背景为了创造更好的多媒体体验,许多视频网站都添加了社交机制,使用户可以在媒体时间轴上的特定点发布评论和查看其他人的评论,其中一种机制被称为弹幕(dàn mù),在日语中也称为コメント(comment)或者弾幕(danmaku),在播放过程中,可能会出现大量评论和注释,并且直接渲染在视频上。弹幕最初是由日本视频网站Niconico(ニコニコ)引入的。在中国,除了在Bilibili和AcFun等弹幕视频网站中使用之外,其他主流视频网站(例如腾讯视频,爱奇艺视频,优酷视频和咪咕视频)中的视频播放器也支持弹幕。
单条弹幕的基本模式有三种:
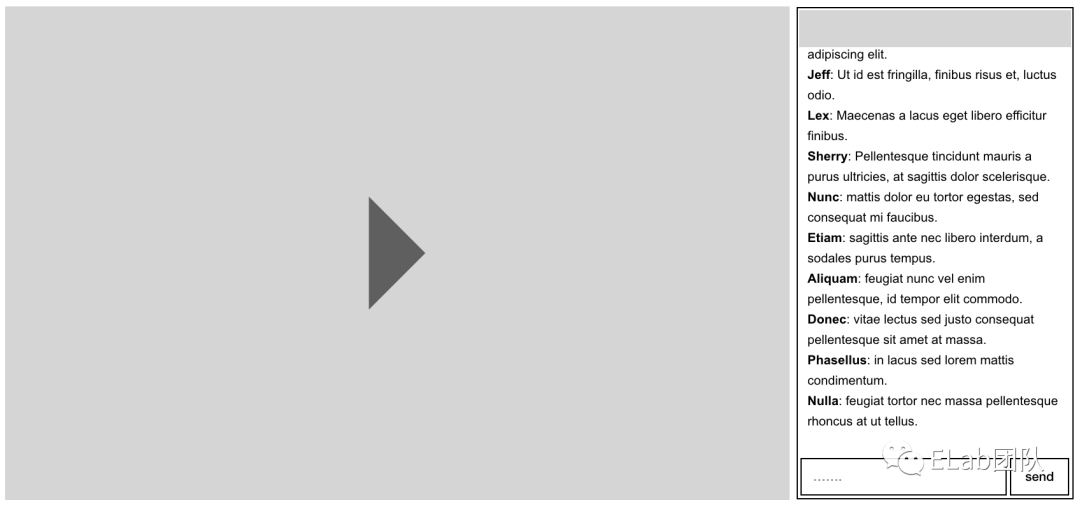
在没有弹幕之前,我们一般是通过评论或者聊天室的方式去进行互动:
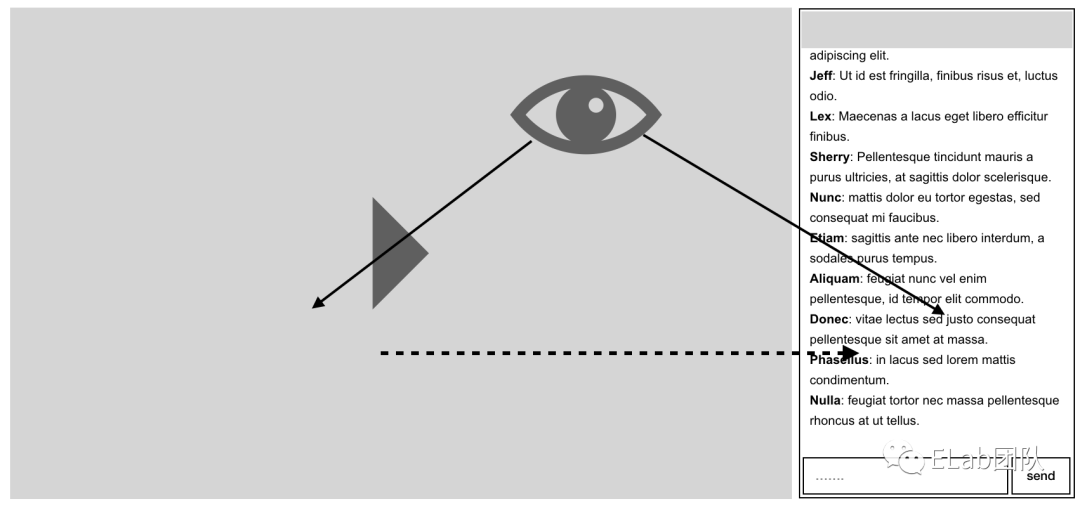
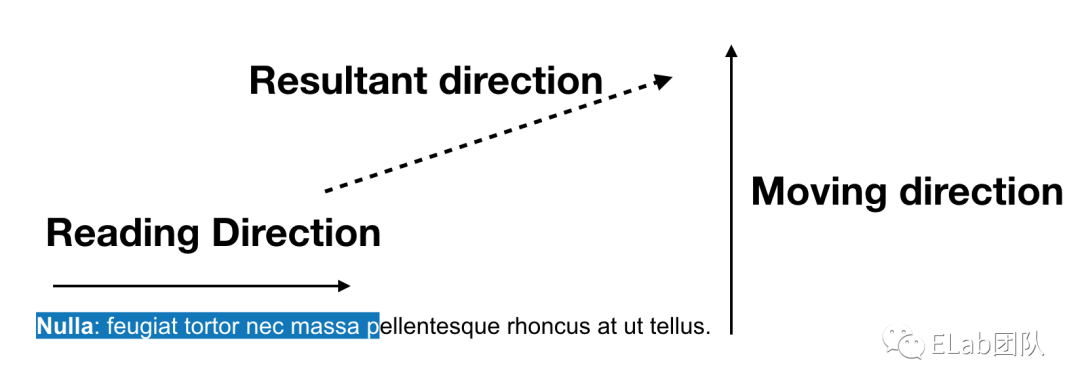
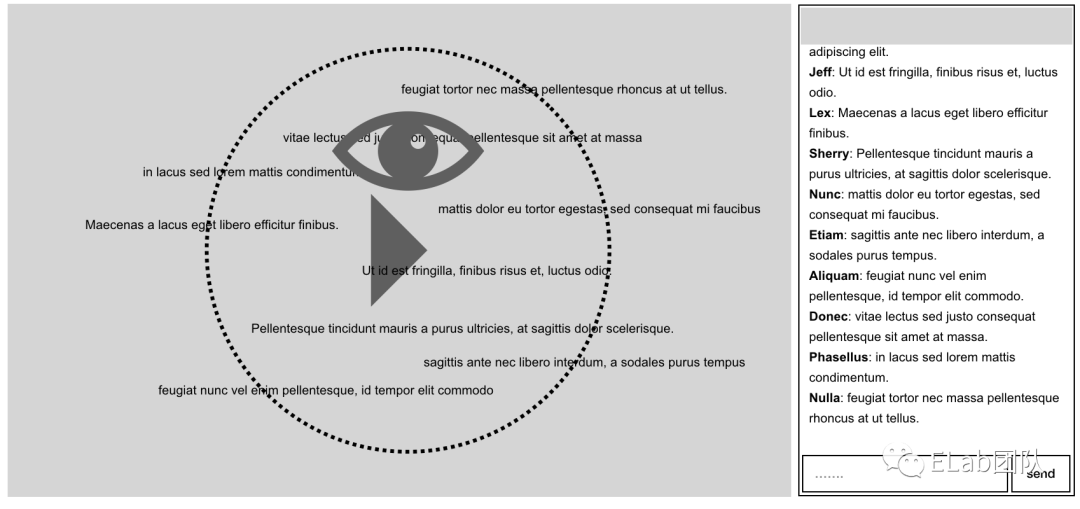
传统互动方式带来的问题是,当我们的人眼的关注点在视频上时,是没办法进行“一眼二用”的,简单的来说就是,你没办法让你的两颗眼珠子往不同的方向看。这样带来的弊端是,当用户专注于视频时,互动区的交互效果是很差的;而当用户在看互动区的评论时,又没办法去关注整件事的主体内容,顾此失彼。






现如今,从B站、爱奇艺、腾讯视频等各大媒体网站上按下 F12 时,很容易发现是通过 HTML+CSS 的方式实现的。另外,也有一小部分具备 Canvas 实现的弹幕,比如之前的B站(不过在截稿前好像找不到切换按钮了)。
通过 DOM 元素实现弹幕,前端同学可以很方便地通过 CSS 修改弹幕样式。同时,得益于浏览器原生的 DOM 事件机制,借助这个可以很快捷实现一系列弹幕交互功能:个性化、点赞、举报等,以满足产品的各种互动需求。很容易看到,目前像腾讯视频、爱奇艺等都是通过 DOM 元素实现弹幕,这是目前主流的实现方式。
Canvas 为动画而生,但是基于 Canvas 实现一个弹幕系统,会比基于 DOM 实现要复杂。暂且不说对于大部分前端同学而言,对 Canvas 的熟悉程度远比 DOM 要低,更何况,Canvas 并没有一套原生的事件系统,这意味着,如果要实现一些互动功能,你必须要自己实现一套 Canvas 的事件机制……
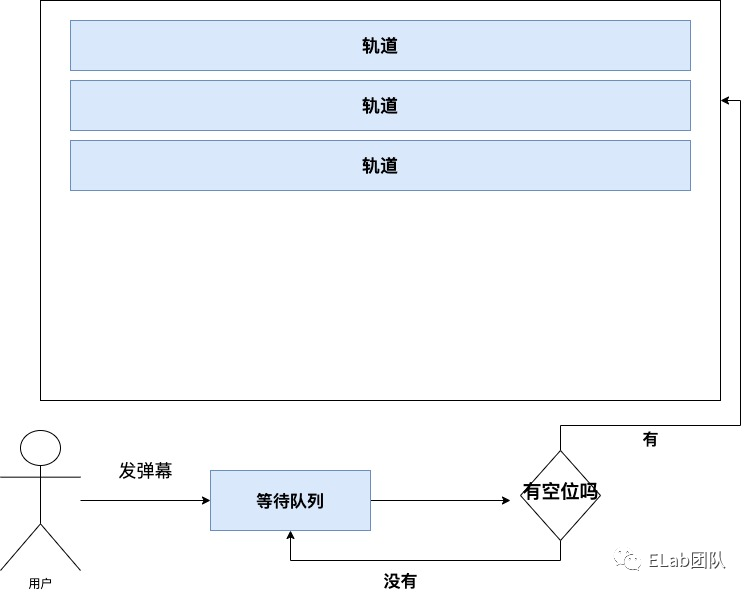
首先是整体设计,主要是三个部分:舞台、轨道、弹幕池。
舞台是整个弹幕的主控制,它维护着多个轨道、一个等待队列、一个弹幕池。舞台要做的事情是控制整个弹幕的节奏,当每一帧进行渲染时,都判断其中的轨道是否有空位,从等待队列中取合适的弹幕送往合适的轨道。
export default abstract class BaseStage<T extends BarrageObject> extends EventEmitter {
protected trackWidth: number
protected trackHeight: number
protected duration: number
protected maxTrack: number
protected tracks: Track<T>[] = []
waitingQueue: T[] = []
// 添加弹幕到等待队列
abstract add(barrage: T): boolean
// 寻找合适的轨道
abstract _findTrack(): number
// 从等待队列中抽取弹幕并放入轨道
abstract _extractBarrage(): void
// 渲染函数
abstract render(): void
// 清空
abstract reset(): void
} 比如,Canvas的舞台基类需要传入Canvas元素,获取Context。最后通过实现 BaseStage 的抽象方法实现具体的逻辑。
export default abstract class BaseCanvasStage<T extends BarrageObject> extends BaseStage<
T
> {
protected canvas: HTMLCanvasElement
protected ctx: CanvasRenderingContext2D
constructor(canvas: HTMLCanvasElement, config: Config) {
super(config)
this.canvas = canvas
this.ctx = canvas.getContext('2d')!
}
} 而对于HTML+CSS的实现,就需要维护一个弹幕池domPool、弹幕实例与DOM的映射关系(objToElm、elmToObj)以及一些必要的事件处理方法(_mouseMoveEventHandler 、_mouseClickEventHandler)。
export default abstract class BaseCssStage<T extends BarrageObject> extends BaseStage<T> {
el: HTMLDivElement
objToElm: WeakMap<T, HTMLElement> = new WeakMap()
elmToObj: WeakMap<HTMLElement, T> = new WeakMap()
freezeBarrage: T | null = null
domPool: Array<HTMLElement> = []
constructor(el: HTMLDivElement, config: Config) {
super(config)
this.el = el
const wrapper = config.wrapper
if (wrapper && config.interactive) {
wrapper.addEventListener('mousemove', this._mouseMoveEventHandler.bind(this))
wrapper.addEventListener('click', this._mouseClickEventHandler.bind(this))
}
}
createBarrage(text: string, color: string, fontSize: string, left: string) {
if (this.domPool.length) {
const el = this.domPool.pop()
return _createBarrage(text, color, fontSize, left, el)
} else {
return _createBarrage(text, color, fontSize, left)
}
}
removeElement(target: HTMLElement) {
if (this.domPool.length < this.poolSize) {
this.domPool.push(target)
return
}
this.el.removeChild(target)
}
_mouseMoveEventHandler(e: Event) {
const target = e.target
if (!target) {
return
}
const newFreezeBarrage = this.elmToObj.get(target as HTMLElement)
const oldFreezeBarrage = this.freezeBarrage
if (newFreezeBarrage === oldFreezeBarrage) {
return
}
this.freezeBarrage = null
if (newFreezeBarrage) {
this.freezeBarrage = newFreezeBarrage
newFreezeBarrage.freeze = true
setHoverStyle(target as HTMLElement)
this.$emit('hover', newFreezeBarrage, target as HTMLElement)
}
if (oldFreezeBarrage) {
oldFreezeBarrage.freeze = false
const oldFreezeElm = this.objToElm.get(oldFreezeBarrage)
oldFreezeElm && setBlurStyle(oldFreezeElm)
this.$emit('blur', oldFreezeBarrage, oldFreezeElm)
}
}
_mouseClickEventHandler(e: Event) {
const target = e.target
const barrageObject = this.elmToObj.get(target as HTMLElement)
if (barrageObject) {
this.$emit('click', barrageObject, target)
}
}
reset() {
this.forEach(track => {
track.forEach(barrage => {
const el = this.objToElm.get(barrage)
if (!el) {
return
}
this.removeElement(el)
})
track.reset()
})
}
} 无法复制加载中的内容 通过HTML+CSS实现的弹幕,每一个弹幕会对应一个 DOM 元素,为了减少频繁的创建,会在屏幕的左侧把上一轮已经滚出舞台的弹幕存到池子中,当有新弹幕时会重新复用。
从我们平常见到的弹幕中可以看到,其实舞台中间会存在多条平行的轨道,舞台和轨道之间的关系是1对多的关系。当弹幕运行时,依次渲染轨道中的弹幕。所以,轨道中会存在一个弹幕数组,代表着目前正在轨道上展示的弹幕;以及一个叫offset的变量,代表着目前轨道已被占据的宽度。
class BarrageTrack<T extends BarrageObject> {
barrages: T[] = []
offset: number = 0
forEach(handler: TrackForEachHandler<T>) {
for (let i = 0; i < this.barrages.length; ++i) {
handler(this.barrages[i], i, this.barrages)
}
}
// 重置
reset() {
this.barrages = []
this.offset = 0
}
// 加入新弹幕
push(...items: T[]) {
this.barrages.push(...items)
}
// 移除第一个(也就是刚刚出去的一个)
removeTop() {
this.barrages.shift()
}
remove(index: number) {
if (index < 0 || index >= this.barrages.length) {
return
}
this.barrages.splice(index, 1)
}
// 更新 Offset,只需要关注轨道中最后一个弹幕
updateOffset() {
const endBarrage = this.barrages[this.barrages.length - 1]
if (endBarrage) {
const { speed } = endBarrage
this.offset -= speed
}
}
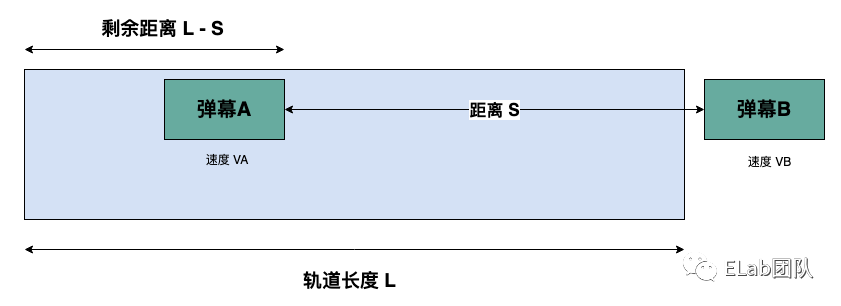
} 弹幕的碰撞控制以及弹幕的呈现方式,其实全凭产品需求和个人喜好决定。以大多数弹幕为例,除了 B站的实现比较多样化之外,更多的实现是通过平行轨道的方式实现。如果需要考虑弹幕的碰撞问题,一般有两种方法:
为了实现不同的速度,最简单有效的方式其实就是通过『追及问题』求出弹幕的最大速度。
S = Math.max(VB, Random * DefaultSpeed)
DefaultSpeed 第一个弹幕在轨道上的默认速度,它应该根据实际需求设置成一个合适的值,然后 VB 的最大值不能超过它,不然的话弹幕只能在轨道上『一闪而过』。
https://w3c.github.io/danmaku/usecase.zh.html
https://juejin.cn/post/6867689680670818317
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/PSS4YcoNJ3pMnHiakI6IDA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









