默认情况下,Webpack 会将所有代码构建成一个单独的包,这在小型项目通常不会有明显的性能问题,但伴随着项目的推进,包体积逐步增长可能会导致应用的响应耗时越来越长。归根结底这种将所有资源打包成一个文件的方式存在两个弊端:
这些问题都可以通过对产物做适当的分解拆包解决,例如 node_modules 中的资源通常变动较少,可以抽成一个独立的包,那么业务代码的频繁变动不会导致这部分第三方库资源被无意义地重复加载。为此,Webpack 专门提供了 SplitChunksPlugin 插件,用于实现产物分包。
SplitChunksPlugin 是 Webpack 4 之后引入的分包方案(此前为 CommonsChunkPlugin),它能够基于一些启发式的规则将 Module 编排进不同的 Chunk 序列,并最终将应用代码分门别类打包出多份产物,从而实现分包功能。
使用上,SplitChunksPlugin 的配置规则比较抽象,算得上 Webpack 的一个难点,仔细拆解后关键逻辑在于:
SplitChunksPlugin 通过 module 被引用频率、chunk 大小、包请求数三个维度决定是否执行分包操作,这些决策都可以通过 optimization.splitChunks 配置项调整定制,基于这些维度我们可以实现:
单独打包某些特定路径的内容,例如 node_modules 打包为 vendors
单独打包使用频率较高的文件
SplitChunksPlugin 还提供配置组概念 optimization.splitChunks.cacheGroup,用于为不同类型的资源设置更有针对性的配置信息
SplitChunksPlugin 还内置了 default 与 defaultVendors 两个配置组,提供一些开箱即用的特性:
node_modules 资源会命中 defaultVendors 规则,并被单独打包
只有包体超过 20kb 的 Chunk 才会被单独打包
加载 Async Chunk 所需请求数不得超过 30
加载 Initial Chunk 所需请求数不得超过 30
❝这里所说的请求数不能等价对标到 http 资源请求数,下文会细讲
❞
综上,分包逻辑基本上都围绕着 Module 与 Chunk 展开,在介绍具体用法之前,有必要回顾一下 Chunk 的基础知识。
在《[有点难的知识点:Webpack Chunk 分包规则详解] 》一文中,我们已经了解到 Chunk 是打包产物的基本组织单位,读者可以等价认为有多少 Chunk 就会对应生成多少产物(Bundle)。Webpack 内部包含三种类型的 Chunk:
import(xxx) 语句对应的异步 Chunk❝关于运行时的概念,可参考《[Webpack 原理系列六:彻底理解 Webpack 运行时] 》
❞
而 SplitChunksPlugin 默认只对 Async Chunk 生效,开发者也可以通过 optimization.splitChunks.chunks 调整作用范围,该配置项支持如下值:
'all' :对 Initial Chunk 与 Async Chunk 都生效,建议优先使用该值'initial' :只对 Initial Chunk 生效'async' :只对 Async Chunk 生效(chunk) => boolean :该函数返回 true 时生效例如:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'all',
},
},
}SplitChunksPlugin 支持按 Module 被 Chunk 引用的次数决定是否进行分包,开发者可通过 optimization.splitChunks.minChunks 设定最小引用次数,例如:
module.exports = {
//...
optimization: {
splitChunks: {
// 设定引用次数超过 4 的模块才进行分包
minChunks: 3
},
},
}需要注意,这里“被 Chunk 引用次数”并不直接等价于被 import 的次数,而是取决于上游调用者是否被视作 Initial Chunk 或 Async Chunk 处理,例如:
// common.js
export default "common chunk";
// async-module.js
import common from './common'
// entry-a.js
import common from './common'
import('./async-module')
// entry-b.js
import common from './common'
// webpack.config.js
module.exports = {
entry: {
entry1: './src/entry-a.js',
entry2: './src/entry-b.js'
},
// ...
optimization: {
splitChunks: {
minChunks: 2
}
}
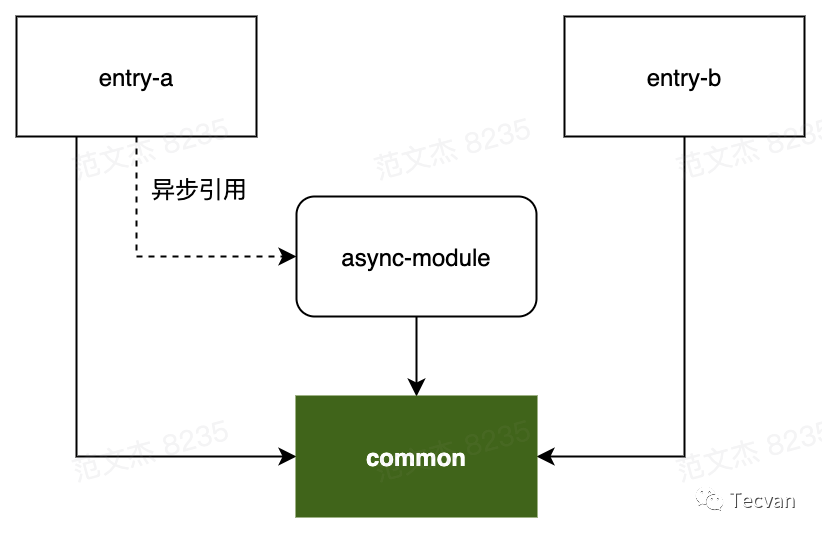
};上例包含四个模块,形成如下模块关系图:

entry-a、entry-b 分别被视作 Initial Chunk 处理;async-module 被 entry-a 以异步方式引入,因此被视作 Async Chunk 处理。那么对于 common 模块来说,分别被三个不同的 Chunk 引入,此时引用次数为 3,命中 optimization.splitChunks.minChunks = 2 规则,因此该模块「可能」会被单独分包,最终产物:
entry-a.jsentry-b.jsasync-module.jscommont.js在满足 minChunks 基础上,还可以通过 maxInitialRequest/maxAsyncRequests 配置项限定分包数量,配置项语义:
maxInitialRequest:用于设置 Initial Chunk 最大并行请求数maxAsyncRequests:用于设置 Async Chunk 最大并行请求数这里所说的“请求数”,是指加载一个 Chunk 时所需同步加载的分包数。例如对于一个 Chunk A,如果根据分包规则(如模块引用次数、第三方包)分离出了若干子 Chunk A¡,那么请求 A 时,浏览器需要同时请求所有的 A¡,此时并行请求数等于 ¡ 个分包加 A 主包,即 ¡+1。
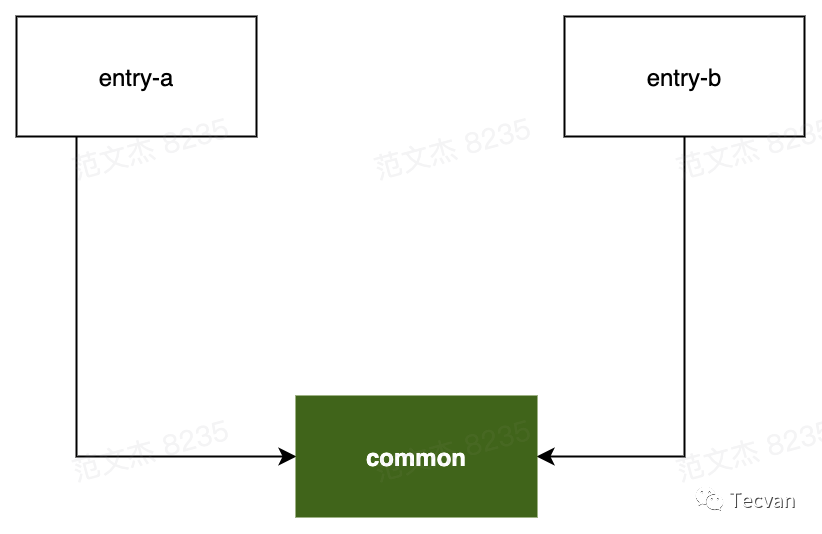
举个例子,对于上例所说的模块关系:

minChunks = 2 ,则 common 模块命中 minChunks 规则被独立分包,浏览器请求 entry-a 时,则需要同时请求 common 包,并行请求数为 1 + 1=2。
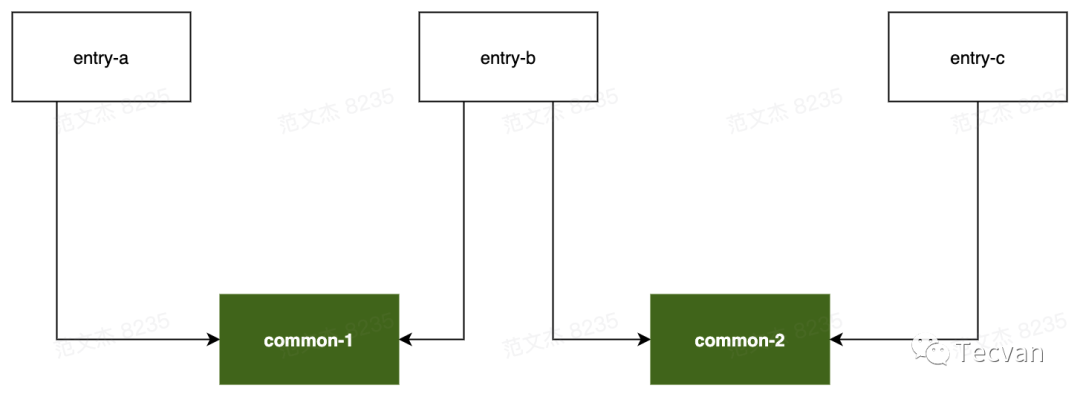
而对于下述模块关系:

minChunks = 2 ,则 common-1 、common-2 同时命中 minChunks 规则被分别打包,浏览器请求 entry-b 时需要同时请求 common-1 、common-2 两个分包,并行数为 2 + 1 = 3,此时若 maxInitialRequest = 2,则分包数超过阈值,SplitChunksPlugin 会放弃 common-1 、common-2 中体积较小的分包。maxAsyncRequest 逻辑与此类似,不在赘述。
并行请求数关键逻辑总结如下:
runtimeChunk 拆分出的 runtime 不算并行请求maxInitialRequests(或 maxAsyncRequest) 的值只能允许再拆分一个模块,那么体积更大的模块会被优先拆解在满足 minChunks 与 maxInitialRequests 的基础上,SplitChunksPlugin 还会进一步判断 Chunk 包大小决定是否分包,这一规则相关的配置项非常多:
minSize:超过这个尺寸的 Chunk 才会正式被分包maxSize:超过这个尺寸的 Chunk 会尝试继续做分包maxAsyncSize:与 maxSize 功能类似,但只对异步引入的模块生效maxInitialSize:与 maxSize 类似,但只对 entry 配置的入口模块生效enforceSizeThreshold:超过这个尺寸的 Chunk 会被强制分包,忽略上述其它 size 限制那么,结合前面介绍的两种规则,SplitChunksPlugin 的主体流程如下:
SplitChunksPlugin 尝试将命中 minChunks 规则的 Module 统一抽到一个额外的 Chunk 对象;maxInitialRequests 阈值,若满足则进行下一步minSize 声明的下限阈值;a . 如果体积「小于」minSize 则取消这次分包,对应的 Module 依然会被合并入原来的 Chunk
b . 如果 Chunk 体积「大于」minSize 则判断是否超过 maxSize、maxAsyncSize、maxInitialSize 声明的上限阈值,如果超过则尝试将该 Chunk 继续分割成更小的部分
❝虽然
maxSize等上限阈值逻辑会产生更多的包体,但缓存粒度会更小,命中率相对也会更高,配合持久缓存与 HTTP 2 的多路复用能力,网络性能反而会有正向收益。❞
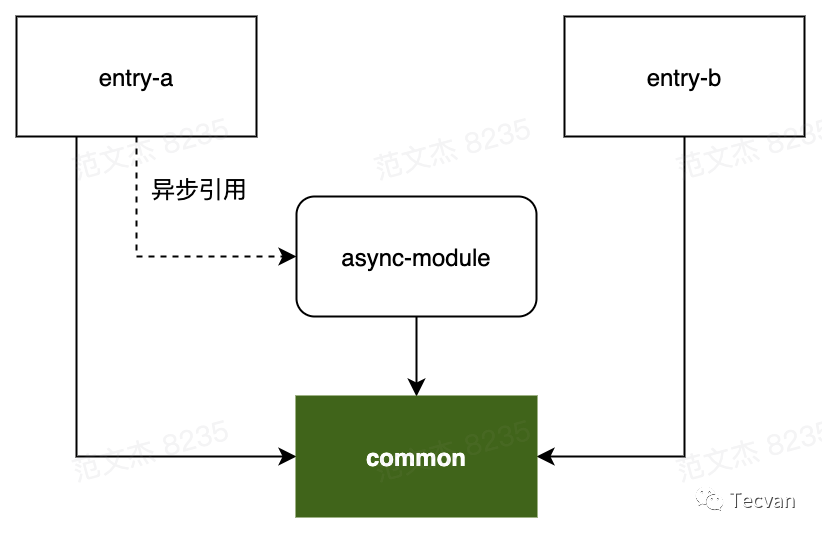
以上述模块关系为例:

minChunks 大于 2,且 maxInitialRequests 也同样大于 2,如果 common 模块的体积大于上述说明的 minxSize 配置项则分包成功,commont 会被分离为单独的 Chunk,否则会被合并入原来的 3 个 Chunk。
❝注意,这些属性的优先级顺序为:
maxInitialRequest/maxAsyncRequests < maxSize < minSize而命中
enforceSizeThreshold阈值的 Chunk 会直接跳过这些属性判断,强制进行分包。❞
cacheGroups除上述 minChunks、maxInitialRequest、minSize 等基础规则外,SplitChunksPlugin 还提供了 cacheGroups 配置项用于为不同文件组设置不同的规则,例如:
module.exports = {
//...
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
minChunks: 1,
minSize: 0
}
},
},
},
};示例通过 cacheGroups 属性设置 vendors 缓存组,所有命中 vendors.test 规则的模块都会被视作 vendors 分组,优先应用该组下的 minChunks、minSize 等分包配置。
除了 minChunks 等分包基础配置项之外,cacheGroups 还支持一些与分组逻辑强相关的属性,包括:
test:接受正则表达式、函数及字符串,所有符合 test 判断的 Module 或 Chunk 都会被分到该组type:接受正则表达式、函数及字符串,与 test 类似均用于筛选分组命中的模块,区别是它判断的依据是文件类型而不是文件名,例如 type = 'json' 会命中所有 JSON 文件idHint:字符串型,用于设置 Chunk ID,它还会被追加到最终产物文件名中,例如 idHint = 'vendors' 时,输出产物文件名形如 vendors-xxx-xxx.jspriority:数字型,用于设置该分组的优先级,若模块命中多个缓存组,则优先被分到 priority 更大的组缓存组的作用在于能为不同类型的资源设置更具适用性的分包规则,一个典型场景是将所有 node_modules 下的模块统一打包到 vendors 产物,从而实现第三方库与业务代码的分离。
Webpack 提供了两个开箱即用的 cacheGroups,分别命名为 default 与 defaultVendors,默认配置:
module.exports = {
//...
optimization: {
splitChunks: {
cacheGroups: {
default: {
idHint: "",
reuseExistingChunk: true,
minChunks: 2,
priority: -20
},
defaultVendors: {
idHint: "vendors",
reuseExistingChunk: true,
test: /[\\/]node_modules[\\/]/i,
priority: -10
}
},
},
},
};这两个配置组能帮助我们:
node_modules 中的资源单独打包到 vendors-xxx-xx.js 命名的产物开发者也可以将默认分组设置为 false,关闭分组配置,例如:
module.exports = {
//...
optimization: {
splitChunks: {
cacheGroups: {
default: false
},
},
},
};最后,我们再回顾一下 SplitChunksPlugin 支持的配置项:
minChunks:用于设置引用阈值,被引用次数超过该阈值的 Module 才会进行分包处理maxInitialRequest/maxAsyncRequests:用于限制 Initial Chunk(或 Async Chunk) 最大并行请求数,本质上是在限制最终产生的分包数量minSize:超过这个尺寸的 Chunk 才会正式被分包maxSize:超过这个尺寸的 Chunk 会尝试继续做分包maxAsyncSize:与 maxSize 功能类似,但只对异步引入的模块生效maxInitialSize:与 maxSize 类似,但只对 entry 配置的入口模块生效enforceSizeThreshold:超过这个尺寸的 Chunk 会被强制分包,忽略上述其它 size 限制cacheGroups:用于设置缓存组规则,为不同类型的资源设置更有针对性的分包策略在《[Webpack 原理系列六:彻底理解 Webpack 运行时] 》一文中,已经比较深入介绍 Webpack 运行时的概念、组成、作用与生成机制,大致上我们可以将运行时理解为一种补齐模块化、异步加载等能力的应用骨架,用于支撑 Webpack 产物在各种环境下的正常运行。
运行时代码的内容由业务代码所使用到的特性决定,例如当 Webpack 检测到业务代码中使用了异步加载能力,就会将异步加载相关的运行时注入到产物中,因此业务代码用到的特性越多,运行时就会越大,有时甚至可以超过 1M 之多。
此时,可以将 optimization.runtimeChunk 设置为 true,以此将运行时代码拆分到一个独立的 Chunk,实现分包。
那么,如何设置最适合项目情况的分包规则呢?这个问题并没有放诸四海皆准的通用答案,因为软件系统与现实世界的复杂性,决定了很多计算机问题并没有银弹,不过我个人还是总结了几条可供参考的最佳实践:
1 . 「尽量将第三方库拆为独立分包」
例如在一个 React + Redux 项目中,可想而知应用中的大多数页面都会依赖于这两个库,那么就应该将它们从具体页面剥离,避免重复加载。
但对于使用频率并不高的第三方库,就需要按实际情况灵活判断,例如项目中只有某个页面 A 接入了 Three.js,如果将这个库跟其它依赖打包在一起,那用户在访问其它页面的时候都需要加载 Three.js,最终效果可能反而得不偿失,这个时候可以尝试使用异步加载功能将 Three.js 独立分包
2 . 「保持按路由分包,减少首屏资源负载」
设想一个超过 10 个页面的应用,假如将这些页面代码全部打包在一起,那么用户访问其中任意一个页面都需要等待其余 9 个页面的代码全部加载完毕后才能开始运行应用,这对 TTI 等性能指标明显是不友好的,所以应该尽量保持按路由维度做异步模块加载,所幸很多知名框架如 React、Vue 对此都有很成熟的技术支持
3 . 「尽量保持」**chunks = 'all'**
optimization.splitChunks.chunks 配置项用于设置 SplitChunksPlugin 的工作范围,我们应该尽量保持 chunks = 'all' 从而最大程度优化分包逻辑
以上。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/LrASIdA19iwIwng29G5HpA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









