本文中我们可以尝试得出一种新的解决方案,那就是利用 JavaScript 和 CSS 来进行媒体查询,是响应式设计与自适应设计结合的方案,我这里给起一个好记的名字叫做融合响应式设计( Fusion Web Design,简称 FWD )。
技术原则:
UI效果

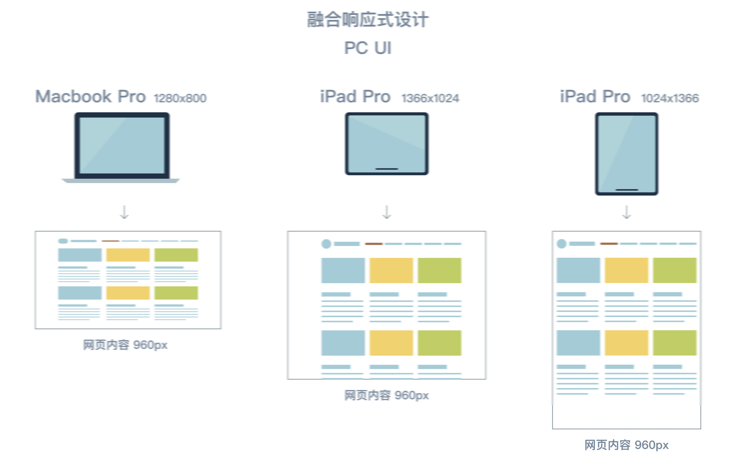
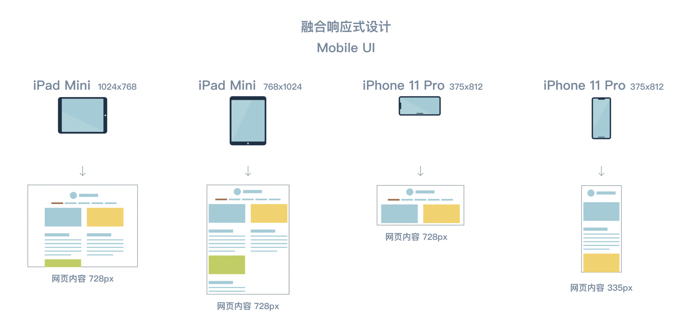
先前,iPad Air 或 iPad Mini 会被归类到智能手机的 Mobile UI 范围,但是这两年新出的 iPad Pro 的宽高单纯展示 PC UI 或 Mobile UI,效果都不是很理想。
iPad 装着 iOS 系统,其 UserAgent 中包含着 iPad 字眼,一般可用来判断 iPad。
Mozilla/5.0 (iPad; CPU OS 11_0 like Mac OS X) AppleWebKit/604.1.34 (KHTML, like Gecko) Version/11.0 Mobile/15A5341f Safari/604.1那么,这里的一个的难点为不能使用 UserAgent 来判断 iPad Pro(iPad OS),因为它的 UserAgent 太像 MacBook Pro。
iPad Pro 上装着 iPad OS 系统,其 UserAgent 为
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.2 Safari/605.1.15MacBook Pro 的 Safari 浏览器的 UserAgent 为
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_5) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Safari/605.1.15当然,也不能一直通过 UserAgent 来区分各种设备,因为以后新出的设备会更多。
这里,我先列举一下我的目标设备的网页宽高、设备特点。

那么,常见的设备显示效果如下:
难点还是在 iPad 设备上,根据上面的表格我们发现,平板电脑支持横竖屏切换,竖屏范围在 768、834、1024 上,横屏范围在1024、1194、1366上。
最大的难点就在于,1024宽度应该显示 Mobile UI 还是PC UI呢?
这里我选择将判断的断点改为 1040px 上,就是将最大宽不超过 1024px 的设备都认为 Mobile UI 。


onorientationchange 横竖屏切换的,就认定为 PConRisize 来监听网页的宽高,因为性能消耗大2 . 进入页面时,竖屏时以 window.innerWidth, window.innerHeight 中数值小的那个来判断,横屏中以 window.innerWidth, window.innerHeight 数值大的来判断,当宽度大于 1040px 时认为是 PC ,宽度小于 1040px 时,认定为 Mobile 。
3 . 横竖屏切换时,重复第 2 步的判断
备注:
window.innerWidth, window.innerHeight 在安卓和 iOS 上的横竖屏切换上有不一致的地方,所以以最大值或最小值来做更准确。import React from 'react'
// JavaScript 的媒体查询
const mqlMedia = window.matchMedia('(orientation: portrait)')
function onMatchMediaChange(mql = window.matchMedia('(orientation: portrait)')) {
if (mql.matches) {
//竖屏
return 'portrait'
} else {
//横屏
return 'horizontal'
}
}
// 输出当前屏幕模式
const getUiMode = (uiMode = '', mql) => {
if (uiMode) return uiMode
if (!('onorientationchange' in window)) return 'pc'
let status = onMatchMediaChange(mql)
let width = status === 'portrait' ? Math.min(window.innerWidth, window.innerHeight) : Math.max(window.innerWidth, window.innerHeight)
if (width > 1040) return 'pc'
return 'mobile'
}
const getIsPcMode = (uiMode) => uiMode === 'pc'
/**
* UI 模式,判断逻辑
* @export
* @param {*} Cmp
* @returns
*/
export function withUiMode(Cmp, options = {}) {
return class WithUIRem extends React.Component {
constructor(props) {
super(props)
let uiMode = getUiMode()
let isPCMode = getIsPcMode(uiMode)
this.state = {
uiMode: uiMode,
isPCMode: isPCMode,
}
}
// 横竖屏切换监听
componentDidMount() {
mqlMedia.addListener(this.changeUiMode)
}
componentWillUnmount() {
mqlMedia.removeListener(this.changeUiMode)
}
changeUiMode = (mql) => {
let newUiMode = getUiMode('', mql)
if (newUiMode !== this.state.uiMode) {
this.setState({
isPCMode: getIsPcMode(newUiMode),
uiMode: newUiMode
})
}
}
render() {
return <Cmp {...this.state} {...this.props} />
}
}
}
export default (options) => {
return (Cmp) => withUiMode(Cmp, options)
}// 装饰器的方式来使用
@withUiMode()
export default class Video extends React.Component {
render() {
const { isPCMode, uiMode } = this.props
return (
<Page isPCMode={isPCMode}></Page>
)
}
}在区分好 PC UI 和 Mobile UI 的判断设定后,我们还要关心的是在一些常见的设备上的显示效果,比如 iPad 横竖屏、大屏显示器。
在 Mobile UI 模式下,iPad Mini 显示效果如下:
所以 Mobile UI 就有了如下的 CSS 最大宽的设定:
// Mobile 模式下页面最大宽
$max-body-width = 768px
// Mobile 模式下的内容宽度
$max-body-width-center = $max-body-width - 40px在上面的 PC UI 的判定中,我们是以 1040px 作为判断区间的,那么在这个宽度下,推荐设计师以 960px 为设计宽度,这样两侧就各有 40px 的留白,以此来增加整个页面的呼吸感。
那么,市面上绝大部分的设备其实是比 1280px 还要大的。此时,可以选择以 1220px 作为更大屏的媒体查询断点。也就是说,我这里运用了响应式设计中的 CSS 媒体查询。
为何不选用 1400px 呢,因为在 CCtalk 上课的网师、学生所使用的主流设备分辨率宽度还是在 1280px、1366px、1440px这几个区间的。
所以,有如下 PC UI 的 CSS 最大宽设定:
// PC 模式下小屏的宽度断点
$page-min-width = 1040px
// 小屏模式下的内容宽度
$page-min-width-center = $page-min-width - 80px
// PC 模式下大屏的宽度断点
$page-max-width = 1220px // 触屏三合一上的最大宽
// 大屏模式下的内容宽度
$page-max-width-content = $page-max-width - 60px使用融合响应式设计时,需要尽量在设计师进行 UI 设计前就与其商量好设计规范。
我认为需要注意如下两点:
如果 Mobile UI 与 PC UI 的细节差异很大,那无论是响应式设计、自适应设计,还是我认为的融合响应式设计,在网页制作过程中,都是非常难做的,后期维护成本也是非常高的。
融合响应式设计( Fusion Web Design,简称 FWD),利用 JavaScript 和 CSS 来进行媒体查询,是响应式设计与自适应设计结合的方案。
CCtalk 节目页面
完整版请访问:https://www.cctalk.com
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jNUkCNn1SDG48WPqLCICcQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









