网上关于babel兼容性实现方案的剖析有很多,但大部分剖析案例已经不适用于现在的babel生态。作者在最新babel7的基础上,不断编译验证,发现跟网上大部分剖析案例还是有很大不同。所以,输出本文的目的是为了给大家带来最新的babel兼容性方案剖析,让大家对babel的兼容性处理机制有更透彻的了解。
「目录」
1. core-js
1.1 core-js@2
1.2 core-js@3
2. @babel/preset-env
2.1 usage
2.2 entry
2.3 false
3. @babel/polyfill
4. @babel/runtime
5. @babel/plugin-transform-runtime
6. 总结
友情提醒:如果不了解
core-js是什么的同学,请务必先阅读这一章节,这样有助于后面章节的理解!
core-js是JavaScript的模块化标准库,包括了ECMAScript到2021年的新api的向后兼容实现。「它和babel高度集成,是babel解决新特性在浏览器中兼容问题的核心依赖」。
目前core-js的版本是3.x,与core-js@2相比不仅在本身的架构上有重大调整,还对babel中的一些插件有重大影响。
core-js@2被@babel/polyfill、@babel/preset-env和@babel/runtime-corejs2引入来进行新api的兼容处理,其中有两个核心的模块:
library:不污染全局的runtime模块,供@babel/runtime-corejs2引入;modules:污染全局的polyfill模块,供@babel/polyfill和@babel/preset-env引入。「不污染全局的
runtime模块主要是采用模拟替换api的方式解决兼容性问题;污染全局的polyfill模块主要是采用在全局和实例上添加api的方式解决兼容性问题。」
core-js@3放弃了对@babel/polyfill的支持,被@babel/preset-env和@babel/runtime-corejs3引入来进行新api的兼容处理。
由于core-js@2包的体积太大(约2M),并且有很多重复的文件被引用。所以,core-js@3对包进行拆分,其中两个核心的包分别是:
1 . core-js:污染全局的polyfill包,供@babel/preset-env使用,执行npm i core-js时安装,等价于core-js@2中的core-js/modules;
2 . core-js-pure:不污染全局的runtime包,供@babel/runtime-corejs3使用,在安装@babel/runtime-corejs3的时候自动安装,等价于core-js@2中的core-js/library。
core-js@2分支已经冻结,不会再添加新特性,新特性都会添加到core-js@3。例如你使用了 Array.prototype.flat(),如果你使用的是core-js@2,那么其不包含此新特性。但是你仍然可以在core-js@3的基础上使用core-js@2的功能。为了可以使用更多的新特性,建议大家使用core-js@3。
关于core-js的内容大家先了解这么多,先有个印象,大家只需要记住一点:
「
corejs才是api兼容实现的提供者!」
接下来的内容中,作者都会在core-js@2和3的基础上进行区别详解,以让大家更深入的了解core-js。
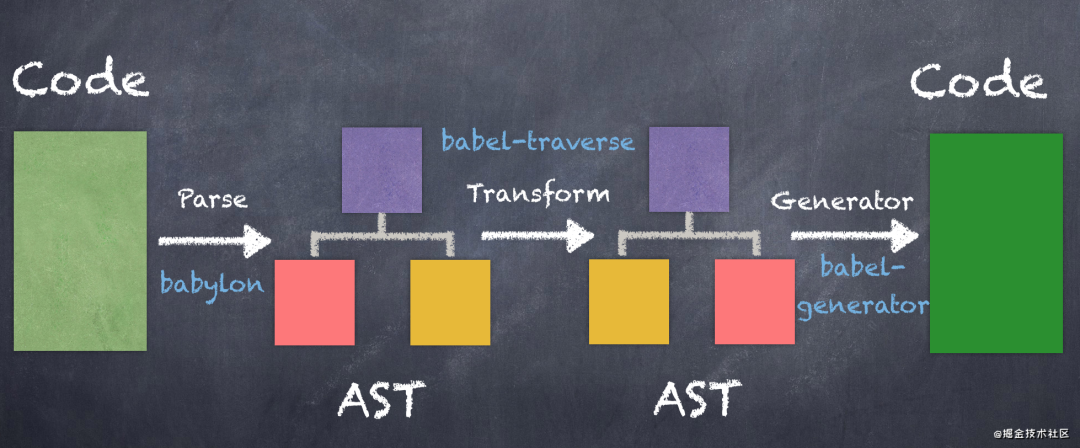
babel运行总共分为三个阶段:「解析」、「转换」、「生成」,如下图:

babel自6.0起,就不再对代码进行transform,现在只负责上图中的parse和generate过程,代码的transform过程全都交给一个个plugin去做。所以在没有配置任何plugin的情况下,经过babel输出的代码是没有改变的。
有的环境下可能需要转换几十种不同语法的代码,则需要配置几十个plugin,这显然会非常繁琐。所以,为了解决这种问题,babel提供了预设插件机制preset,preset中可以「预设置一组插件来便捷的使用这些插件所提供的功能」。目前,babel官方推荐使用@babel/preset-env预设插件。
从
babel@7开始,所以针对标准提案阶段的功能所编写的预设(stage preset)都已被弃用,官方已经移除了@babel/preset-stage-x。
@babel/preset-env「主要的作用是用来转换那些已经被正式纳入TC39中的语法」。所以它无法对那些还在提案中的语法进行处理,对于处在stage中的语法,需要安装对应的plugin进行处理。
{
"presets": [
["@babel/preset-env"]
]
}除了语法转换,@babel/preset-env另一个重要的功能是「对api的处理,也就是在代码中引入polyfill」。@babel/preset-env主要是依赖core-js来处理api的兼容性,所以需要事先安装core-js。当设置了useBuiltIns选项(不为false)时,就会使用core-js来对api进行处理。
@babel/preset-env在升级到7.4.0以上的版本以后,既支持core-js@2,也支持core-js@3,所以增加了corejs的配置来控制所需的版本。「如果设置了useBuiltIns选项(不为false)就得设置corejs版本,否则babel将会发出警告」。
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage", // 也可配置成 entry,配置为 false 则不需要配置 corejs
"corejs": 3 // 也可配置成 2
}
]
]
}useBuiltIns是babel7的新功能,这个配置提供了三个选项告诉babel该如何引入polyfill包:
「代码中不用主动import」,babel会自动将代码里已使用到的且browserslist环境不支持的polyfill导入。
编译前:
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})编译后:
"use strict";
require("core-js/modules/es.array.copy-within.js");
require("core-js/modules/es.object.to-string.js");
require("core-js/modules/es.promise.js");
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new Promise(function (resolve, reject) {
resolve(123);
});「需要在代码运行之前导入」,会将browserslist环境不支持的所有polyfill都导入。这样babel就只会在入口处导入所有polyfill,不会在代码再单独添加polyfill代码。
编译前:
import "core-js/stable";
import "regenerator-runtime/runtime";
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})编译后:
"use strict";
require("core-js/modules/es.symbol.js");
// ... 此处省略400+行代码
require("regenerator-runtime/runtime");
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new Promise(function (resolve, reject) {
resolve(123);
});只做了语法转换,不会导入任何polyfill进来,并且corejs配置将无效。
编译前:
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})
const shen = result?.a编译后:
"use strict";
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new Promise(function (resolve, reject) {
resolve(123);
});
var shen = result === null || result === void 0 ? void 0 : result.a;@babel/polyfill是一个运行时包,主要是通过核心依赖core-js@2「来完成对应浏览器不支持的新的全局和实例api的添加」。在升级到core-js@3后,如果还要保留@babel/polyfill的使用,就要在@babel/polyfill中添加core-js@2和core-js@3切换的选项,这样@babel/polyfill中将包含core-js@2和core-js@3两个包,出于这个原因官方决定「弃用」@babel/polyfill。
关于@babel/polyfill有三点要说明:
@babel/preset-env的polyfill方案是不需要@babel/polyfill的安装为前提,只需要安装core-js(regenerator-runtime会在安装@babel/preset-env的时候自动安装),然后通过设置useBuiltIns选项来开启对api的兼容性处理。@babel/preset-env提供的处理api兼容性的能力,直接使用@babel/polyfill来处理。如果使用了core-js@3,则需要做如下的替换工作:// before
import "@babel/polyfill";
// after
import "core-js/stable";
import "regenerator-runtime/runtime";3 . 网上有很多人认为@babel/polyfill除了有全局污染的缺点外,还会让不同的文件中包含重复的代码,增加编译后的体积。举个例子:
编译前:
const key = 'babel'
const obj = {
[key]: 'polyfill',
}编译后:
"use strict";
function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
var key = 'babel';
var obj = _defineProperty({}, key, 'polyfill');编译后的代码中插入了_defineProperty函数。的确,如果多个文件中使用了对象的属性名表达式,则会插入多个_defineProperty函数。但是,这件事情并不是@babel/polyfill这种polyfill方案实现的,而是@babel/preset-env本身在语法转换的时候,会使用一些辅助函数来实现一些语法的模拟。而事实的确,这只是一种语法转换。
在使用@babel/preset-env提供的语法转换和全局api添加的功能时,难免会造成文件的体积增加以及api的全局污染。为了解决这类问题,引入了runtime的概念,runtime的「核心思想是以引入替换的方式来解决兼容性问题」。
runtime包其实有三个:
@babel/runtime
@babel/runtime-corejs2
@babel/runtime-corejs3
@babel/runtime与@babel/runtime-corejs2类似,区别只是@babel/runtime-corejs2使用了core-js@2来处理全局api。所以接下来只阐述@babel/runtime-corejs2和@babel/runtime-corejs3的区别。
@babel/runtime-corejs2会从core-js中的library模块去加载对应的runtime代码:
// runtime-corejs2/core-js/array/from.js
module.exports = require("core-js/library/fn/array/from");@babel/runtime-corejs3会从core-js-pure这个包中去加载对应的runtime代码:
// runtime-corejs3/core-js/array/from.js
module.exports = require("core-js-pure/features/array/from");@babel/runtime-corejs3相比较@babel/runtime-corejs2最大的改变就是「可以模拟实例上的api」。
比如数组的includes方法,@babel/runtime-corejs3提供了模拟api,而@babel/runtime-corejs2没有:
import _includesInstanceProperty from "@babel/runtime-corejs3/core-js-stable/instance/includes";
_includesInstanceProperty(foo).call(foo, "a");甚至,如果我们想在一个不支持Promise的环境下使用Promise,可以这样:
// @babel/runtime-corejs2
// var _interopRequireDefault = require("@babel/runtime-corejs2/helpers/interopRequireDefault");
// var _promise = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/promise"));
// @babel/runtime-corejs3
var _interopRequireDefault = require("@babel/runtime-corejs3/helpers/interopRequireDefault");
var _promise = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/promise"));
var instance = new _promise["default"](function (resolve, reject) {
resolve(123);
});显然这样一个个手动导入很麻烦,这个时候我们就需要借助自动导入插件来帮助我们完成这项工作。
@babel/runtime是api模拟方案的提供者,是项目生产依赖,而不是开发依赖,安装的时候不要使用-D
@babel/plugin-transform-runtime就是为了方便@babel/runtime的使用。通过ast的分析,自动识别并替换代码中的新api,解决手动require的烦恼。
{
"presets": [
[
"@babel/preset-env"
]
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{
"corejs": 3
}
]
]
}corejs选项来配置使用的是@babel/runtime-corejs2还是@babel/runtime-corejs3。
编译前:
const result = [1, 2, 3, 4, 5].copyWithin(0, 3)
const instance = new Promise((resolve, reject) => {
resolve(123)
})
const key = 'babel'
const obj = {
[key]: 'polyfill',
}使用@babel/runtime-corejs2编译后:
"use strict";
var _interopRequireDefault = require("@babel/runtime-corejs2/helpers/interopRequireDefault");
var _defineProperty2 = _interopRequireDefault(require("@babel/runtime-corejs2/helpers/defineProperty"));
var _promise = _interopRequireDefault(require("@babel/runtime-corejs2/core-js/promise"));
var result = [1, 2, 3, 4, 5].copyWithin(0, 3);
var instance = new _promise["default"](function (resolve, reject) {
resolve(123);
});
var key = 'babel';
var obj = (0, _defineProperty2["default"])({}, key, 'polyfill');使用@babel/runtime-corejs3编译后:
"use strict";
var _interopRequireDefault = require("@babel/runtime-corejs3/helpers/interopRequireDefault");
var _defineProperty2 = _interopRequireDefault(require("@babel/runtime-corejs3/helpers/defineProperty"));
var _copyWithin = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/instance/copy-within"));
var _promise = _interopRequireDefault(require("@babel/runtime-corejs3/core-js-stable/promise"));
var _context;
var result = (0, _copyWithin["default"])(_context = [1, 2, 3, 4, 5]).call(_context, 0, 3);
var instance = new _promise["default"](function (resolve, reject) {
resolve(123);
});
var key = 'babel';
var obj = (0, _defineProperty2["default"])({}, key, 'polyfill');可以看到,使用@babel/runtime-corejs3可以模拟数组上的copyWithin方法,而@babel/runtime-corejs2则不能。
@babel/plugin-transform-runtime则是开发依赖,编译时负责处理@babel/runtime,两者是搭配使用的。
目前,babel处理兼容性问题有两种方案:
@babel/preset-env + corejs@3实现语法转换 + 在全局和实例上添加api,支持全量加载和按需加载,我们简称polyfill方案;@babel/preset-env + @babel/runtime-corejs3 + @babel/plugin-transform-runtime实现语法转换 + 模拟替换api,只支持按需加载,我们简称runtime方案。两种方案一个依赖核心包core-js,一个依赖核心包core-js-pure,两种方案各有优缺点:
polyfill方案很明显的缺点就是会造成全局污染,而且会注入冗余的工具代码;优点是可以根据浏览器对新特性的支持度来选择性的进行兼容性处理;runtime方案虽然解决了polyfill方案的那些缺点,但是不能根据浏览器对新特性的支持度来选择性的进行兼容性处理,也就是说只要在代码中识别到的api,并且该api也存在core-js-pure包中,就会自动替换,这样一来就会造成一些不必要的转换,从而增加代码体积。所以,polyfill方案比较适合单独运行的业务项目,如果你是想开发一些供别人使用的第三方工具库,则建议你使用runtime方案来处理兼容性方案,以免影响使用者的运行环境。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/CQwzcrySKF_tRp2mtLR6OA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









