``web 地图库,开发之前简要了解一下。
Leaflet (https://leafletjs.com) 是一个为建设交互性好适用于移动设备地图,而开发的现代的、开源的 JavaScript 库。使用它我们可以部署简单,交互式,轻量级的Web地图。
33 KB,但它具有开发在线地图的大部分功能。WMS,标记,弹出窗口,矢量图层(折线,多边形,圆形等),图像叠加层和 GeoJSON 等图层。Leaflet 地图进行交互。Chrome、Firefox、Safari 5+、Opera 12+、IE 7-11 以及 Safari、Android、Chrome、Firefox等手机浏览器。在页面的 head 标签中引入 Leaflet的 css 文件和 js 文件。在想要创建地图的地方创建一个带有 id 的 div,示例中用 #mapContainer 元素承载地图。
<head>
<link href="assets/libs/leaflet/leaflet.css" rel="stylesheet"/>
<script src="assets/libs/leaflet/leaflet-src.js"></script>
</head>
<body>
<div id="mapContainer"></div>
</body>需要确保地图有一个明确的高度, 可以在 CSS 中添加如下全屏显示的样式。
#mapContainer {
width: 100%;
height: 100%;
}现在地图的初始化已经完成了,这一步进行瓦片地图加载。
L.LatLngBounds(西南角点,东北角点):通过定义矩形西南角点和东北角点来创建经纬度的矩形框。setView:初始化地图,并将其视图设置为我们所选择的地理坐标和缩放级别。L.tileLayer:加载瓦片图层。addTo:显示地图。var bounds = new L.LatLngBounds(
new L.LatLng(-49.875, 34.25), new L.LatLng(-206, 221)
);
var map = L.map('mapContainer', {
crs: L.CRS.Simple,
attributionControl: false,
maxBounds: bounds,
maxBoundsViscosity: 1.0,
}).setView([0, 0], 2);
var layer = L.tileLayer('assets/maps/{z}_{x}_{y}.png', {
attribution: '© David',
minZoom: 2,
maxZoom: 7,
noWrap: true,
bounds: bounds
}).addTo(map);确保所有代码都在用于显示地图的
div和leaflet.js包含之后调用。默认情况下(因为我们在创建地图实例时没有设置任何参数),地图上的所有鼠标事件和触摸交互功能都是开启的,并且它具有缩放和属性控件。
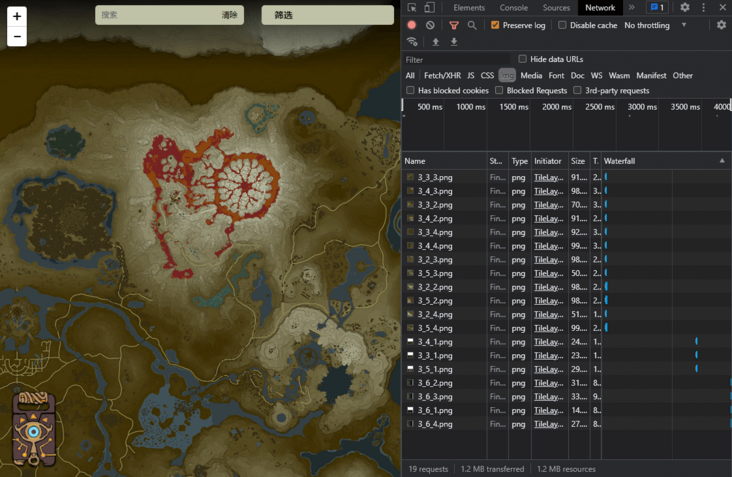
此时我们在页面中对地图进行拖动、缩放等操作,并打开浏览器控制台查看 network 中的 img 选项,随着操作的触发,不同的地图瓦片被浏览器加载显示。

塞尔达旷野之息 地图非常大,据国外 油管阿婆主 测试,林克从最北走到地图最南端需要 20 多分钟。在如此宏大的地图上进行游戏,探索的神庙、地图塔、人马等怪物点等位置需要花很大精力,如果使用已有数据进行标注,可以节省很多精力(但也失去了探索的乐趣 )。此时可以利用 `Leaflet` 的地图标注功能,在地图上进行标记。其中标注数据来源于网络资料。以下内容以神庙 为例,实现在瓦片地图上的标注和交互功能。
L.marker([x, y]):除了瓦片之外,可以轻松地在地图中添加其他东西,包括标记、折线、多边形、圆圈和弹出窗口。L.divIcon: 自定义图标。bindPopup: 弹出窗口通常用于将某些信息附加到地图上的特定对象上。$.each(markerData, function () {
var key = this.markerCategoryId + "-" + this.id + "-" + this.name.replace(/[^A-Z]/gi, "-");
var popupHtml = '<div class="popupContainer">';
popupHtml += '<strong class="name">' + this.name + '</strong>';
popupHtml += '<div class="buttonContainer">';
popupHtml += '<span class="markButton" onclick="markPoint(this)" data-key="' + key + '">标记</span>';
popupHtml += '</div>';
var className = "mark-" + key;
className += " markIcon";
className += " icon-" + markerStyle[this.markerCategoryId];
var marker = L.marker([this.y, this.x], {
title: this.name,
icon: L.divIcon({
className: className,
iconSize: [20, 20],
iconAnchor: [10, 10],
popupAnchor: [0, -10],
})
}).addTo(map).bindPopup(popupHtml);
});至此,通过遍历,将数据中神庙的坐标点添加到了地图上,同时在dom结构中添加了点击事件,点击神庙可以进行交互。

map
使用瓦片地图,可以做到地图的整体和局部都能高清展示,并且能够做到按需加载,需要注意的是,分层较多的地图瓦片图片也会指数增长,需要做好缓存处理,这样就能提升地图页面加载速度,提升用户体验。leaflet.js 虽然很轻量,但是功能非常强大,本例中只用到它的一些基础功能,其他高级用法还要在后续开发中继续探索。
Tiled 项目:https://www.mapeditor.orgarcgis:https://developers.arcgis.comLeaflet.js: http://webgis.cn/leaflet-inde...本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FmUJ4wOu_JX64oy3LtLQSA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









