大家好, 这是字节跳动的同学的一篇文章,已经发表了一年半,但每次重读时都与收获。
「目录」
1. 术语:
2. Dependency Hell
3. npm解决方式
4. node_modules的目录结构
5. doppelgangers
6. 版本重复会有问题吗?
7. 全局types冲突
8. 破坏单例模式
9. Phantom dependency
10. Semver 当理想遇到现实
10.1. lock 非灵药
11. 直接写死版本
12. yarn lock vs npm lock
12.1. Resolutions 救火队长
13. 库里应该提交lock文件吗
14. determinism !!!
15. 相对路径是有害的
16. 拓扑结构 matters
16.1. monorepo:link is hard
16.2. hoist并非安全,考察如下结构
17. PNPM: Explicit is better than implicit.
17.1. phantom dependency
18. doppelgangers
18.1. global store
18.2. cargo: 全局store的包管理系统
19. monorepo支持
20. 禁止隐式依赖
20.1. vendor: for serverless

综合:module不一定是package,package不一定是module
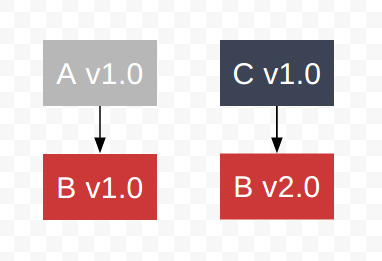
现在项目里有两个依赖A和C,A和C分别依赖B的不同版本,如何处理


我们重点考虑第二个问题
node的解决方式是依赖的node加载模块的路径查找算法和node_modules的目录结构来配合解决的
如何从node_modules加载package
核心是递归向上查找node_modules里的package,如果在 '/home/ry/projects/foo.js' 文件里调用了 require('bar.js'),则 Node.js 会按以下顺序查找:
/home/ry/projects/node_modules/bar.js/home/ry/node_modules/bar.js/home/node_modules/bar.js/node_modules/bar.js该算法有两个核心
https://mp.weixin.qq.com/s/EADPJbjdOR4OLdTW9EzLvQ该算法即简化了 Dependency hell的解决方式,也带来了非常多的问题
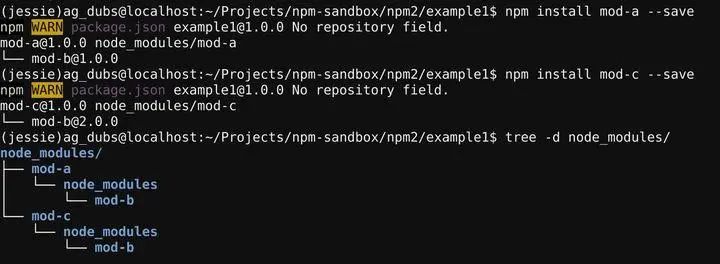
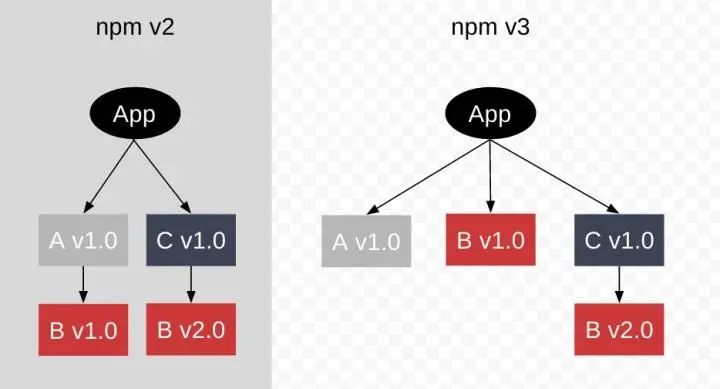
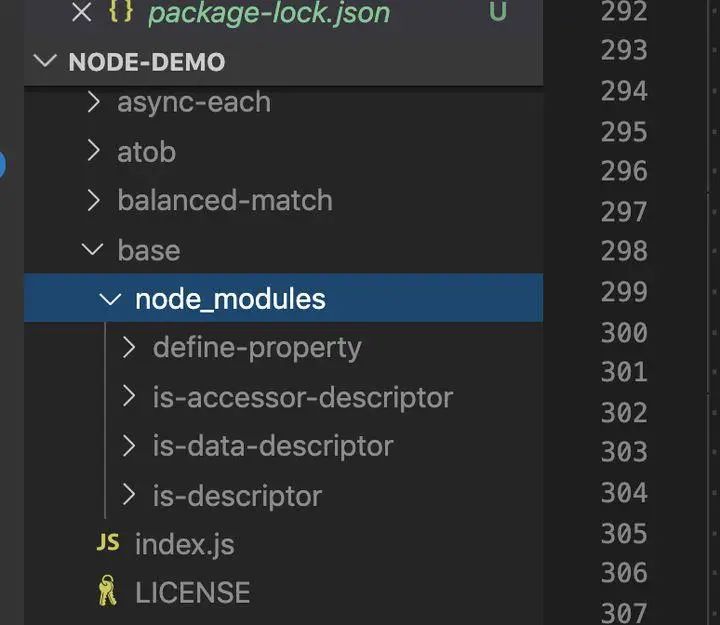
nest mode
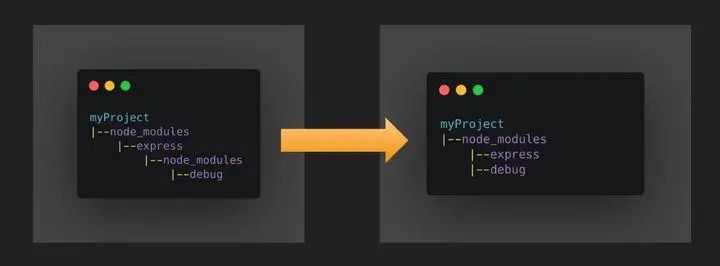
利用require先在最近的node_module里查找依赖的特性,我们能想到一个很简单的方式,直接在node_module维护原模块的拓扑图即可



我们还可以利用向上递归查找依赖的特性,将一些公共依赖放在公共的node_module里

这时我们发现了即解决了depdency hell也避免了npm2 的nest模式导致的重复依赖问题
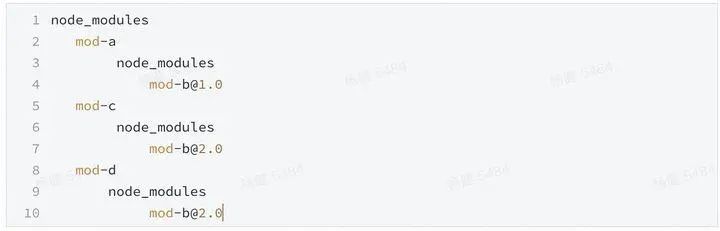
但是问题并没有结束,如果此时引入的D依赖的是B v2.0而引入的E依赖的是B v1.0,我们发现无论是把Bv2.0还是Bv1.0放在top level,都会导致另一个版本任何会存在重复的问题,如这里的B的v2.0的重复问题
你也许会说版本重复不就是浪费一点空间吗,而且这种只有出现版本冲突的时候才会碰到,似乎问题不大,事实的确如此,然而某些情况下这仍然会造成问题
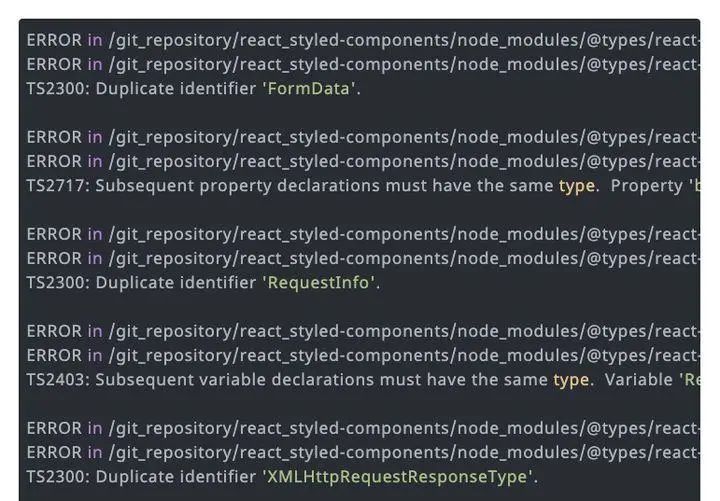
虽然各个package之前的代码不会相互污染,但是他们的types仍然可以相互影响,很多的第三方库会修改全局的类型定义,典型的就是@types/react,如下是一个常见的错误

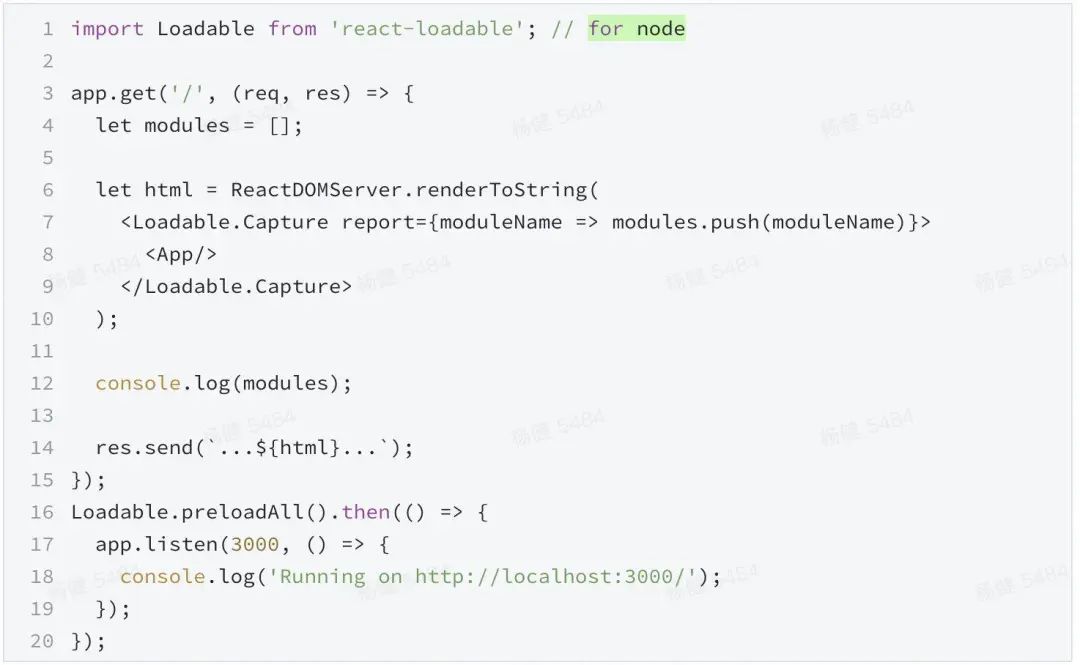
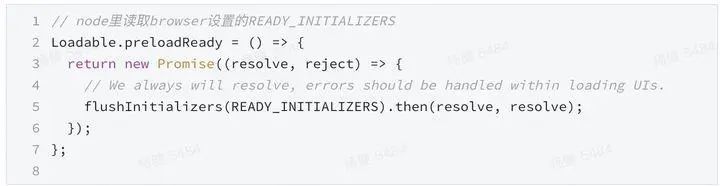
require的缓存机制 node会对加载的模块进行缓存,第一次加载某个模块后会将结果缓存下来,后续的require调用都返回同一结果,然而node的require的缓存并非是基于module名,而是基于resolve的文件路径的,且是大小写敏感的,这意味着即使你代码里看起来加载的是同一模块的同一版本,如果解析出来的路径名不一致,那么会被视为不同的module,如果同时对该module同时进行副作用操作,就会产生问题。 以react-loadable为例,其同时在browser和node层使用 browser里使用



我们发现flat mode相比nest mode节省了很多的空间,然而也带来了一个问题即phantom depdency,考察下如下的项目


在基于yarn或者npm的node_modules的结构下,doppelganger和phantom dependency似乎并没有太好的解决方式。其本质是因为npm和yarn通过 node resolve算法 配合node_modules的树形结构对原本depdency graph的模拟,哪有没有更好的模拟方式能够避免上述问题呢。
npm对package版本号采用语义化版本,Semver本身也是为了解决Depdency Hell而引入的解决方案,如果你的项目引入的第三方依赖越来越多,你将会面临一个困境
因此semver的提出主要是用于控制每个package的影响范围,能够实现系统的平滑升级和过渡,npm每次安装都会按照semver的限制,安装最新的符合约束的依赖。

那么在现实世界该如何处理这种问题,你肯定不希望自己的代码在本地是正常运行的,但是当你上线的时候就挂了吧。 在你的测试完成和业务上线前的gap期间,如果你的某个依赖不遵循semver,产生了breaking change,那么你可能得半夜上线查bug了。我们发现问题的根源在于如何保证测试时候的代码和上线的代码是完全一致的。
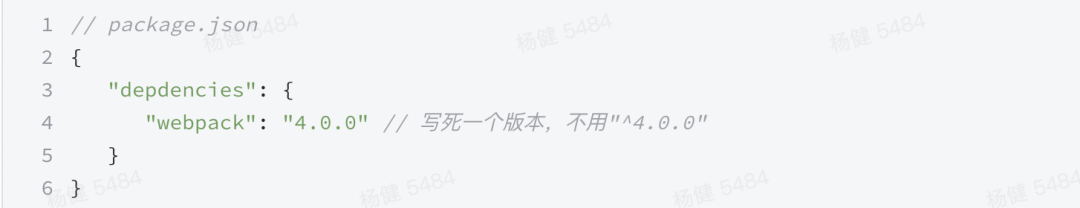
一个很自然的想法就是,我直接把我的第三方依赖版本都写死不就行了

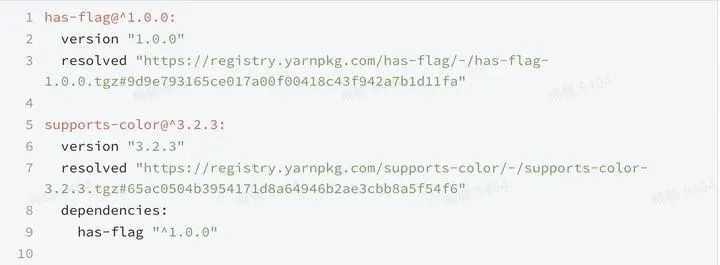
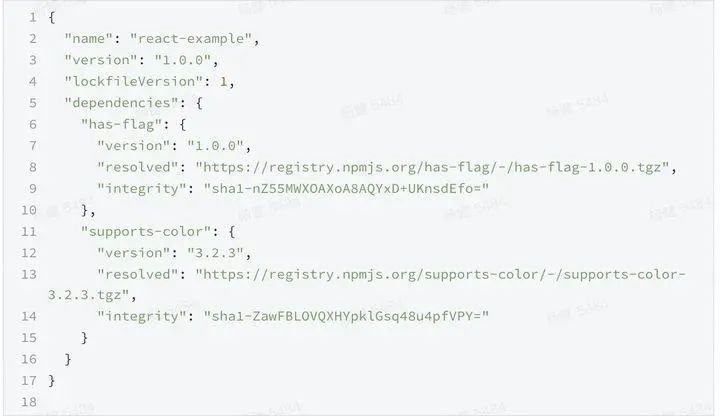
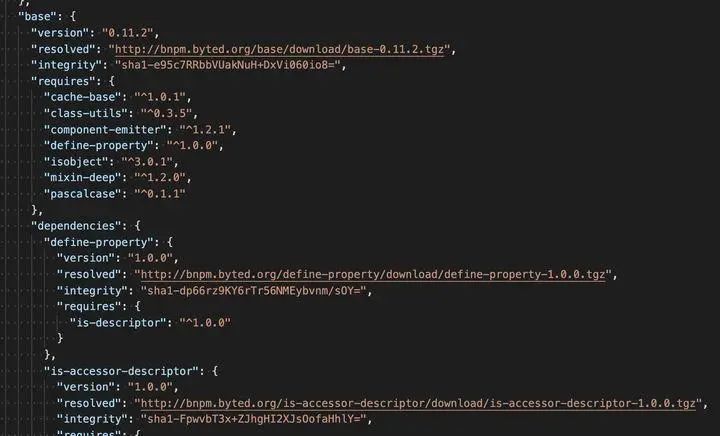
一个更加靠谱的写法是将项目里的依赖和第三方的依赖同时锁定,yarn的lock和npm的lock都支持该功能,一个常见的lock文件如下 如我们的项目安装了express的依赖


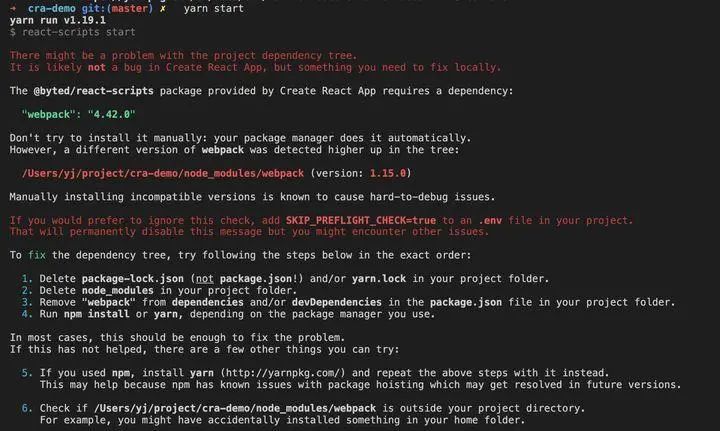
然而还是有一些场景lock无法覆盖,当我们第一次安装创建项目时或者第一次安装某个依赖的时候,此时即使第三方库里含有lock文件,但是npm install|(yarn install) 并不会去读取第三方依赖的lock,这导致第一次创建项目的时候,用户还是会可能触发bug。这在全局安装cli的场景下非常常见,经常会碰到上一次安装全局cli的时候正常,但是重新安装这个版本的cli却挂了,这很有可能是该cli的版本的某个上游依赖发生了breaking change,因为不存在全局环境的lock,因此目前没有较好的解决方式。
如果你某天安装了一个新的webpack-cli,却发现这个webpack-cli并不能正常工作,经过一番定位发现,是该cli的一个上游依赖portfinder的最近一个版本有bug,但是该cli的作者在休假,没办法及时修复这个cli,但项目赶着上线该怎么处理?yarn提供了一个叫做[https://classic.yarnpkg.com/en/docs/selective-version-resolutions/](https://classic.yarnpkg.com/en/docs/selective-version-resolutions/)的机制,使得你可以忽略dependency的限制,强行将portfinder锁定为某个没有bug的版本,以解燃眉之急

npm-froce-resolution这个库实现类似机制
前面提到npm和yarn在install的时候并不会读取第三方库里的lock文件,那么我们编写库的时候还有必要提供lock文件吗。
不知道大家有没有过这种经验,某天发现了某个第三方库存在某个bug,摩拳擦掌的将该库下载下来,准备修复下发个mr,一顿npm install && npm build 操作猛如虎,然后就见到了一堆莫名其妙的编译错误,这些错误很可能个是编译工具的某个上游依赖的breaking change所致,经过一番google + stackoverflow仍然没有修复,这时候就基本上断了提mr的冲动,如果库的开发者将当前的编译环境的lock提交上来,则很大程度上可以避免该问题。
determinism指的是在给定package.json和lock文件下,每次重新install都会得到同样的node_modules的拓扑结构。 事实上yarn仅保证了同一版本的确定性而无法保证不同版本的确定性,npm则保证了不同版本的确定性。 版本确定性 !== 拓扑确定性 我们之前说到yarn.lock保证了所有第三方库和其依赖的版本号是锁定的,虽然保证了版本,但是实际上yarn.lock里并没有包含任何的node_modules拓扑信息

第一种





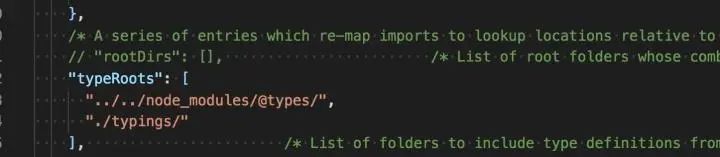
大部分场景下锁定版本号 + depdency的拓扑结构一致基本上已经没啥问题了,即使node_modules的拓扑结构不一致,也不会产生问题,然而在某些场景下仍然会有问题。 如下的代码实际上是对ndoe_modules的拓扑结构有强假定,一旦@types的位置出现问题就可能存在问题。

问题来了,这里的@babel/preset-env位置是相对于谁呢,这完全取决于babel/core里的内部实现。
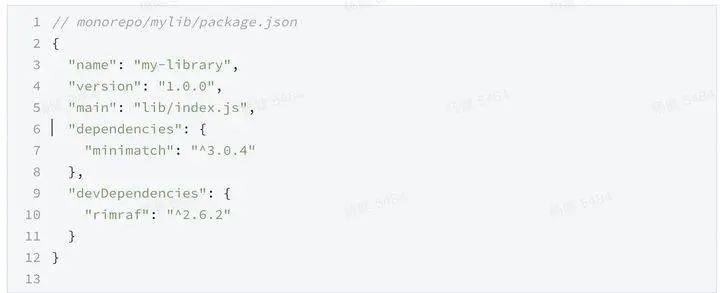
如果说第三方库里存在的依赖问题一定程度上还比较可控,那么当我们进入monorepo领域,问题就会被加倍放大。当我们用一个仓库管理多个package的时候,有两个比较严重的问题
无论是lerna还是yarn工作机制核心都是
这种方式尽管解决了依赖重复和link hell两个核心问题,却引入了其他问题



在不考虑循环依赖的情况下,我们实际的depdency graph实际上某种有向无环图(DAG),但是npm和yarn通过文件目录和node resolve算法模拟的实际上是有向无环图的一个超集(多出了很多错误祖先节点和兄弟节点之间的链接),这导致了很多的问题,所以我们需要个更加接近DAG的模拟。pnpm正是采取了这种解决方式,通过更加精确的模拟DAG来解决yarn和npm代理的问题。
相比于yarn尽可能的将package放到root level,pnpm则是只将显式写明的dependency的依赖写入root-level的node_modules,这避免了业务里错误的引入隐式依赖的问题,即解决了phantom dependency 以如下例子为例

// src/index.js
const debug = require('debug')如果有一天express决定将debug模块换成了better-debug模块,那么我们的代码就会挂掉。
npm的结构


pnpm在解决phantom depdency问题的同时,在此基础上也解决了doopelganger问题。 考察如下代码
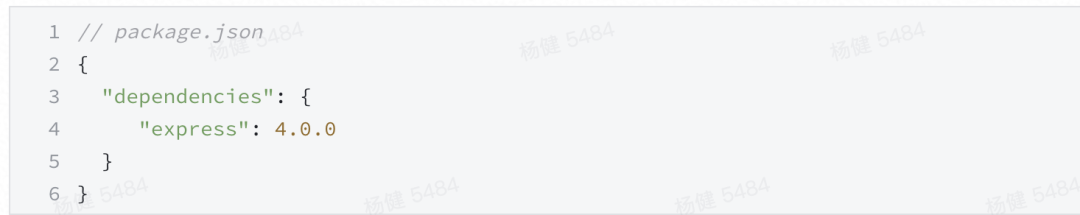
// package.json
{
"dependencies": {
"debug": "3",
"express": "4.0.0",
"koa": "^2.11.0"
}
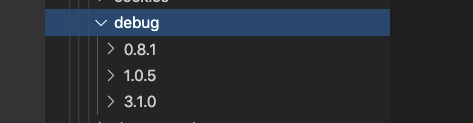
}使用pnpm安装相关依赖后,我们发现项目中存在debug的两个版本
dependencies:
debug 3.1.0
express 4.0.0
├── debug 0.8.1
├─┬ send 0.2.0
│ └── debug 1.0.5
└─┬ serve-static 1.0.1
└─┬ send 0.1.4
└── debug 1.0.5
koa 2.11.0
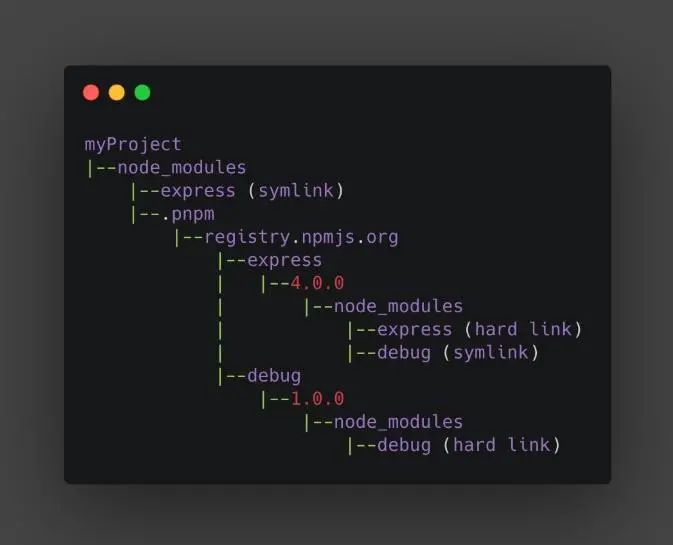
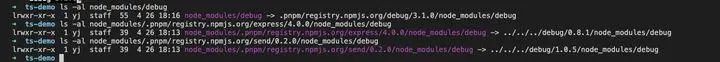
└── debug 3.1.0%查看node_modules里的版本,我们发现区别于yarn,pnpm是将不同版本放在同一层级里通过软链选择加载版本,而yarn则是放在不同层级,依赖递归查找算法来选择版本


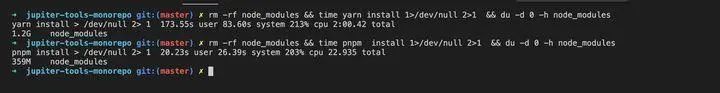
我们可以发现pnpm避免直接依赖node_modules的递归查找依赖的性质,而是直接通过软链解决了phantom dependency和doppelgangers 问题。因为彻底的避免了包的重复问题,其节省了大量的空间和加快了安装速度 以一个monorepo项目为例

pnpm不仅仅能保证一个项目里的所有package的每个版本是唯一的,甚至能保证你使得你不同的项目之间也可以公用唯一的版本(只需要公用store即可),这样可以极大的节省了磁盘空间。核心就在于pnpm不再依赖于node的递归向上查找node_modules的算法,因为该算法强依赖于node_modules的物理拓扑结构,这也是导致不同项目的项目难以复用node_modules的根源。(还有一种干法,就是使用代码的地方写死依赖的版本号,这是deno的干法)
实际上除了node的npm,很少有其他的语言是需要每个项目都维护一个node_modules这种依赖(听说过其他语言有node_modules hell的问题吗),其他语言也很少有这种递归查找依赖的做法,所以其他语言很多都采用了全局store的管理系统。我们可以看一下rust是如何进行包管理的。 新建一个rust项目很简单,只需要运行
$ rust new hello-cargo // 创建项目,包含可执行的binary
$ rust new hello-lib --lib // 创建lib,其生成目录结构如下
.
├── Cargo.toml
└── src
└── main.rs其中的Cargo.toml和package.json的功能几乎一致(相比json,tom支持注释),包括如下一些信息
[package]
name = "hello_cargo" // 包名
version = "0.1.0" // 版本号
authors = ["Your Name <you@example.com>"]
edition = "2018"
[dependencies]其中的dependencies用于存放第三方依赖 cargo的src/main.rs为项目的主入口,类似index.js
// src/main.rs
fn main() {
println!("Hello, world!");
}cargo内置了rust的编译功能(相比于js生态里丰富的工具,cargo内置rustc编译的好处是很明显,所有的第三方库只需要提供源码即可,cargo自己完成第一方依赖的递归编译操作)
$ cargo build // 编译生成binary文件
$ cargo run // 执行binary文件我们尝试添加一个第三方依赖看看,与npm类似,cargo的dependencies也支持git协议和file协议。
[dependencies]
time = "0.1.12"
rand = { git = "https://github.com/rust-lang-nursery/rand.git" } // 支持git协议执行build安装依赖,此时发现多了个Cargo.lock,其类似于yarn.lock文件,里面包含了第三方库的及其依赖的确定性版本
# This file is automatically @generated by Cargo.
# It is not intended for manual editing.
[[package]]
name = "hello_cargo"
version = "0.1.0"
dependencies = [
"time",
]
[[package]]
name = "libc"
version = "0.2.69"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "99e85c08494b21a9054e7fe1374a732aeadaff3980b6990b94bfd3a70f690005"
[[package]]
name = "time"
version = "0.1.43"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "ca8a50ef2360fbd1eeb0ecd46795a87a19024eb4b53c5dc916ca1fd95fe62438"
dependencies = [
"libc",
"winapi",
]
[[package]]
name = "winapi"
version = "0.3.8"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "8093091eeb260906a183e6ae1abdba2ef5ef2257a21801128899c3fc699229c6"
dependencies = [
"winapi-i686-pc-windows-gnu",
"winapi-x86_64-pc-windows-gnu",
]
[[package]]
name = "winapi-i686-pc-windows-gnu"
version = "0.4.0"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "ac3b87c63620426dd9b991e5ce0329eff545bccbbb34f3be09ff6fb6ab51b7b6"
[[package]]
name = "winapi-x86_64-pc-windows-gnu"
version = "0.4.0"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "712e227841d057c1ee1cd2fb22fa7e5a5461ae8e48fa2ca79ec42cfc1931183f"此时的目录结构如下
.
├── Cargo.lock
├── Cargo.toml
├── src
└── target // 编译产物我们发现项目里并没有类似node_modules存放项目所有依赖的东西。
那么他的依赖都存放到哪里了?
cargo home
cargo将所有的第三方依赖的代码,都存放在了称为cargo home的目录里,默认为~/.cargo,其包含三个主要目录
/bin // 存放executable的bin文件
/git // 存放从git协议拉取的第三方库代码
/registry // 存放从registry拉取的第三方库代码cargo本身也提供了对monorepo的支持,和yarn类似,cargo也是通过workspace的概念来支持monorepo
// Cargo.tom
[workspace]
members = [
"adder",
"hardfist-add-one"
]其几乎等价于下面的yarn.lock
// package.json
{
"workspaces":["adder","hardfist-add-one"]
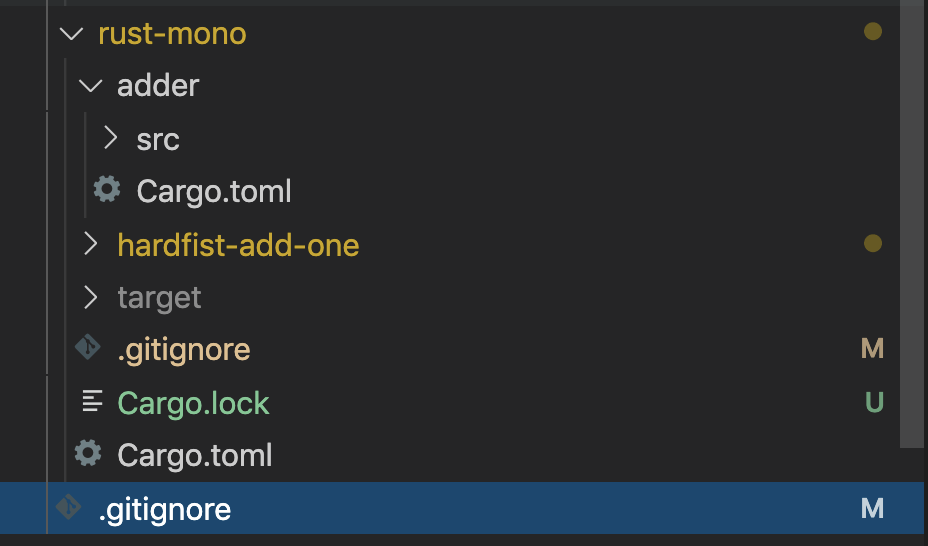
}我们看下workspace的目录结构

// adder/Cargo.toml
[package]
name = "hardfist-adder"
version = "0.1.0"
authors = ["hardfist <1562502418@qq.com>"]
edition = "2018"
description = "test publish"
license = "MIT"
# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[dependencies]
hardfist-add-one = { path = "../hardfist-add-one", version="0.1.0" }
rand="0.7"我们可以将hardfist-add-one通过path协议指向本地。 当我们需要将adder进行发布的时候,cargo是不允许发布只包含path路径的dependency的,因此我们需要同时给hard-fist-one指明version用于发布。
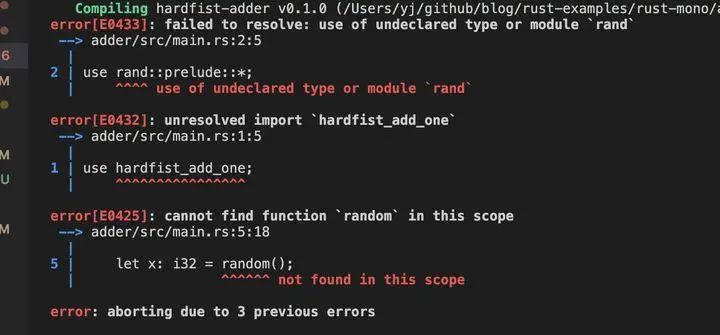
虽然在同一个workspace里,如果我们的hardfist-add-one依赖了rand,同时hardfist-adder依赖了hardfist-add-one,如果hardfist-adder本身没有将rand声明为其依赖,cargo则进行报错处理

monorepo还存在的一个较大的问题就是如何分别部署每个package,这在serveless场景下问题更为突出,因为一般serveless的环境对于用户的资源大小都有较大的限制。 当我们使用monorepo管理应用时,部署存在两个问题
针对这个问题,基本上有两种解决方式
这两种方案遇到的最大问题就是隐式依赖
对于前端应用bundle习以为常,但是对于服务端应用bundle却并不常见,实际上很多的服务端语言都是采用bundle的方案,如deno、rust、go等,上线的都是一个bundle文件,这个bundle文件可能是binary也可能是其他格式。 实际上node生态里即使服务端也有一些比较成熟bundle方案,如https://github.com/zeit/ncc, 其会智能的处理将server端的代码bundle成一个js文件,更有甚者可以将runtime连同业务代码打包为一个binary文件,如https://github.com/zeit/pkg的方案。 服务端bundle存在最大的问题就是文件读写和动态导入,因为编译功能无法在编译时获取需要读写|导入文件的的信息,因此很难适用于一些约定大于配置的框架(如egg和gulu),但如果是express和koa这种需要显示的写明依赖的框架,是没有问题的。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/EADPJbjdOR4OLdTW9EzLvQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









