性能数据采集需要使用 window.performance API。
Performance 接口可以获取到当前页面中与性能相关的信息,它是 High Resolution Time API 的一部分,同时也融合了 Performance Timeline API、Navigation Timing API、 User Timing API 和 Resource Timing API。
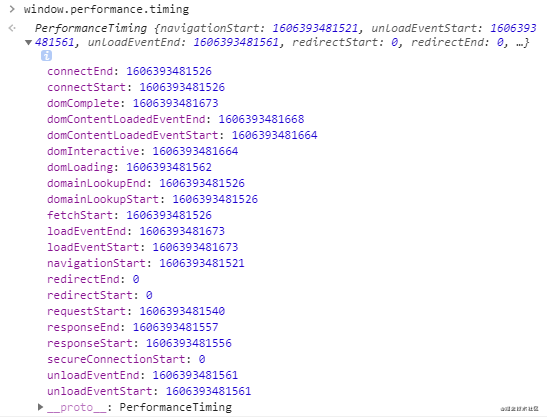
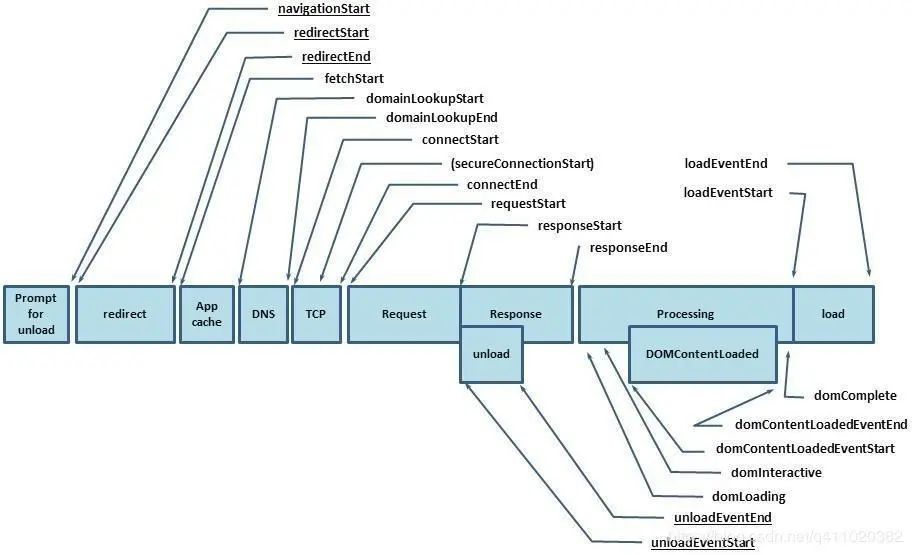
从 MDN 的文档可以看出,window.performance.timing 包含了页面加载各个阶段的起始及结束时间。


timing 各个属性的意义,我在知乎找到一位网友对于 timing 写的简介,在此转载一下。
timing: {
navigationStart: 1543806782096,
unloadEventStart: 1543806782523,
unloadEventEnd: 1543806782523,
redirectStart: 0,
redirectEnd: 0,
fetchStart: 1543806782096,
domainLookupStart: 1543806782096,
domainLookupEnd: 1543806782096,
connectStart: 1543806782099,
connectEnd: 1543806782227,
secureConnectionStart: 1543806782162,
requestStart: 1543806782241,
responseStart: 1543806782516,
responseEnd: 1543806782537,
domLoading: 1543806782573,
domInteractive: 1543806783203,
domContentLoadedEventStart: 1543806783203,
domContentLoadedEventEnd: 1543806783216,
domComplete: 1543806783796,
loadEventStart: 1543806783796,
loadEventEnd: 1543806783802
}通过以上数据,我们可以得到几个有用的时间
redirect: timing.redirectEnd - timing.redirectStart,
dom: timing.domComplete - timing.domLoading,
load: timing.loadEventEnd - timing.navigationStart,
unload: timing.unloadEventEnd - timing.unloadEventStart,
request: timing.responseEnd - timing.requestStart,
time: new Date().getTime(),还有一个比较重要的时间就是白屏时间,它指从输入网址,到页面开始显示内容的时间。
将以下脚本放在 </head> 前面就能获取白屏时间。
<script>
whiteScreen = new Date() - performance.timing.navigationStart
whiteScreen = performance.timing.domLoading - performance.timing.navigationStart
</script>通过这几个时间,就可以得知页面首屏加载性能如何了。
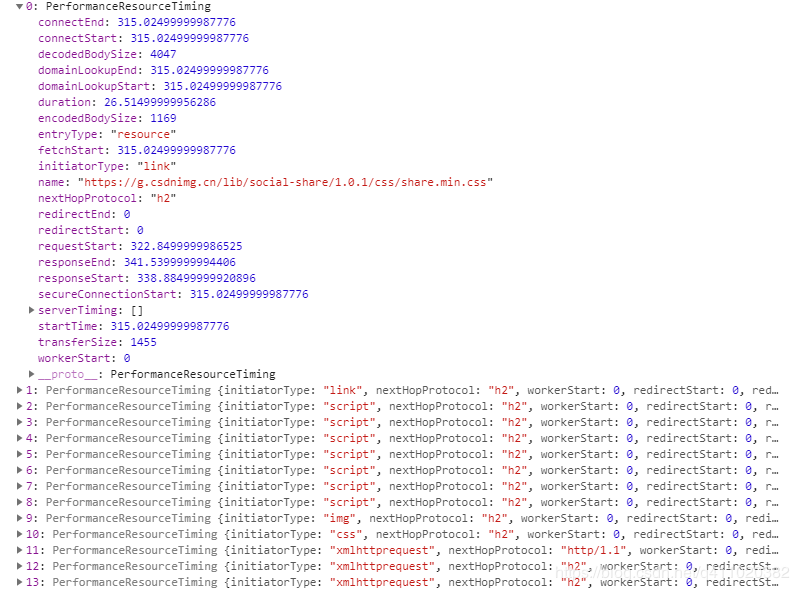
另外,通过 window.performance.getEntriesByType('resource') 这个方法,我们还可以获取相关资源(js、css、img...)的加载时间,它会返回页面当前所加载的所有资源。

我们只需用到以下几个信息:
name: item.name,
duration: item.duration.toFixed(2),
size: item.transferSize,
protocol: item.nextHopProtocol,现在,写几行代码来收集这些数据。
const getPerformance = () => {
if (!window.performance) return
const timing = window.performance.timing
const performance = {
redirect: timing.redirectEnd - timing.redirectStart,
whiteScreen: whiteScreen,
dom: timing.domComplete - timing.domLoading,
load: timing.loadEventEnd - timing.navigationStart,
unload: timing.unloadEventEnd - timing.unloadEventStart,
request: timing.responseEnd - timing.requestStart,
time: new Date().getTime(),
}
return performance
}
const getResources = () => {
if (!window.performance) return
const data = window.performance.getEntriesByType('resource')
const resource = {
xmlhttprequest: [],
css: [],
other: [],
script: [],
img: [],
link: [],
fetch: [],
time: new Date().getTime(),
}
data.forEach(item => {
const arry = resource[item.initiatorType]
arry && arry.push({
name: item.name,
duration: item.duration.toFixed(2),
size: item.transferSize,
protocol: item.nextHopProtocol,
})
})
return resource
}通过对性能及资源信息的解读,我们可以判断出页面加载慢有以下几个原因:
除了用户网速过慢,我们没办法之外,其他两个原因都是有办法解决的,性能优化的文章和书籍网上已经有很多了,有兴趣可自行查找资料了解。
PS:其实页面加载慢还有其他原因,例如没有使用按需加载、没有使用 CDN 等等。不过这里我们强调的仅通过对性能和资源信息的解读来获取原因。
目前所能捕捉的错误有三种:
addEventListener('error', callback, true) 在捕获阶段捕捉资源加载失败错误。window.onerror 捕捉 js 错误。addEventListener('unhandledrejection', callback)捕捉 promise 错误,但是没有发生错误的行数,列数等信息,只能手动抛出相关错误信息。我们可以建一个错误数组变量 errors 在错误发生时,将错误的相关信息添加到数组,然后在某个阶段统一上报,具体如何操作请看下面的代码:
addEventListener('error', e => {
const target = e.target
if (target != window) {
monitor.errors.push({
type: target.localName,
url: target.src || target.href,
msg: (target.src || target.href) + ' is load error',
time: new Date().getTime(),
})
}
}, true)
window.onerror = function(msg, url, row, col, error) {
monitor.errors.push({
type: 'javascript',
row: row,
col: col,
msg: error && error.stack? error.stack : msg,
url: url,
time: new Date().getTime(),
})
}
addEventListener('unhandledrejection', e => {
monitor.errors.push({
type: 'promise',
msg: (e.reason && e.reason.msg) || e.reason || '',
time: new Date().getTime(),
})
})通过错误收集,可以了解到网站发生错误的类型及数量,从而做出相应的调整,以减少错误发生。完整代码和 DEMO 会在文章末尾放出,大家可以复制代码(HTML 文件)在本地测试一下。
性能数据可以在页面加载完之后上报,尽量不要对页面性能造成影响。
window.onload = () => {
if (window.requestIdleCallback) {
window.requestIdleCallback(() => {
monitor.performance = getPerformance()
monitor.resources = getResources()
})
} else {
setTimeout(() => {
monitor.performance = getPerformance()
monitor.resources = getResources()
}, 0)
}
}当然,你也可以设一个定时器,循环上报。不过每次上报最好做一下对比去重再上报,避免同样的数据重复上报。
我在 DEMO 里提供的代码,是用一个 errors 数组收集所有的错误,再在某一阶段统一上报(延时上报)。
其实,也可以改成在错误发生时上报(即时上报)。这样可以避免 “收集完错误,但延时上报还没触发,用户却已经关掉网页导致错误数据丢失” 的问题。
window.onerror = function(msg, url, row, col, error) {
const data = {
type: 'javascript',
row: row,
col: col,
msg: error && error.stack? error.stack : msg,
url: url,
time: new Date().getTime(),
}
axios.post({ url: 'xxx', data, })
}window.performance API 是有缺点的,在 SPA 切换路由时,window.performance.timing 的数据不会更新。所以我们需要另想办法来统计切换路由到加载完成的时间。拿 Vue 举例,一个可行的办法就是切换路由时,在路由的全局前置守卫 beforeEach 里获取开始时间,在组件的 mounted 钩子里执行 vm.$nextTick 函数来获取组件的渲染完毕时间。
router.beforeEach((to, from, next) => {
store.commit('setPageLoadedStartTime', new Date())
})mounted() {
this.$nextTick(() => {
this.$store.commit('setPageLoadedTime', new Date() - this.$store.state.pageLoadedStartTime)
})
}除了性能和错误监控,其实我们还可以收集更多的信息。
使用 window.navigator 可以收集到用户的设备信息,操作系统,浏览器信息...
是指通过互联网浏览这个网页的访客,00:00-24:00 内相同的设备访问只被计算一次。一天内同个访客多次访问仅计算一个 UV。
在用户访问网站时,可以生成一个随机字符串 + 时间日期,保存在本地。在网页发生请求时(如果超过当天 24 小时,则重新生成),把这些参数传到后端,后端利用这些信息生成 UV 统计报告。
即页面浏览量或点击量,用户每 1 次对网站中的每个网页访问均被记录 1 个 PV。用户对同一页面的多次访问,访问量累计,用以衡量网站用户访问的网页数量。
用户在进入 A 页面时,通过后台请求把用户进入页面的时间捎上。过了 10 分钟,用户进入 B 页面,这时后台可以通过接口捎带的参数可以判断出用户在 A 页面停留了 10 分钟。
可以利用 router 来获取用户停留时间,拿 Vue 举例,通过 router.beforeEach、destroyed 这两个钩子函数来获取用户停留该路由组件的时间。
通过 document.documentElement.scrollTop 属性以及屏幕高度,可以判断用户是否浏览完网站内容。
通过 document.referrer 属性,可以知道用户是从哪个网站跳转而来。
通过分析用户数据,我们可以了解到用户的浏览习惯、爱好等等信息,想想真是恐怖,毫无隐私可言。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta >
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script>
function monitorInit() {
const monitor = {
url: '',
performance: {},
resources: {},
errors: [],
user: {
screen: screen.width,
height: screen.height,
platform: navigator.platform,
userAgent: navigator.userAgent,
language: navigator.language,
},
addError(error) {
const obj = {}
const { type, msg, url, row, col } = error
if (type) obj.type = type
if (msg) obj.msg = msg
if (url) obj.url = url
if (row) obj.row = row
if (col) obj.col = col
obj.time = new Date().getTime()
monitor.errors.push(obj)
},
reset() {
window.performance && window.performance.clearResourceTimings()
monitor.performance = getPerformance()
monitor.resources = getResources()
monitor.errors = []
},
clearError() {
monitor.errors = []
},
upload() {
},
setURL(url) {
monitor.url = url
},
}
const getPerformance = () => {
if (!window.performance) return
const timing = window.performance.timing
const performance = {
redirect: timing.redirectEnd - timing.redirectStart,
whiteScreen: whiteScreen,
dom: timing.domComplete - timing.domLoading,
load: timing.loadEventEnd - timing.navigationStart,
unload: timing.unloadEventEnd - timing.unloadEventStart,
request: timing.responseEnd - timing.requestStart,
time: new Date().getTime(),
}
return performance
}
const getResources = () => {
if (!window.performance) return
const data = window.performance.getEntriesByType('resource')
const resource = {
xmlhttprequest: [],
css: [],
other: [],
script: [],
img: [],
link: [],
fetch: [],
time: new Date().getTime(),
}
data.forEach(item => {
const arry = resource[item.initiatorType]
arry && arry.push({
name: item.name,
duration: item.duration.toFixed(2),
size: item.transferSize,
protocol: item.nextHopProtocol,
})
})
return resource
}
window.onload = () => {
if (window.requestIdleCallback) {
window.requestIdleCallback(() => {
monitor.performance = getPerformance()
monitor.resources = getResources()
console.log('页面性能信息')
console.log(monitor.performance)
console.log('页面资源信息')
console.log(monitor.resources)
})
} else {
setTimeout(() => {
monitor.performance = getPerformance()
monitor.resources = getResources()
console.log('页面性能信息')
console.log(monitor.performance)
console.log('页面资源信息')
console.log(monitor.resources)
}, 0)
}
}
addEventListener('error', e => {
const target = e.target
if (target != window) {
monitor.errors.push({
type: target.localName,
url: target.src || target.href,
msg: (target.src || target.href) + ' is load error',
time: new Date().getTime(),
})
console.log('所有的错误信息')
console.log(monitor.errors)
}
}, true)
window.onerror = function(msg, url, row, col, error) {
monitor.errors.push({
type: 'javascript',
row: row,
col: col,
msg: error && error.stack? error.stack : msg,
url: url,
time: new Date().getTime(),
})
console.log('所有的错误信息')
console.log(monitor.errors)
}
addEventListener('unhandledrejection', e => {
monitor.errors.push({
type: 'promise',
msg: (e.reason && e.reason.msg) || e.reason || '',
time: new Date().getTime(),
})
console.log('所有的错误信息')
console.log(monitor.errors)
})
return monitor
}
const monitor = monitorInit()
</script>
<link rel="stylesheet" href="test.css">
<title>Document</title>
</head>
<body>
<button>错误测试按钮1</button>
<button>错误测试按钮2</button>
<button>错误测试按钮3</button>
<img src="https://avatars3.githubusercontent.com/u/22117876?s=460&v=4" alt="">
<img src="test.png" alt="">
<script src="192.168.10.15/test.js"></script>
<script>
document.querySelector('.btn1').onclick = () => {
setTimeout(() => {
console.log(button)
}, 0)
}
document.querySelector('.btn2').onclick = () => {
new Promise((resolve, reject) => {
reject({
msg: 'test.js promise is error'
})
})
}
document.querySelector('.btn3').onclick = () => {
throw ('这是一个手动扔出的错误')
}
</script>
</body>
</html>本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/c-SePFHEKNmemRj4efWFgQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









