React 18 作为React下一个大版本,为React添加了一个新的机制 Concurrent rendering,大幅提高了React的性能,推出了时间切片和任务优先级的概念。下面是官方的描述:
React 18 将会是第一个加入对concurrent功能进行可选支持的版本:
这次我们先学习一下startTransition这个全新的api,之后再对别的特性进行详细的分享。
React 18加入了一个全新的API startTransition,这个API相当牛,可以让我们的页面在大屏更新里保持响应。这个API通过标记某些更新为"transitions",来提高用户交互。可以说React可以让你在一次状态改变的过程中始终提供视觉上的回馈并且在这个过程中让浏览器能保持响应。
使APP始终感觉流畅和响应的并不容易。比如有时用户点击了一个按钮或者在输入框中输入,同时这些操作将会导致页面大量的更新,此时将会导致页面冻结或者挂起不动一会直到之前的更新任务完成为止。
我们先来来看一个Demo,这个Demo用的是React目前发布的版本17.0.2
可以发现每当用户输入时,我们更新input的value的同时用这个value去更新了一个有30000个item的list。然而这种大屏更新让页面无法及时响应,也让用户输入或者其他用户交互感觉很慢。
从理论上来说,这个问题是因为这里有两个不同的更新需要发生,第一个更新是一个紧急的更新,需要改变input field里的值,第二个更新则没相对没有那么紧急,展示用户输入后更新的列表结果。
// 紧急的更新:展示用户的输入
setInputValue(e.target.value);
// 非紧急的更新: 展示结果
setContent(e.target.value); 用户通常会期待第一个更新更加及时,第二个更新则可以稍微延迟一会。工作中,我们经常通过使用一些方法来人为地delay一些更新,比如说debounce。然而debounce也只能创造一种次优的用户体验,原因是一旦render开始便不能被打断,而concurrent模式则打破了这个限制让render过程可被打断,当用户按下一个键时,React不用block住浏览器去更新输入框,反之可以让浏览器去更新input然后再接着render list。所以concurrent模式使React不再需要通过依赖debounce去人为地delay work来避免卡顿了。
在React 18之前,所有的更新没有优先级之分,都是紧急的,这意味着上面的两种状态更新会被同时render,并且仍然会block住用户从他们的交互中获得反馈直到所有的东西都render好。
这个新的API startTransition通过给予我们能力去标记一个更新为"transitions"来解决了这个问题:我们再来看一个Demo,同样是之前的那个场景,但是这次我们使用的是React还未正式发布的18版本。
// 紧急的更新:展示用户的输入
setInputValue(e.target.value);
// 将非紧急的更新标记为"transitions"
startTransition(() => {
setContent(e.target.value);
}); 被包裹在startTransition里的更新会被作为非紧急更新来处理,并且会被其它的紧急更新打断。如果transition被用户打断了,React将停止还没进行完的rendering工作,并且render这次更加紧急的更新。
上面介绍了这么多,接下来我们通过源码看下startTransition的底层是如何实现上述功能的,这里我看的是react库里master(568dc3532e25b30eee5072de08503b1bbc4f065d)分支上最新的代码,目前还在不断更新中。
首先要开启Concurrent模式,这里不能为某个子树单独启用concurrent模式,而应该在ReactDOM.render()里启用它,然后使用ReactDOM.createRoot()来替换ReactDOM.render(),这样会在整个结构树里启用concurrent模式。

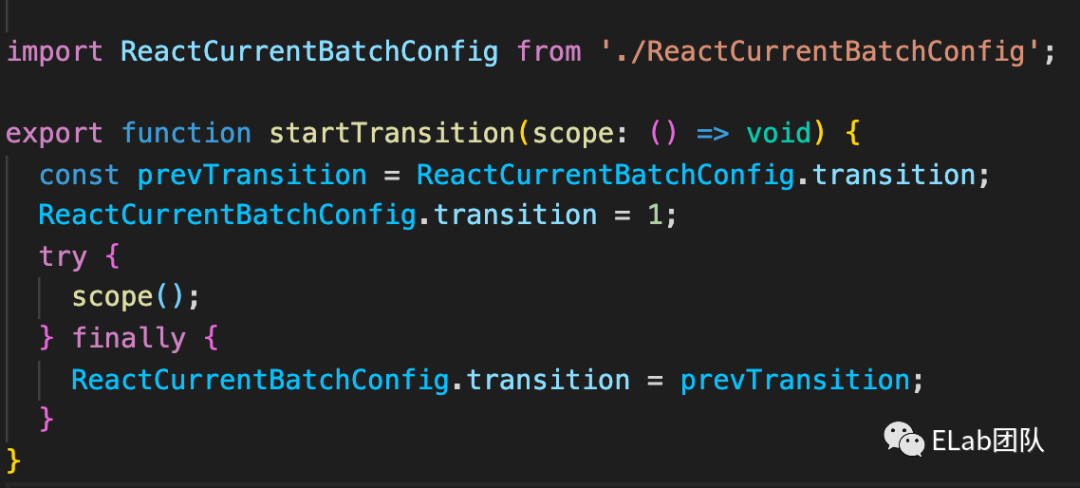
() => { setContent(e.target.value) }
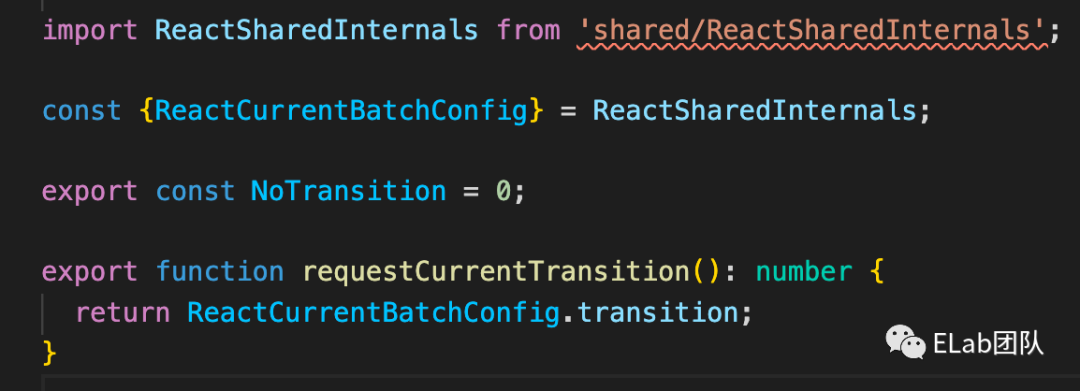
ReactCurrentBatchConfig:[5]
一个全局变量,用来跟踪当前批的配置,可以看到里面有一个transition属性,属性的初始值为0 再回到startTransition的代码:
总的来说就是在执行更新前将ReactCurrentBatchConfig里的transition属性赋值为1,标记这次Update为"transition",更新结束后再将transition属性赋为初始值0
到这里我们开始执行传入的scope函数了,而这个函数里包裹了我们的更新,即setState,实际上就是调用了dispatchAction(更新的入口)
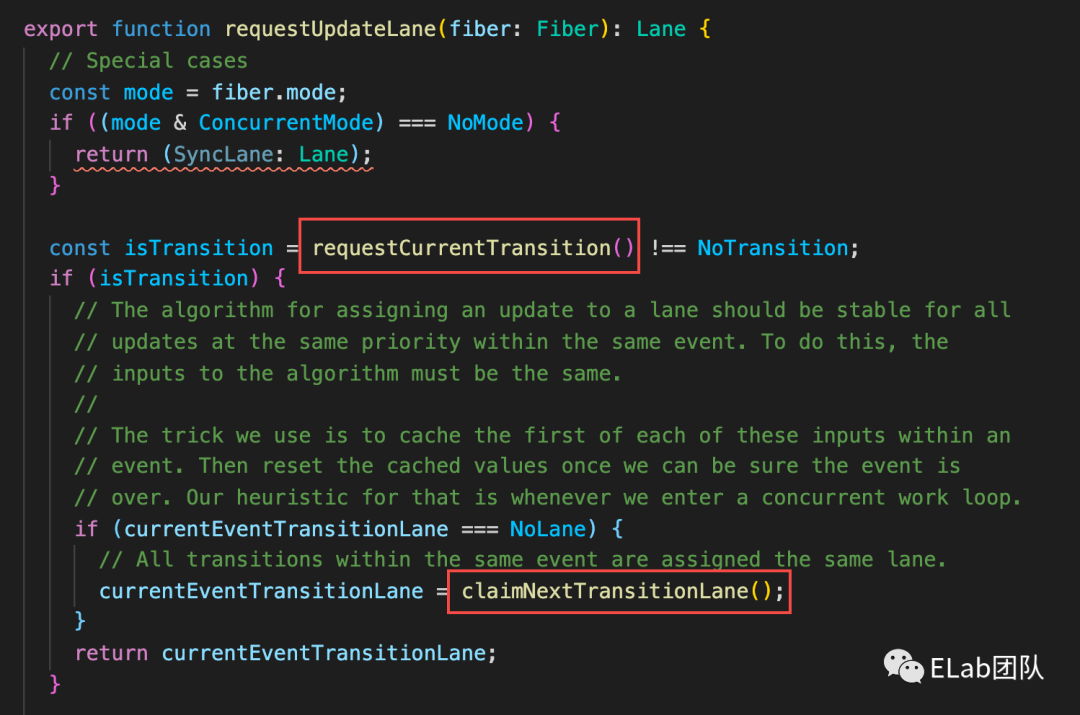
这里有一个很重要的函数requestUpdateLane,也就是奇迹开始的地方,这个函数将会返回给我们update的优先级(还记得我们前面所说的紧急与非紧急的更新吗),那么什么是优先级呢?这里涉及到React Lane模型的概念,这里有一篇不错的文章大家可以去看下React Lane模型[7],这里我就简单介绍一下。

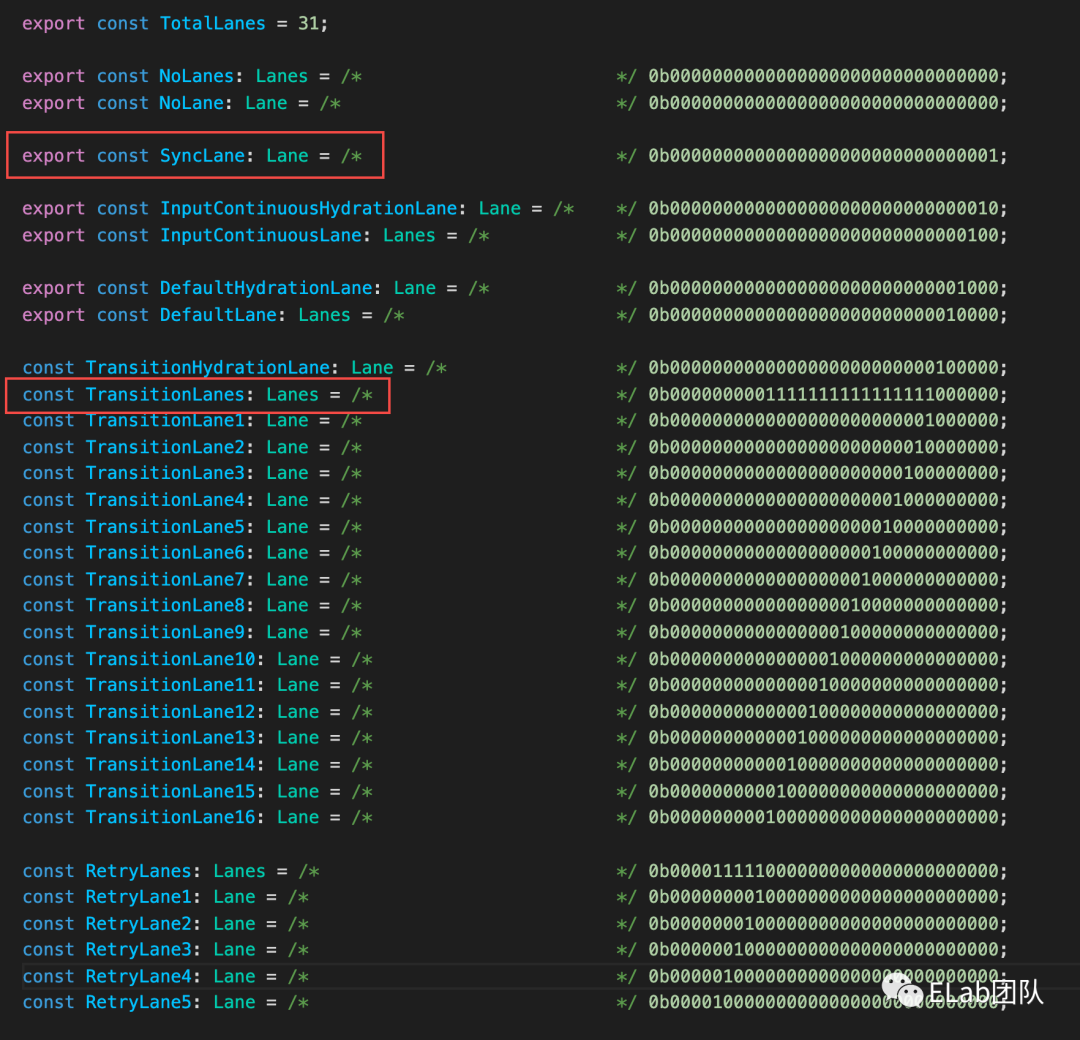
这里我们所说的赛道即为Lane,一些赛道组合在一起则为Lanes,下面看下源码:
**



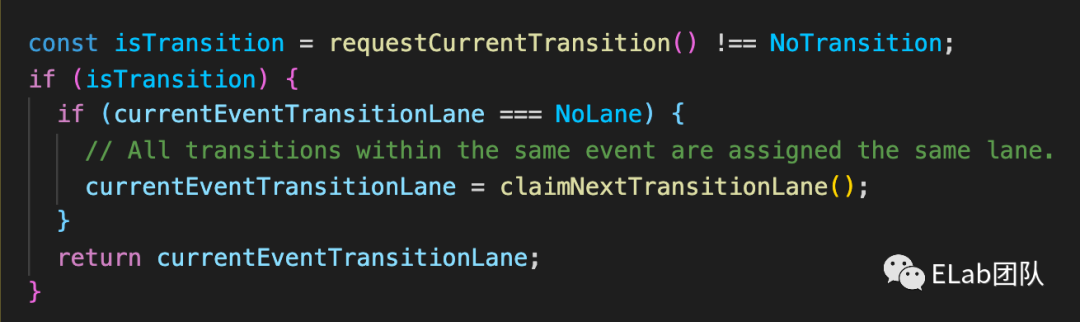
isTransition = requestCurrentTransition() !== NoTransition
NoTransition即为0,requestCurrentTransition返回为1,isTransition为true,进入if block里的逻辑:
这里React做了个设计,同一个事件触发的多个标记为"transition"的update会被安排到同一条Lane即具有相同的优先级。
这个函数则会返回当前事件触发的标记为"transition"的update的优先级。
export function claimNextTransitionLane(): Lane {
const lane = nextTransitionLane;
// 初始值为TransitionLane1: 0b0000000000000000000000001000000
nextTransitionLane <<= 1;
/*将字节向左移一位 比如: 0b0000000000000000000000001000000 =>
0b0000000000000000000000010000000
等于从TransitionLane1 到了 TransitionLane2*/
if ((nextTransitionLane & TransitionLanes) === 0) {
// TransitionLanes用完了(16条)则从头开始排,优先级TransitionLane1
nextTransitionLane = TransitionLane1;
}
return lane;
} 回顾之前的Lane模型,一共有16条TransitionLane,我们自上而下给每一个transition update安排一条Lane,直到16条TransitionLane用完,我们再从头开始给下一个更新安排第一条Lane即TransitionLane1,可以想象成在一个商场里,我们从顶楼开始找停车位,有位置就停,到一楼还没有找到位置则再回楼顶找。
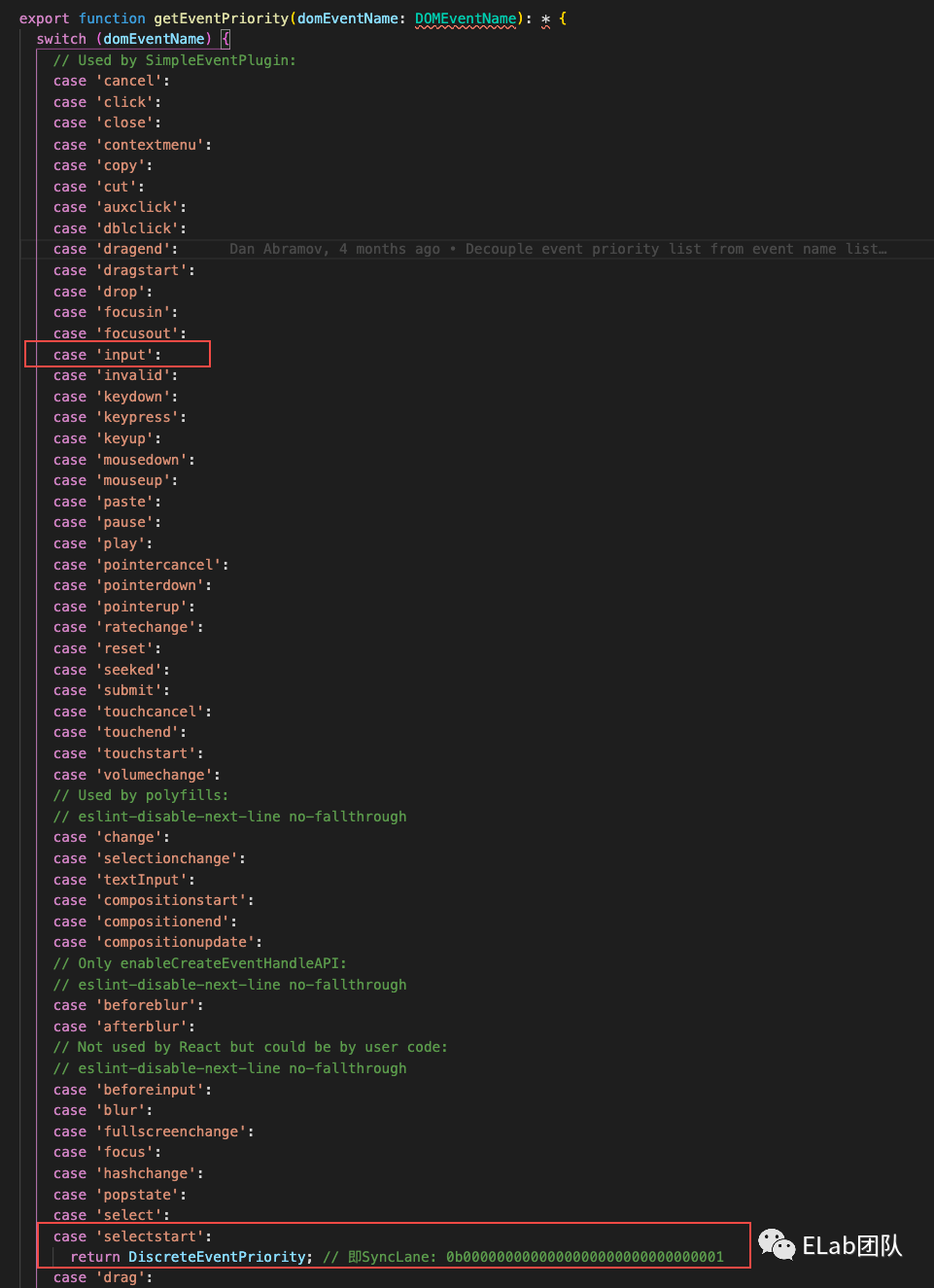
现在我们知道了通过startTransion()包裹的更新会被给予一个“不那么紧急”的优先级TransitionLane,那么其他更新的优先级又是如何判定的呢?比如说我们demo里的输入事件。React通过触发更新的事件类型进行了优先级的判断:

现在我们拿到了这次更新的优先级TransitionLane,也就是我们Demo里所说的“不那么紧急的优先级”,而用户的输入事件则拿到了更高的优先级DiscreteEventPriority[13](SyncLane),也就是“紧急的优先级”,接下来就进入React内部的调度更新流程了,这里有一个很重要的概念Scheduler[14],也是React 18实现按优先级更新和时间切片的核心,这里先把目前整理的流程图摆上(还需完善),后续再做分享。
[1]React 17.0.2 Demo: https://codesandbox.io/s/react-17-demo-9pgub?file=/src/App.js
[2]React 18.0.0-alpha Demo: https://codesandbox.io/s/react-18-demo-cl3bz?file=/src/App.js
[3]ReactDOM.createRoot: https://github.com/facebook/react/blob/master/packages/react-dom/src/client/ReactDOMRoot.js#L150
[4]startTransition: https://github.com/facebook/react/blob/master/packages/react/src/ReactStartTransition.js
[5]ReactCurrentBatchConfig:: https://github.com/facebook/react/blob/master/packages/react/src/ReactCurrentBatchConfig.js
[6]dispatchAction: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberHooks.new.js#L1902
[7]React Lane模型: https://react.iamkasong.com/concurrent/lane.html
[8]ReactFiberLane: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberLane.new.js
[9]requestUpdateLane: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberWorkLoop.new.js#L382
[10]requestCurrentTransition: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberTransition.js
[11]claimNextTransitionLane: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberLane.new.js#L485
[12]getEventPriority:: https://v2.formilyjs.org/zh-CN
[13]DiscreteEventPriority: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactEventPriorities.new.js#L24
[14]Scheduler: https://github.com/facebook/react/tree/master/packages/scheduler/src
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/7kZHYHQspxRJWVFlybs-nQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









