上一篇讲到[不同模式下的打包配置] ,本篇将介绍代码分离(Code Splitting)。
// index.js
import _ from 'lodash';
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
document.body.appendChild(element);
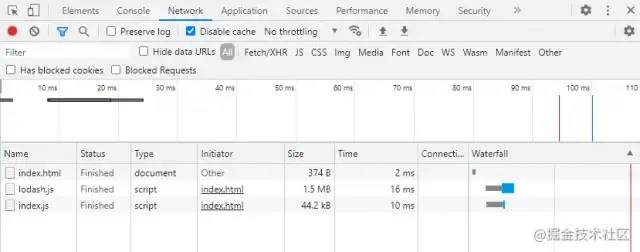
复制代码观察以上代码,我们发现在开头同步引入了 lodash,这没什么问题,但是一旦这个 index.js 文件很大,只要 index.js 中代码一变化,那么整个 index.js 就会重新加载,这时,lodash 又会被重新引入。简而言之,每次修改 index.js ,就会导致一次 lodash 的引入,这是一种浪费。
打包以后,打开浏览器看结果:
将固定复用的代码(以 lodash 为例)写在一个 js 文件中,然后放在 entry 入口配置里。
注意:lodash 和 index 的先后顺序。
// lodash.js
import _ from 'lodash';
window._ = _;
// index.js (主文件)
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
document.body.appendChild(element);
复制代码webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
lodash: './src/lodash.js', // 注意顺序,lodash 写在前面
index: './src/index.js' // 这样 index.js 的代码才能用到 lodash
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
}
}
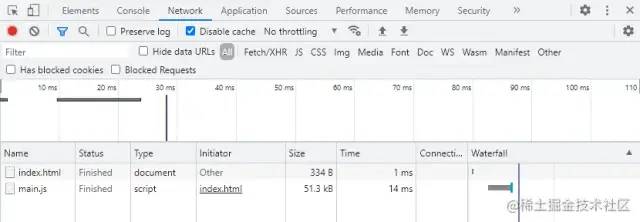
复制代码这样,main.js 就被拆分为 lodash.js 和 index.js。

这是手动分离代码的一种方式,但还是很麻烦。
我们把入口配置恢复到原来的 entry: './src/index.js'
Webpack 提供了代码分离的特性,默认是将 异步代码 按照以下方式进行代码分离的:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async', // 同步 or 异步,这里是异步
minSize: 20000, // 如果模块大小小于这个值,则不会被分割 20k
minRemainingSize: 0, // 最小可保存大小,开发模式下为 0,其他情况下等于 minSize,一般不用手动配置
minChunks: 1, // 如果模块被引用次数小于这个值,则不会被分割
maxAsyncRequests: 30, // 异步模块,一次最多被加载的次数
maxInitialRequests: 30, // 入口模块最多被加载的次数
enforceSizeThreshold: 50000, // 强制分割的大小阈值 50k
cacheGroups: { // 缓存组
// 打包第三方库
defaultVendors: {
test: /[\\/]node_modules[\\/]/, // 正则匹配第三方库文件
priority: -10, // 优先级
reuseExistingChunk: true, // 如果一个模块已经被打包过了,那么这个模块也不会被打包
},
// 打包公共模块
default: {
minChunks: 2, // 被超过两个模块引用,才会被打包
priority: -20, // 优先级
reuseExistingChunk: true, // 如果一个模块已经被打包过了,那么这个模块也不会被打包
},
},
},
},
};
复制代码但显然这对于同步代码是无能为力的,于是我们这样设置:将 optimization.splitChunks.chunks 的值设置为 all ,它表示:不管同步还是异步,都会进行代码分离,但是请注意,如果你的共用模块不属于第三方库(也就是不能在 node_modules 中找到),而属于你自己写的一些代码模块,这些代码就会按照 cacheGroups 下的 default 配置打包。如果属于第三方库,就按照 cacheGroups 下的 defaultVendors 配置打包。
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'all', // 同步或异步
minSize: 100, // 自己设置最小分割大小
cacheGroups: { // 缓存组
// 打包第三方库
defaultVendors: {
test: /[\\/]node_modules[\\/]/, // 正则匹配第三方库文件
priority: -10, // 优先级
reuseExistingChunk: true, // 如果一个模块已经被打包过了,那么这个模块也不会被打包
filename: 'vendors.js' // 打包后的文件名
},
// 打包公共模块
default: {
minChunks: 2, // 被超过两个模块引用,才会被打包(可以去掉)
priority: -20, // 优先级
reuseExistingChunk: true, // 如果一个模块已经被打包过了,那么这个模块也不会被打包
filename: 'common.js' // 打包后的文件名
},
},
},
},
};
复制代码这样,业务代码和第三方库或自己的模块代码就会分开,效果与我们手动去分割代码是一样的。
如果打包后,你发现你自己写的模块没有被分割出来,说明你的模块大小不符合分割的条件(minSize),或不符合缓存组中的条件(minChunks)……
回到上面第一项,可以看到对于异步代码,默认就开启对异步代码进行分离。
因此,我们并不需要做什么特殊的处理,它会帮你分离好。
通过动态引入(import())的代码就是典型的异步代码,它会在打包后生成一个 chunk:
// index.js
function getComponent() {
return import(/* webpackChunkName: "lodash" */ 'lodash').then(({ default: _ }) => {
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
});
}
// async function getComponent() {
// const { default: _ } = await import(/* webpackChunkName: "lodash" */ 'lodash');
// let element = document.createElement('div');
// element.innerHTML = _.join(['Hello', 'webpack'], ' ');
// return element;
// }
document.addEventListener('click', () => {
getComponent().then(element => {
document.body.appendChild(element);
});
});
复制代码注意:/* webpackChunkName: "lodash" */ 是一个魔法注释,可以自定义分离文件(chunk)的名称,Chunk 就是被分离的代码。
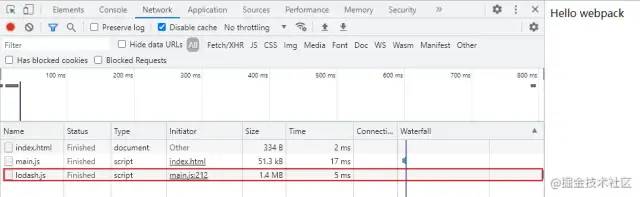
这些动态引入的代码,在首次加载时并不会被引入。(此时,lodash.js 并没有被引入)

只有触发响应的事件(点击了页面,触发 getComponent 函数),这时才引入 lodash.js 。

由此可见,在一定程度上,动态引入的方式是优于同步引入的,这也就是为什么 webpack 默认对异步代码进行分离的原因。同时,使用异步代码,那么代码利用率也会得到提升。
预获取 prefetch:在浏览器加载完必要的资源后,空闲时就会去获取可能需要的资源。
预加载 preload:预先加载当前页面可能需要的资源,它与必要资源并行请求。
import(/* webpackPrefetch: true */ './assets/js/click')
复制代码
如图,它会在所有必要资源加载完成后,网络空闲就预先获取了添加了魔法注释的异步模块。
Untitled 5.png
可以看到,标签也会有相应的变化。
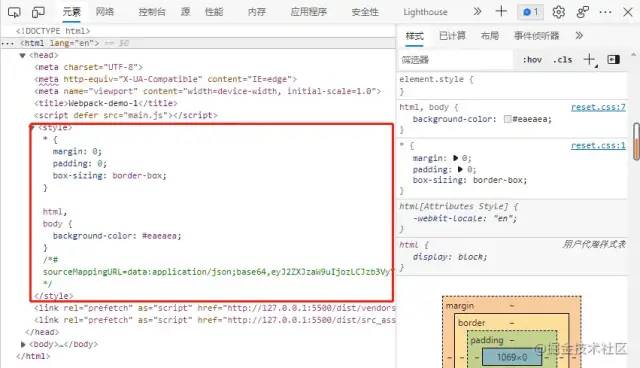
CSS 也可以从主文件中分离出来,默认情况下打包后会被添加在 html 的 style 标签中。

如果 CSS 代码有很多行,那么直接嵌入在 html 文件中是不合适的,我们希望它是以 link 标签的形式去插入到 head 标签中,也就是外部引入 CSS 文件的形式。
首先安装插件:
npm install --save-dev mini-css-extract-plugin
复制代码注意:它要配合 css-loader 使用。
// webpack.config.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};
复制代码注意:除了引入和配置到插件处,还要记得把 'style-loader' 删除,添加为 MiniCssExtractPlugin.loader。
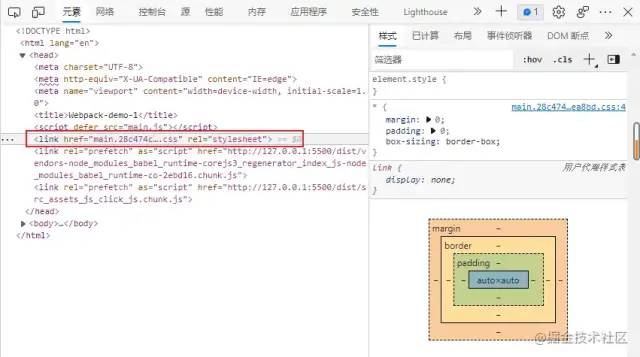
打包后:

style 标签不见了,变成了 link 标签引入 CSS。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Vegus1SWmMN_qkYj5696yQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









