本文内容与技术关系不大,纯粹是一个简单的分享,内容主要是二维码的设计原理以及一些有趣的扩展,感兴趣的同学可以继续往下看~
二维码出现之前,在需要使用类似编码的场景时,采用的都是一维码(条形码);但是条形码承载的信息太少,只能用于一些很简单的场景,因此条形码除了用于商品等信息,并没有广泛流行。

我们可以先试着生成一个二维码。https://kazuhikoarase.github.io/qrcode-generator/js/demo/
如图可以发现,二维码有 4 个可变项,其中主要的 2 个为:
一共有 40 个尺寸,对应 40 个版本;Version1是 21*21 的矩形,之后每增加一个版本,就增加4的尺寸,即(v-1)4+21,最高是Version40,177177 的正方形。
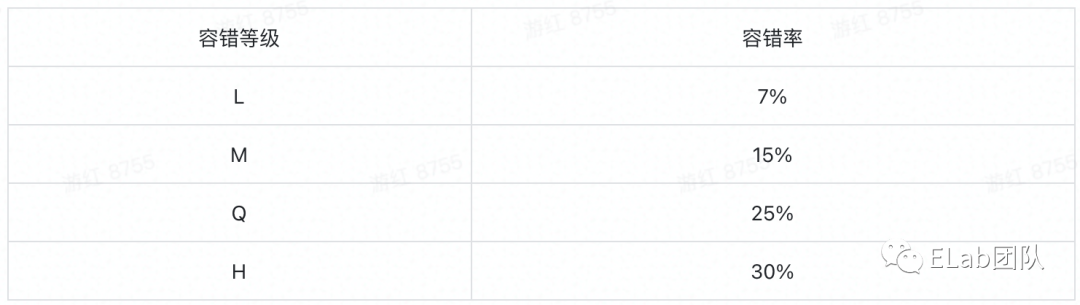
二维码容错率即是指二维码图标被遮挡多少后,仍可以被扫描出来的能力。容错率越高,则二维码图片能被遮挡的部分越多。二维码有 4 个容错等级:

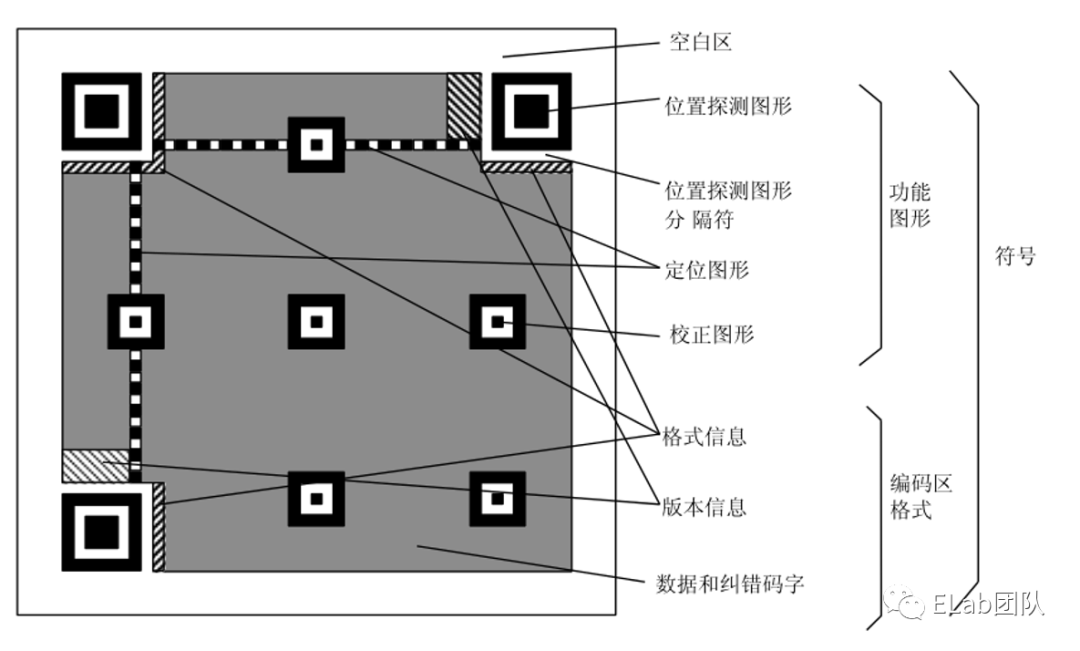
日常我们看到的二维码就是一张由黑白色块混合在一起的一张图片,我们肯定也知道这些黑白色块就是内容的某种编码,但其实除了内容外,二维码还有许多其他辅助扫码识别的信息。

功能区:
位置探测图形:位于左上、左下、右上的三个矩形,可以说是二维码最重要的组成部分。
确定二维码的放置方向:不管顺着扫倒着扫,都可以准确找到第一个编码字符的位置(左上矩形的右边);如果任一矩形被遮挡,扫描设备将无法定位。
确定编码字符的边界:确定编码字符的上下左右边界,不被周围其他信息干扰。
位置探测图形分隔符:位置探测图形周围的白边,用于分割位置探测图形和数据。
定位图形:三个位置探测图形之间的两根“线”,用于确定二维码符号中模块的坐标(相当于坐标轴)。
校正图形:用于校正定位(只有版本2以上有),版本越高个数越多,以校正可能发生的定位偏移。
从谷歌搜二维码图片,可以观察下,这些二维码都具有位置探测图形、位置探测图形分隔符及定位图形。其中第三幅,定位图形不太对,也确实就扫不出来。

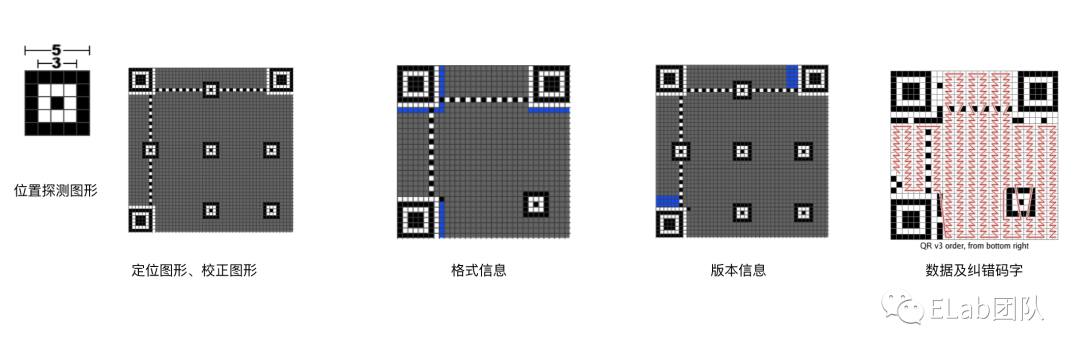
除掉定位区以及格式信息,数据和纠错码字的排布如下:


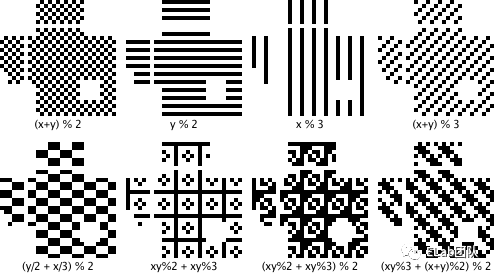
掩码只会与数据区进行 XOR,不会影响功能区。
只要遵循以上二维码的规范,生成对应的二维码图形即可,具体实现逻辑不影响。这里我们参考jquery-qrcode,简单看下实现,主要流程如下:
makeImpl : function(test, maskPattern) {
this.moduleCount = this.typeNumber * 4 + 17;
this.modules = new Array(this.moduleCount);
for (var row = 0; row < this.moduleCount; row++) {
this.modules[row] = new Array(this.moduleCount);
for (var col = 0; col < this.moduleCount; col++) {
this.modules[row][col] = null;//(col + row) % 3;
}
}
this.setupPositionProbePattern(0, 0);// 位置探测图形
this.setupPositionProbePattern(this.moduleCount - 7, 0);// 位置探测图形
this.setupPositionProbePattern(0, this.moduleCount - 7);// 位置探测图形
this.setupPositionAdjustPattern(); // 校正图形
this.setupTimingPattern(); // 定位图形(坐标轴)
this.setupTypeInfo(test, maskPattern); // 版本信息
if (this.typeNumber >= 7) {
this.setupTypeNumber(test);
}
if (this.dataCache == null) {
this.dataCache = QRCode.createData(this.typeNumber, this.errorCorrectLevel, this.dataList); // 生成数据
}
this.mapData(this.dataCache, maskPattern); // 加入掩码
},生成二维数据后,再把点一一绘制出来即可:
var createCanvas = function(){
// create the qrcode itself
var qrcode = new QRCode(options.typeNumber, options.correctLevel);
qrcode.addData(options.text);
qrcode.make();
// create canvas element
var canvas = document.createElement('canvas');
canvas.width = options.width;
canvas.height = options.height;
var ctx = canvas.getContext('2d');
// compute tileW/tileH based on options.width/options.height
var tileW = options.width / qrcode.getModuleCount();
var tileH = options.height / qrcode.getModuleCount();
// draw in the canvas
for( var row = 0; row < qrcode.getModuleCount(); row++ ){
for( var col = 0; col < qrcode.getModuleCount(); col++ ){
ctx.fillStyle = qrcode.isDark(row, col) ? options.foreground : options.background;
var w = (Math.ceil((col+1)*tileW) - Math.floor(col*tileW));
var h = (Math.ceil((row+1)*tileH) - Math.floor(row*tileH));
ctx.fillRect(Math.round(col*tileW),Math.round(row*tileH), w, h);
}
}
// return just built canvas
return canvas;
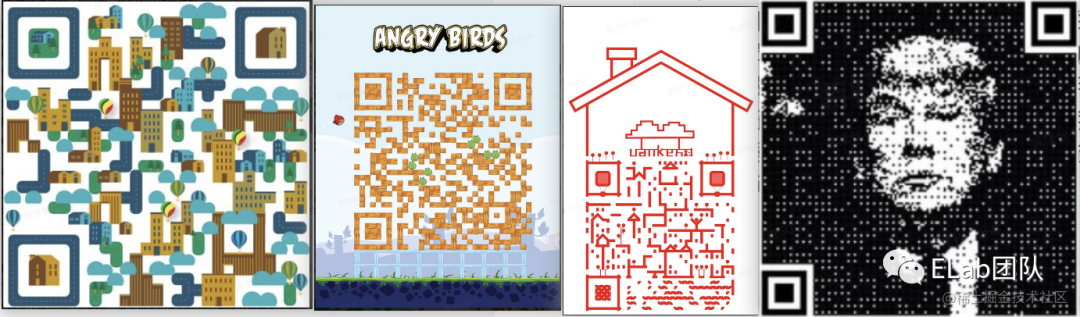
}日常我们见到的二维码都是黑白的,但其实二维码可以多姿多彩。

二维码之所以可以五颜六色,是因为二维码的有用信息只是 0 和 1,至于 0 和 1 用什么信息表达,只要扫码软件可以识别就行。目前的扫码软件一般都是对图片进行灰度处理,所以二维码上的点无论如何表达,只要经过灰度处理后 0 和 1 没有颠倒,则信息不会出错,不会影响扫码结果。
艺术二维码实现起来也不难,只要区分特定的数据区,并用特定的图片渲染即可,有兴趣可以参考https://github.com/252860883/ArtQRCode。
更简单一点的,也可以直接降低黑白透明度,背景渲染特定的图片;如果只是网页上显示,还可以做成 gif 动图形式。


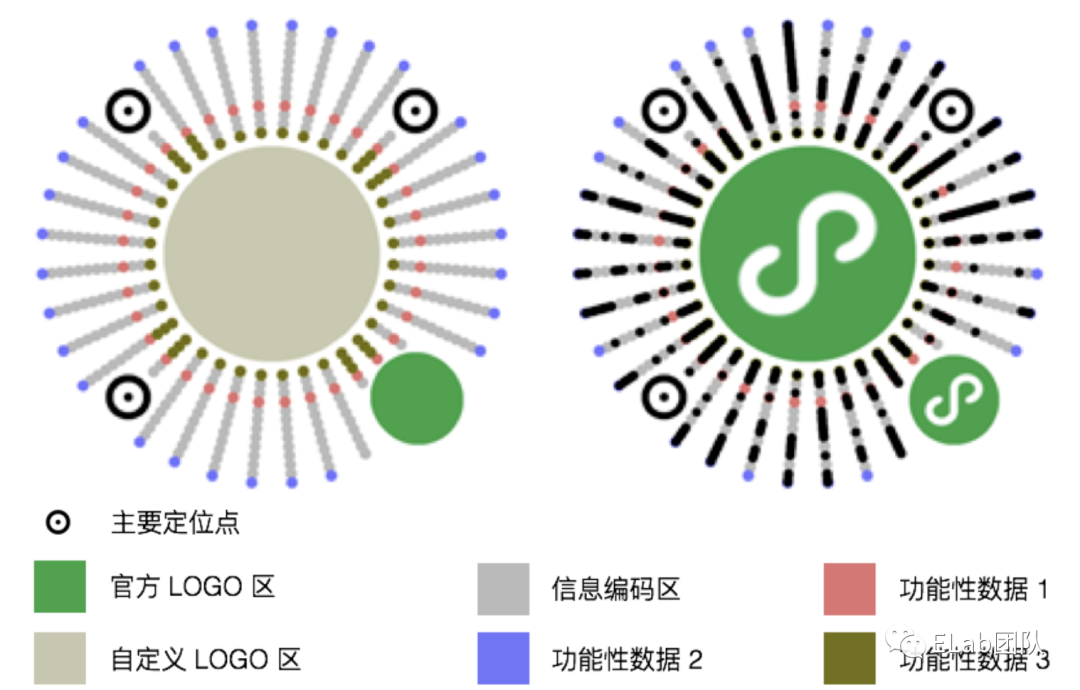
小程序码和二维码虽然看起来完全不一样,但是它们的设计思想及生成流程是基本一样的。

文内链接
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/tLKQLe1IjGv5vkDfhXIK2Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









