这篇文章整理了我是怎么读 Typescript 源码的,类似的技巧也可以用于其他库的源码阅读。
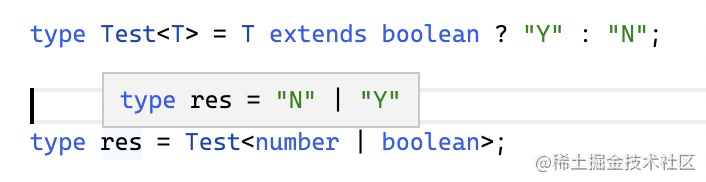
先从一个 ts 的语法开始:

Test
这个语法叫 Distributive Condition Type,分布式条件类型。设计的目的就是为了简化 Test<number> | Test<boolean> 的情况。
这里不谈这个语法设计的怎么样,我们通过这个语法的实现作为抓手,来探究一下 ts 源码应该怎么读。
ts 会把源码进行 parse,生成 AST,然后从 AST 中解析出类型信息。
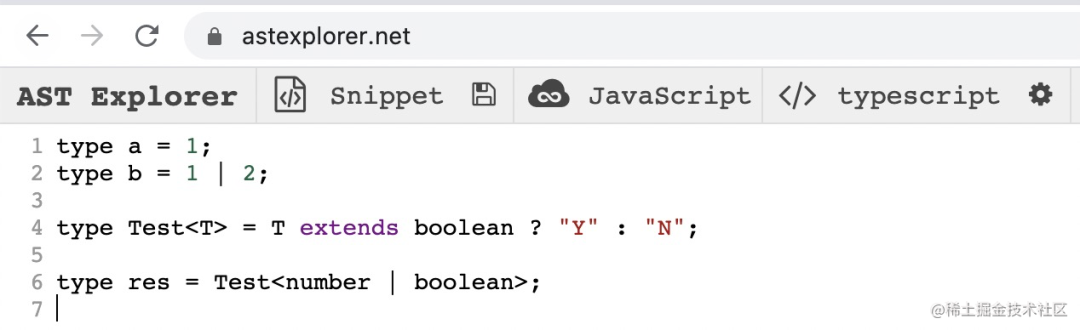
ts 的类型信息是通过类型对象来存储的,我们来看几个例子。(可视化的查看 AST 可以使用 astexplorer.net 这个网站。)

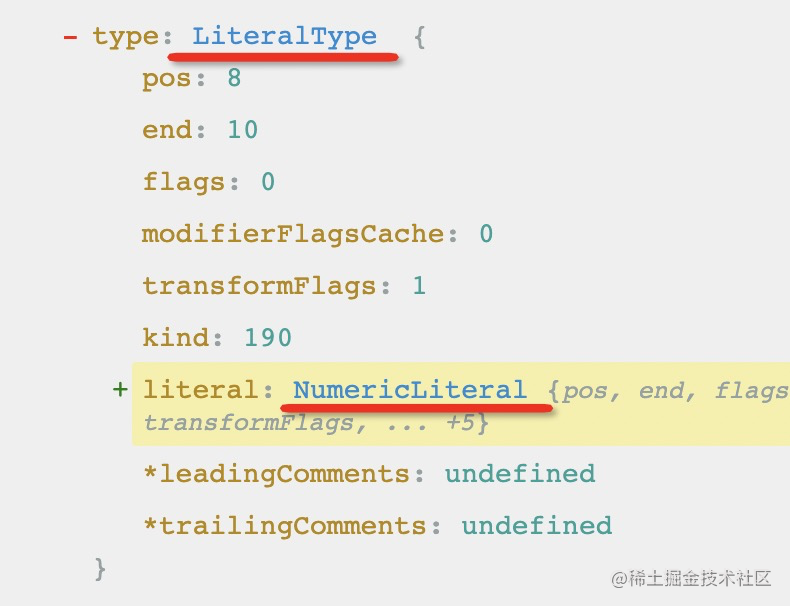
a 类型是 LiteralType,字面量类型,literal 属性保存具体的字面量,这里是 NumericLiteral,数字字面量。

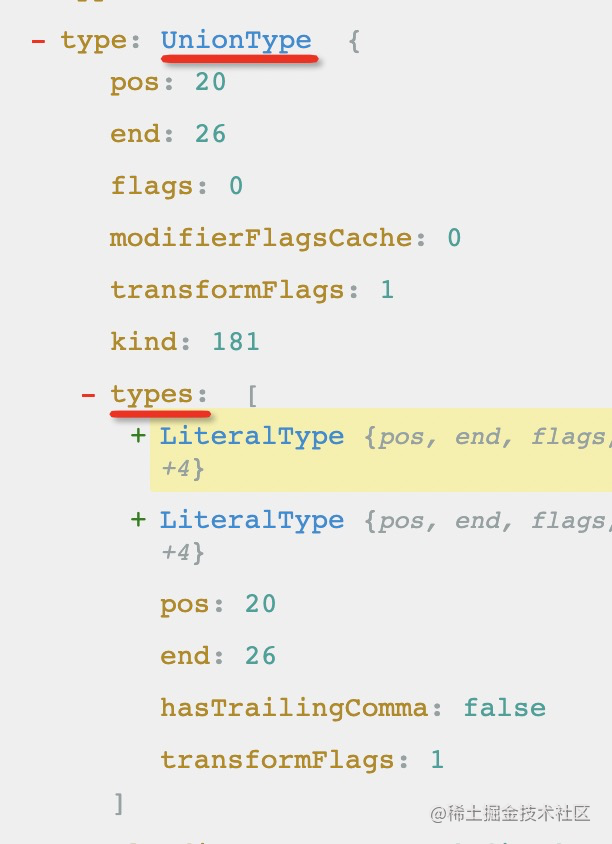
UnionType,联合类型,types 属性保存了它所包含的类型,这里是两个 LiteralType

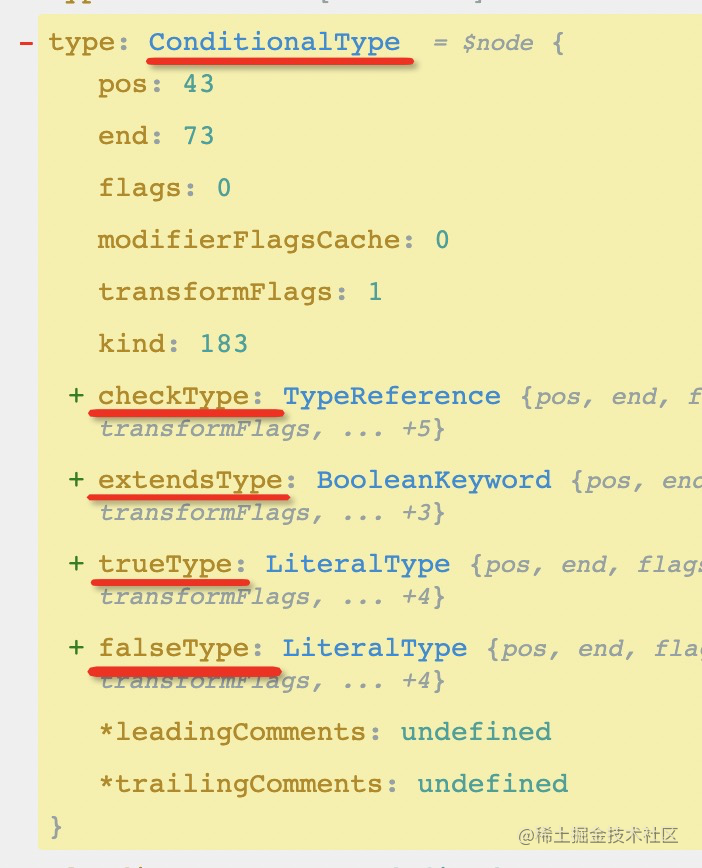
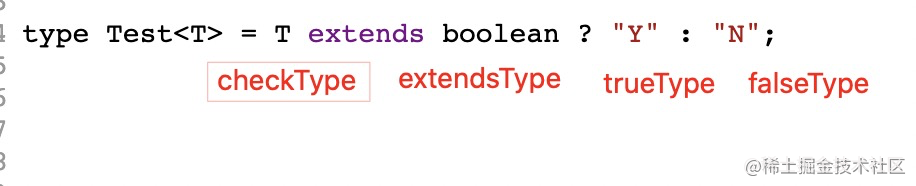
ConditionType,有 checkType、extendsType、trueType、falseType 四个属性分别代表不同的部分。


TypeReference 类型,也就是它只是一个变量引用,具体的值还是泛型参数传入的类型。
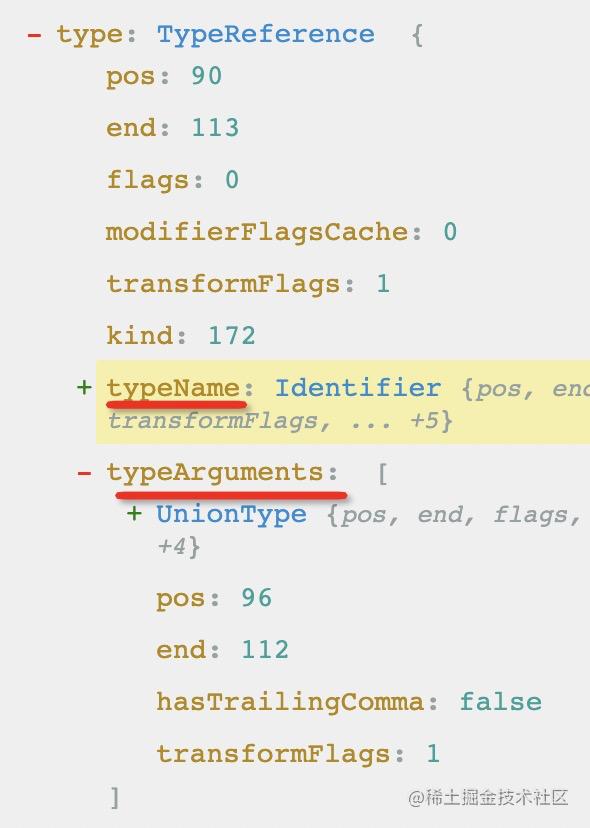
Test<number | boolean> 也是一个 TypeReference,类型引用。有 typeName 和 typeArguments 两个属性,typeName 就是它引用的类型 Test,typeArguments 就是泛型参数的值,这里是 UnionType。

比较特别的是 TypeReference 类型,它只是一个引用,具体的类型还得把类型参数传入所引用的类型,然后求出最终类型。比如这里的 Test<number | boolean> 的类型,最终的类型是把参数 number | boolean 传入定义的那个 ConditionType 来求出的。这就是 ts 的高级类型。
理解了类型是怎么表示的,高级类型和泛型参数都是什么,接下来我们就可以正式通过调试 ts 源码来看下 ConditionType 的解析过程了。
首先,我们要把 ts 源码下载下来(加个 depth=1 可以下载单 commit,速度比较快)
git clone --depth=1 git@github.com:microsoft/TypeScript.git
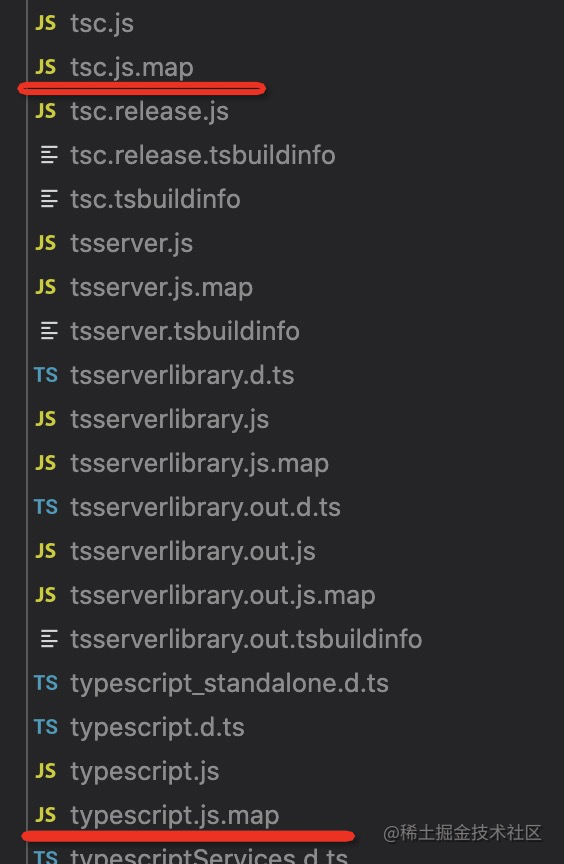
然后可以看到 lib 目录下有 tsc.js 和 typescript.js,这两个分别是 ts 的命令行和 api 的入口。
但是,这些是编译以后的 js 代码,源码在 src 下,是用 ts 写的。
怎么把编译后的 js 代码和 ts 源码关联起来呢?sourcemap!
默认编译出来的产物是没有 sourcemap 的,我们要修改下编译配置:
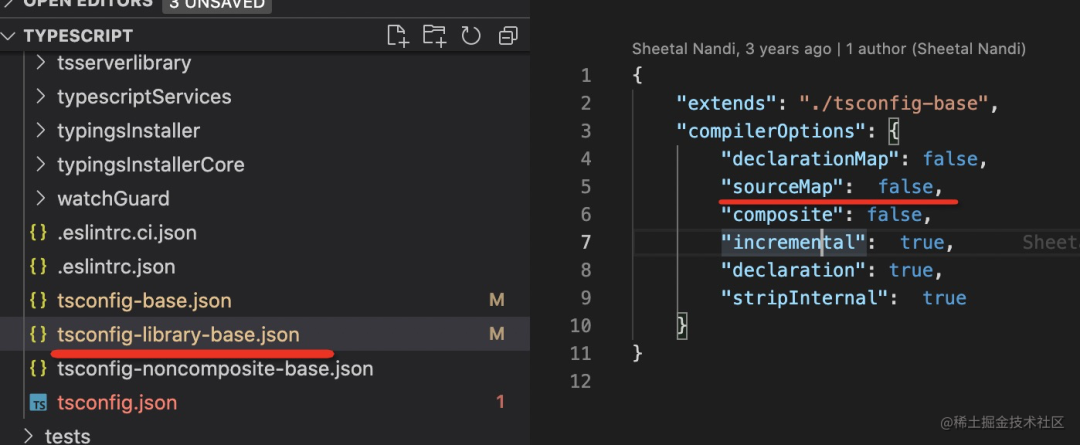
修改下 src/tsconfig-library-base.json,(这是 ts 生成 lib 代码的编译配置)把 sourceMap 改为 true。

yarn
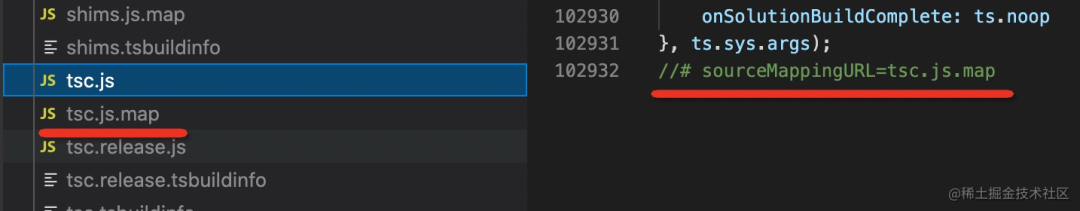
yarn run build:compiler然后就可以看到多了一个 built 目录,下面有 tsc.js、typescript.js 这两个入口文件,而且也有了 sourcemap:


不信我们来试试。
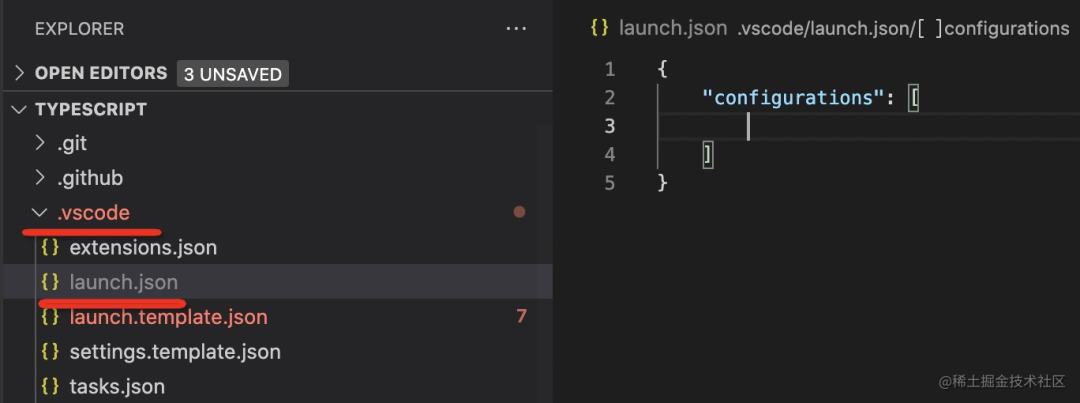
vscode 在项目根目录下的 .vscode/launch.json 下保存调试配置:

{
"name": "调试 ts 源码",
"program": "${workspaceFolder}/built/local/tsc.js",
"request": "launch",
"skipFiles": [
"<node_internals>/**"
],
"args": [
"./input.ts"
],
"stopOnEntry": true,
"type": "node"
}含义如下:
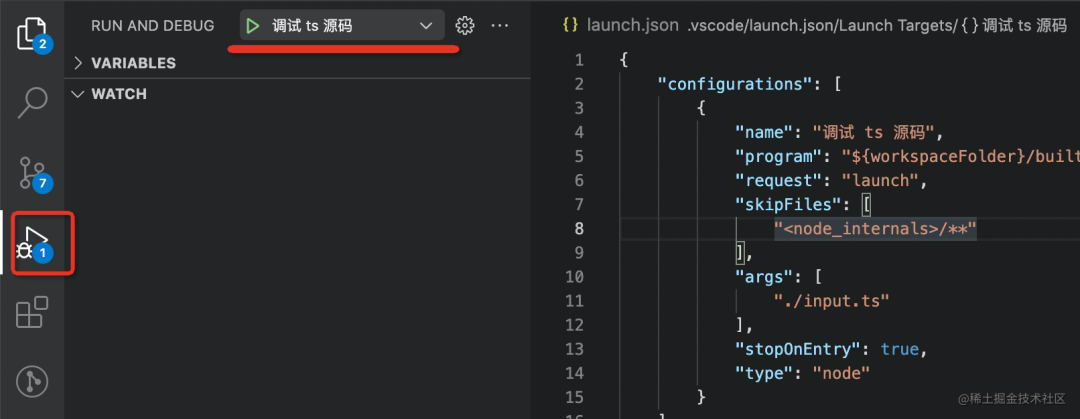
保存之后就可以在调试面板看到该调试选项:

type Test<T> = T extends boolean ? "Y" : "N";
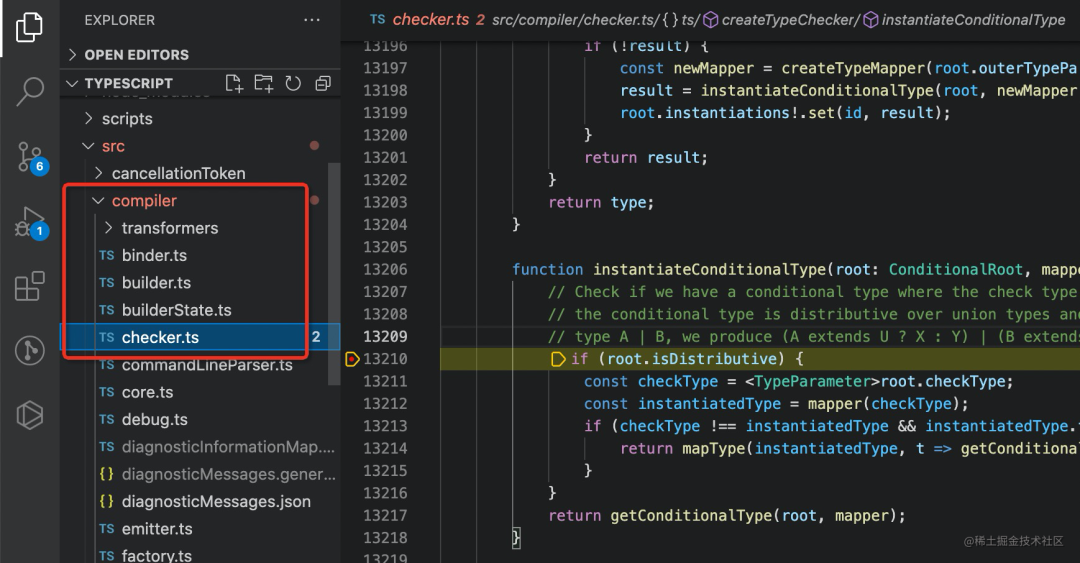
type res = Test<number | boolean>;在 ts 的 checker.ts 部分打个断点,然后点击启动调试。
然后,看,这断住的地方,就是 ts 源码啊,不是编译后的 js 文件。这就是 sourcemap 的作用。


其实我们上面使用的是 tsc.js 的命令行入口来调试的,这样其实代码比较多,很难理清要看哪部分代码。怎么办呢?
接下来就是我的秘密武器了,用 typescript compiler api。
ts 除了命令行工具的入口外,也提供了 api 的形式,只是我们很少用。但它对于探究 ts 源码实现有很大的帮助。
我们定义个 test.js 文件,引入 typescript 的包:
const ts = require("./built/local/typescript");
然后用 ts 的 api 传入编译配置,并 parse 源码成 ast:
const filename = "./input.ts";
const program = ts.createProgram([filename], {
allowJs: false
});
const sourceFile = program.getSourceFile(filename);这里的 createProgram 第二个参数是编译配置,我传入了个 allowJS 意思了一下。
program.getSourceFile 返回的就是 ts 的 AST。
并且还可以拿到 typeChecker:
const typeChecker = program.getTypeChecker();
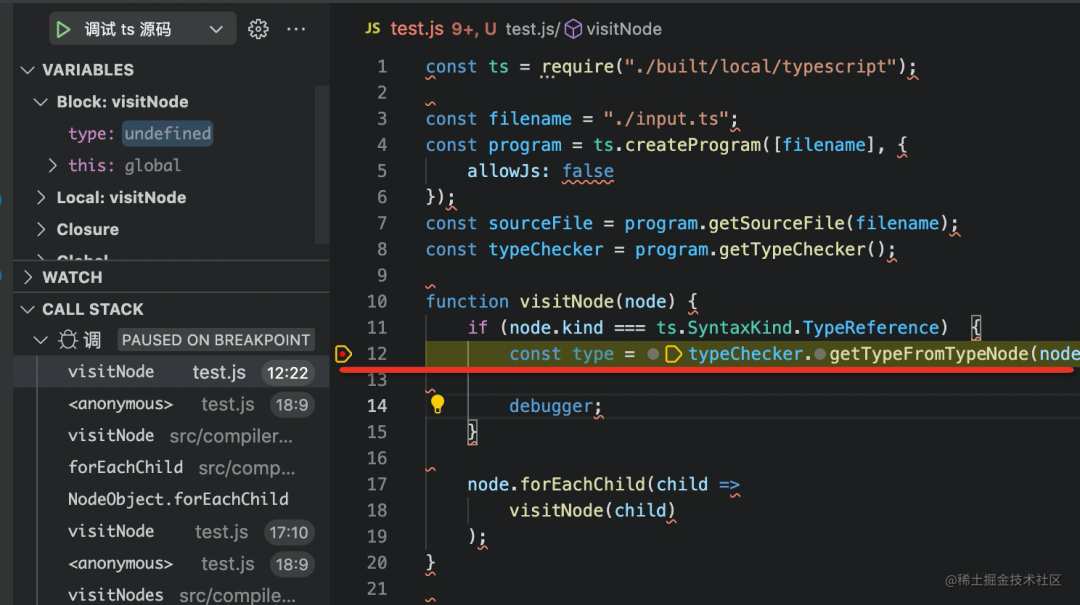
然后呢?typeChecker 是类型检查的 api,我们可以遍历 AST 找到检查的 node,然后调用 checker 的 api 进行检查:
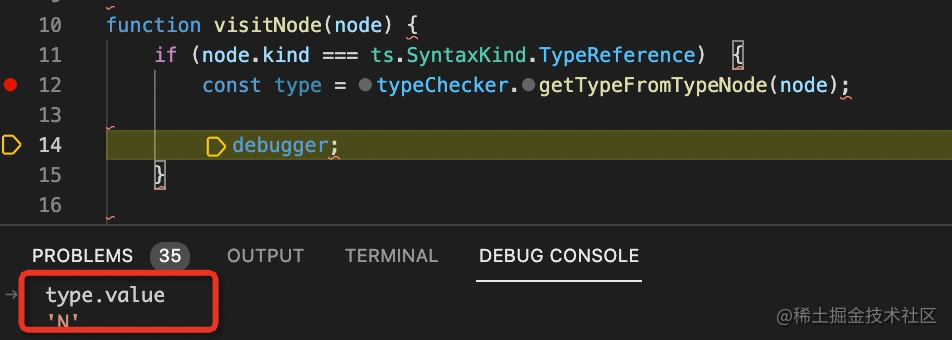
function visitNode(node) {
if (node.kind === ts.SyntaxKind.TypeReference) {
const type = typeChecker.getTypeFromTypeNode(node);
debugger;
}
node.forEachChild(child =>
visitNode(child)
);
}
visitNode(sourceFile);我们判断了如果 AST 是 TypeReference 类型,则用 typeChecker.getTypeFromTypeNode 来解析类型。
接下来就可以精准的调试该类型解析的逻辑了,相比命令行的方式来说,更方便理清逻辑。
完整代码如下:
const ts = require("./built/local/typescript");
const filename = "./input.ts";
const program = ts.createProgram([filename], {
allowJs: false
});
const sourceFile = program.getSourceFile(filename);
const typeChecker = program.getTypeChecker();
function visitNode(node) {
if (node.kind === ts.SyntaxKind.TypeReference) {
const type = typeChecker.getTypeFromTypeNode(node);
debugger;
}
node.forEachChild(child =>
visitNode(child)
);
}
visitNode(sourceFile);我们改下调试配置,然后开始调试:
{
"name": "调试 ts 源码",
"program": "${workspaceFolder}/test.js",
"request": "launch",
"skipFiles": [
"<node_internals>/**"
],
"args": [
],
"type": "node"
}在 typeChecker.getTypeFromTypeNode 这行打个断点,我们去看下具体的类型解析过程。


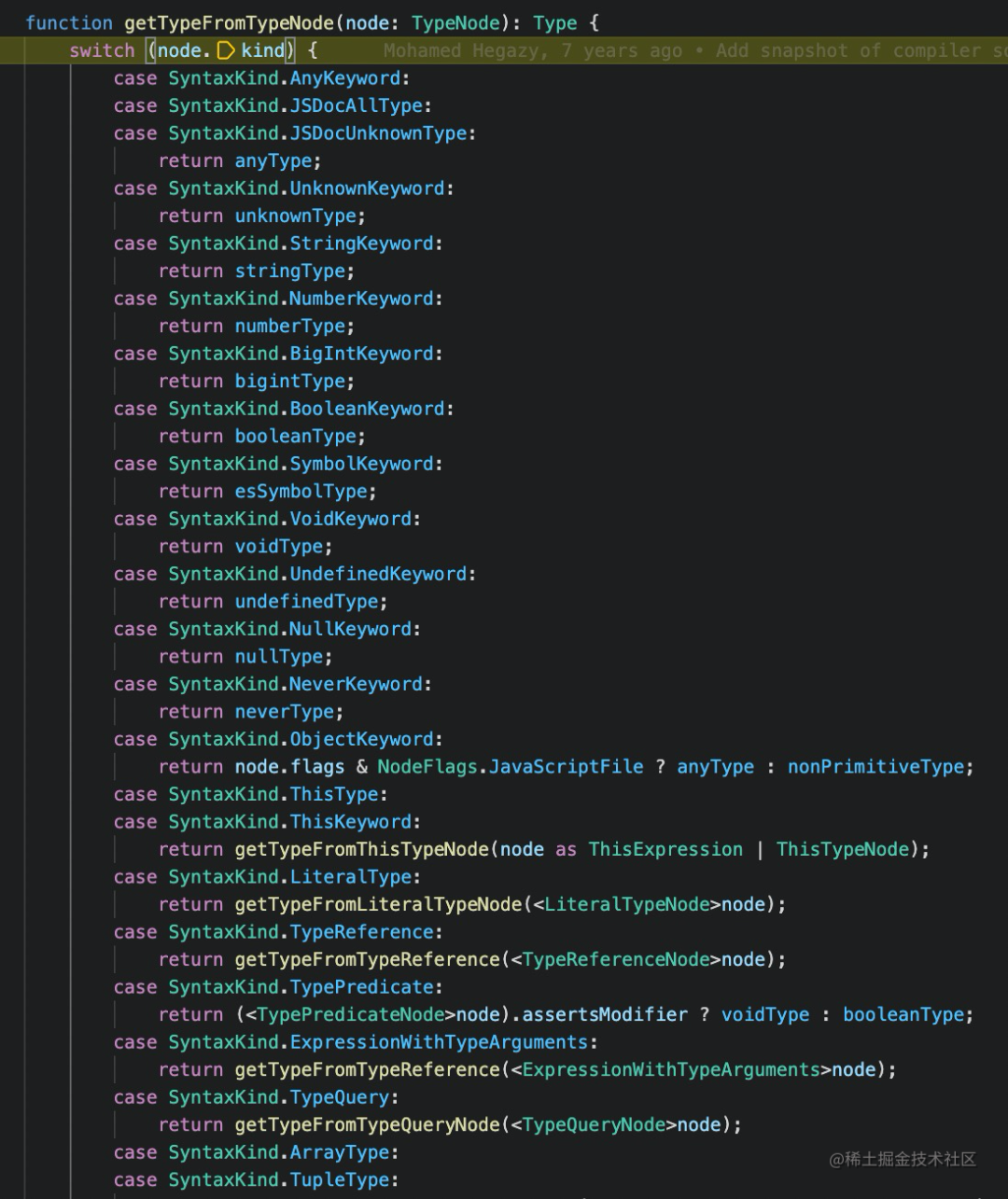
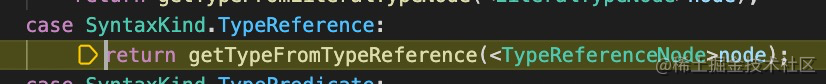
然后我们进入了 TypeReference 的分支,因为 Test<number | boolean> 就是一个类型引用嘛。


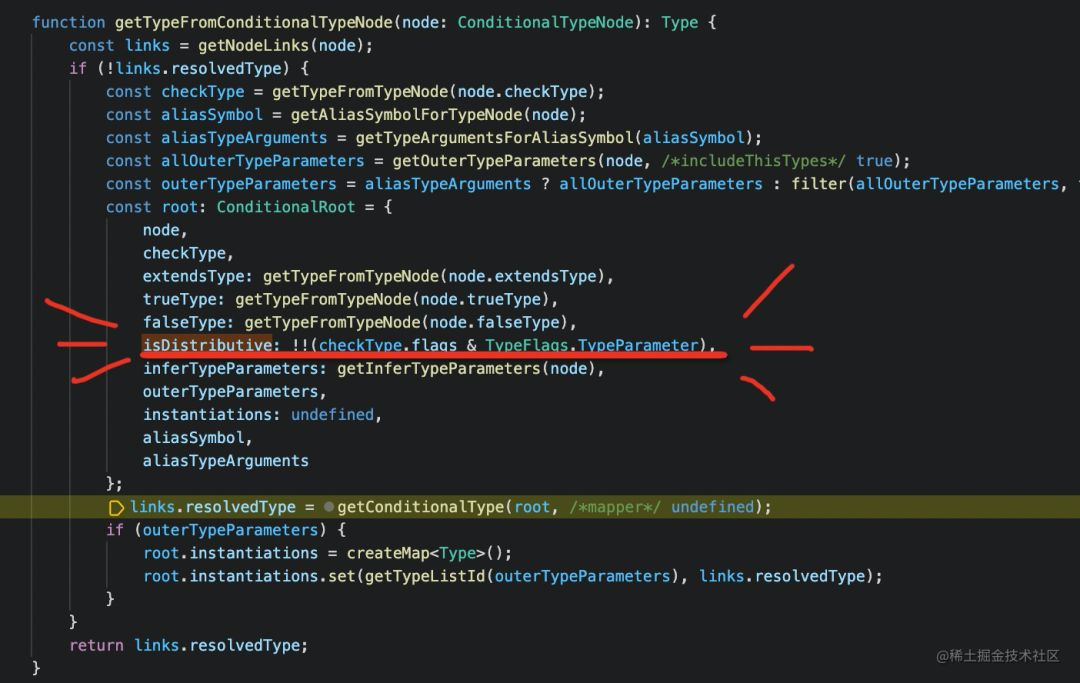
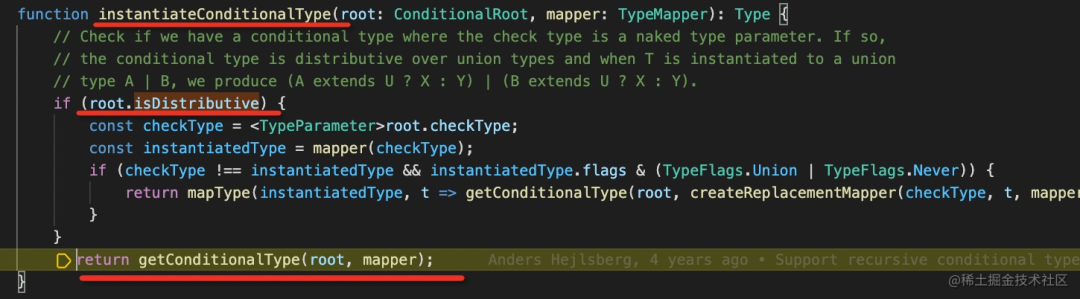
然后,XDM,看到闪闪发光的那行代码了么?
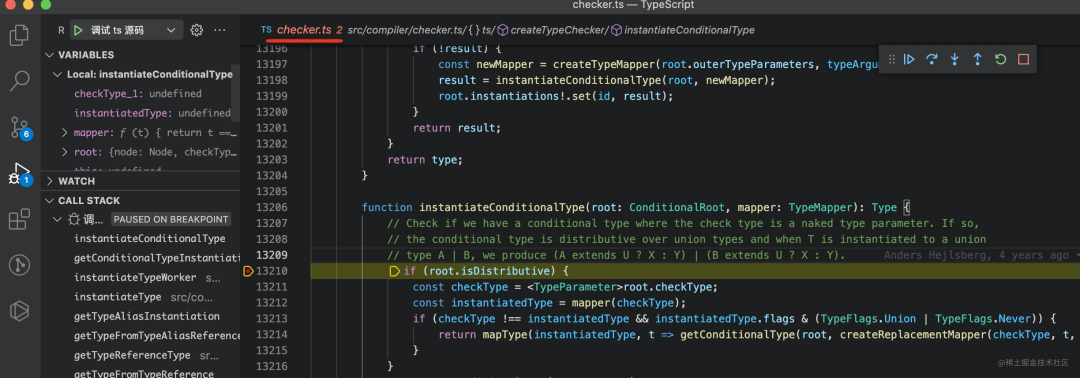
解析 ConditionType 的类型的时候会根据 checkType 部分是否是类型参数(TypeParameter,也就是泛型)来设置 isDistributive 属性。
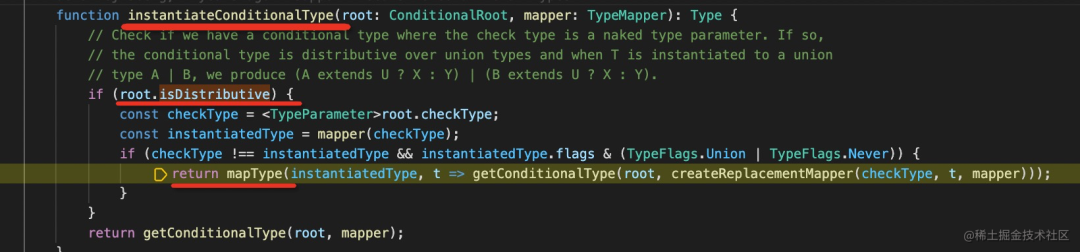
之后解析 TypeReference 类型的时候,会传入具体的类型来实例化:

如图,我们走到了 isDistributive 为 true 的这个分支。
那么解析出的类型就是 'Y' | 'N' 的联合类型。

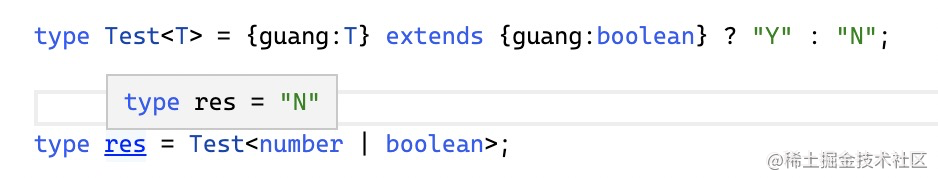
type Test<T> = [T] extends [boolean] ? "Y" : "N";
type res = Test<number | boolean>;checkType 不直接写类型参数 T 了。
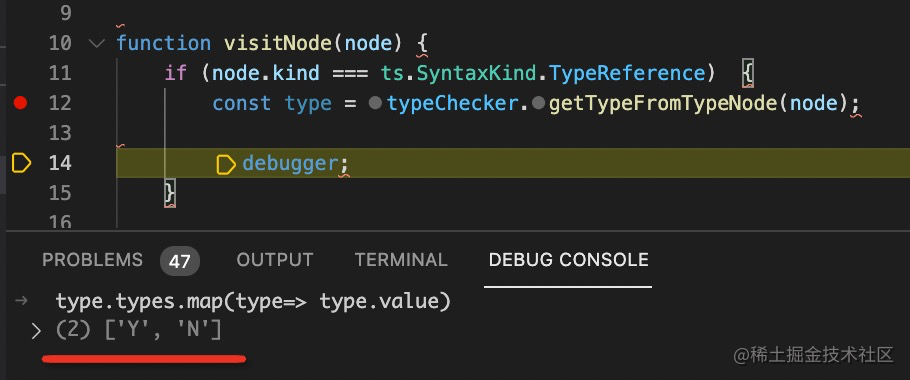
再跑一次:

难道说?

说明了什么?说明了 ConditionType 是根据 checkType 是否是类型参数来设置了 isDistributive 属性,之后解析 TypeReference 的时候根据 isDistributive 的值分别做了不同的解析。
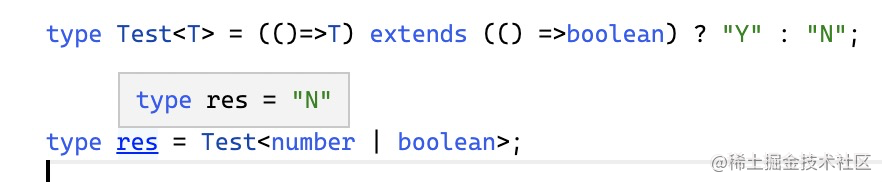
那么只要 checkType 不是 T 就行了。
所以这样也行:


就这样,我们通过源码理清了这个语法的实现原理。
我们以探究 distributive condition type 的实现原理为目的来阅读了 typescript 源码。
首先把 typescript 源码下载下来,然后改下编译配置,生成带有 sourcemap 的代码,之后在 vscode 里调试,这样可以直接调试编译前的源码,信息更多。
typescript 有 cli 和 api 两种入口,用 cli 的方式无关代码太多,比较难理清,所以我们用 api 的方式来写了一段测试代码,之后打断点来调试。
ts 的类型信息保存在类型对象中,这个可以用 astexplorer.net 来可视化的查看。
用 typeChecker.getTypeFromTypeNode 可以拿到某个类型的具体值,我们就是通过这个作为入口来探究各种类型的解析逻辑。
源码中比较重要的有这么几点:
之后我们看了 ConditionType 的解析逻辑会根据 checkType 是否为类型参数来设置 isDistributive 属性,然后 TypeReference 实例化该类型的时候会根据 isDistributive 的值进入不同的处理逻辑,这就是它的实现原理。
理解了原理之后,我们再使用 distributive condition type 就心里有底了,还可以创造很多变形使用,不局限于 [T]。
本文以调试一个类型解析逻辑的原理为抓手探究了 ts 源码阅读方式,调试 ts 别的部分的代码,或者调试其他的库也是类似的。
希望可以帮助大家掌握 typescript 源码调试技巧,想探究某个类型语法实现原理的时候,可以通过源码层面来彻底搞清楚。源码面前,没有秘密。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8ZIrgqL9GoCBpfkHGaCv-g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









