上文说道我们拿到了构建modlule的factory,和依赖等关键数据,通过addModuleTree经过factorizeQueue的控制走到了factory.create。这个时候就开始了reslove过程。
本文主要分析,NormalModuleFactory 内部 beforeResolve,factorize,resolve, afterResolve 这几个钩子。
本文围绕的配置文件如下:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.(js?|tsx?|ts?)$/,
use: [
{
loader: 'babel-loader',
},
],
},
]
},
resolve: {
extensions: ['.js', '.ts'],
alias: {
demo: path.resolve(__dirname, 'src/second'),
},
},
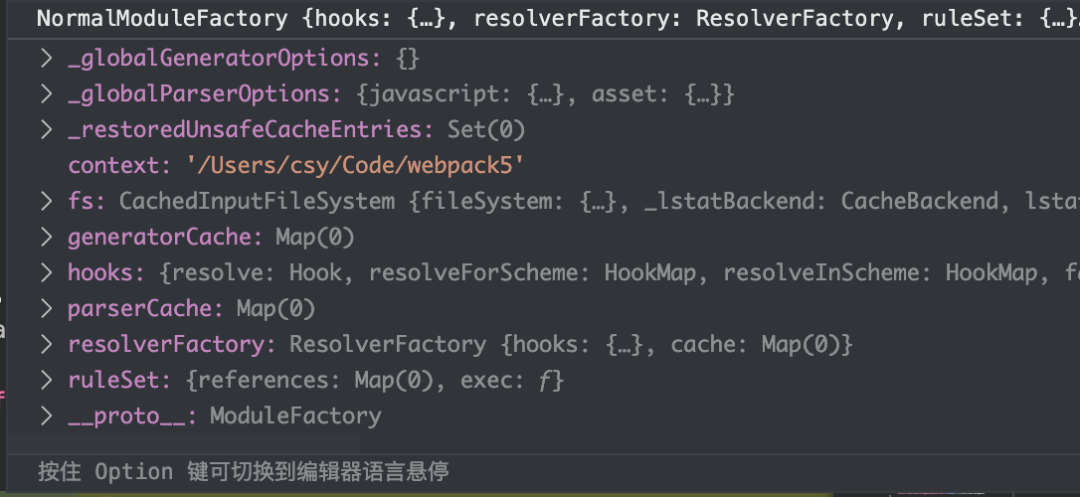
};入口从factory.create开始,这里的 factory 是之前 addModuleTree 获取到的 NormalModuleFactory

NormalModuleFactory 先触发了其内部的 beforeResolve 钩子,然后在回调里执行了 factorize 钩子函数。
factorize 钩子内有又调用了resolve。
这里看起来比较绕,简单解释一下:
钩子的调用顺序,就像是这样。
beforeResolve -> factorize -> resolve
beforeResolve没找到之前注册过的地方,看起来什么都没干,也有可能是我没找到factorize之前在 ExternalModuleFactoryPlugin插件中注册过,这里会处理下external的信息。resolve 钩子注册在NormalModuleFactory内部,用于解析这个module,生成对应的loader和依赖信息,这里的重点就在resolve进来的第一步resolve 钩子先调用了>this.getResolver("loader") 返回loaderResolver,这个可以理解为是解析loader的方法。
简单过一下分为以下几步:- 调用到了 ResolverFactory里的get方法
resolveOptions,require("enhanced-resolve").ResolverFactory创建了一个 resolver,然后返回 NormalModuleFactory继续执行代码。const loaderResolver = this.getResolver("loader");
loaderResolver暴露了一个resolver方法,用于解析loader。
接着往下走,略过一些判断,直接走到了defaultResolve这个方法,这里会根据webpack配置文件中的resolve选项,生成一个 normalResolver。同样的,这个normalResolver也是require("enhanced-resolve").ResolverFactory的实例,也暴露出了一个resolve方法。
const normalResolver = this.getResolver(
"normal",
dependencyType
? cachedSetProperty(
resolveOptions || EMPTY_RESOLVE_OPTIONS,
"dependencyType",
dependencyType
)
: resolveOptions
);接下来会把这个normalResolver 和一些上下文信息传给resolveResource方法,这里最终会调用到node_modules/enhanced-resolve/lib/Resolver.js的doResolve。
this.resolveResource(
contextInfo,
context,
unresolvedResource,
normalResolver,
resolveContext,
(err, resolvedResource, resolvedResourceResolveData) => {
if (err) return continueCallback(err);
if (resolvedResource !== false) {
resourceData = {
resource: resolvedResource,
data: resolvedResourceResolveData,
...cacheParseResource(resolvedResource)
};
}
continueCallback();
}
);然后根据doResolve返回的resolvedResource和resolvedResourceResolveData一起拼装成resourceData。我们在后续解析loader的时候还会用到这个。resourceData数据结构
在resolvedResource的回调里继续执行
const result = this.ruleSet.exec({
resource: resourceDataForRules.path,
realResource: resourceData.path,
resourceQuery: resourceDataForRules.query,
resourceFragment: resourceDataForRules.fragment,
scheme,
assertions,
mimetype: matchResourceData
? ""
: resourceData.data.mimetype || "",
dependency: dependencyType,
descriptionData: matchResourceData
? undefined
: resourceData.data.descriptionFileData,
issuer: contextInfo.issuer,
compiler: contextInfo.compiler,
issuerLayer: contextInfo.issuerLayer || ""
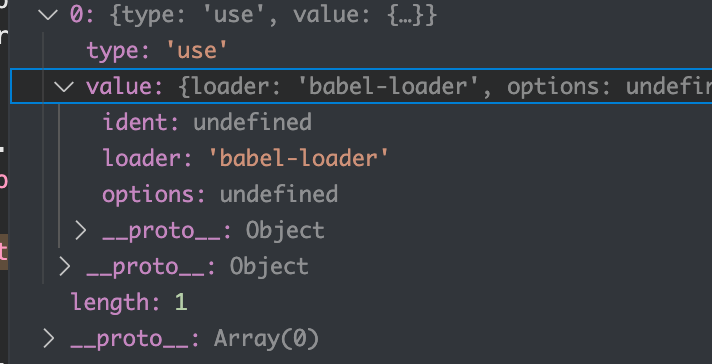
});这里会根据配置文件里的rules得到需要的loader,这个例子里,我们的result是

result的遍历,生成useLoadersPost, useLoaders, useLoadersPre。
然后调用resolveRequestArray得到postLoaders, normalLoaders, preLoaders。
this.resolveRequestArray(
contextInfo,
this.context,
useLoaders,
loaderResolver,
resolveContext,
(err, result) => {
normalLoaders = result;
continueCallback(err);
}
);当前例子并没有postLoaders和preLoaders,这里只有normalLoaders。resolveRequestArray内部调用loaderResolver.resolve解析useLoaders,最后结果就是把result里的loader替换成了对应的真实文件地址。
{
ident:undefined
loader:'/Users/csy/Code/webpack5/node_modules/babel-loader/lib/index.js'
options:undefined
}最后在continueCallback处理下已经生成好的数据,首先是对loader的合并。把postLoaders, normalLoaders, preLoaders这几个合并。然后assign一下data.createData, 这个data来自于钩子的入口传入的data。
Object.assign(data.createData, {
layer:
layer === undefined ? contextInfo.issuerLayer || null : layer,
request: stringifyLoadersAndResource(
allLoaders,
resourceData.resource
),
userRequest,
rawRequest: request,
loaders: allLoaders,
resource: resourceData.resource,
context:
resourceData.context || getContext(resourceData.resource),
matchResource: matchResourceData
? matchResourceData.resource
: undefined,
resourceResolveData: resourceData.data,
settings,
type,
parser: this.getParser(type, settings.parser),
parserOptions: settings.parser,
generator: this.getGenerator(type, settings.generator),
generatorOptions: settings.generator,
resolveOptions
});这里着重讲一下getParser和getGenerator, 这两个方法返回的是对应文件的解析器和构建模板的方法。按照当前示例,返回的是JavascriptParser和JavascriptGenerator。
然后这个createData将被用于createModule。
在执行完NormalModuleFactory的afterResolve钩子后
const createData = resolveData.createData;
this.hooks.createModule.callAsync(//something)reslove结束了,即将开始下一步,创建module!
resolver钩子里,先通过enhanced-resolve获取 loaderResolver,提供 resolve 方法defaultResolve 方法里,获取 normalResolver, 提供 resolve 方法。unresolvedResource,得到文件的绝对路径等信息rules得到 loaderloaderResolver 得到loader的绝对路径等信息NormalModuleFactory的afterResolve钩子,结束resolve流程。本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/lcPKnlnDyQ38Kp-YJT7PdA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









