大家好, 今天来给大家讲一个网页体验优化的小技巧。
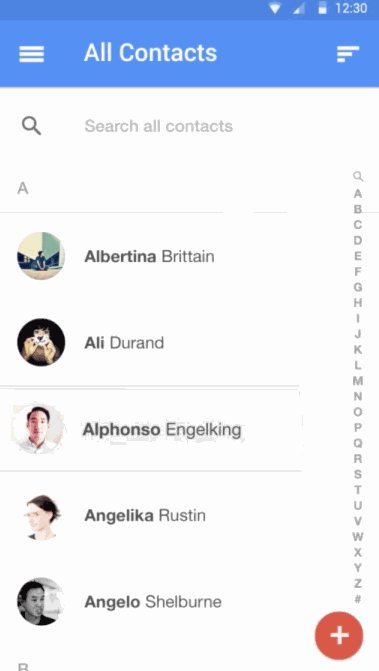
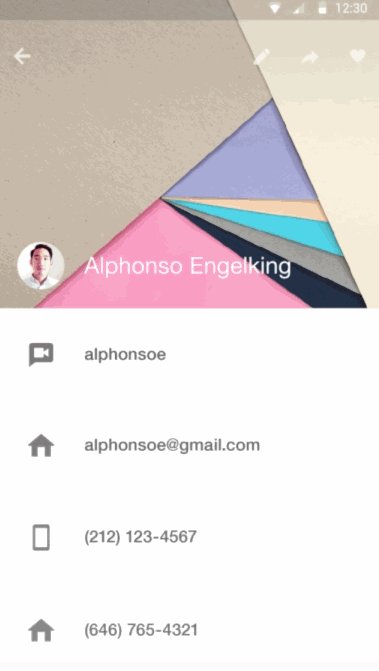
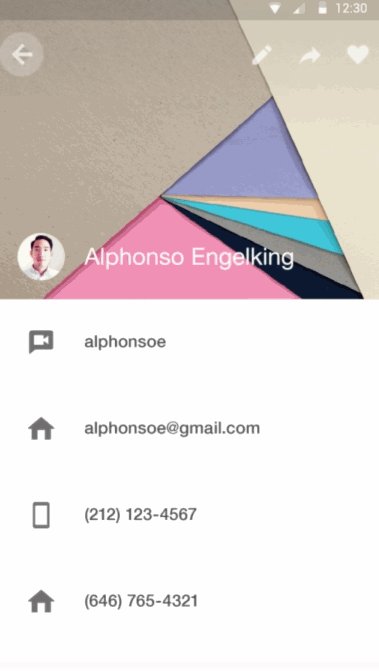
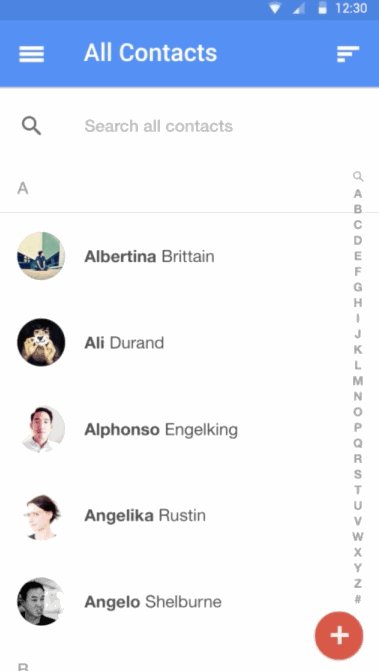
大家可以看下下面这个应用的页面切换体验,是不是很丝滑~

不过,最近有一个新的提案,可以帮助我们快速实现这样的效果。
Shared Element Transitions 是一个新的 script 提案,它可以帮助我们在 SPA 或者 MPA 页面中实现元素过渡效果。
本项提案的灵感来自于
Material Design(设计届的天花板) 中的过渡效果。
这个 API 从 Chrome 92 版本中开始试用,你可以通过在 Chrome 的 about:flags 中搜索 #document-transition 来开启这项试用。
你可以测试下 document 上是否存在 documentTransition 来验证 API 是否支持。
if ('documentTransition' in document) {
// Feature supported
}这个提案主要分为两部分,第一个是完整的根过渡,第二个是指定一组共享元素进行过渡。
顾名思义,跟过渡的意思就是转换整个页面的根节点,下面我们来看一个例子:
// When the user clicks on a link/button:
async function navigateToSettingsPage() {
// Capture the current state.
await document.documentTransition.prepare({
rootTransition: 'cover-left',
});
// This is a function within the web app that updates the DOM:
updateDOMForSettingsPage();
// Start the transition.
await document.documentTransition.start();
// Transition complete!
}执行一次根过渡,只需要上面几行代码:
documentTransition.prepare() 函数捕获当前页面的视觉状态updateDOMForSettingsPage() 函数documentTransition.start() 函数执行转换另外,你还可以通过 rootTransition 属性来改变过渡的方向。
然后,你就拥有了一个非常丝滑的过渡效果。
你可以打开下面这个网站来看一个演示示例(注意一定要打开上面提到的实验 flag,不然没有效果):
https://root-transitions-demo.glitch.me/
不过,这个过渡也是有一些局限性的,比如下面几点:
过渡的页面会失去动画效果:过渡的页面会被捕获为单个帧,如果被过渡的元素上有一些 gif 或者 CSS 动画,可能会失效。转换对整个文档生效:你还不能将过渡限制为某些内部 UI。对过渡控制有限:现在还没法控制过渡的长度、透明度或者其他属性,未来可能会支持。注意,你一旦调用了 documentTransition.prepare() ,后面做的所有 DOM 的更改都不会立即生效,浏览器会进行延迟渲染,直到后面的 documentTransition.start() 被调用。
你还可以指定一组特定的元素进行过渡,可以参考下面的效果(加了过渡状态的 preact 官网):
「https://preact-with-nav-transitions.netlify.app/」

sharedElements 这个属性来实现共享元素过渡:
// When the user clicks on a link/button:
async function navigateToSettingsPage() {
// Capture and visually freeze the current state.
await document.documentTransition.prepare({
rootTransition: 'cover-up',
sharedElements: [element1, element2, element3],
});
// This is a function within the web app:
updateDOMForSettingsPage();
// Start the transition.
await document.documentTransition.start({
sharedElements: [element1, element4, element5],
});
// Transition complete!
}在这种情况下,指定的 sharedElements 将会独立于页面的其他部分进行动画处理。
多页应用:现在这个 API 还无法实现页面到页面的转换,documentTransition 正在努力支持中,类似下面的实现:document.documentTransition.startOnNavigation(
url,
sharedElements: selectorList
);多页跨域应用:跨域页面间的过渡转换,这个更难实现,而且还需要考虑一些安全限制,这个也是未来此 API 要支持的能力。大家有更多的问题可以到 Github(https://github.com/WICG/shared-element-transitions) 进行讨论。
我觉得这个功能还是非常 nice 的,希望它尽早结束试用,在稳定版和我们见面。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/-BnmyX9-jg9OHwW3f3s3fA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









