说起React的编译,大家最熟悉的莫过于JSX的编译了。都说JSX会被babel编译成React.createElement方法,那它具体是怎么实现的呢?在React17版本中,又做了哪些改进呢?带着这些问题,我们去React的源码世界里去一探究竟!
在React的历史上,经过了两代编译器,第一代是React自己研发的,叫JSXTransformer.js。但在2015年,React官方发表了一篇文章,表示JSXTransformer.js已经废弃,交给babel来完成JSX编译的编译工作。
由于一代编译器早已废弃,且babel完全实现了JSXTransformer.js的功能,所以我们接下来的内容,都是围绕babel版本的二代编译器来展开。
先来看下babel官网的编译工具编译出来的JSX代码是什么样子的。
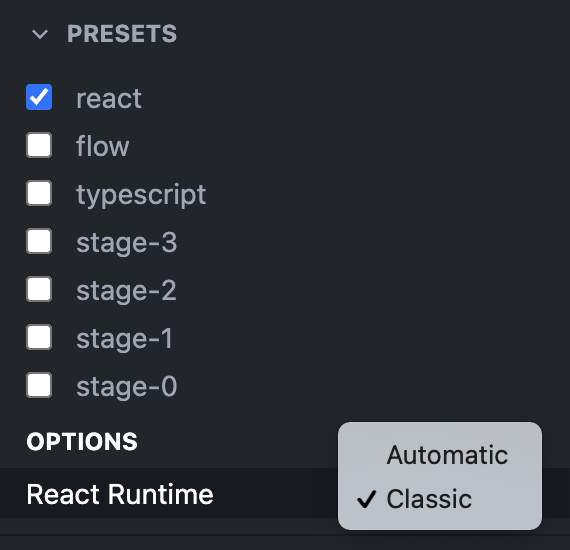
babel支持两种React Runtime: 旧版本的classic和17版本引入的新的转换方式automatic。如下图:

classic模式,会是下面的编译结果:
原码
const Button = () => {
return <button>我是一个按钮</button>
}编译后
"use strict";
const Button = () => {
return
/*#__PURE__*/
React.createElement(
"button",
null,
"\u6211\u662F\u4E00\u4E2A\u6309\u94AE"
);
};当选择了automatic模式,会变成下面的编译结果:
原码
const Button = () => {
return <button>我是一个按钮</button>
}编译后
"use strict";
var _jsxRuntime = require("react/jsx-runtime");
const Button = () => {
return
/*#__PURE__*/
(0, _jsxRuntime.jsx)("button", {
children: "\u6211\u662F\u4E00\u4E2A\u6309\u94AE"
});
};从上面的对比编译结果可以看出,新版本的编译不再需要引入React,而是引入了新的编译函数。
React升级编译方式的原因,官网上有详细的说明,包括怎么升级、老版本如何兼容都有介绍,详情可以查看文章介绍全新的 JSX 转换。
接下来,我们从使用React脚手架创建一个项目开始,看看它是怎么一步步实现JSX的编译的。
下面是执行JSX编译的完整路径:
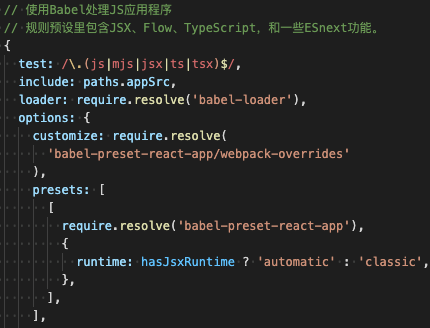
在使用create-react-app创建出的项目里,找到它的webpack配置文件,在配置文件中找到jsx的编译配置如下:

babel-preset-react-app,说明React把jsx的编译交给了该插件处理。
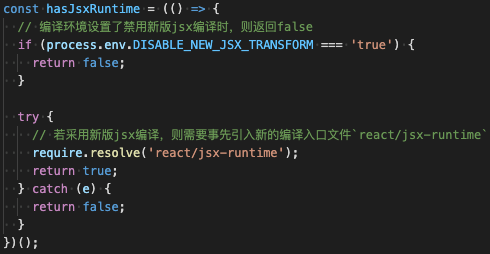
这里需要注意下,引入插件的时候,传入了一个参数runtime,这个runtime就是前面演示babel编译时,可选的runtime。它根据hasJsxRuntime的值判断要使用那种运行时,若为true,则使用新版的jsx编译automatic,否则使用旧版的classic。那这个hasJsxRuntime是怎么取值的呢?我们继续看。

我们继续看babel-preset-react-app插件做了什么。
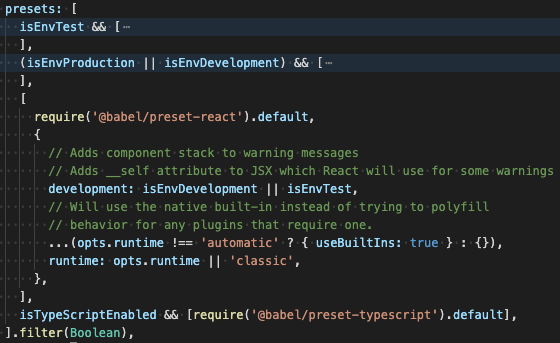
这个包是为create-react-app创建出的项目添加babel预设的,看下它的核心配置:

@babel/preset-react,并传递了3个参数,其中增加了runtime,取值为引入该插件时,传递进来的runtime值,并设置了默认值为classic。
这个包统一处理React的语法转换,所有的React插件都需要引入这个babel预设。

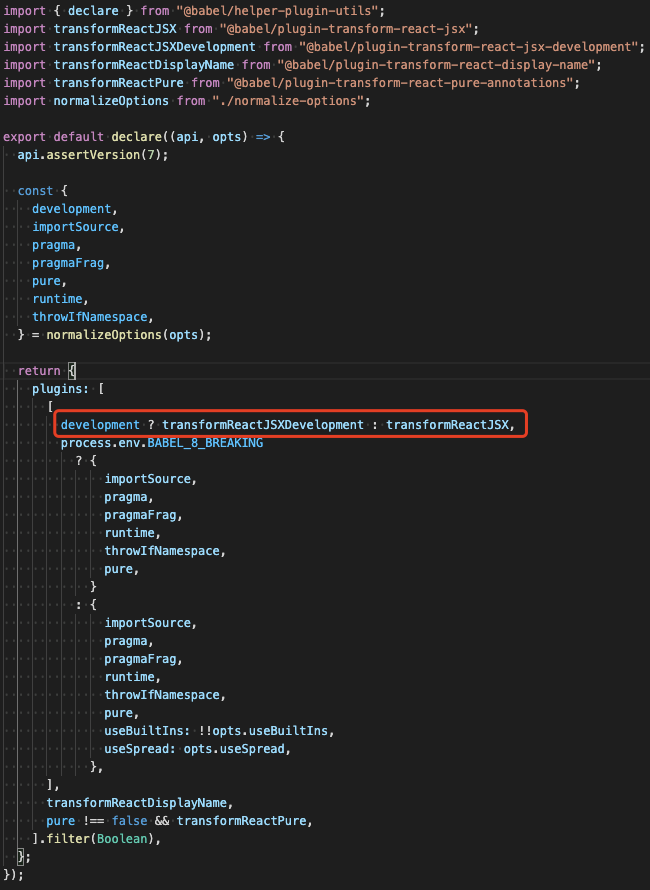
@babel/plugin-transform-react-jsx包。
我们知道,babel在编译代码时,会经历三个步骤:解析、转换、生成。
这里,我们重点解析转换的过程。
还是拿前面我们写的Button示例作为我们的模板代码,看下它转换过程中的变化。
原始代码
const Button = () => {
return <button>我是一个按钮</button>
}转换前的AST树
ast: Node {
type: 'File',
start: 0,
end: 81,
loc: SourceLocation {
start: [Position],
end: [Position],
filename: undefined,
identifierName: undefined
},
errors: [],
program: Node {
type: 'Program',
start: 0,
end: 81,
loc: [SourceLocation],
sourceType: 'module',
interpreter: null,
body: [Array],
directives: [],
leadingComments: undefined,
innerComments: undefined,
trailingComments: undefined
},
comments: [],
leadingComments: undefined,
innerComments: undefined,
trailingComments: undefined
}转换后的AST(jsx编译)
{
type: 'CallExpression',
callee: { type: 'Identifier', name: '_jsx' },
arguments: [
{ type: 'StringLiteral', value: 'button' },
{ type: 'ObjectExpression', properties: [Array] }
],
leadingComments: [ { type: 'CommentBlock', value: '#__PURE__' } ],
typeAnnotation: undefined,
typeParameters: undefined,
returnType: undefined,
start: 32,
loc: SourceLocation {
start: Position { line: 2, column: 9 },
end: Position { line: 2, column: 33 },
filename: undefined,
identifierName: undefined
},
end: 56,
trailingComments: [],
innerComments: []
}转换后的AST(React.createElement编译)
{
type: 'CallExpression',
callee: {
type: 'MemberExpression',
object: { type: 'Identifier', name: 'React' },
property: { type: 'Identifier', name: 'createElement' },
computed: false,
optional: null
},
arguments: [
Node {
type: 'Identifier',
start: 201,
end: 204,
loc: [SourceLocation],
name: 'App',
leadingComments: undefined,
innerComments: undefined,
trailingComments: undefined
},
{ type: 'NullLiteral' }
],
leadingComments: [ { type: 'CommentBlock', value: '#__PURE__' } ],
typeAnnotation: undefined,
typeParameters: undefined,
returnType: undefined,
start: 200,
loc: SourceLocation {
start: Position { line: 9, column: 4 },
end: Position { line: 9, column: 11 },
filename: undefined,
identifierName: undefined
},
end: 207,
trailingComments: [],
innerComments: []
}拿到上面的AST结构后,生成器会采用深度优先遍历的原则,遍历AST树,并生成最终的代码。
好了,现在让我们看看它是怎么实现转换的吧。
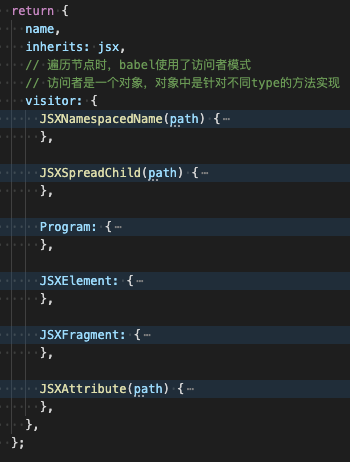
在这个插件里,核心处理逻辑如下:

type)的节点到来时,会执行visitor中同类型名的函数。
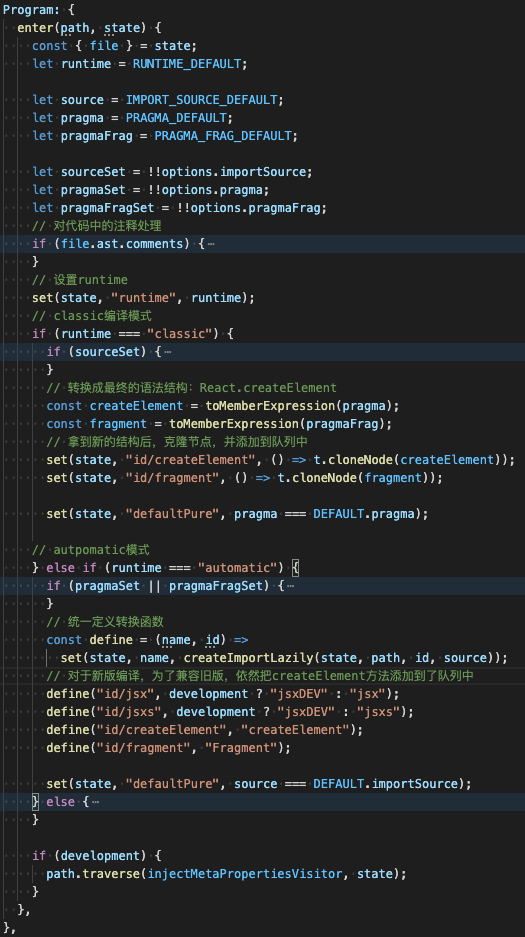
转换前的AST只有一个节点,它的类型是一个函数,也就是Program。那么它在访问时,会执行到Program这个函数中。

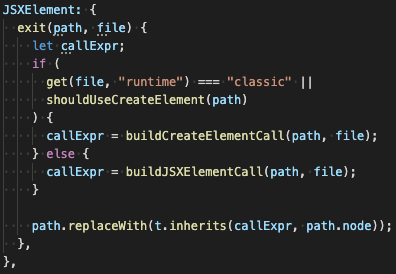
JSXElement方法的调用:

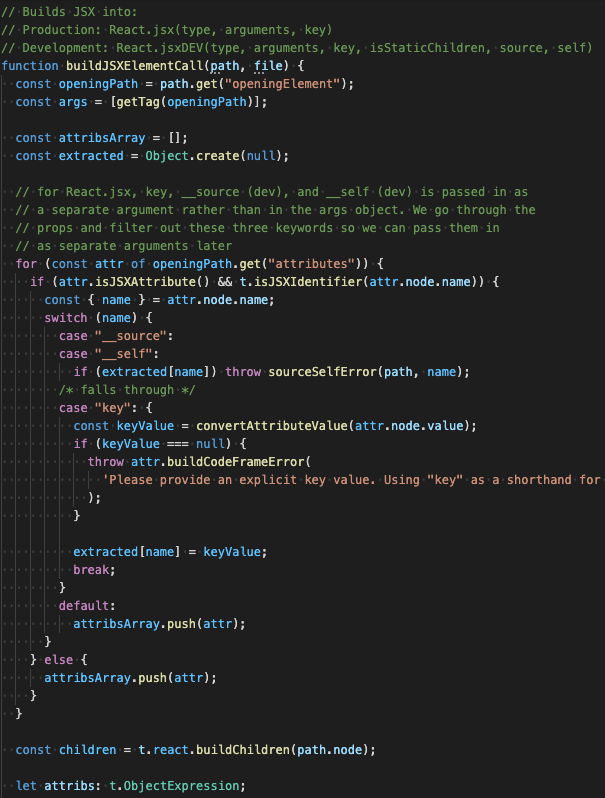
buildJSXElementCall方法:

key、__source、__self是通过单独的参数传递的,而不是通过args对象传递的。我们需要通过props过滤掉这三个值,再把它们以单独的参数形式传递。
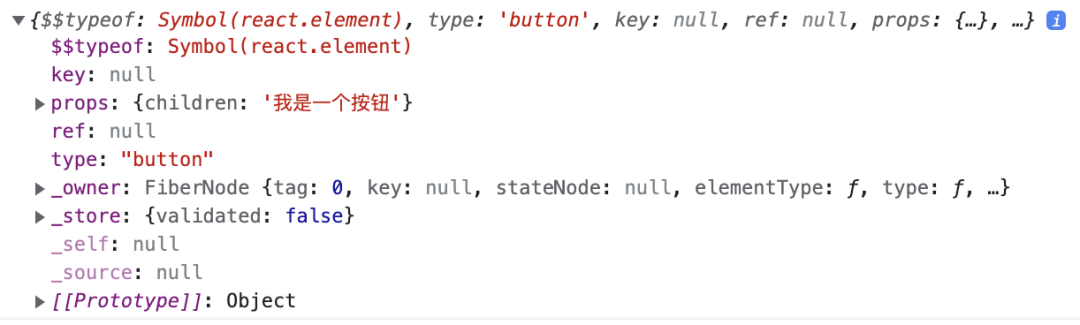
经过前面的编译,我们看到原始代码已经被编译成了React.createElement或者jsx,到此,JSX语法糖的编译完成。React.createElement和jsx会依据type类型创建并返回一个新的ReactElement:

ReactElement节点对象后,通过调用render函数,经过复杂的渲染过程,最终呈现出渲染后的页面。我们【奇葩说框架】的系列文章里,有专门一节是讲React渲染的,关注我们接下来两期的文章就能看到了!
另附React.createElement和jsx的源码对比:
如果是17版本的react默认会使用新的编译方式,若要使用旧版,前面说过它有个判断条件DISABLE_NEW_JSX_TRANSFORM=true,只需要如下图新增的脚本build-create一样,添加上条件即可:
以上就是React编译的主要内容,由于都是本人对源码的解读,可能会有理解不到位的地方,期待大家的指导补充,共同学习。
[1]介绍全新的 JSX 转换: https://zh-hans.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html
[2]Deprecating JSTransform and react-tools: https://reactjs.org/blog/2015/06/12/deprecating-jstransform-and-react-tools.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/utVRZ8arMCWoL8JHxOMCbw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









