在上一篇 巧用滤镜实现高级感拉满的文字快闪切换效果[1] 中,我们提到了一种非常有意思的之前苹果展示文字的动画效果。
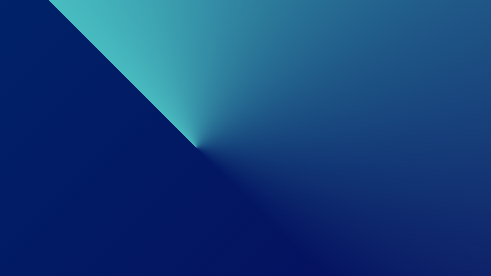
本文,会带来另外一个有意思的效果,巧用渐变实现高级感拉满的背景光动画。此效果运用在苹果官网 iPhone 13 Pro[2] 的介绍页中:
这个效果想利用 CSS 完全复制是比较困难的。CSS 模拟出来的光效阴影相对会 Low 一点,只能说是尽量还原。
其实每组光都基本是一样的,所以我们只需要实现其中一组,就几乎能实现了整个效果。
观察这个效果:
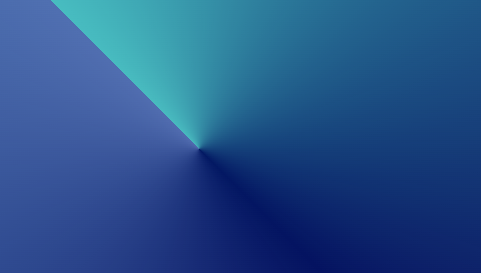
它的核心其实就是角向渐变 -- conic-gradient(),利用角向渐变,我们可以大致实现这样一个效果:
<div></div>
div {
width: 1000px;
height: 600px;
background:
conic-gradient(
from -45deg at 400px 300px,
hsla(170deg, 100%, 70%, .7),
transparent 50%,
transparent),
linear-gradient(-45deg, #060d5e, #002268);
}看看效果:

div {
width: 1000px;
height: 600px;
background:
conic-gradient(
from -45deg at 400px 300px,
hsla(170deg, 100%, 70%, .7),
transparent 50%,
hsla(219deg, 90%, 80%, .5) 100%),
linear-gradient(-45deg, #060d5e, #002268);
}我们在角向渐变的最后多加了一种颜色,得到观感更好的一种效果:

conic-gradient() 是不够的,它无法模拟出光源阴影的效果,所以必须再借助其他属性实现光源阴影的效果。
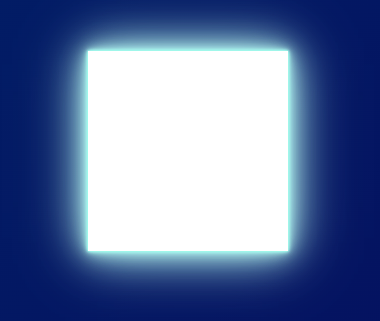
这里,我们会很自然的想到 box-shadow。这里有个技巧,利用多重 box-shadow, 实现 Neon 灯的效果。
我们再加个 div,通过它实现光源阴影:
<div class="shadow"></div>
.shadow {
width: 200px;
height: 200px;
background: #fff;
box-shadow:
0px 0 .5px hsla(170deg, 95%, 80%, 1),
0px 0 1px hsla(170deg, 91%, 80%, .95),
0px 0 2px hsla(171deg, 91%, 80%, .95),
0px 0 3px hsla(171deg, 91%, 80%, .95),
0px 0 4px hsla(171deg, 91%, 82%, .9),
0px 0 5px hsla(172deg, 91%, 82%, .9),
0px 0 10px hsla(173deg, 91%, 84%, .9),
0px 0 20px hsla(174deg, 91%, 86%, .85),
0px 0 40px hsla(175deg, 91%, 86%, .85),
0px 0 60px hsla(175deg, 91%, 86%, .85);
}
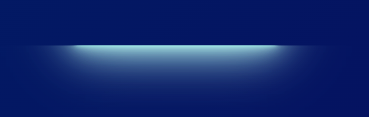
clip-path 进行对元素任意空间进行裁切的方法:
.shadow {
width: 200px;
height: 200px;
background: #fff;
box-shadow: .....;
clip-path: polygon(-100% 100%, 200% 100%, 200% 500%, -100% 500%);
}原理是这样的:


接下来,就是利用定位、旋转等方式,将上述单侧光和角向渐变重叠起来,我们就可以得到这样的效果:

这会,已经挺像了。接下来要做的就是让整个图案,动起来。这里技巧也挺多的,核心还是利用了 CSS @Property,实现了角向渐变的动画,并且让光动画和角向渐变重叠起来。
我们需要利用 CSS @Property 对代码渐变进行改造,核心代码如下:
<div class="wrap">
<div class="shadow"></div>
</div>@property --xPoint {
syntax: '<length>';
inherits: false;
initial-value: 400px;
}
@property --yPoint {
syntax: '<length>';
inherits: false;
initial-value: 300px;
}
.wrap {
position: relative;
margin: auto;
width: 1000px;
height: 600px;
background:
conic-gradient(
from -45deg at var(--xPoint) var(--yPoint),
hsla(170deg, 100%, 70%, .7),
transparent 50%,
hsla(219deg, 90%, 80%, .5) 100%),
linear-gradient(-45deg, #060d5e, #002268);
animation: pointMove 2.5s infinite alternate linear;
}
.shadow {
position: absolute;
top: -300px;
left: -330px;
width: 430px;
height: 300px;
background: #fff;
transform-origin: 100% 100%;
transform: rotate(225deg);
clip-path: polygon(-100% 100%, 200% 100%, 200% 500%, -100% 500%);
box-shadow: ... 此处省略大量阴影代码;
animation: scale 2.5s infinite alternate linear;
}
@keyframes scale {
50%,
100% {
transform: rotate(225deg) scale(0);
}
}
@keyframes pointMove {
100% {
--xPoint: 100px;
--yPoint: 0;
}
}这样,我们就实现了完整的一处光的动画:
我们重新梳理一下,实现这样一个动画的步骤:
conic-gradient 搭出基本框架,并且,这里也利用了多重渐变,角向渐变的背后是深色背景色;box-shadow 实现光及阴影的效果(又称为 Neon 效果)clip-path 对元素进行任意区域的裁剪剩下的工作,就是重复上述的步骤,补充其他渐变和光源,调试动画,最终,我们就可以得到这样一个简单的模拟效果:
由于原效果是 .mp4,无法拿到其中的准确颜色,无法拿到阴影的参数,其中颜色是直接用的色板取色,阴影则比较随意的模拟了下,如果有源文件,准确参数,可以模拟的更逼真。
完整的代码你可以戳这里:CodePen -- iPhone 13 Pro Gradient[4]
本文更多的是图一乐呵,实际中制作上述效果肯定是有更为优雅的解法,并且利用 CSS 模拟的话,也应该有更好的方法,这里我仅仅是抛砖引玉,过程中的 1、2、3、4 技巧本身有一些还是值得借鉴学习的。
好了,本文到此结束,希望本文对你有所帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]巧用滤镜实现高级感拉满的文字快闪切换效果: https://github.com/chokcoco/iCSS/issues/149
[2]苹果官网 iPhone 13 Pro: 巧用渐变实现高级感拉满的背景光动画
[3]你所不知道的 CSS 阴影技巧与细节: https://github.com/chokcoco/iCSS/issues/39
[4]CodePen -- iPhone 13 Pro Gradient: https://codepen.io/Chokcoco/pen/xxLzmmZ
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kTfaP562THPK6nZoHBZ4rA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









