随着互联网技术飞速发展,网页录屏技术已趋于成熟。例如可将录屏技术运用到在线考试中,实现远程监考、屏幕共享以及录屏等;而在我们开发人员研发过程中,对于部分偶发事件,异常监控系统仅仅只能告知程序出错,而不能清晰的告知错误的复现路径,而录屏技术或许能帮我们定位并复现问题。那么本文将从有感录屏和无感录屏两方面给读者分享一下录屏这项技术,希望可以帮助你对网页录屏有一个初步认识。
有感录屏一般指通过获得用户的授权或者通知用户接下来的操作将会被录制成视频,并且在录制过程中,用户有权关闭中断录屏。即无论在录屏前还是录屏的过程中,用户都始终能够决定录屏能否进行。
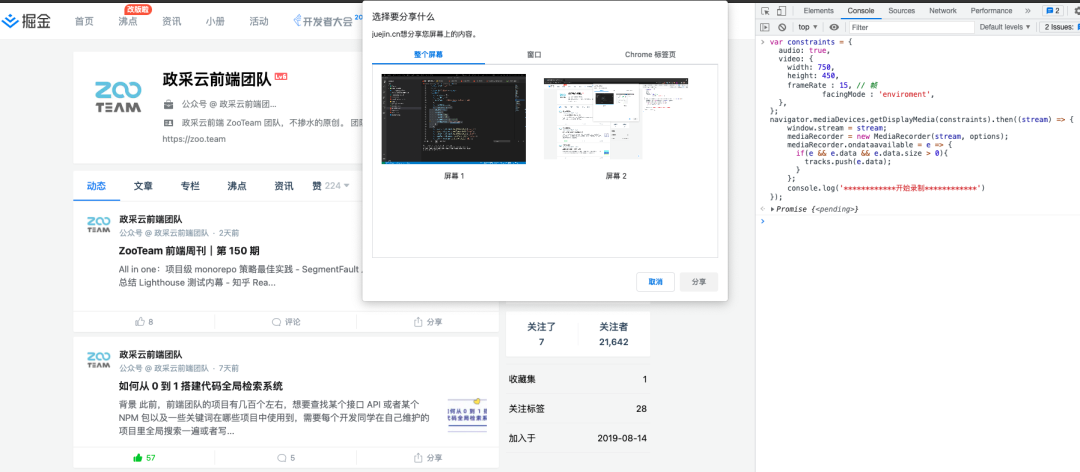
常见的有感录屏方案主要是通过 WebRTC (https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API) 录制。WebRTC 是一套基于音视轨的实时数据流传播的技术方案。由浏览器提供的原生 API navigator.mediaDevices.getDisplayMedia 方法实现提示用户选择和授权捕获展示的内容或窗口,进而将获取 stream (录制的屏幕音视流)。我们可以对 stream 进行转化处理,转成相对应的媒体数据,并将其数据存储。后续需要回溯该次录制内容时,则取出媒体数据进行播放。
具体的有感录屏流程如下:
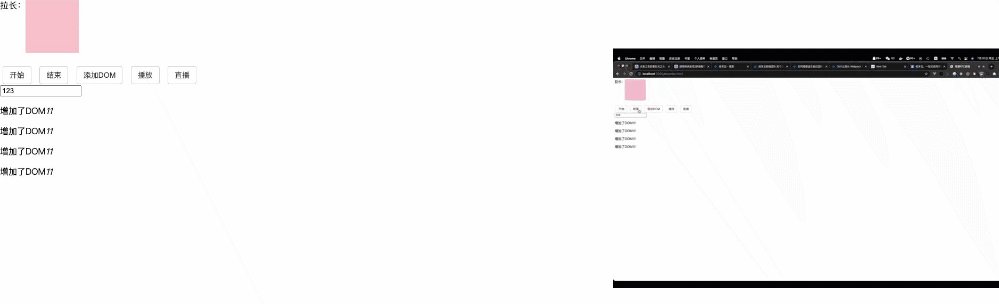
使用 navigator.mediaDevices.getDisplayMedia 初始化录屏,触发弹窗获取用户授权,效果图如下所示:

const tracks = []; // 媒体数据
const options = {
mimeType : "video/webm; codecs = vp8", // 媒体格式
};
let mediaRecorder;
// 初始化请求用户授权监控
navigator.mediaDevices.getDisplayMedia(constraints).then((stream) => {
// 对音视流进行操作
startFunc(stream);
});
// 开始录制方法
function start(stream) {
// 创建 MediaRecorder 的实例对象,对指定的媒体流进行录制
mediaRecorder = new MediaRecorder(stream, options);
// 当生成媒体流数据时触发该事件,回调传参 event 指本次生成处理的媒体数据
mediaRecorder.ondataavailable = event => {
if(event?.data?.size > 0){
tracks.push(event.data); // 存储媒体数据
}
};
mediaRecorder.start();
console.log("************开始录制************")
};
// 结束录制方法
function stop() {
mediaRecorder.stop();
console.log("************录制结束************")
}
// 定义constraints数据类型
interface constraints {
audio: boolean | MediaTrackConstraints, // 指定是否请求音轨或者约束轨道属性值的对象
video: boolean | MediaTrackConstraints, // 指定是否请求视频轨道或者约束轨道属性值的对象
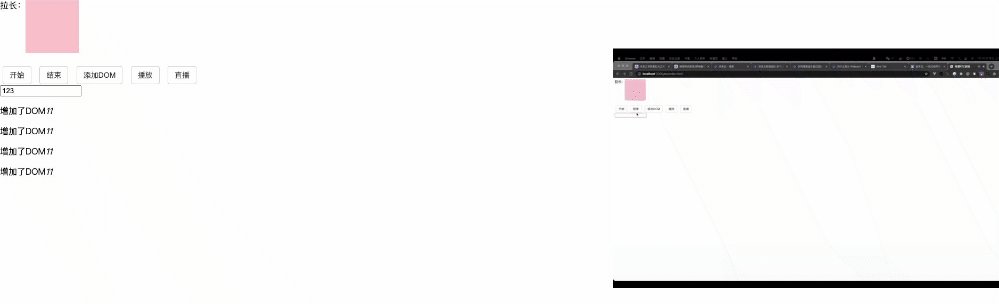
}获取该次录屏的媒体数据,可以将其转成 blob 对象,并且生成 blob对象的 url 字符串,再赋值 video.src 中,便可以回放到录制结果,回溯的视频效果如下:

// 回放录制内容
function replay() {
const video = document.getElementById("video");
const blob = new Blob(tracks, {type : "video/webm"});
video.src = window.URL.createObjectURL(blob);
video.srcObject = null;
video.controls = true;
video.play();
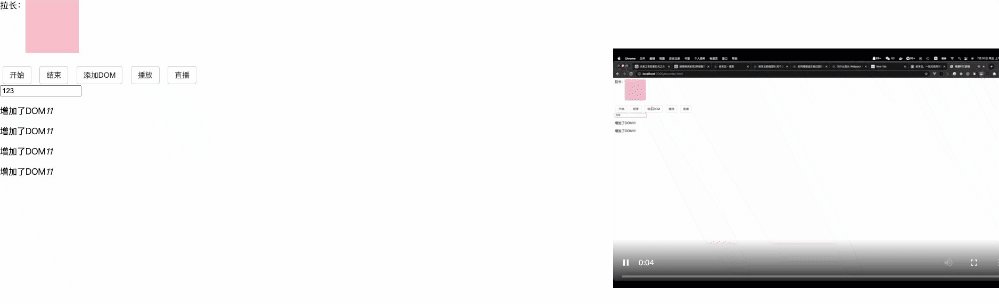
}由于存储的媒体数据是实时的,因此可以利用该数据实现直播功能。通过给 video.srcObject 赋值媒体流可以实现直播功能。
实现实时直播核心代码如下:
// 直播
function live() {
const video = document.getElementById("video");
video.srcObject = window.stream;
video.controls = true;
video.play();
}无感录屏指在用户无感知的情况,对用户在页面上的操作进行录制。实现上与有感录制区别在于,无感录制通常是利用记录页面的 DOM 来进行录制。常见的有 canvas 截图绘制视频和 rrweb 录制等方案。
用户在浏览页面时,可以通过 canvas 绘制多个 DOM 快照截图,再将多个截图合并成一段录屏视频。但是考虑到假设视频帧数为 30 帧,帧数代表着每秒所需的截图数量,为了视频的流畅和清晰,每张截图为 400 KB ,那么当视频长度为 1 分钟,则需要上传 703.125 MB 的资源,这么大的带宽浪费无疑会造成性能,甚至影响用户体验,不推荐使用,也不在此详细介绍本方案实现。
rrweb (record and replay the web) 是一个对于 DOM 录制的支持性非常好,利用现代浏览器所提供的强大 API 录制并回放任意 web 界面中的用户操作,能够将页面 DOM 结构通过相应算法高效转换 JSON 数据的开源库。相比较于使用 canvas 绘制录屏,rrweb 在保证录制不掉帧的基础上,让网络传输数据更加快速和轻量化,极大地优化了网络性能。
rrweb 开源库主要由 rrweb-snapshot、rrweb 和 rrweb-play 三部分组成,并且提供了动作筛选,数据加密、数据压缩、数据切片、屏蔽元素等功能。
rrweb-snapshot 提供 snapshot 和 rebuild 两个 API,分别实现生成可序列化虚拟 DOM 快照的数据结构和将其数据结构重建为对应 DOM 节点的两个功能。
snapshot 将 DOM 及其状态转化为可序列化的数据结构并添加唯一标识 id,使得一个 id 映射对应的一个 DOM 节点,方便后续以增量的方式来操作。
首先需要通过深拷贝 document 生成初始化 DOM 快照。
// 深拷贝 document 节点
const docEl = document.documentElement.cloneNode(true);
// 回放时再将深拷贝的节点挂在回去即可
document.replaceChild(docEl, document.documentElement);由于获取到的 DOM 对象并不是可序列化的,因此仍需要将其转成特定的文本格式(如 JSON)进行传输,否则无法做到远程录制。在实现 DOM 快照可序列化的过程中,还需对数据进行特殊处理:
<script> 转成 <noscrpit> ;<input type="text" /> )不会把值暴露在 html 中,故需读取表单的 value 值。虽然已经能够获取到全量的 DOM 对象,但是无法将增量快照中被交互的 DOM 节点和现已有的 DOM 节点关联上,所以还需要给 DOM 添加一层映射关系(id => Node),后续 DOM 节点的更新都通过该 id 来记录并对应到完整的 DOM 节点中。
如下是初始时获取到的 DOM 节点:
<html>
<body>
<header>
</header>
</body>
</html>通过遍历整个 DOM 树,以 Node 节点为单位,给每个遍历到的 Node 都添加了唯一标识 id ,生成全量序列化的 DOM 对象快照 。以下是序列化后的数据结构示意:
{
"type": "Document",
"childNodes": [
{
"type": "Element",
"tagName": "html",
"attributes": {},
"childNodes": [
{
"type": "Element",
"tagName": "head",
"attributes": {},
"childNodes": [],
"id": 3
},
{
"type": "Element",
"tagName": "body",
"attributes": {},
"childNodes": [
{
"type": "Text",
"textContent": "\n ",
"id": 5
},
{
"type": "Element",
"tagName": "header",
"attributes": {},
"childNodes": [
{
"type": "Text",
"textContent": "\n ",
"id": 7
}
],
"id": 6
}
],
"id": 4
}
],
"id": 2
}
],
"id": 1
}将 snapshot 记录的初始化快照的数据结构,继而通过递归给每个节点添加属性来重建 DOM ,生成可序列化的 DOM 节点快照。
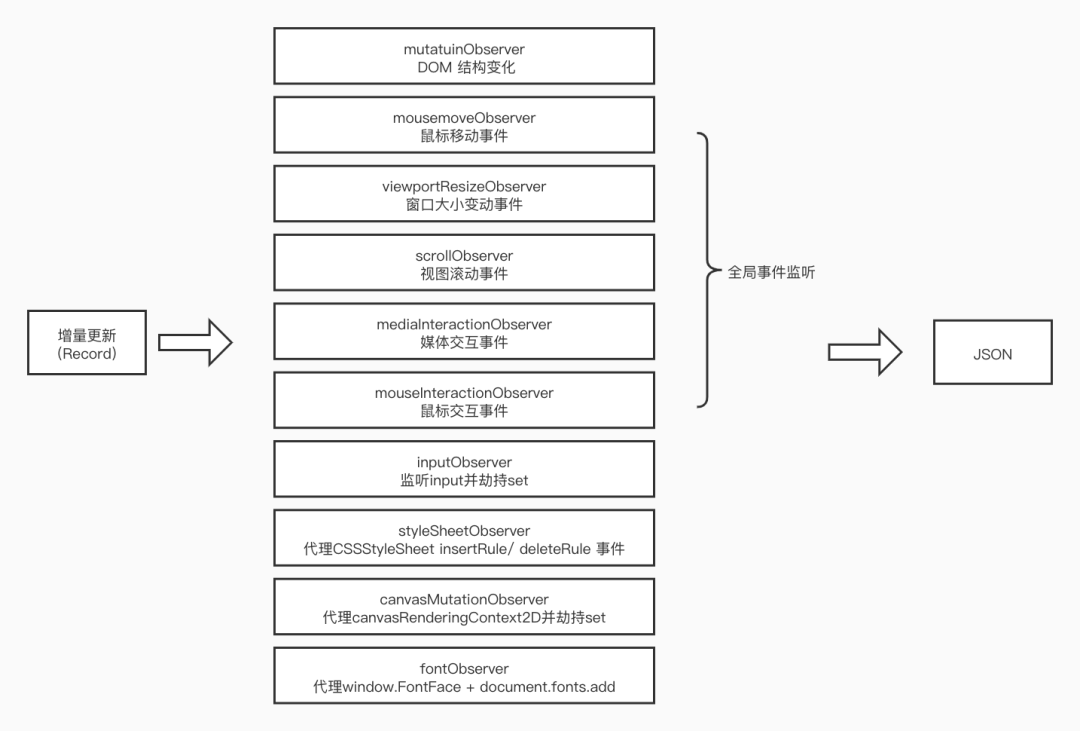
rrweb 提供 record 和 replay 两个 API,分别实现记录所有增量数据和将记录的数据按照时间戳回放的两个功能。
通过触发视图的变化和 DOM 结构的改变(如 DOM 节点的删减和属性值的变化)来劫持增量变化数据存入 JSON 对象中,每个增量数据对应一个时间戳,这些数据称之为 Oplog(operations log)。

DOM 结构的改变可以通过浏览器提供的 MutationObserver (https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver) 接口能监视,触发参数回调,获取到本次 DOM 的变动的节点信息,进而对数据进行筛选重组等处理。回调参数的数据结构如下:
let MutationRecord1: MutationRecordObject[];
interface MutationRecordObject {
/**
* 如果是属性变化,则返回 "attributes";
* 如果是 characterData 节点变化,则返回 "characterData";
* 如果是子节点树 childList 变化,则返回 "childList"。
*/
type: String,
// 返回被添加的节点。如果没有节点被添加,则该属性将是一个空的 NodeList。
addedNodes: NodeList,
// 返回被移除的节点。如果没有节点被移除,则该属性将是一个空的 NodeList。
removedNodes: NodeList,
// 返回被修改的属性的属性名,或者 null。
attributeName: String | null,
// 返回被修改属性的命名空间,或者 null。
attributeNamespace: String | null,
// 返回被添加或移除的节点之前的兄弟节点,或者 null。
previousSibling: Node | null,
// 返回被添加或移除的节点之后的兄弟节点,或者 null。
nextSibling: Node | null,
/** 返回值取决于 MutationRecord.type。
* 对于属性 attributes 变化,返回变化之前的属性值。
* 对于 characterData 变化,返回变化之前的数据。
* 对于子节点树 childList 变化,返回 null。
*/
oldValue: String | null,
}record 收集的 Oplog 数据结构如下图所示:
let Oplog: OplogObject[];
interface OplogObject {
/** 返回值取决于收集的事件类型
* DomContentLoaded: 0, Load: 1,
* FullSnapshot: 2, IncrementalSnapshot: 3,
* Meta: 4, Custom: 5, Plugin: 6
*/
type: Number,
data: {
// 返回添加的节点数据
adds: [],
// 返回修改的节点属性数据
attributes: [],
// 返回移除的节点属性数据
removes: [],
/** 返回值取决于增量数据的增量类型
* Mutation: 0, MouseMove: 1,
* MouseInteraction: 2, Scroll: 3,
* ViewportResize: 4, Input: 5,
* TouchMove: 6, MediaInteraction: 7,
* StyleSheetRule: 8, CanvasMutation: 9,
* Font: 10, Log: 11,
* Drag: 12, StyleDeclaration: 13
**/
source: Number,
// 返回当前修改的值,无则不返回
text: String | undefined,
},
// 当前时间戳
timestamp: Number,
}基于初始化的快照数据和增量数据,将其按照对应的时间戳一一回放。由于一开始创建快照时已经禁止了脚本运行,所以可以通过 iframe 作为容器来重建 DOM 全量快照 ,并且通过 sanbox 属性禁止了脚本执行、弹出窗和表单提交之类的操作。把 Oplog 放入操作队列中,按照每个的时间戳先后进行排序,再使用定时器 requestAnimationFrame 回放 Oplog 快照。
为 rrweb 提供一套 UI 控件,提供基于 GUI 的暂停、快进、拖拽至任意时间点播放等功能。
文章从有感和无感两个角度来浅析录屏方案的实现。页面录屏的应用场景场景比较丰富,有感录制常见用于网页线上考试、直播和语音视频通话等实时交互场景,而无感录制则更多应用在重要操作记录、bug 重现场景和产品运营分析用户习惯等场景,二者各有千秋。基于用户数据的安全和敏感,目前政采云倾向采用有感录制进行试点试用,避免引起安全纠纷。在录屏技术方案不断地完善和趋向成熟的同时,我们也应尊重用户的数据安全和隐私,选择更合适自身场景的方案使用。
rrweb (https://github.com/rrweb-io/rrweb)
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









