如果你遇到很机械但又很费人力的任务,那么就该请
jscodeshift出山了!
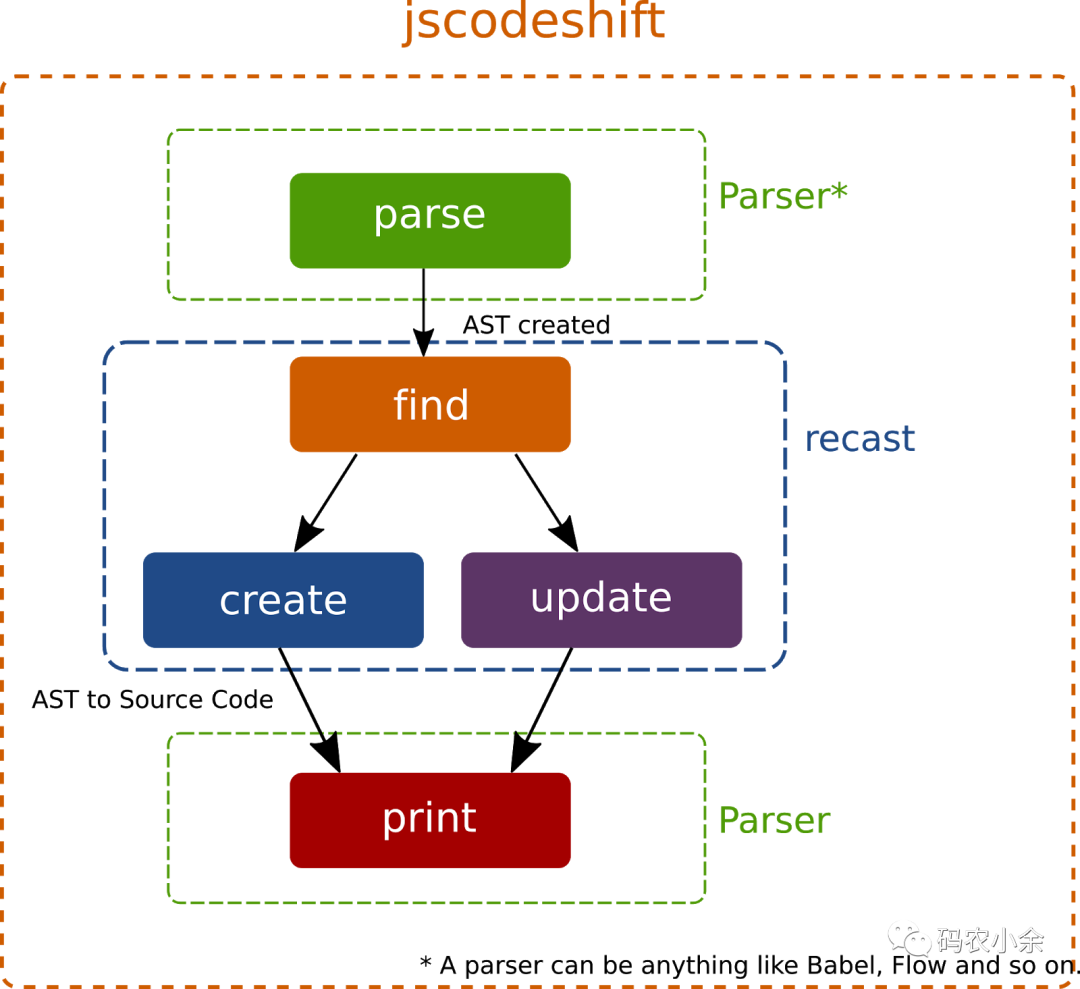
jscodeshift 是一个工具包,用于在多个 JavaScript 或 TypeScript 文件上运行 codemods,它是:
API。recast 是一个 AST 到 AST 的尽量保留原始代码的风格转换工具。
jscodeshift 的工作机制,跟 [babel小抄] 讲到的 parse -> transform -> generate 流程基本一致。
codemod[2] 是一个可用于大规模重构的部分自动化 python 工具。举一个官方的 :
codemod -m -d /home/jrosenstein/www --extensions php,html \
'<font *color="?(.*?)"?>(.*?)</font>' \
'<span style="color: \1;">\2</span>'上面的命令可以将 /home/jrosenstein/www 下 php、html 格式的文件全部 <font> 替换成 ``,并保留字体颜色。
recast[3] 是一个 Node 包,调用 parse 生成 AST(生成的抽象树支持 ast-types[4] 的接口),再对 AST 调用 print 方法就能还原成代码。看一个官方的 :
// Let's turn this function declaration into a variable declaration.
const code = [
"function add(a, b) {",
" return a +",
" // Weird formatting, huh?",
" b;",
"}"
].join("\n");
// Parse the code using an interface similar to require("esprima").parse.
const ast = recast.parse(code);然后写一个操作(manipulate)函数:
export default function transformer(code, { recast, parsers }) {
// 这里编译器使用 recast 默认的 exprime,也可以换成其他的编译器比如 acorn,具体可见官方 API 用法
const ast = recast.parse(code, { parser: parsers.esprima });
// Grab a reference to the function declaration we just parsed.
const add = ast.program.body[0];
// 确认是一个函数声明语句
const n = recast.types.namedTypes;
n.FunctionDeclaration.assert(add);
// builders 用于创建新的节点,来自于 ast-types
const b = recast.types.builders;
// 将 AST program 节点的 body 数组第一个值赋值为新创建的 var 变量声明
ast.program.body[0] = b.variableDeclaration("var", [
b.variableDeclarator(
add.id,
b.functionExpression(
null, // Anonymize the function expression.
add.params,
add.body
)
)
]);
add.params.push(add.params.shift());
// 调用 print 生成最终的代码
return recast.print(ast).code;
}最终生成的代码结果是:
var add = function(b, a) {
return a +
b;
};先简单了解 jscodeshift 会涉及到几个概念——codemod、recast,通过官方的 简单了解它们的用法。
前面已经看过 codemod 和 recast 的示例,那本文的主角 jscodeshift 怎么用呢?本节就通过一个工作中会遇到的场景来深入感受工作机制。
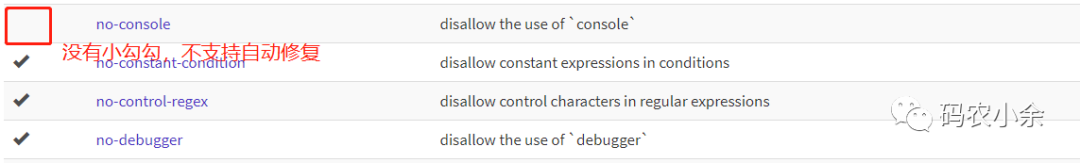
前端调试代码都会使上 console 家族函数,比如 console.log、console.error、console.warn 等等。而且常常因为 console 写得太多了,上库时偶尔会漏删。虽然 eslint 有 no-console 规则帮你识别还有 console 存余的问题,但这个规则是不支持自动修复的:

eslint 报错信息定位到指定文件,然后将 console 删掉,重新 git add -> git commit。这个过程还是挺机械繁琐的,那么能不能在 git commit 的时候自动将变更文件中的 console 删除掉呢?答案当然是可以,本文会通过 jscodeshift 来实现这个需求。
开始写测试用例之前,先把用到的 npm 包安装一下。jscodeshift 的测试套件也是基于 jest 做的封装,所以我们需要安装 jest 包:
yarn add jscodeshift jest -D
jscodeshift 提供了一个测试套件,避免我们写大量的面条代码。unit-testing[5] 有详细的测试工具说明。我们先在根目录建一个 __tests__/remove_console-test.js 文件:
// __tests__/remove_console-test.js
const defineTest = require('jscodeshift/dist/testUtils').defineTest;
defineTest(__dirname, 'remove_console');调用 defineTest 定义我们的测试名称,这个名称有下面 2 个约定:
transform 文件名需要是 remove_console;__testfixtures__ 目录下我们的输入、输出文件名必须是 remove_console.input.js 和 remove_console.output.js;整明白上面的约定,接下来我们写 __testfixtures__ 的测试用例:
// remove_console.input.js
export const sum = (a, b) => {
console.log('计算下面两个数的和:', a, b);
return a + b;
};
export const minus = (a, b) => {
console.log('计算下面两个数的差:' + a + ',' + b);
return a - b;
};
export const multiply = (a, b) => {
console.warn('计算下面两个数的积:', a, b);
return a * b;
};
export const divide = (a, b) => {
console.error(`计算下面两个数相除 ${a}, ${b}`);
return a / b;
};输入方面,我们覆盖了 console 的各种家族函数,参数的各种形式。输出方面自然就是全部的 console.XXX 代码全部删除掉:
// remove_console.output.js
export const sum = (a, b) => {
return a + b;
};
export const minus = (a, b) => {
return a - b;
};
export const multiply = (a, b) => {
return a * b;
};
export const divide = (a, b) => {
return a / b;
};有了测试用例,我们开启 jest 进行测试:
npx jest --watchAll
结果如下:

transform module。
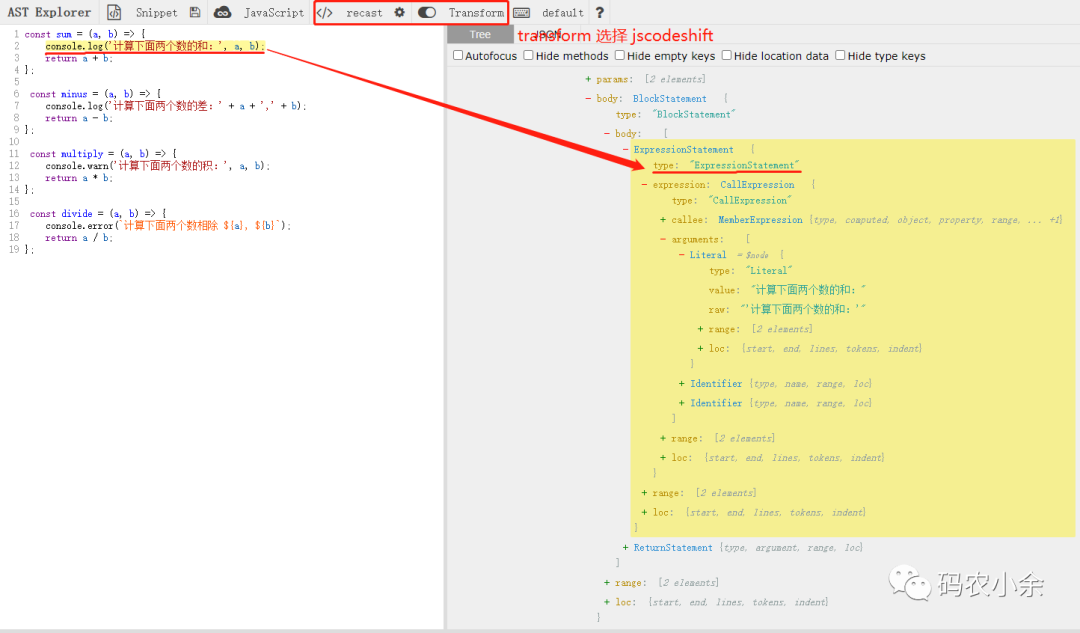
将我们的用例丢到 astexplorer[6] 分析一下:

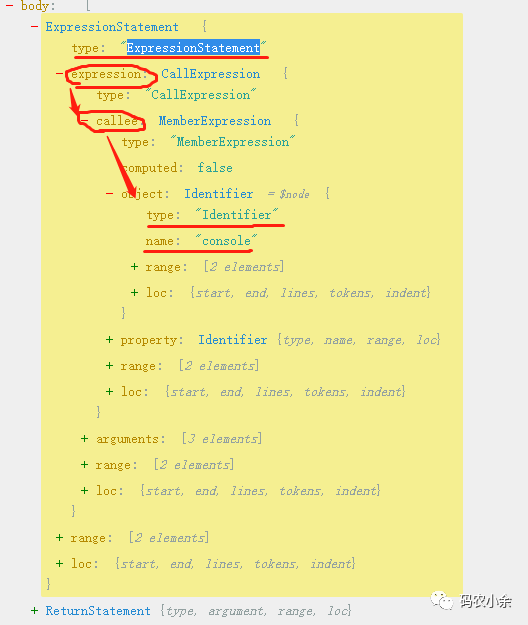
AST 分析,要删除 console.XXX 代码,就是要将 AST 中满足以下条件的 ExpressionStatement 删除就可满足。

AST 可以分析得出,要删除掉 console,就是要将满足标红特点的语句表达式从抽象语法树中删除即可。
transform module 初始模板都可以用下面的结构 :
/**
* jscodeshift transform
* @param {Object} fileInfo 处理文件的信息
* @param {Object} api jscodeshift 所有的 api,这部分会在源码解析部分详细说明
* @param {Object} options CLI 传入的参数
* @returns {string} 生成的代码
*/
module.exports = (fileInfo, api, options) => {
const j = api.jscodeshift;
const root = j(fileInfo.source);
// 对 AST 做一系列操作...
return root.toSource();
};上述代码的 root 就是根 AST,然后就可以通过 ast 上的方法去找到满足条件的节点,然后移除,直接看代码:
/**
* jscodeshift transform
* @param {Object} fileInfo 处理文件的信息
* @param {Object} api jscodeshift 所有的 api,这部分会在源码解析部分详细说明
* @param {Object} options CLI 传入的参数
* @returns {string} 生成的代码
*/
module.exports = (fileInfo, api, options) => {
const j = api.jscodeshift;
const root = j(fileInfo.source);
// 眼睛放光没,找到一个节点既然如此简单
const expressionStatement = root.find(j.ExpressionStatement, {
expression: {
callee: {
type: 'MemberExpression',
object: { type: 'Identifier', name: 'console' },
}
},
});
expressionStatement.remove();
return root.toSource();
};上述代码保存之后可以发现我们的测试用例已经全部通过:
虽然解决了问题,但是上面的代码看起来还是太命令式,jscodeshift 有着很好的链式调用支持:
module.exports = (fileInfo, api, options) => {
const j = api.jscodeshift;
return j(fileInfo.source)
.find(j.ExpressionStatement, {
expression: {
callee: {
type: 'MemberExpression',
object: { type: 'Identifier', name: 'console' },
}
},
})
.remove()
.toSource();
};保存之后,测试用例依然是全部 passed 的。
这个需求的剩下最后一步通过 husky 在 commit 钩子上添加 npx jscodeshift -t remove_console.js 就完成了。这里就不具体展开讲解,有疑问的欢迎在评论区留言哦。这一节通过一个具体的业务需求,用 TDD 的方式实现一个 codemod。例子举得比较简单,没有涉及太多的 jscodeshift 的 API。jscodeshift 文档的不完善是挺蛋疼的。对于 API 的了解,建议可以多看官方文档底下的几个 github 仓库,例如:js-codemod[7] 、react-codemod[8]。
下一篇会剖析 jscodeshift 的源码,让我们深入学习以下几点内容:
[1]recast: https://github.com/benjamn/recast
[2]codemod: https://github.com/facebookarchive/codemod
[3]recast: https://github.com/benjamn/recast
[4]ast-types: https://github.com/benjamn/ast-types
[5]unit-testing: https://github.com/facebook/jscodeshift#unit-testing
[6]astexplorer: https://astexplorer.net/
[7]js-codemod: https://github.com/cpojer/js-codemod
[8]react-codemod: https://github.com/reactjs/react-codemod
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/LQpoi03T8kPzmER2HfBU6A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









