「Content」:本文章简要分析Redux & Redux生态的原理及其实现方式。 「Require」:理解本文需要一定redux的使用经验。 「Gain」:将收获
- 再写Redux,清楚地知道自己在做什么,每行代码会产生什么影响。
- 理解storeEnhancer middleware的工作原理,根据需求可以自己创造。
- 学习函数式范式是如何在实践中应用的大量优秀示例。
「Correction」:如有写错的地方,欢迎评论反馈
只能存在一个唯一的全局数据源,状态和视图是一一对应关系
Data - View Mapping
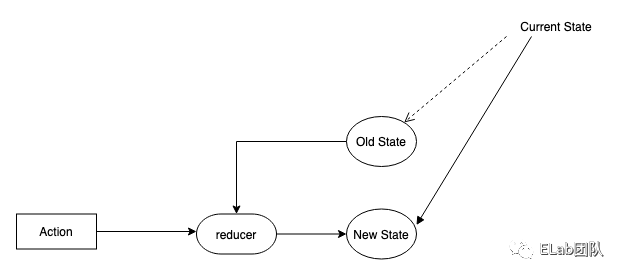
状态是只读的,当我们需要变更它的时候,用一个新的来替换,而不是在直接在原数据上做更改。
状态更新通过一个纯函数(Reducer)完成,它接受一个描述状态如何变化的对象(Action)来生成全新的状态。

纯函数的特点是函数输出不依赖于任何外部变量,相同的输入一定会产生相同的输出,非常稳定。使用它来进行全局状态修改,使得全局状态可以被预测。当前的状态决定于两点:1. 初始状态 2. 状态存在期间传递的Action序列,只要记录这两个要素,就可以还原任何一个时间点的状态,实现所谓的“时间旅行”(Redux DevTools)
Single State + Pure Function
action作为参数,计算返回全新的状态,完成state的更新,然后执行订阅的监听函数。
createStore 是一个大的闭包环境,里面定义了store本身,以及store的各种api。环境内部有对如获取state 、触发dispatch 、改动监听等副作用操作做检测的标志,因此reducer 被严格控制为纯函数。 redux设计的所有核心思想都在这里面实现,整个文件只有三百多行,简单但重要,下面简要列出了这个闭包中实现的功能及源码解析,以加强理解。
如果有storeEnhancer,则应用storeEnhancer
if (typeof enhancer !== 'undefined') {
// 类型检测
if (typeof enhancer !== 'function') {
...
}
// enhancer接受一个storeCreator返回一个storeCreator
// 在应用它的时候直接把它返回的storeCreatetor执行了然后返回对应的store
return enhancer(createStore)(reducer,preloadedState)
}否则dispatch一个INIT的action,目的是让reducer产生一个初始的state。注意这里的INIT是Redux内部定义的随机数,reducer无法对它有明确定义的处理,而且此时的state可能为undefined,故为了能够顺利完成初始化,编写reducer时候我们需要遵循下面的两点规则:
// When a store is created, an "INIT" action is dispatched so that every
// reducer returns their initial state. This effectively populates
// the initial state tree.
dispatch({ type: ActionTypes.INIT } as A)最后把闭包内定义的方法装入store对象并返回
const store = {
dispatch,
subscribe,
getState,
replaceReducer, // 不常用,故略过
[$$observable]: observable // 不常用,故略过
}
return store;下面是这些方法的实现方式
规定不能在reducer里调用getState,符合条件就返回当前状态,很清晰,不再赘述。
function getState(){
if (isDispatching) {
...
}
return currentState
}内置的dispatch 只提供了普通对象Action 的支持,其余像AsyncAction 的支持放到了middleware 中。dispatch做了两件事 :
/*
* 通过原型链判断是否是普通对象
对于一个普通对象,它的原型是Object
*/
function isPlainObject(obj){
if (typeof obj !== 'object' || obj === null) return false
let proto = obj
// proto出循环后就是Object
while (Object.getPrototypeOf(proto) !== null) {
proto = Object.getPrototypeOf(proto)
}
return Object.getPrototypeOf(obj) === proto
}
function dispatch(action: A) {
// 判断一下是否是普通对象
if (!isPlainObject(action)) {
...
}
// redux要求action中需要有个type属性
if (typeof action.type === 'undefined') {
...
}
// reducer中不允许使用
if (isDispatching) {
...
}
// 调用reducer产生新的state 然后替换掉当前的state
try {
isDispatching = true
currentState = currentReducer(currentState, action)
} finally {
isDispatching = false
}
// 调用订阅的监听
const listeners = (currentListeners = nextListeners)
for (let i = 0; i < listeners.length; i++) {
const listener = listeners[i]
listener()
}
return action
}订阅状态更新,并返回取消订阅的方法。实际上只要发生dispatch调用,就算reducer 不对state做任何改动,监听函数也一样会被触发,所以为了减少渲染,各个UI bindings中会在自己注册的listener中做 state diff来优化性能。注意listener 是允许副作用存在的。
// 把nextListeners做成currentListeners的一个切片,之后对切片做修改,替换掉currentListeners
function ensureCanMutateNextListeners() {
if (nextListeners === currentListeners) {
nextListeners = currentListeners.slice()
}
}
function subscribe(listener: () => void) {
// 类型检测
if(typeof listener !== 'function'){
...
}
// reducer 中不允许订阅
if (isDispatching) {
...
}
let isSubscribed = true
ensureCanMutateNextListeners()
nextListeners.push(listener)
return function unsubscribe() {
// 防止重复取消订阅
if (!isSubscribed) {
return
}
// reducer中也不允许取消订阅
if (isDispatching) {
...
}
isSubscribed = false
ensureCanMutateNextListeners()
const index = nextListeners.indexOf(listener)
nextListeners.splice(index, 1)
currentListeners = null
}
}applyMiddleware 是官方实现的一个storeEnhance,用于给redux提供插件能力,支持各种不同的Action。
从函数签名可以看出是createStore的高阶函数封装。
type StoreEnhancer = (next: StoreCreator) => StoreCreator;
CreateStore 入参中只接受一个storeEnhancer ,如果需要传入多个,则用compose把他们组合起来,关于高阶函数组合的执行方式下文中的Redux Utils - compose有说明,这对理解下面middleware 是如何链式调用的至关重要,故请先看那一部分。
type MiddlewareAPI = { dispatch: Dispatch, getState: () => State }
type Middleware = (api: MiddlewareAPI) => (next: Dispatch) => Dispatch 最外层函数的作用是接收middlewareApi ,给middleware提供store 的部分api,它返回的函数参与compose,以实现middleware的链式调用。
export default function applyMiddleware(...middlewares) {
return (createStore) =>{
// 初始化store,拿到dispatch
const store = createStore(reducer, preloadedState)
// 不允许在middlware中调用dispath
let dispatch: Dispatch = () => {
throw new Error(
'Dispatching while constructing your middleware is not allowed. ' + 'Other middleware would not be applied to this dispatch.'
)
}
const middlewareAPI: MiddlewareAPI = {
getState: store.getState,
dispatch: (action, ...args) => dispatch(action, ...args)
}
// 把api注入middlware
const chain = middlewares.map(middleware => middleware(middlewareAPI)) // 重点理解
// compose后传入dispatch,生成一个新的经过层层包装的dispath调用链
dispatch = compose<typeof dispatch>(...chain)(store.dispatch)
// 替换掉dispath,返回
return {
...store,
dispatch
}
}
} 再来看一个middleware加深理解:redux-thunk 使 redux 支持asyncAction ,它经常被用于一些异步的场景中。
// 最外层是一个中间件的工厂函数,生成middleware,并向asyncAction中注入额外参数
function createThunkMiddleware(extraArgument) {
return ({ dispatch, getState }) => (next) =>
(action) => {
// 在中间件里判断action类型,如果是函数那么直接执行,链式调用在这里中断
if (typeof action === 'function') {
return action(dispatch, getState, extraArgument); } // 否则继续
return next(action);
};
} compose(组合)是函数式编程范式中经常用到的一种处理,它创建一个从右到左的数据流,右边函数执行的结果作为参数传入左边。
compose是一个高阶函数,接受n个函数参数,返回一个以上述数据流执行的函数。如果参数数组也是高阶函数,那么它compose后的函数最终执行过程就变成了如下图所示,高阶函数数组返回的函数将是一个从左到右链式调用的过程。
export default function compose(...funcs) {
if (funcs.length === 0) {
return (arg) => arg
}
if (funcs.length === 1) {
return funcs[0]
}
// 简单直接的compose
return funcs.reduce(
(a, b) =>
(...args: any) =>
a(b(...args))
)
}它也是一种组合,但是是树状的组合。可以创建复杂的Reducer,如下图
实现的方法也较为简单,就是把map对象用函数包一层,返回一个mapedReducer,下面是一个简化的实现。
function combineReducers(reducers){
const reducerKeys = Object.keys(reducers)
const finalReducers = {}
for (let i = 0; i < reducerKeys.length; i++) {
const key = reducerKeys[i]
finalReducers[key] = reducers[key]
}
const finalReducerKeys = Object.keys(finalReducers)
// 组合后的reducer
return function combination(state, action){
let hasChanged = false
const nextState = {}
// 遍历然后执行
for (let i = 0; i < finalReducerKeys.length; i++) {
const key = finalReducerKeys[i]
const reducer = finalReducers[key]
const previousStateForKey = state[key]
const nextStateForKey = reducer(previousStateForKey, action)
if (typeof nextStateForKey === 'undefined') {
...
}
nextState[key] = nextStateForKey
hasChanged = hasChanged || nextStateForKey !== previousStateForKey
}
hasChanged = hasChanged || finalReducerKeys.length !== Object.keys(state).length
return hasChanged ? nextState : state
}
}
} 用actionCreator创建一个Action,立即dispatch它
function bindActionCreator(actionCreator,dispatch) {
return function (this, ...args) {
return dispatch(actionCreator.apply(this, args))
}
} React-redux 是Redux官方实现的React UI bindings。它提供了两种使用Redux的方式:HOC和Hooks,分别对应Class组件和函数式组件。我们选择它的Hooks实现来分析,重点关注UI组件是如何获取到全局状态的,以及当全局状态变更时如何通知UI更新。
1 . 通过React Context存储全局状态
export const ReactReduxContext = /*#__PURE__*/
React.createContext<ReactReduxContextValue | null>(null) 2 . 把它封装成Provider组件
function Provider({ store, context, children }: ProviderProps) {
const Context = context || ReactReduxContext
return <Context.Provider value={contextValue}>{children}</Context.Provider>
} 3 . 提供获取store的 hook: useStore
function useStore(){
const { store } = useReduxContext()!
return store
} react-redux提供了一个hook:useSelector,这个hook向redux subscribe了一个listener,当状态变化时被触发。它主要做下面几件事情。
When an action is dispatched, useSelector() will do a reference comparison of the previous selector result value and the current result value. If they are different, the component will be forced to re-render. If they are the same, the component will not re-render.
4 . subscribe
const subscription = useMemo(
() => createSubscription(store),
[store, contextSub]
)
subscription.onStateChange = checkForUpdates 5 . state diff
function checkForUpdates() {
try {
const newStoreState = store.getState()
const newSelectedState = latestSelector.current!(newStoreState)
if (equalityFn(newSelectedState, latestSelectedState.current)) {
return
}
latestSelectedState.current = newSelectedState
latestStoreState.current = newStoreState
} catch (err) {
// we ignore all errors here, since when the component
// is re-rendered, the selectors are called again, and
// will throw again, if neither props nor store state
// changed
latestSubscriptionCallbackError.current = err as Error
}
forceRender()
} 6 . re-render
const [, forceRender] = useReducer((s) => s + 1, 0)
forceRender() 其实只要完成上面三个步骤就能使用,下面是一个示例:
const App = ()=>{
const state = store.getState();
const [, forceRender] = useReducer(c=>c+1, 0);
// 订阅更新,状态变更刷新组件
useEffect(()=>{
// 组件销毁时取消订阅
return store.subscribe(()=>{
forceRender();
});
},[]);
const onIncrement = ()=> {
store.dispatch({type: 'increment'});
};
const onDecrement = ()=> {
store.dispatch({type: 'decrement'});
}
return (
<div style={{textAlign:'center', marginTop:'35%'}}>
<h1 style={{color: 'green', fontSize: '500%'}}>{state.count}</h1>
<button onClick={onDecrement} style={{marginRight: '10%'}}>decrement</button>
<button onClick={onIncrement}>increment</button>
</div>
)
}Redux核心部分单纯实现了它“单一状态”、“状态不可变”、“纯函数”的设定,非常小巧。对外暴露出storeEnhancer 与 middleware以在此概念上添加功能,丰富生态。redux的发展也证明这样的设计思路使redux拓展性非常强。
其中关于高阶函数的应用是我觉得非常值得借鉴的一个插件体系构建方式,不是直接设定生命周期,而是直接给予核心函数一次高阶封装,然后内部依赖compose完成链式调用,这可以降低外部开发者的开发心智。
Redux想要解决的问题是复杂状态与视图的映射难题,但Redux本身却没有直接实现,它只做了状态管理,然后把状态更新的监听能力暴露出去,剩下的状态缓存、状态对比、更新视图就抛给各大框架的UI-bindings,这既在保持了自身代码的单一性、稳定性、又能给真正在视图层使用redux状态管理的开发者提供“类响应式”的State-View开发体验。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/P_gDYJ2Nq1i5d-Sx2uDFwQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









